디자인패턴
라이브러리: 공통으로 사용될 수 있는 특정한 기능들을 모듈화 한 것/ 폴더,파일에 대한 규칙이 없고 프레임워크에 비해 자유로움. (가위)
프레임워크: 공통으로 사용될 수 있는 특정 기능들 모듈화한 것 / 폴더, 파일명 등에 대한 규칙이 있으면 라이브러리에 비해 엄격 (비행기)
싱글톤 패턴: 하나의 클래스에 오직 하나의 인스턴스만 가지는 패턴.
장점: 하나의 인스턴스를 기분으로 다른 모듈들이 공유하여 사용하기 때문에, 인스턴스 생성할 때 드는 비용이 줄어든다. 따라서 I/O바운드 작업(디스크연결, 네트워크 통신, 데이터베이스 연결과 같은 시간이 상대적으로 많이 걸리는 작업)에 많이 사용.
단점: 의존성이 높아지며 TDD(test driven development)를 할때 걸림돌이 된다. TDD는 단위테스트를 주로하는데, 단위 테스트는 서로 독립적이어야하며, 테스트를 어떤 순서로든 실행할 수 있어야 한ㄷ. 싱글톤 같은 경우는 미리 생성된 하나의 인스턴스를 기반으로 구현하는 패턴이므로 각 테스트 마다 독립적인 인스턴스를 만들기가 어렵다.
의존성==종속성 : A가B에 의존성이 있다는 것은 B의 변경 사항에 대해 A또한 변해야 된다는 것
instance가 다를 때
class Rectangle{
constructor(height, width){
this.height = height;
this.width = width;
}
}
const a = new Rectangle(1, 2)
const b = new Rectangle(1, 2)
console.log(a === b ) //falsesigleton패턴
class Singleton{
constructor(height, width){
if(!Singleton.instance){
Singleton.instance = this
}
return Singleton.instance
}
getInstance(){
return this.instance
}
}
const a = new Singleton()
const b = new Singleton()
console.log(a === b ) //true프론트엔드에서의 싱글톤구조?
https://kyungyeon.dev/posts/77
anti-pattern
의존성 주입(dependency injection,DI)
1.모듈들을 쉽게 교체할 수 있는 구조가 되어 테스팅하기 쉽고, 마이그레이션도 쉽다.
2.어플리케이션 의존성 방향이 좀 더 일관되어 추론하기가 쉬움.
3. 객체들을 쉽게 교체할 수 있는 코드가 됨.
단점
모듈들이 더욱 분리가 되어서,
마이그레이션: 한 운경환경으로부터, 대개의 경우 좀더 낫다고 여겨지는 다른 운영환경으로 옮겨지는 것(jquery -> vue, mysql-> mongoDB, + 데이터를 이동하는 것도 데이터 마이그레이션)
const fetchResource =() =>{
httpClient(url)
.then((data)=>data.json())
.catch((err) => console.log(err)
const httpClient = axios.create({
baseURL: "",
method:,
headers: {
" Access ..."
}
})
const getData= fetchResource(httpClient);
getData(URL).then((response)=>(console.log(response.data)))팩토리 패턴:
객체를 사용하는 코드에서 객체 생성 부분을 떼어내 추상화한 패턴이자, 상속 관계에 있는 두 클래스에서 상위 클래스가 중요한 뼈대를 결정하고, 하위 클래스에서 객체 생성에 관한 구체적인 내용을 결정하는 패턴입니다.
객체 생성 로직이 따로 떼어져 있기 때문에 코트를 리팩토링하더라도 한 곳만 고칠 수 있게 되니 유지 보수성이 증가합니다.
class Latte(){
constructor(){
this.name ="latte"
}
}이터레이터 패턴
이터레이터를 사용하여 컬렉션의 요소들에 접근하는 디자인 패턴입니다.
(for of)
- 컬렉션: 컨테이너라고도 하고, 동일한 요소들의 집합을 말함. 배열, 트리등을 지침한다.
- 이터레이터 프로토콜: 이터러블한 객체들을 순회할 때 쓰이는 규칙
- 이터러블한 객체: 반복 가능한 객체로 배열을 일반화한 객체
전략패턴
passport 전략패턴
옵저버 패턴
옵저버 패턴은 주체가 어떤 객체의 상태변화를 관찰하다가 상태변화가 있을 때마다 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려주는 디자인패턴
주로 이벤트 기반 시스템에 사용하며 mvc패턴에도 사용된다.
주체인 model에 변경 사항이 생겨 update()메서드로 옵저버인 view에 알려주고 이를 기반으로 controller등이 작동.
redux-observer 패턴
proxy pattern
대상객체에 접근하기 전 그 접근에 대한 흐름을 가로채 대상 객체 앞단의 인터페이스 역할을 하는 디자인 패턴입니다.
보안, 데이터검증, 캐싱(storage에 저장 등), 로깅(어떤 요청인지 로깅)에 사용
-
프록시 서버에 특히 사용.
서버와 클라이언트가 다른네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용프로그램을 가리킨다. -
cloudFlare(프록시서버로 사용)
사용자/크롤러/공격자
- 오리진 : 프로토콜과 호스트이름, 포트의 조합을 말한다
(https://naver.com:80) - 프론트에서 프록시 서버를 놓아 통신을 매끄럽게 할 수 있음.
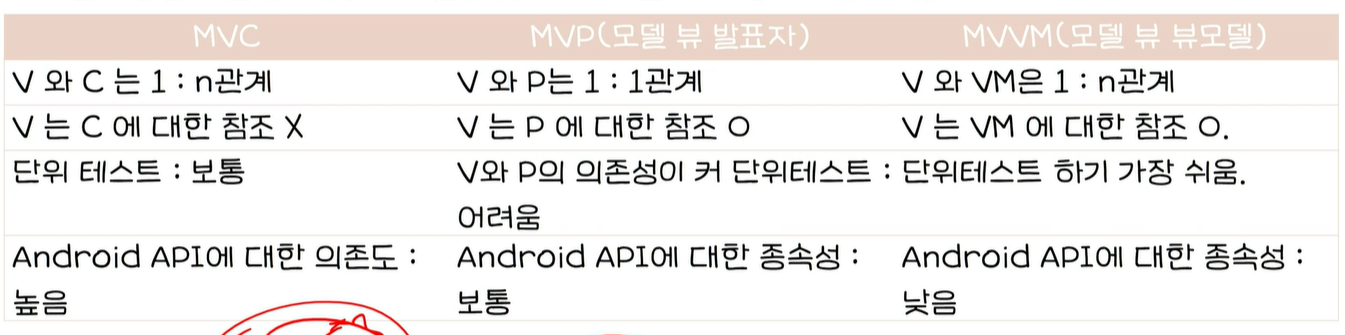
mvc/mvp/mvvm
mvc
view는 inputBox,checkbox,textarea같은 사용자 인터페이스 요소
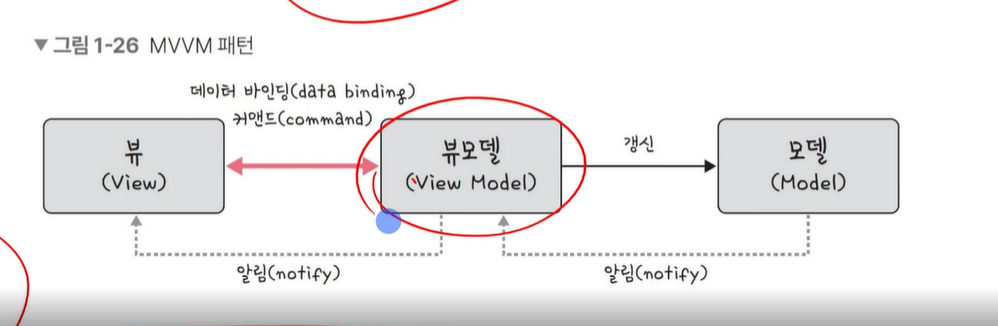
mvvm
mvc에 해당하는 컨트롤러가 view model로 바뀐 패턴
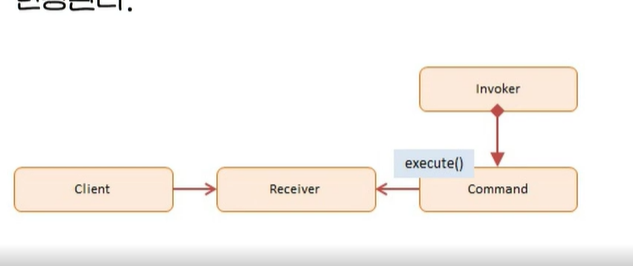
커맨드
여러가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법.
v에 입력이 들어오면 커맨드패턴으로 vm에 명령 요청을 객체의 형태로 캡슐화하여 나중에 이 작업을 수행 및 트리거할 수 있도록 하는 패턴, command., receiver, invorke,client로 이루어짐
- 커맨드패턴?
- 데이터 바인딩
이런 패턴의 목표: 애플리케이션에 대한 시각화,데이터 처리 등의 관리의 책임을 분리하는 것. 이런패턴은 즉, 어떻게 나눌 것인가에 대한 해답 중 하나.

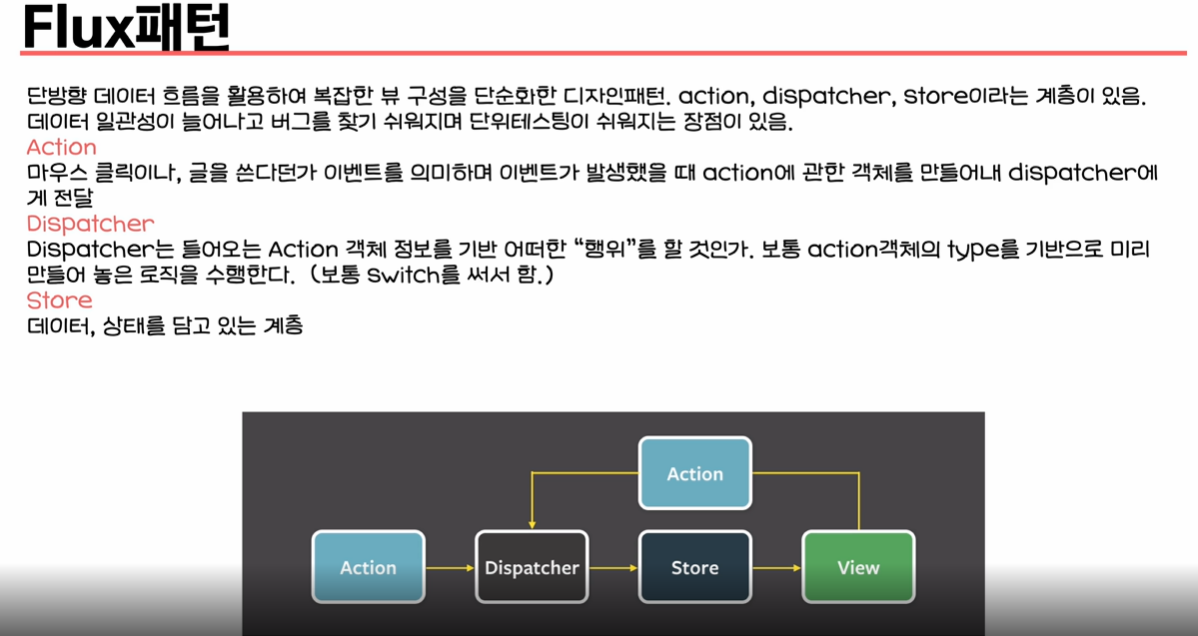
flux패턴
mvc패턴의 한계로 페이스북이 만듦.
읽은 표시에 대한 view가 있따면 이를 처리하는 방법.
view와 model간의 관계가 복잡해지니 버그를 수정하기도 데이트흐름을 알아보기도 힘든 문제가 발생.
예를 들어 view에서 일어난 것이 model에 영향을 끼치기도. 그 반대도 영향을 미치는 로직도 있는 상황이 발생.
의존성주입(의도체 초점을 맞추고 동일한 행동 계약을 준수하는 다양한 구현으로 인터페이스를 만들도록 권장하는 것을 포함 ) vs 전략패턴(passport에서 local/kakao 생각)(단지 일부 동작만을 구현하고 의존성을 주빙하기만 하는 패턴)
컨텍스트(context)
1) 어떤종류의 상태, 환경을 캡슐화한 것을 말함
2) 작업이 중단 되고, 나중에 같은 지점에서 계속 될 수 있도록 저장하는 최소 데이터 집합(컨텍스트 스위칭)
contextual information (병원에가면 이름과 주민번호 앞자리)
- http요청을하는 http header은 contextual information,
트랜잭션이라는 context에서 트랜잭션id가 contextual information이라고 할 수 있다.
react에서는 전역적으로 상태값을 넘길 수 있는 context API가 예시

js class
클래스는 객체를 생성하기 위한 템플릿입니다. js는 원래 prototype이라는 것을 기반으로 생성했지만 es5부터는 class라는 키워드로 클래스 선언가능
클래스>>객체>>인스턴스
constructor
개체 초기화를 위한 메서드. class에는 constructor 한개만 가능
class가 객체로 되고, 메모리로 올라가게되면 이것은 인스턴스 (과정은 인스턴스화). 여기서 객체와 인스턴스의 차이 => 메모리로 올라갔는지에 대한 유무
- static
클래스에 대한 정적 메서드 또는 속성을 정의
1.중복되는 함수, 데이터를 정의할 때 쓰임 (메모리 이점)
- 이 클래스의 객체들끼리 사용되는 메서드나 속성이다. 라는 명시성이 있다.
*static변수를 자주 사용하게 되었을 때의 단점.
static은 일종의 전역변수. 따라서 단점 일부를 가지고 있다. but, 전역변수와는 다르게 get, set함수를 만들 수 있다.
1.동시성 문제 : 여러 스레드에서 해당 전역변수를 참조하게 된다고 본다. 다른 스레드에 영향을 주어sideEffect의 문제를 줄 수 있다.
2. 메모리 문제: 클래스가 생성될 때 메모리를 할당, 프로그램 종료시점에 반환되므로 사용되지 않아도 메모리가 할당되어 있다. 만약 객체에다가 집어넣은 메서드의 경우 사용하지 않을 때는 메모리 할당 일어나지 않음
3. 테스트 문제: 단위테스트를 한다고 하면 해당 메서드, 함수만을 실행해야 하는데 static경우 단위적이지 않고 전역적으로 관리되기 때문에 해당부분을 깨끗하게 테스팅하기가 어렵습니다.