textarea태그를 이용하여 state의 값을useSelector로 호출할 경우 이전의 값들을 불러오는 이슈가 있다.(이유는 잘 모른다.)
redux-saga에서 비동기 호출을 한 후 일어난 일이다.
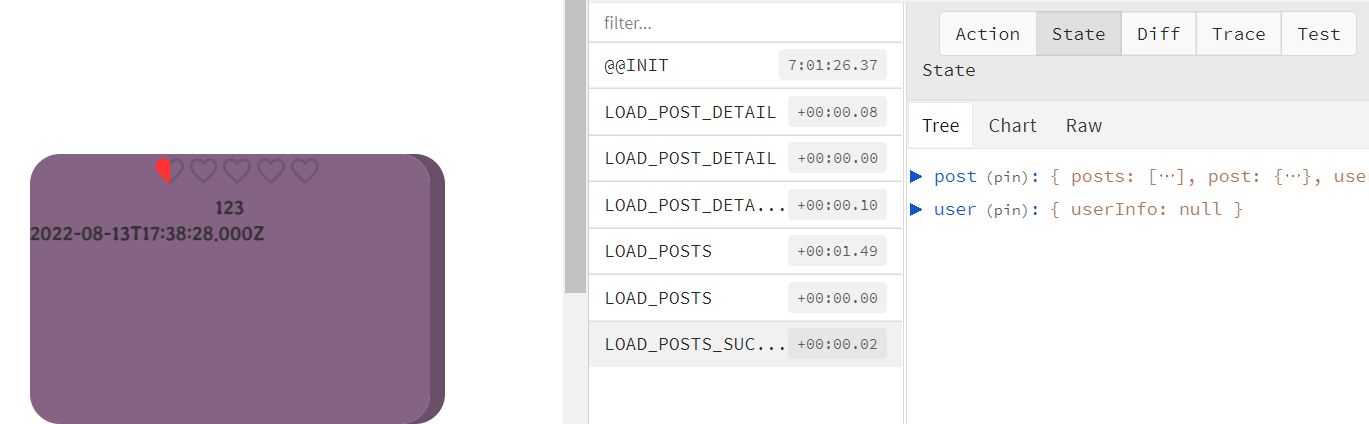
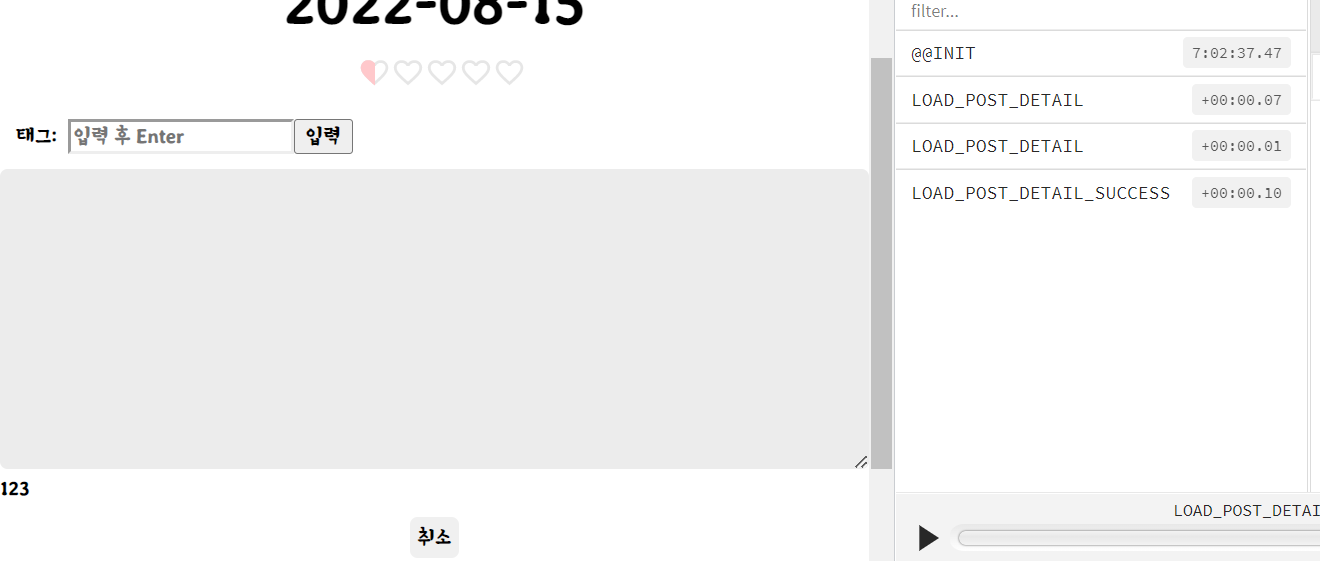
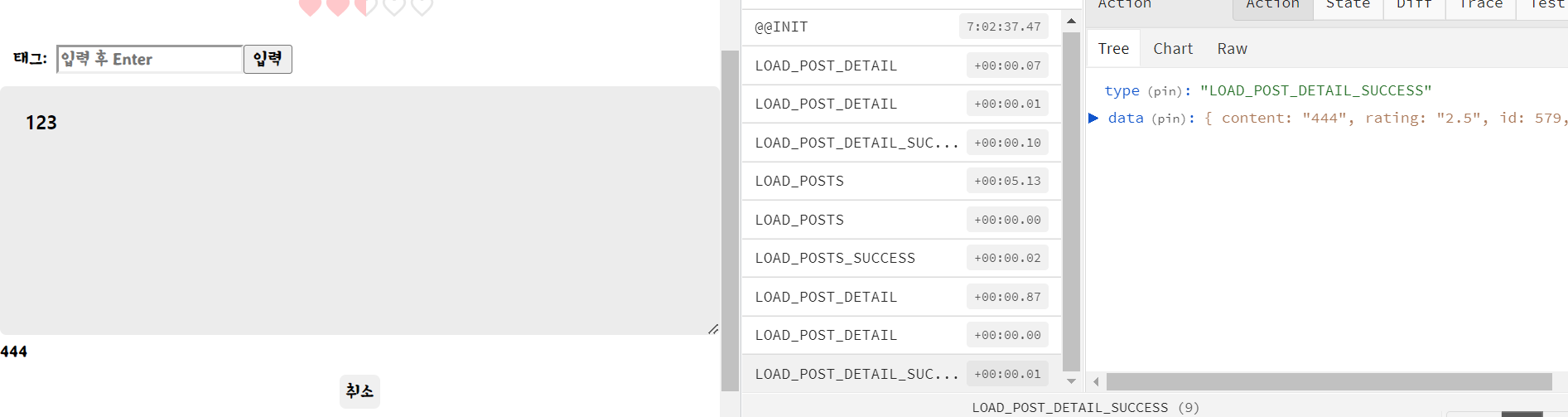
컴포넌트를 재사용하기 위해 글에 대한 수정과 자세한 정보보기를 textarea태그로 이용했는데, redux-devtools로 확인한 결과, action은 제대로 동작했는데, 화면에 나오는 내용이 전에 있던 state의 내용을 출력했다.
상황은 이와같다.


처음에는 어디서 문제가 생긴지 몰라 페이지별 최적화를 진행하다가 화면에 나오는 하트의 value값들은 실시간으로 변화되는 것을 보고 div태그로 바꾸니 정상동작이 되었다.