여러 사이트를 참고하여 질문들을 정리해보자.
get vs post
https://www.w3schools.com/tags/ref_httpmethods.asp
- 캐싱의 유무
get은 캐싱을 할 수 있다. - 브라우저의 기록 유무
get요청은 브라우저에 기록이 남는다. - 북마크
get 요청은 북마크를 사용할 수 있다. - 길이제한
get 요청은 길이제한이 있다. - only데이터 요청(수정하지 않음.)
get요청은 데이터 요청 이외에 수정을 하지 않는 데이터를 불러오는데만 이용한다.
+ (get 요청은 중요한 데이터 처리시 get요청을 사용해선 안된다.)
브라우저의 저장소와 그 차이? (localStorage, sessionStorage vs Cookie)
https://velog.io/@ejchaid/localstorage-sessionstorage-cookie%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
html5의 스펙에는 새로운 자료구조인 Web Storage가 포함되어 있다.
key/value쌍으로 데이터를 저장하고, 키를 기반으로 데이터를 조회하는 패턴.
그리고 영구저장소와 임시저장소를 따로 두어 데이터의 지속성을 구분할 수 있어, 응용 환경에 맞는 선택 가능.
-
쿠키는 매번 서버로 전송
웹 사이트에서 쿠키를 설정하면 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송된다.
Web Storage는 저장된 데이터가 클라이언트에 존재 + 서버의 전송 x => 네트워크 트래픽 비용을 줄여준다. -
단순 문자열을 넘어 객체정보의 저장
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수있다. => 개발 편의성의 증대. (브라우저의 지원여부 확인) -
쿠키는 한 사이트에 최대 20개를 저장할 수 있는 한계가 있다. 또한 최대 쿠키의 크기는 4KB로 제한.
WebStorage에는 이런 제한이 없다. 쿠키도 해소 할 수는 있지만, 그정도 데이터의 양을 저장할 일 이 없다.
-
영구 데이터 저장
쿠키는 만료일자를 지정하게 되어 있어 언젠간 제거된다. 그 지정된 날짜에 쿠키는 제거된다. 만약 만료일자를 정하지 않으면 세션쿠기가 된다.
WebStorage는 만료기간의 설정이 없다. 내가 삭제하지 않는 한 영구적으로 존재. -
WebStorage는 도메인 단위에서 접근이 제한된다.
-
LocalStorage는 브라우저 종료시 데이터가 보관된다. 반면 SessionStorage는 브라우저 종료시, 데이터도 같이 지워진다. 즉, 보관도 삭제된다.
-
탭 브라우징이나 브라우저를 새로 실행해 같은 페이지를 열었을 때, SessionStorage는 별개의 영역으로 서로 침범하지 못한다. LocalStorage는 데이터가 남아있기 때문에 공유가 가능.
WebStorage의 보안은 서로 다른 도메인의 침범을 막지만 클라이언트측(사용자)를 막고 있지않다. 이것은 쿠키와 동일한 개념이고, 이렇다고 쿠키에 비해 보안 취약점을 가진 것은 아니다.
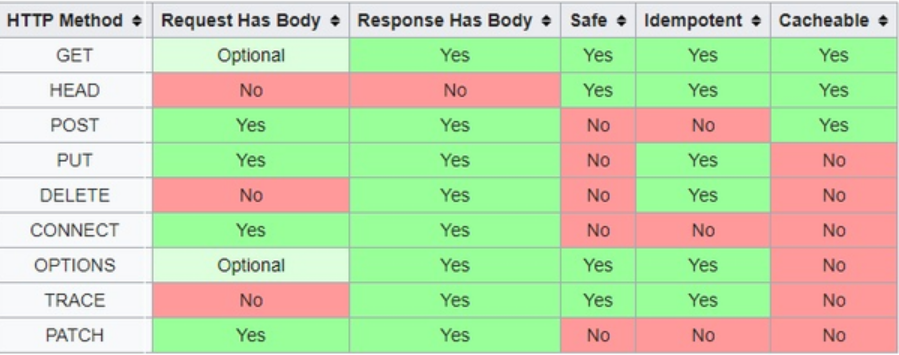
HTTP Request 와 HTTP Response정보
HTTP Method(GET, HEAD , POST, PUT, PATCH, DELETE, CONNECT, TRACE, OPTIONS)
- GET
요청받은 URI의 정보를 검색하여 응답한다. - POST
요청된 자원을 생성(CREATE)한다. 새로 작성도니 리소스인 경우 HTTP 헤더 항목 Location: URI주소를 포함하여 응답. - PUT
요청된 자원을 수정(UPDATE)한다. 내용 갱신을 위주로 Location을 따로 보내지 않아도 되고, 클라이언트 측은 요청된 URI를 그대로 사용하는 것으로 간주. - PATCH
PUT과 유사하게 요청된 자원을(UPDATE)할 때 사용한다. PUT의 경우 자원 전체를 갱신하는 의미지만, PATCH는 해당자원의 일부를 교체하는 의미. - DELETE
요청된 자원을 삭제할 것을 요청 (안전성 문제로 대부분의 서버에서 비활성화를 시킨다.)

*멱등(idempotent)성 => 같은 작업을 반복해도 같은 결과가 다오는 경우(https://gengmi.tistory.com/entry/HTTP-HTTP-Request%EC%99%80-Proxy).
URI 과 URL
https://velog.io/@jch9537/URI-URL
https://inpa.tistory.com/entry/WEB-%F0%9F%8C%90-URL-URI-%EC%B0%A8%EC%9D%B4
- URI는 특정시소스를 식별한느 통합 자원 식별자(Uniform Resource Identifier)을 의미.
URL(Uniform Resource Locator)은 흔히 웹 주소라고 하며, 컴퓨터 네트워크 상에 리소스의 위치를 알려주는 규약
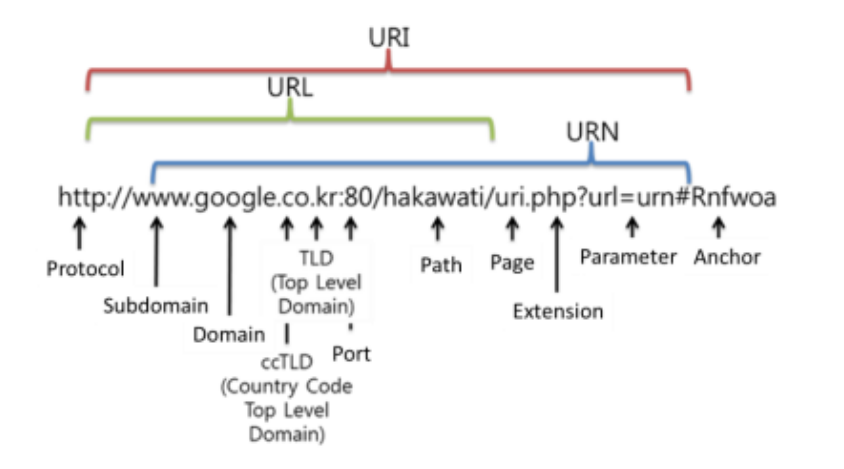
- URI과 URL (+URN) 구조

1. scheme : 사용할 프로토콜을 뜻하며, http, https를 사용.
2. user과 password : (서버에 있는) 데이터에 접근하기 위한 사용자의 이름과 비밀번호
3. host와 port : 접근할 대상(서버)의 호스트명과 포트번호
4. path: 접근할 대상(서버)의 경로에 대한 상세 정보
5. query: 접근할 대상에 전달하는 추가적인 정보(파라미터)
6. fragment: 메인 리소스 내에 존재하는 서브 리소스에 접글할 때 이를 식별하기 위한 정보