
자유게시판
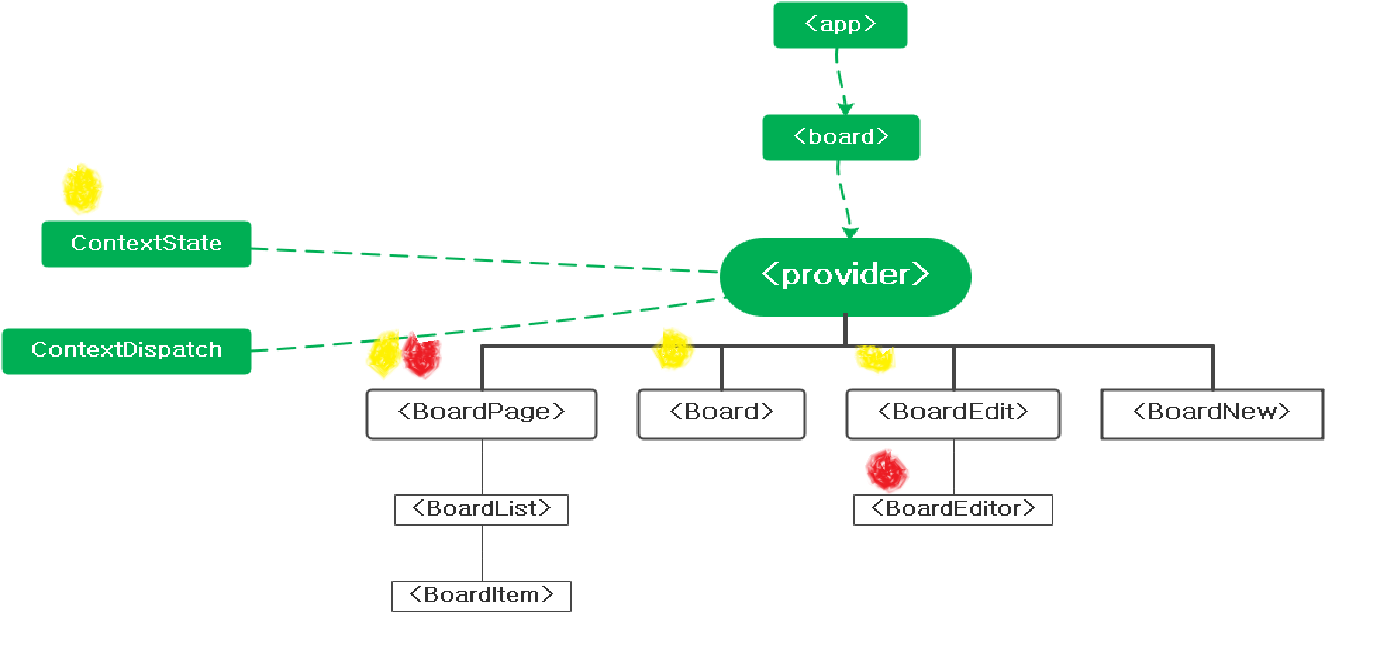
노란색은 정적인 데이터를 contextState를 통해 전달(value에 담는다)
빨간색은 동적인 데이터를 contextDispatch를 통해 전달
(value에 담는다)
처음 BoardPage에 게시글 리스트를 띄우기 위해 axios통신을 이용해 더미 리스트를 담았다.
게시글 하나를 클릭 시 Board로 넘어간다.
(BoardItem에서 props로 내린 id값과 contextState에서 받은 id값이 일치할 경우(find함수 이용), state에 id값에 맞는 정보를 뿌린다.
+추후 로그인을 이용해, 개인의 아이디와 일치할 때만 수정,삭제가 가능하게 만들예정
BoardEdit은 게시글 생성과 수정에 대한 ContextDispatch(동적인 상태변화를 담당하는 context)를 보낸다.
수정과 생성에 대한 차이를 나타내기 위해 BoardEditor에서 props로 boolean값을 보냈다.
따라서 조건을 걸어 true일때는 생성(onCreate함수에 파라미터를 dispatch로 던지고, 최종 게시글에 번호를 +1증가),
false일때는 수정(map함수를 이용해 기존 데이터에 대한 얕은복사(불변성)를 한 후, 새로운 데이터를 추가)에 대한 정보를 넘긴다.
게시글 삭제는 글을 쓴 유저가 삭제하기를 눌렀을 때, 그 아이디 값과 일치하는 게시글만 제거한다 (fillter함수를 이용해 기존의 값과 일치하지 않는 정보만 선별)
홈페이지의 사이즈가 크다보니 나중에는 개별적인 라우팅을 통해 app컴포넌트 하위 레벨에서 데이터를 전달할 예정이다.