📍CRA 초기 세팅
CRA 초기 세팅은 한 명이 진행 ➡ 다른 멤버들은 초기셋팅 완료 후 git clone받기
✔️ CRA 설치
// directory 설정하여 이동 후 CRA 프로젝트를 설치. // ex. cd Desktop/project(디렉토리 이동) ➡ npx create-react-app first-project(first-project라는 이름으로 CRA설치)\ // first-project라는 파일명을 써주면서 CRA를 설치하면 파일 자동 생성됨 $ npx create-react-app westagram-project
✔️ React Router 설치
$ npm install react-router-dom --save❗ React Router는 CRA에 기본 내장되어 있지 않으므로 추가설치(third-party)
✔️ Sass 설치
$ npm install node-sass --save❗ Sass는 CRA에 기본 내장되어 있지 않으므로 추가설치(third-party)
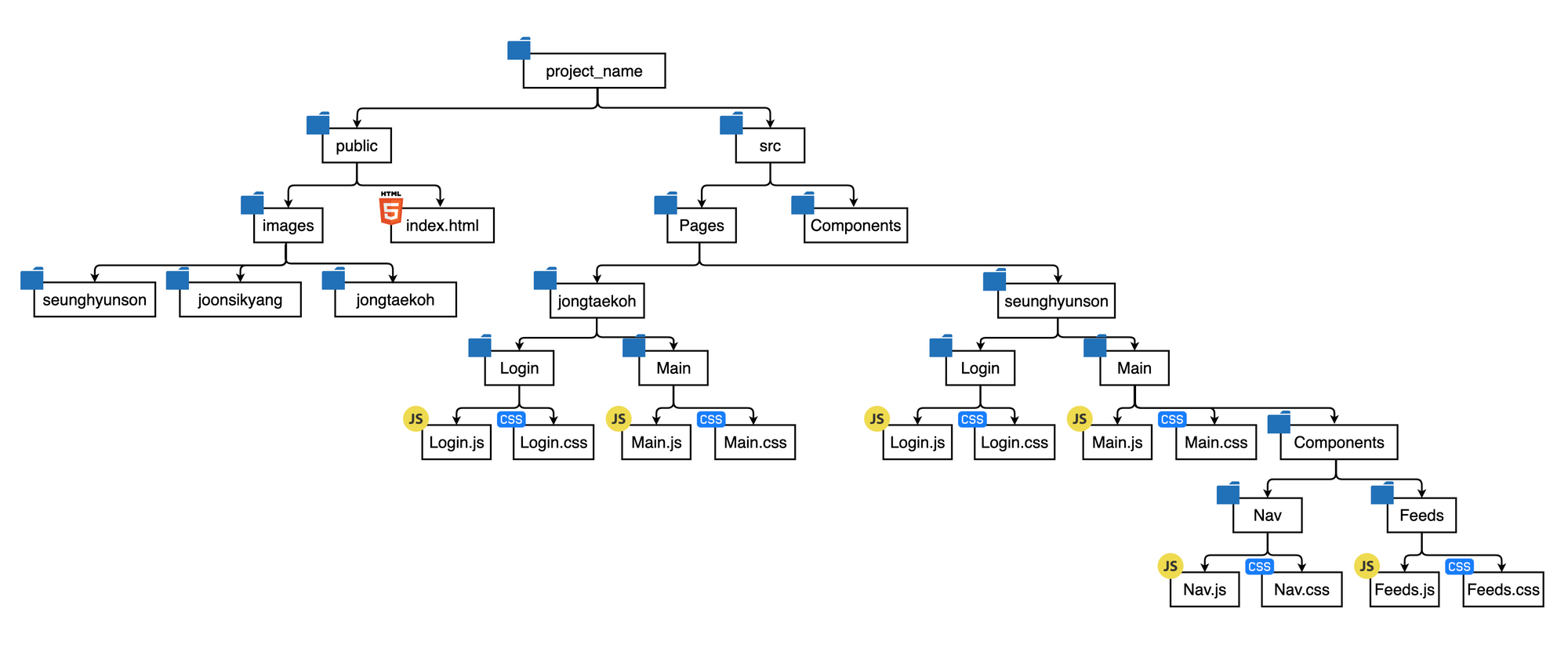
✔️ CRA 폴더 및 파일 구성
imges 폴더는 public 폴더가 아닌 src 폴더 하위에서 관리하기.
(CRA 업데이트 되면서 접근이 불가하기 때문.)

📂 src 폴더
🚗 images 폴더
- images 폴더 하위에 (본인의 이름)으로 각각의 폴더를 생성.
- 필요한 이미지들은 그 폴더 하위에서 관리하기.
- 폴더 안에서도 (Main 폴더), (Login 폴더)를 만들어서 페이지 별로 깔끔하게 관리해주기.
🚗 Pages 폴더
- (각자의 이름으로 된 폴더)를 생성합니다.
- 그 안에 (Login), (Main) 폴더를 생성합니다.
- Login 폴더 >>> Login.js / Login.scss
- Main 폴더 >>> Main.js / Main.scss
만약 Main.js 에서 사용되는 컴포넌트는 Main 폴더 하위에서 해당 컴포넌트 폴더를 생성해서 관리하기!
ex) Main폴더 - Article 폴더 - Article.js , Article.scss
🚗 Components 폴더
Components 폴더에서는 모든 페이지에서 사용되는 컴포넌트(ex. Header, Footer)를 관리한다.
ex. 공통의 Nav Component를 하나 만들어서 import 하기.
Components 폴더 >>> Nav 폴더 >>> Nav.js , Nav.scss
🚗 Styles 폴더
- reset.scss - default css 속성 초기화
- common.scss - 함께 쓰는 공통 css 속성(ex. theme color)
%flexCenter { display: flex; align-items: center; justify-content: center; } /* sass 파일에서 */ @impoprt '../common.scss' .logo { @extend %flexCenter }
🚗 Routes.js
- 팀원 당 컴포넌트 두 개(Login, Main)에 대한 경로를 따로 따로 설정해 준다.
// 뮤지's 컴포넌트 import LoginMuzi from './pages/muzi/Login/Login'; import MainMuzi from './pages/muzi/Main/Main'; // 라이언's 컴포넌트 import LoginRyan from './pages/ryan/Login/Login'; import MainRyan from './pages/ryan/Main/Main'; // import 한 컴포넌트에 대한 경로를 각각 설정해준다. <Route exact path='/login-muzi' component={LoginMuzi} /> <Route exact path='/main-muzi' component={MainMuzi} /> <Route exact path='/login-ryan' component={LoginRyan} /> <Route exact path='/main-ryan' component={MainRyan} />
📂 public 폴더
🚗 data 폴더
- data 폴더는 추후에
mock data를 만들어서 불러올 때 사용한다.
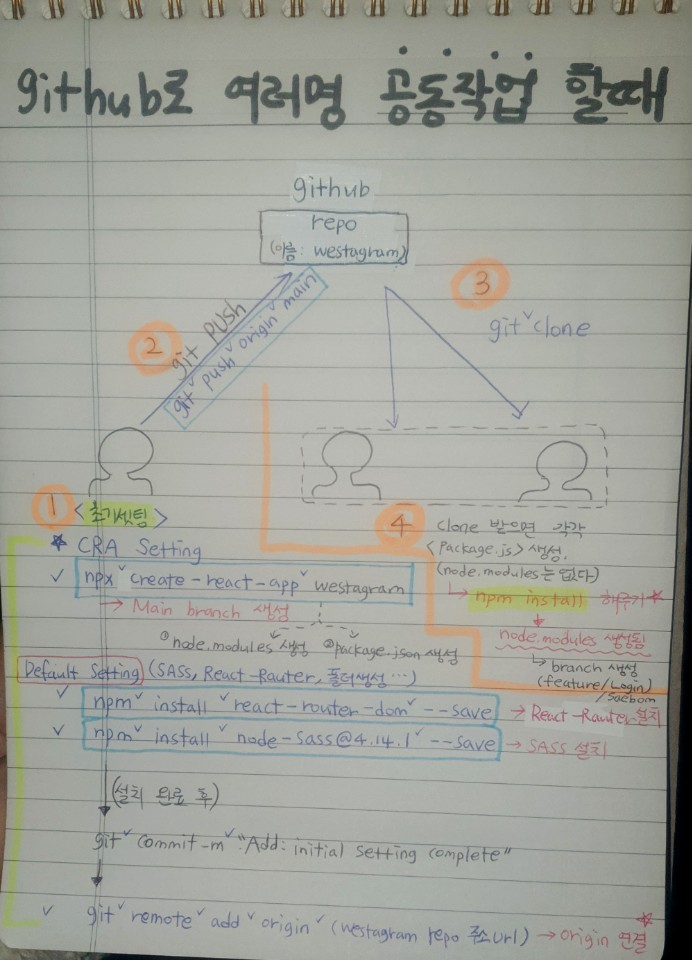
📍github repo 연동 및 push
- 초기 세팅이 완료되면 github에 올린다(
git push origin main). - 다른 팀원들이 해당 repo를 clone 받는다(
git clone (repo주소))
❗❗ 클론 받은 후, master에서 바로 작업 하는게 아니라 반드시 branch 새로 생성하고 시작하기.
// 초기세팅(CRA설치) 작업 완료 후 // add > commit git add . git commit -m "Add: first commit. 초기 세팅 완료." // 설치한 CRA 프로젝트와 github repo를 연동. git remote add origin https://github.com/wecode-bootcamp-korea/10-React-Westagram-5.git(해당 repo 주소 입력) // 연동된 repository로 push 해주세요. git push origin master // remote master에 초기세팅 코드가 merge 되면 다른 분들도 clone 받고, branch 생성해서 작업 시작해주세요. // "초기세팅 완료 > push 후에 멘토 검사가 진행됩니다. Ok 사인 받은 후 다른 분들 git clone 진행해주세요" git clone https://github.com/wecode-bootcamp-korea/10-React-Westagram-5.git npm install > node-modules 폴더 생성(패키지 소스코드 생성) git branch feature/joonsikyang


노트 완전 깔끔하네요 ㅋㅋㅋㅋㅋ 제껀 거의 낙서장인데 ㅋㅋㅋ