모야 : @State랑 @Binding이랑 뭔가 있다고 했었는데? 맞죠?
우노 : 네, 맞아요. 퉁쳐서 이해하시면, 그냥 하나의 짝이다. 라고 생각하세요.ㅎㅎ
리마인드 차원에서 복습해볼게요.
- @State (Swift 5.1 부터 추가된 Property Wrapper)
- @State는 값 그 자체를 의미하는 것이 아니라 값을 read / write 하는 "수단"을 의미한다.
- @State는 private으로 사용하는 것을 강력권장한다. (said Apple)
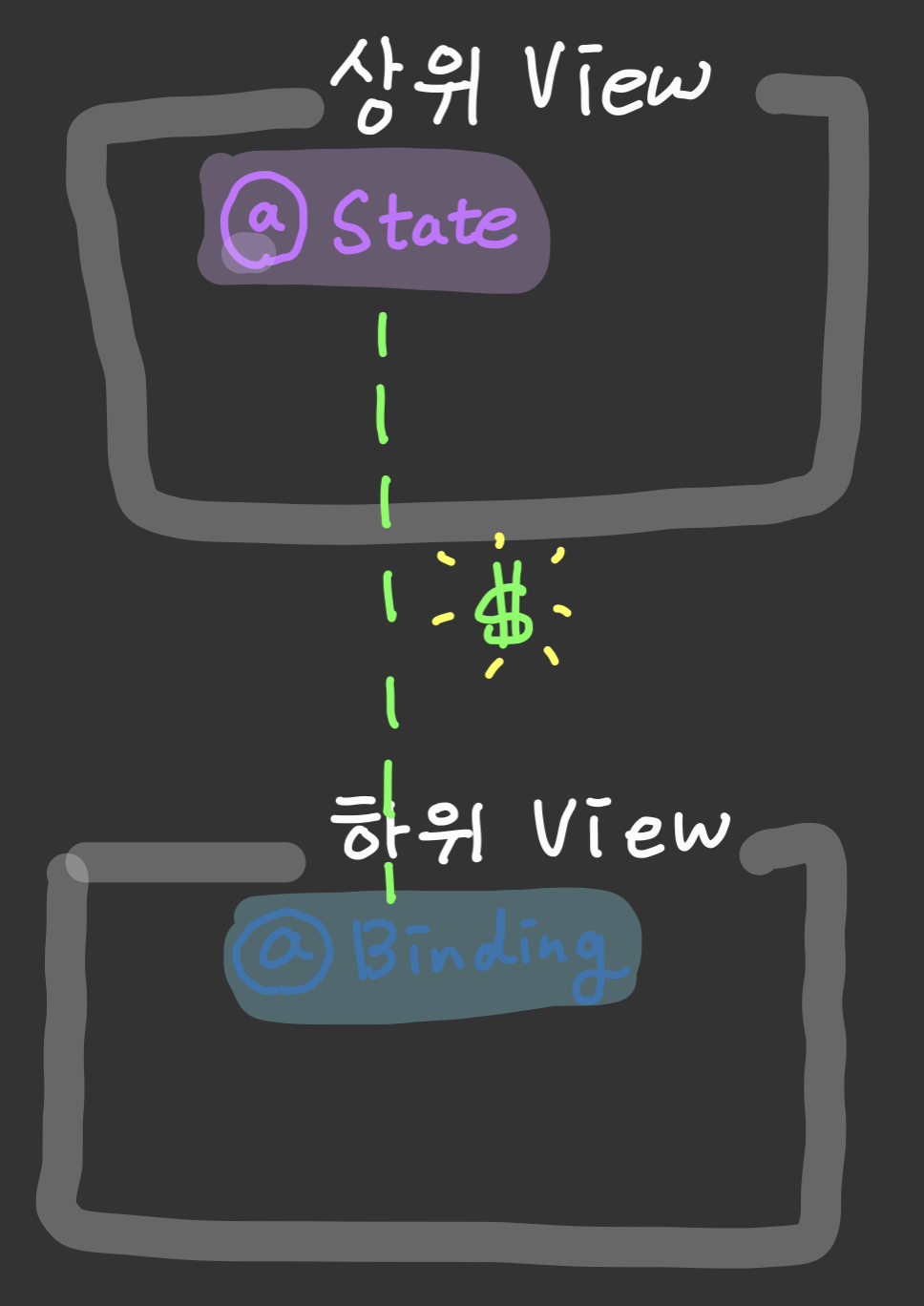
- @State를 전달하고 싶다면 "$" Annotation을 추가하여 전달한다.(하위 뷰에게 전달)
위 내용은 공식문서의 내용을 정리한 겁니다.
@State는 말 그대로 "상태"를 나타내고, 이 상태가 변경되면, 연결된 view를 다시 그린다.
이 개념이 UIKit만 하다가 보면, 처음에는 어색할 수 있습니다. 그럴 땐, 일단 암기하는 것이 심적안정에 큰 도움이 되니 그냥 일단 외워두세요!
모야 : 뭐 상태에 따라서 무언가 행동하니까 이름도 state 이겠죠뭐. 오케이 그러면 다음 Binding은 뭔가 연결하니까 이름부터 Binding 이겠네요?
우노 : 눈치가 빠르네요. 네 맞습니다. 연결하기 때문에 @Binding 입니다.
@Binding

자세한 설명이 필요 없죠?
모야 : 그러면 언제 State를 쓰고 언제 Binding을 써요?
우노 : 전달 받을 예정이면 Binding을 쓰면 되고 전달해줄거면 State를 사용한다고 생각하면 됩니다.
이 설명이 100 % 모든 경우 적용될 수는 없겠죠.
다만,
일단 @State 로 작성을 해두고, 전달받아야한다고 판단이 된다면 @Binding으로 바꾸면 됩니다.
이것도 4~5번 정도 하다보면, 느낌이 옵니다!

