변수 이름짓기 (Naming Variables)
변수의 이름은 어떤 값이 들어있는지 의미있고 구체적이게 짓는 것이 좋다.
저장된 값을 잘 나타낼 수 있는 의미있는 이름
💡 변수를 정할 때 예약어로 작성하면 안된다.
코멘트 작성하는 방법를 살펴보면 변수로 하면 안되는 키워드에 대한 안내가 잘 되어 있다.
변수 명명 규칙
- 라틴문자(0-9, a-z, A-Z, _)를 사용해야 한다.
- 변수는 대소문자를 구분한다
- 추천 : camelCase 표기법을 사용하는 것을 추천 (likeThis)
- 한국어 X 영어 O
- 예약어 X
- 숫자로 시작 X
- 특수문자 X (_ 와 $는 예외)
- 이모지 X
- 여러개의 변수를 1,2,3 숫자로 구분 X, 구체적인 이름으로 작성
- 한국 프로젝트라면 주석정도는 한국어로 작성해도 괜찮다.
// 💩 나쁜 예제
let number = 20;
// 💡 좋은 예제
let muAge = 20;
// number는 숫자를 의미하기에 의미있는 변수명이 아님. 어떤 숫자를 의미하는지가 중요함
// 💩 나쁜 예제 (new old 도 안좋음)
let audio1;
let audio2;
// 💡 좋은 예제 (같은 audio인데 빠르게 확인하기 불편해서 아래와 같이 작성하는게 좋음)
let backgroundAudio;
let windAudio;
// 📌 꿀팁! (조금 더 구체적으로 작성)
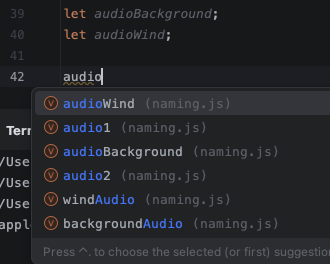
let audioBackground;
let audioWind;공통단어를 앞에 두는 이유가 뭘까요?

위에 적은 코드를 예시로 본다면,
audio를 앞에 두었을 때 변수를 선언하면서 자동입력되며 보이는 순서가 달라지기 때문에 빠르게 확인할 수 있도록 공통단어는 앞쪽으로 주는 것이 좋다.
