Memoization(메모이제이션)
메모이제이션은 특정 연산이나 특정 함수의 값을 기억해 놓은 후
State의 변화로 화면이 리렌더 되더라도 함수가 초기화 되지 않고,
기존에 저장된 값을 그대로 사용할 수 있게한다.
메모이제이션 기능을 사용하면 컴포넌트의 불필요한 리렌더링을 줄여
성능 향상을 기대할 수 있게된다.
React에서 사용할 수 있는 메모이제이션은
memo
useMemo
useCallback이 있다.
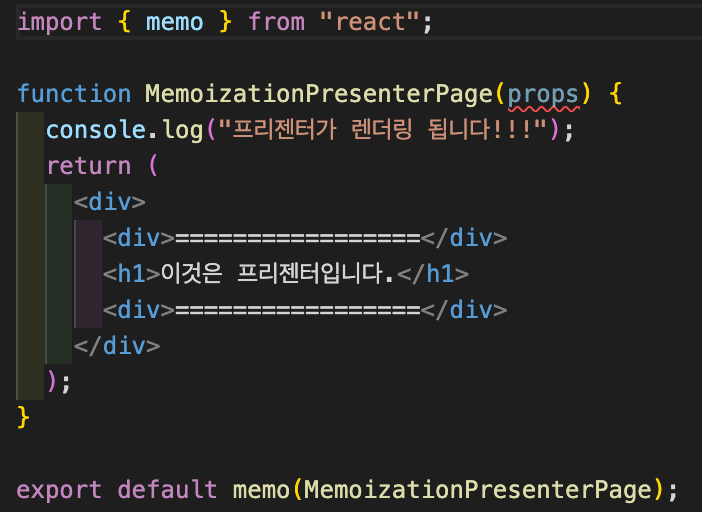
memo
memo는 컴포넌트를 메모이제이션하는 기능으로 메모로 감싸진 컴포넌트의 결과를 저장한 후
새로 렌더되는 결과가 저장된 결과와 같다면 해당 컴포넌트를 리렌더 하지 않는다.


위 사진에서 props 로 받는 countState의 값이 바뀌지 않는다면 컴포넌트를 리렌더링 하지 않는다.
useMemo
useMemo는 연산된 결과를 담는 변수의 값을 저장한다.
다음 은 useMemo의 사용예시이다.
function Count({ number }) {
function add() {
console.log("연산 중");
return (number += 1);
}
const sum = useMemo(() => add(), [number]);
return <div>결과 : {sum}</div>;
}첫번째 인자로는 메모이제이션을 적용할 함수를 넣고,
두번째 인자로는 적용할 변수를 배열로 감싸서 사용한다.
useMemo의 잘못된 사용 예
아래와 같이 useMemo에 state를 넣게 되면
state를 기억해버려 함수가 의도한대로 작동하지 않는다.

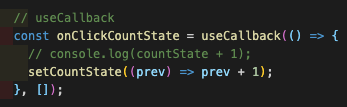
useCallback
useCallback은 함수를 메모이제이션한다.
다음과 같이 사용할 수 있다.
useCallback( 함수로직, [의존성 배열])
메모이제이션된 함수는 리렌더 되더라도
함수를 새로 그려내지 않아 렌더 효율성을 올릴 수 있다.
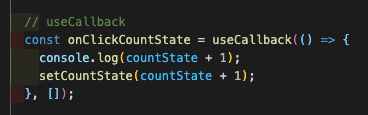
useCallback의 잘못된 사용 예

위처럼 useCallback안에 state를 넣게 되면 state를 기억해버리기 때문에
위 함수가 실행 되더라도 countState는 올라가지 않는다.
따라서 countState를 올리기 위해서는 아래와 같이 이전 값에 더하도록 코드를 작성해야 한다.

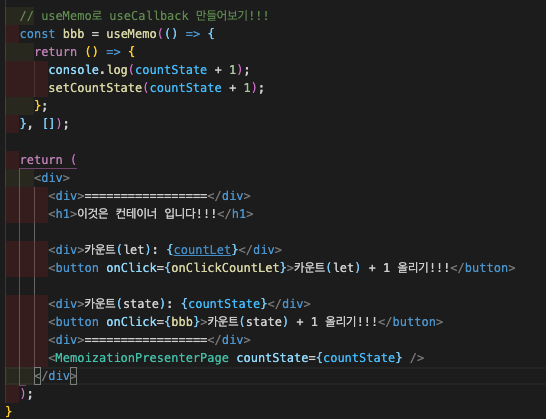
useMemo으로 useCallback만들기
다음과 같이 useMemo으로 useCallback을 만들 수도 있다.
// useMemo로 useCallback 만들어보기!!!
const bbb = useMemo(() => {
return () => {
console.log(countState + 1);
setCountState(countState + 1);
};
}, []);