Javascript 강의는 왜 다시 들어?
오래 전에 구매하고 수강했던 Javascript 강의를 다시 들어보려고 한다.
이유는 JS를 오늘 사용해보면서 정말 거의 다 잊은 듯한 정도로 심각한 상태임을 느꼈기에..
(원하는 코드 작성 불가 상태) 그러니까 잔말말고 GO.
솔직히 JS도 파생된 언어들의 주체이기 때문에 모르면 안되는 언어 중 하나라고 생각하고 중요도가 높은 축에 속한다고 생각하기에 시간을 들여서라도 다시 기억을 되살리기로 결정했다.
변수
입력(input) > 처리(process) > 출력(output) > 저장(storage)
이 과정 속에서 가장 기본적인 부분은 처리파트
처리를 하기 위해서는 데이터를 임시적으로 보관하기 위한 변수가 필요함
📍 변수란?
- 값을 저장하는 공간
- 자료를 저장할 수 있는 이름이 주어진 기억장소
📍 변수 선언
변수를 선언하려면 let이나 const를 사용해야한다.
/* 변수 선언 */
let a;
/* 변수 선언과 값의 할당*/
let a = 0;
let : 키워드
a : 변수 이름, 식별자
= : 할당 연산자
0 : 값
; : 문의 끝
/*값의 재할당*/
let a = 0;
a = 1;
let b;
b = 2;💡 실습을 하려면 Node.js 설치 필수!
오래 전에는 Windows.os를 쓰다가 3년 전부터 Mac.os를 쓰고 있는데 배워가는 부분들이 정말 많은 것 같다.

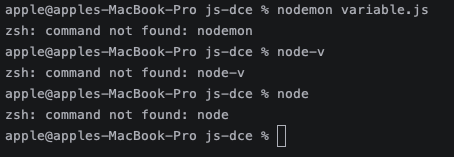
InteliJ를 사용하면 자체적으로 Node.js를 사용할 수 있다고 되어있고 플러그인에 다운되어 있어서 자신감있게 nodemon을 입력했는데 찾을 수 없다는 답변이 나온 것이다.
1초간 동공지진 후, 설마 하는 마음으로 node-v 를 입력했는데 이것도 찾을 수 없다고 나왔다. 아무래도 다운로드가 필요하다는 생각이 들었다. (참나)

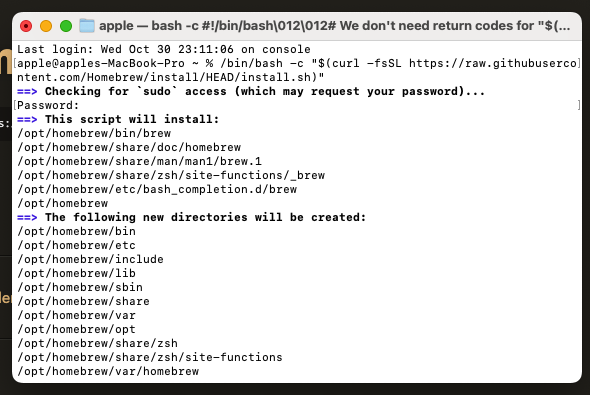
mac에서 node.js를 사용하려면 홈브루를 터미널에 입력해야 한다.

입력하고 나면 Checking for sudo access (which may request your password)... 라는 메세지와 함께 패스워드 입력창이 나오는데 당황하지말고 본인의 Mac 비밀번호를 입력하면 된다.

이어서 작업을 해보고 있었는데 터미널로 설치가 안되서 더 알아보니
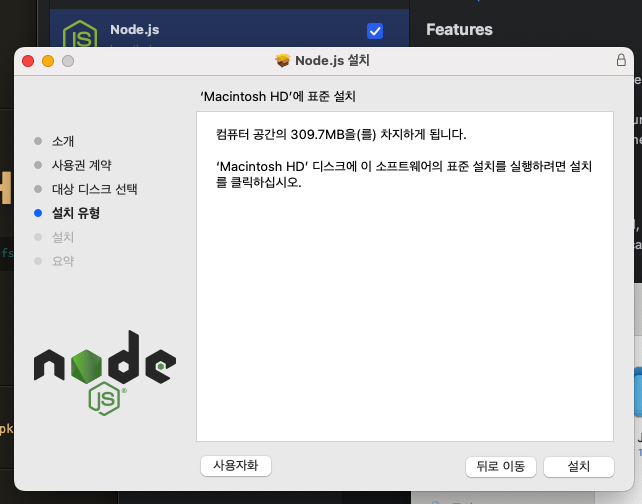
요즘 홈브루를 안쓰는 이유가 있었다. Mac용 Node.js가 이미 나와있었던 것..

아니 이렇게 쉬운 방법을 두고 돌아가다니
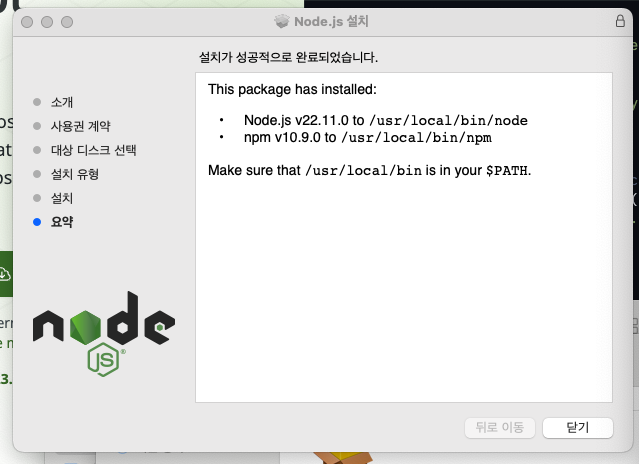
그래도 설치된걸로 만족이다.

잘 설치가 된 것을 확인했으니까 다시 수업을 들어보려고 한다.
📍 Mac에 nodemon 설치하면 나오는 오류, 어떻게 해결하지?
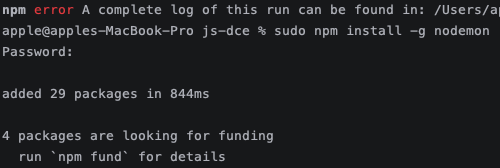
Mac에 nodemon을 설치하게 되면 퍼미션(Permission) 오류가 발생했었다.
sudo npm install -g nodemon퍼미션 오류가 나온다면 local이나 전역에 설치하는 것으로는 해결되지 않는다.
그래서 상단에 있는 글로벌로 명령어를 입력해주어야 설치가 가능하다.
글로벌 명령어다보니 패스워드를 묻는데 이 때도 Mac의 비밀번호를 입력하면 된다.

상단에 있는 에러의 흔적과 설치 완료의 흔적을 한 번에 남겨보았다.
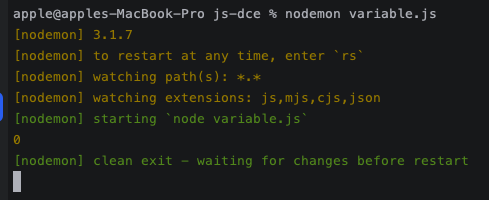
let a = 0;
console.log(a);짧은 코드와 함께 실행을 진행해보았다.

Good!
nodemon을 확실하게 활용해보았다!

nodemon의 장점은 브라우저에서 콘솔을 이용한 것처럼 터미널을 통해 실시간으로 코드를 확인해볼 수 있다는 것이다.

