내 기억 복습용
index.js 생성 후 pages안에 만들어주면 next가 인식해서 개별적인 페이지 컴포넌트로 만들어준다. (코드 스플리팅)
pages해서 안에 js만 만들면 전부 pages안에서 라우팅을 해준다 (프론트 서버가 있어서)
npm i prop-types후
children: PropTypes.node.isRequired,
node: return 안에 들어갈 수 있는 모든 것들
applayout외에도 페이지 별 구성을 바꾸고 싶으면another로 만들어서 감싸면 된다.
Link =>리액트에서 react hot loader이다
npm install ~~~ -D (D는 개발용, 사용자에게 아무 필요가 없는 것들은 개발용으로만 쓰이게 한다)
"eslint": "^8.14.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-react": "^7.29.4",
"eslint-plugin-react-hooks": "^4.4.0"
dynamic routing->api routing 가 되면서 next로 사용
(custom front server를 만들필요가 없어짐)
프론트 cors(프론트끼는 문제 x) 설정(cookie도 보낼 때) 필요
템플릿 엔진 모듈(pug, ejs,ets )찾기
리액트(고객의 경험(웹사이트가 아닌 웹앱을 쓰는 듯한 느낌을 준다. 경험이 좋아지는게 핵심))
mongo db => 쓸 필요가 없다(관계가 없거나 데이터가 지멋대로 들어오는거만 + log쌓을 때)
보통 관계가 있으면 sql이다(sql관계가 힘들면 실력이 없는 것)
sequilize db
css전처리(sass,styled-component(컴포넌트 식),emotion)
echarts(adimn)
npm i antd styled-components @ant-design/icons
icons는 따로 설치해줘라 (용량이 많이든다)
adminpage 디자인은 후 순위로(bootstrap, antd
_app.js(모든 페이지의 공통인 애들)모든 컴포넌트들의 부모역할(import 'antd/dist/antd.css'를 부모에서 해준다 )
layout.js은 특정(선택적) 컴포넌트끼리만 공통
Head컴포넌트=>필요에 따라 개별 컴포넌트에 import해서 쓴다.
반응형을 할 때는 모바일부터 디자인 -> 테블릿 -> 데스크탑
(브레이크 포인트 이슈가 큼)
guttuer= col사이의 간격
xs, sm, md
target할때 rel을 적어야 보안위협이 사라진다
(a태그안 target="_blank"
rel="_noreferrer noopener")
==>새창을 열었을 때 어떤창에서부터 넘어왔는지 정보가 전송되지 않는다.(noreferrer) + 누가 나를 열었는지 전송 x(noopener)
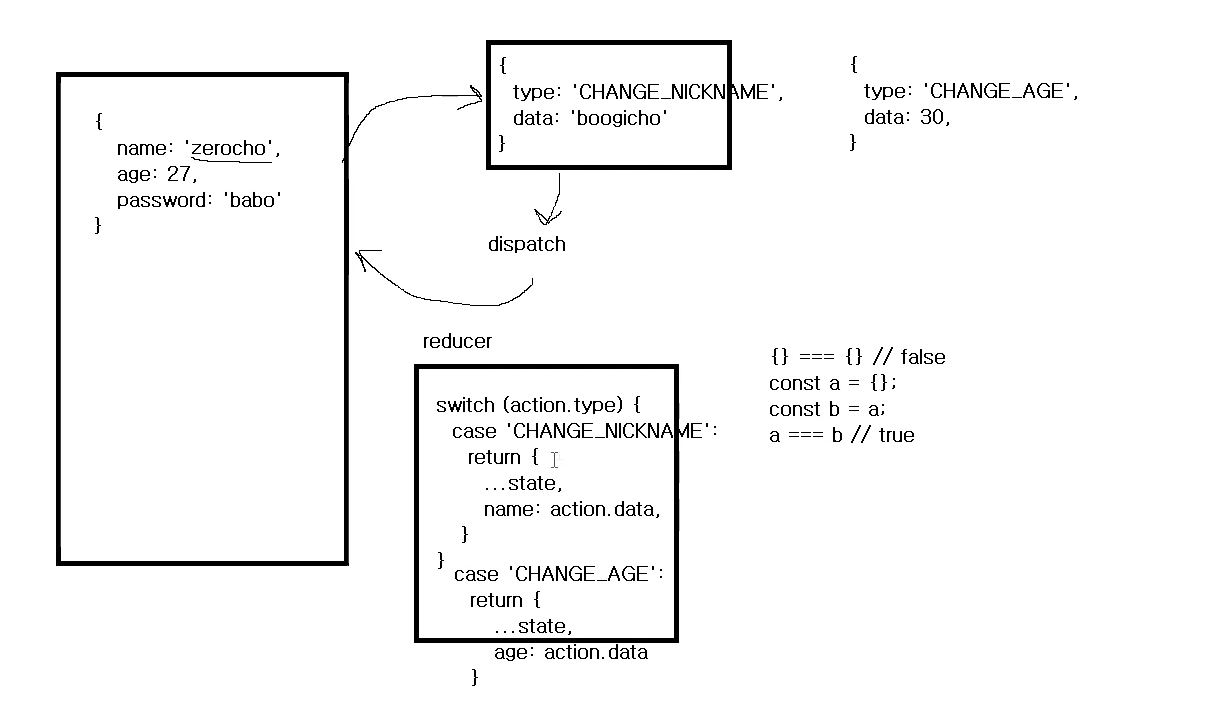
style에 객체 넣으면안된다->렌더링 될때마다 false된다 ({}==={} =>false}
virtualDom으로 검사하면서 찾다가 객체가 다른경우(어? 객체가 다르네?)(false) => 리렌더링이 된다.
hooks(함수형 컴포넌트)에서는 리렌더링시 다시 실행되는건 맞다.
하지만 useCallback과 useMemo는 caching이라 똑같은 것으로 친다(기억)
-> 즉, 바뀐부분만 다시 그린다(이전 virtual-DOM과 바뀐 virtual-DOM을 확인 후 그린다)
리액트 return 부분이 virtual-DOM
알아야할 부분=> ssr, csr, 동작원리, next 고유 동작원리, 코드 스플리팅 순서도, 데이터/요청 흐름도.
훅을 쓸수있는 조건-> 무조건 컴포넌트 안에서, x(반복, 조건, 함수)x =>depth 한단계
but, 커스텀훅은 가능
리덕스와 mobx, contextapi,graphQl(arpollo?)로 대체?
=> 얘네들은 데이터의 중앙저장소 느낌. 페이지 규모가 꽤 크다면 얘네들은 있는게 좋다
리덕스 -> 에러가 나도 잘 해결이된다,but 코드량이 많아진다.
mobx-> 에러 추적하기가 힘들다 but 코드량이 적다.
==>개발자 성향에 따라 다르기 때문에 얘기하면서
컴포넌트는 화면그리는거에만 집중하는걸 원한다 (데이터까지 다루는건 컴포넌트 역할이 아닐 수 있다)
redux --> reduce에서 따온 것

redux의 핵심: history를 관리하는 것(불변성과 관련이있다. 객체 복사를 할때 얕은복사 -> 변경은 히스토리가 남는다. 바로 객체를 바꾸는 것과 다르다 + action 실행마다 객체를 다 바꿀 시 메모리의 누수가 심하다.
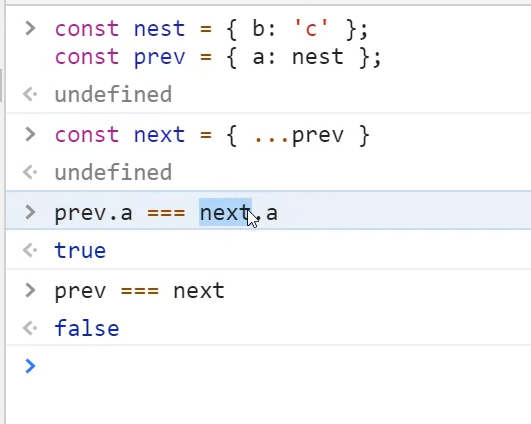
즉, ...state는 유지해도 되는 것은 참조관계로 유지해주고 바뀌는 것들만 바꾼다.)

객체를 참조하는 값들의 비교는 true, 객체자체를 복사하는 것은 false (새로운 객체를 만들어 준 것이기 때문에)
리듀서 = (state = initialstate(이전상태), 액션)을 통해서 다음상태를 만들어내는 함수
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware([]))
: composeWithDevTools(applyMiddleware([]));
=>배포용일때는 devtools연결 안하고, 개발용일땐 연결(보안의 취약점이 될 수있어서)
enhancer
"dev": "next" 에서 "dev": "next -p 3060"하면 포트를 바꿀 수 있다
useInput
useDispatch
useSelector
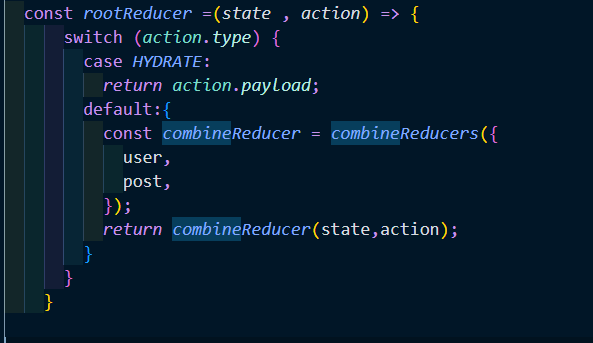
rootReducer(HYDRATE,combineReducers)
store(compose, createStore ,applyMiddleware)
redux-devtools-extension(composeWithDevTools)ㄹㄴㄹㄴㅇ12ㄹ3121
createWrapper
css ssr
sequilze 는 어떤정보와 다른정보 관계있을때 합쳐준다 (나올 때 첫글자가 대문자가 나옴)
globalstyle(기존에 쓰던 라이브러리에 있던 전역으로 설정된 css나 태그들에 대한 정보를 바꿀수 있게 도운다)
import 후 global로 선언 후 jsx문법 내부에 아무곳에 위치시킨다.
imageszoom 폴더생성
왠만하면 하나의 파일 안에 100줄 안넘는게 좋다는 생각으로 작업
=> styles.js 만들어서 styled로 만든애들 따로 빼준다(export로).
코드 분리를 시켜서 최대한 사이드파일들은 빼주면서 작업
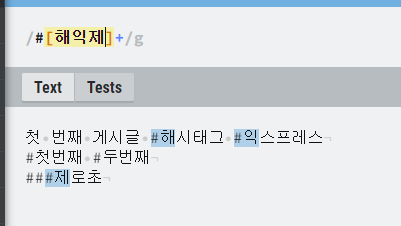
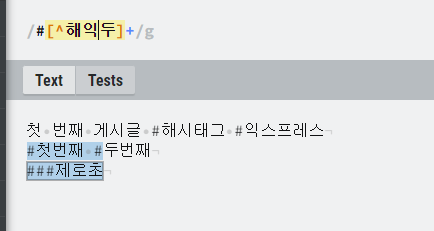
정규표현식(regexr)

[]=

^ =첫글자에 해당하는 글 빼고

\s = 공백제거
split(/#[^\s#]+/g)를 그대로 콘솔로 찍으면 생각과 다른 결과가 나온다. 그때는 (/(0[^\s#]+)/g)처럼 ()를 넣어 감싸주면 된다.
map안에 들어있는 tag는 key가 필요
next.js 적용 ->
getInitialProps=> getStaticProps, getStaticPath, getServerSideProps가 나옴(next9버전)
getServerSideProps를 하면 store 에 변화가 생긴다 => 이때 reducer HYDRATE액션이 실행되면서 변화를 받는다.
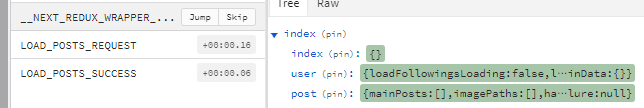
문제 2가지 (1.hydrate에서 내 정보를 먼저 받지 않는다. 2. diff상에 index안에 index가 들어가있다

=> reducer에 index.js구조를 바꿔준다.

확인

getServerSideProps로 dispatch를 하면 request후 success가 돼야하는데 request만 되고 끝나버린다.
=> 기다려주는 장치 ( store.dispatch(END);)
게시글은 렌더링이 되는데 로그인은 되지 않는다 (브라우저 ->프론트 -> 백엔드로 데이터를 전송하면서 credential과 cors로 인해 쿠키가 전달되지 않았다. 마찬가지로 서버사이드는 브라우저가 아닌 프론트에서 실행되기 때문에(보내는 쪽에서 데이터를 보낼 때 쿠키를 브라우저가 담아서 보낸다) 도메인이 다른 상태에서 쿠키를 전달해야한다. )
방법:
getServerSideProps와 getStaticSideProps의 차이
=>언제 접속해도 바뀔일이 없는 것은 static(블로그 게시글 => html로 유저에게 제공) 접속할 때마다 접속 상황에 따라 화면이 바뀌어야하면 server로
=> 거의다 server를 쓰게된다. (static은 생각보다 쓰기가 번거롭다(블로그나 이벤트 페이지정도?))
다이나믹 라우팅 =>
[id].js
meta 태그
og: => 카톡이나 페북, 트위터에 공유하면 미리보기가 뜨게끔한다.
og:title, og:description, og:image, op:url
favicon:페이지의 
이부분 아이콘
강력 새로고침 ctrl + shift + r
css ssr
next가 내부적으로 webpack babel을 돌려준다.
임의로 바꿔준다 (커스터마이징 필요)
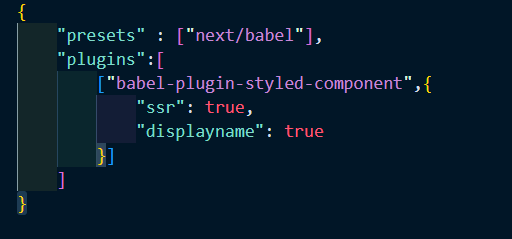
store에.babelrc를 만들어주고

설정 변경
npm i babel-plugin-styled-components 설치
모든 페이지들의 공통요소를 _app.js에서 불렀고,
그 위에 _document.js 라는 더 상위 폴더가 있다(class문법 사용)
한페이지 안에서 action들이 같이 사용되지 않는다면
reducers에 action을 공유할 수 있다.
