데이터 타입 (Data Type)
원시 (Primitive) : 단일데이터
- number (BigInt 타입이 있음)
- string
- boolean
- null
- undefined
- Symbol
객체 (Object) : 복합데이터
object (array)
function
📍 원시 : 단일 데이터
number
let integer = 123; // 정수
let nagative = -123; // 음수
let double = 1.23; // 실수
console.log(integer);
console.log(nagative);
console.log(double);
let binary = 0b1111011; // 2진수
let octal = 0o173; // 8진수
let hex = 0x7b; // 16진수
console.log(binary);
console.log(octal);
console.log(hex);
console.log(0/123); // 0
console.log(123/0); // Infinity
console.log(123/-0); // Infinity
console.log(123/'text'); // NaN (Nat a Number)
let bigInt = 1234567890123456789012345678901234567890n;
console.log(bigInt);BigInt()
BigInt는 Number 원시 값이 안정적으로 나타낼 수 있는 최대치인 2^53 - 1 보다 큰 정수를 표현할 수 있는 내장 객체 (정말 큰 수를 담을 때에는 가장 뒤에 n을 붙임)
string
// 문자열 타입
let string = "안녕하세요";
string = '안녕!';
console.log(string);
// 특수문자 출력하는 법
string = "'안녕!'";
console.log(string);
// 이스케이프 표현
string = '안녕\n커비야\t\t내 이름은\\\u09AC'
console.log(string)
// 템플릿 리터럴 (Template Literal)
let id = '커비';
let greetings = "'안녕!, " + id + "\n😎즐거운 하루 보내요!'"
console.log(greetings)
// 백틱(` `)사용
greetings = `'안녕, ${id}😎
즐거운 하루 보내요!'`;
console.log(greetings);템플릿 리터럴은 작은 따옴표나 이중 따옴표 대신, 백틱을 이용한다.
boolean
// 불리언 타입 (참과 거짓 둘만 있음)
let 참 = true;
let 거짓 = false;
console.log(참);
console.log(거짓);
// 활용 예
let isFree = true;
let isActivated = false;
let isEntrolled = true;
console.log(isActivated);
// 이전의 콘솔 값은 모두 지움
console.clear();
// Falshy 거짓인 값
console.log(!!0);
console.log(!!-0);
console.log(!!'');
console.log(!!null);
console.log(!!undefined);
console.log(!!NaN);
// Truthy 참인 값
console.log(!!1);
console.log(!!-1);
console.log(!!'text');
console.log(!!{});
console.log(!!Infinity);이렇게 !! 느낌표를 2개 붙이면 값을 True나 False로 값을 변환해줄 수 있다.
empty (Null, undefined)
// null, undefined
let variable; // undefined : 있는지 없는지, 변수인지 아닌지 확정되지 않은 상태
console.log(variable);
// 이 변수에는 아무것도 담고 있지 않다.
variable = null; // 비어있다
console.log(variable);
let activeItem; // 아직 활성화된 아이템이 있는지 없는지 모르는 상태
activeItem = null; // 활성화된 아이템이 없는 상태
console.log(typeof null); // 비어있는 상태
console.log(typeof undefined); // 정해져있지 않은 상태undefined은 정해져있지 않은 상태이고, null은 확실하게 비어있는 상태를 의미한다.
📍 객체 : 복합 데이터
복합적인 데이터를 담을 수 있는 '객체'라는 데이터 타입
상태와 연관된 행동(함수)를 함께 묶어둘 수 있는 것을 객체라고 함
묶을 때는 {key:value} 로 표기한다.
value에는 원시타입을 쓸 수도 있고 또 다른 객체를 담을 수도 있다.
{
id : 1234,
key :'secret-key', // 콤마를 이용해 여러가지를 담을 수 있도록 하는 것 = 객체
}원시타입은 어디에 변수가 선언되었냐에 따라 Data와 Stack에 들어가있는데
객체타입은 메모리셀 안에 한 번에 들어갈 수 없기 때문에 Heap이라는 스폐셜한 메모리 공간에 객체가 할당되게 된다.
(데이터의 사이즈가 정해져있지 않고 동적으로 사이즈가 줄었다, 늘어났다 하며 보관되는 것)
object
let name = 'apple';
let color = 'red';
let display = '🍎';
// 객체 예제
let apple = {
name : 'apple',
color: 'rea',
display: '🍎'
};
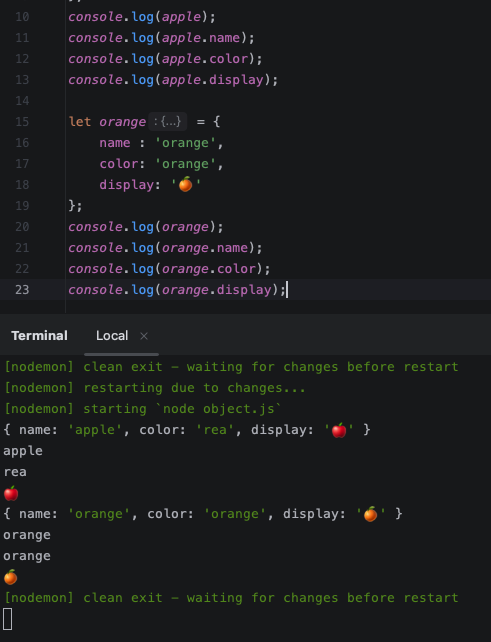
console.log(apple);
console.log(apple.name);
console.log(apple.color);
console.log(apple.display);
// 실습
let orange = {
name : 'orange',
color: 'orange',
display: '🍊'
};
console.log(orange);
console.log(orange.name);
console.log(orange.color);
console.log(orange.display);실행결과