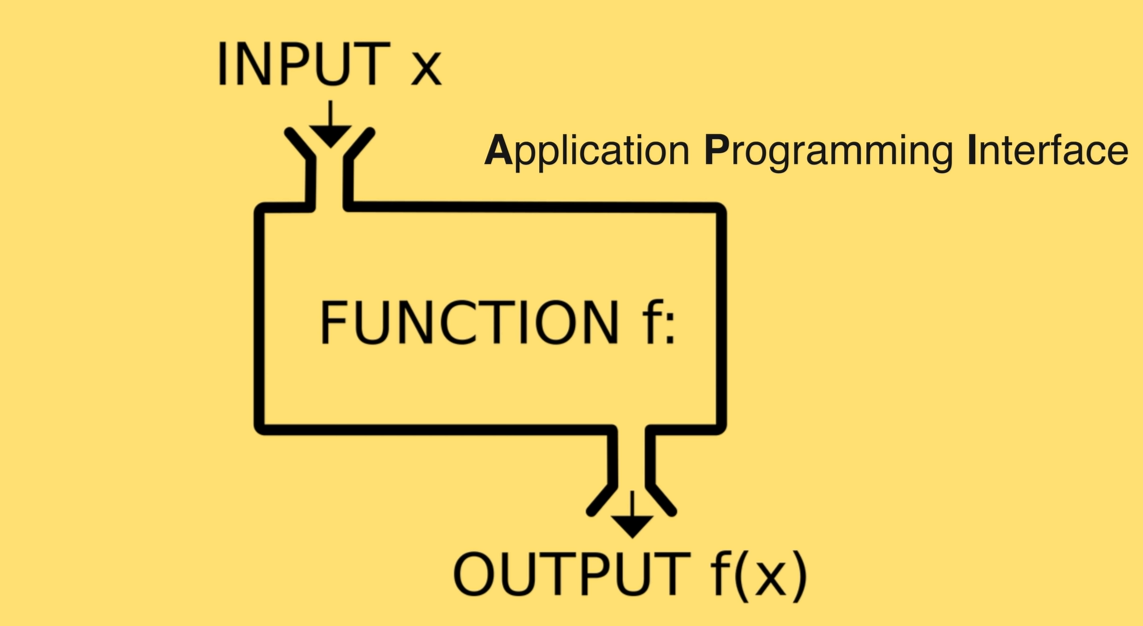
🚗 Function

- fundmental building block in the program
- function is
object - As a subprogram, it can be used
multiple times - Performs a task or calculates a value
- One function should deal with only one thing(
one task) - Make name as
verb, command or do something
🚗 Function 표현식
👉 Default parameters (added in ES6)
function showMessage(message, from) { return `${message} by ${from}`; } showMessage('hi'); // 'hi by undefined' // 매개변수가 2개인데 인자로 1개만 받으면, "from"이 비어버린다. // 이런 경우 undefined로 출력된다. function showMessage(message, from = 'unknown') { return `${message} by ${from}`; } showMessage('hi'); // 'hi by unknown' // 인자가 1개만 들어올 경우, 나머지 매개변수에 대한 default값을 지정해줄 수 있다
👉 Rest parameters (added in ES6)
function printAll(...args) { for (let i=0; i<args.length; i++) { return args[i]; } } printAll('hi', 'coding', 'kirin'); // 'hi', 'coding', 'kirin' // ...은 매개변수로 "배열"을 받는다는 뜻이다. // 인자로 여러개(배열)를 넣어주면 '(...variable)'에 배열로 받아서 배열로 return한다. // 2. for ~ of 를 사용할 수 있다.(배열을 받아서 배열을 return) function printAll(...args) { for (let arg of args) { return arg; } } printAll('hi', 'coding', 'kirin'); // 'hi', 'coding', 'kirin' // for문 대신 "for ~ of"를 사용하여 args의 배열을 받아 arg로 하나씩 return // 3. forEach를 사용할 수 있다.(배열을 받아서 배열을 return) function printAll(...args) { args.forEach((arg) => console.log(arg)); } printAll('hi', 'coding', 'kirin'); // 'hi', 'coding', 'kirin' // for문 대신 "forEach()"를 사용하여 args의 배열을 받아 arg로 하나씩 return
👉 Local scope / Global scope
let globalMessage = 'global'; // global variable function printMessage() { let localMessage = 'local'; // local variable return globalMessage; } printMessage(); // 출력: 'global' // 함수 밖에 있는 변수를 함수 안에서 호출해도 호출됨 let globalMessage = 'global'; // global variable function printMessage() { let localMessage = 'local'; // local variable return localMessage; } printMessage(); // 출력: 'local' // 함수 안의 변수는 당연히 함수 호출 시 호출됨
👉 Early return, early exit (가독성 측면에서 좋음)
function upgradeUser(user) { if(user.point <= 10) { // user의 point가 10이하일 경우의 if문을 먼저 return해준다(짧으니깐 먼저 return) return; } if(user.point > 10) { // user의 point가 10이상의 경우의 if문을 뒤에 써서 긴 내용을 뒤로 빼준다 return; } }
👉 Function expression (가독성 측면에서 좋음)
const print = function() { // 상수 print에 익명함수(anonymous function) 할당 return print; } print() // 변수명() 을 호출하면 "ƒ print()"가 출력됨 const printAgain = print; // 변수 print를 변수 printAgain에 할당 printAgain() // 변수명() 을 호출하면 "ƒ print()"가 출력됨❗
함수 hoisting: 자바스크립트는 함수 선언을 호이스팅하여 제일 상단에 올려주기 때문에, 함수 선언 전에 호출해도함수 선언이 제일 상단으로 호이스팅되어 출력이 가능
👉 Callback function
function randomQuize (answer, printYes, printNo) { // answer: 정답 함수 // printYes: 정답일 때 출력되는 함수 // printNo: 정답이 아닐때 출력되는 함수 if(answer === 'love you') { printYes(); } else { printNo(); } } const printNo = function() { console.log('no!'); }; const printYes = function() { console.log('yes!'); }; randomQuize('wrong', printYes, printNo); // no // answer자리에 'wrong'을 넣고 printYes, printNo 함수를 인자로 넣는다(콜백함수) randomQuize('love you', printYes, printNo); // yes // answer자리에 'love you'을 넣고 printYes, printNo 함수를 인자로 넣는다(콜백함수)
👉 Arrow function(간결하게 표현 가능)
const simplePrint = function() { return simplePrint; } simplePrint() // 출력결과 : ƒ simplePrint() // arrow function 변환 const simplePrint = () => simplePrint; simplePrint() // 출력결과 : ƒ simplePrint() // function을 표기하지 않고 중괄호{}와 return을 없앤다 // 인자() 자리와, 함수의 결과를 =>(arrow) 뒤에 써주기만 하면 된다. // arrow function 또다른 예시(매개변수 있을때) const add = (a,b) => a+b; add(2,4) // 출력결과 : 6 // arrow function 또다른 예시(중괄호{}가 필요할 때) const add = (a,b) => { return a+b; } add(2,4) // 출력결과 : 6 ❗ 중괄호를 써줄때는 꼭 `return`이 있어야 한다
👉 IIFE(Immediately Invoked Function Expression)
function hello() { return 'IIEF' } hello() // 출력결과 : 'IIEF' // 함수 선언 후, 호출할 땐 "함수명()"을 해줘야 한다. 그러나 IIFE는 함수선언 즉시 호출된다. // IIEF 표현방식 (function hello() { return 'IIEF' }) (); // 함수 전체를 소괄호()로 감싼 뒤, 바로 호출 "();"을 해준다. ❗ 함수를 바로바로 호출하고 싶을 때 사용
