
🚀 오늘의 공부기록 한 눈에 보기
01. let과 const의 정확한 용도를 알게 되었다!
이 전에는 let, const에 대한 용도를 정확하게 이해하고 파악하지 못해서 강의를 들으면서도 왜 let을 사용했을까? 왜 const를 사용했을까? 궁금해서 검색을 해봐도 제대로 이해하지 못했었다.
강의에서 알려주는대로 사용해보기만 했는데 알고나니 조금 부끄럽기도 했지만, 알게된 것에 의의를 두려고 한다.
// let 재할당이 가능
let a = 1;
a = 2;
// const 재할당이 불가능
// 1. 상수
// 2. 상수변수 또는 변수
const text = 'hello';
// text = 'hi'; 이렇게 하면 안됨!
// 1. 상수
const MAX_FRUITS = 5; // 상수표현은 항상 대문자로 표기
// 2. 재할당 불가능한 상수변수 또는 변수
const apple {
name : 'apple',
color: 'rea',
display: '🍎',
};
// apple = {};
console.log(apple);
apple.name = 'orange';
console.log(apple);이번에 수강한 JS 강의를 듣고 let과 const의 정확한 용도를 파악하게되어 뿌듯했다.
하루에 한 단계씩은 자바스크립트 강의를 계속해서 들어보려고 한다. 구매해놓았던 자바스크립트 강의가 4건이기에 모두 잘 수강해서 확실하게 잘 아는 언어로 들여놓는 것이 목표이다.
let은 재할당과 오브젝트 변경 모두 가능하고 const는 오브젝트 변경이 가능하지만 재할당은 안된다.
🔥 한줄 요약
시작은 미약하였으나 끝은 창대하리라
02. 프로젝트 발표 피드백
사실 이 내용은 시리즈의 '프로젝트'에서 더 자세하게 다뤄볼 예정이다.
내게 TIL은 하루를 정리하는 용도와 비슷하기에 이 곳에는 편하게 짧은 회고를 해볼까 한다.
반응형웹에 대한 반응

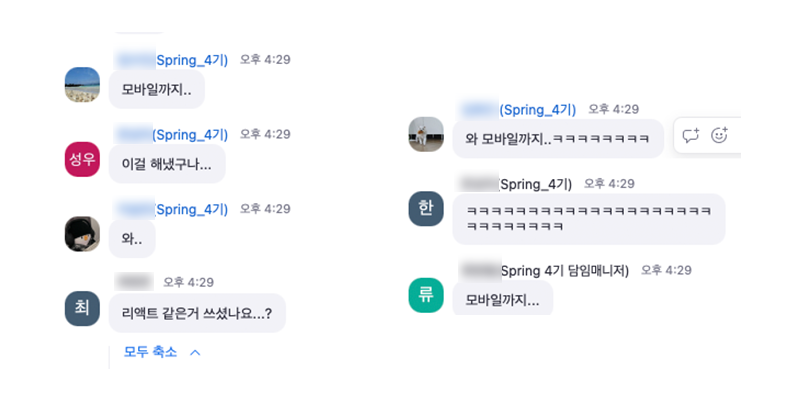
내가 잘하는 것과 시간 내에 해낼 수 있는 것을 담아보고자, 미디어쿼리를 사용해 반응형웹으로 작업했었다. 팀원들도 모바일에서 깔끔하게 보여 좋다는 피드백을 주어 충분히 기쁜 와중, 발표 때 여러 팀에 계신 분들의 반응이 정말 짜릿했다.
Zoom이 종료되기 직전에 캡쳐한 것이라 더 찍지 못하고 이 것만 남겨놓았는데 보람있고 행복했다.
어떻게 보면 나에게 당연했던 부분이 지금은 누군가에겐 대단하게 보인다니 그저 뿌듯하고 감사할 따름이었다.
'가장 백엔드다운 프로젝트가 아니었나'
가장 백엔드다운 프로젝트가 아니었나 라는 이야기는 모두를 행복하게 해주었다.
백엔드 부분을 담당해준 팀원 덕에 변수도 잘 활용한 페이지, 유지보수에 용이한 페이지가 될 수 있었다. 그리고 현업에 있던 나도 알고 있는 정보 몇가지를 활용해서 정량적인 데이터로 수치화하며 속도개선과 같은 성능개선에 힘을 실을 수 있어서 뿌듯했다. 물론 성능개선과 유지보수에 대한 부분은 백엔드 담당 팀원분이 가장 기여도가 높다고 생각한다. 폴더구조는 어떻게 보면 당연한 일이기도 하고, 유지보수에 용이한 코드를 작성한다는 것은 쉽지 않은 길이었다고 생각한다.
이번 주말에는 그 팀원이 작성한 코드에 대해 왜 이렇게 작성하게 되었을지, 어떤 형식으로 작성했는지 하나씩 이해하며 풀어볼 생각이다. 그러면 나또한 한 걸음 더 나아가는 방법이 되지 않을까 싶다. 정말 재미있는 시간이 될 것 같다.
이 부트캠프에서 진행하는 최종 프로젝트의 요약본같다는 피드백도 받았는데 최고의 칭찬이 아닐 수 없었다. 지금 이대로를 유지하며 더 발전할 수 있도록 힘을 쏟아야겠다고 생각이 들었다.
이 TIL에는 줄글만 남아있고 짧고 간단 명료하게 남겼지만, 조금 더 자세하게 내용을 정리해 풀어볼 예정이고 그 글에 대한 링크는 여기에도 남겨보려고 한다. (만관부!)
🔥 한줄 요약
4명 모두가 최고였던 최고의 팀. 아, 저장안했다
