Position
레이아웃을 배치하거나 객체를 위치시킬 때 사용하는 속성
✅ static
☑ 기본값(모든 태그는 처음에
position : static;상태이므로 위치를 지정하지 않을 때와 같다.)
☑ 위치를 임의로 설정해 줄 수 없다
(다른 태그와의 관계에 의해 자동으로 배치,position type을 설정하지 않은 것과 같다. 즉, top, right, bottom, left 속성값이 적용되지 않는다.).
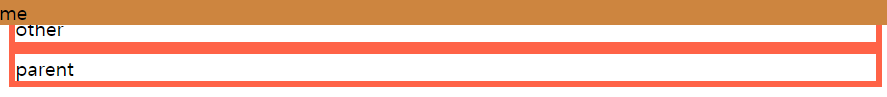
☑ 차례대로left▶right,top▶bottom순서로 기본 위치한다.<style> html{ border: 5px solid black; } #other, #parent, #me{ border: 5px solid tomato; margin: 10px; } </style> <body> <div id="other"> other </div> <div id="parent"> parent <div id="me"> me </div> </div> </body>
✅ relative
☑ 원래 있던 위치를 기준으로 상대위치를 조절(=offset)한다.
👉static상태(default). 자기 자신의 기본 자리를 기준
👉 top, right, bottom, left 속성을 사용하여 위치 조절 가능.☑ 부모-자식 관계일때, 자식요소는 부모를 기준으로 상대적 위치가 정해짐
👉 우선순위:left,top▶right,bottom☑ 상대 위치가 지정된
relative요소는 절대 위치 요소에 대한 컨테이너 블록(=부모 요소로서의 작용)으로 사용될 수 있다
👉 자식요소의absolutepositioning의 위치 기준이 됨❗
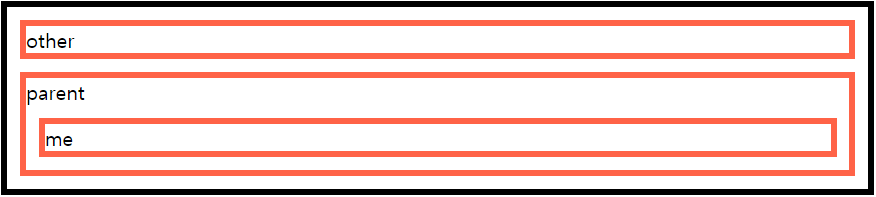
static을 선언한 요소와relative를 선언한 요소의 차이점은 좌표 프로퍼티의 동작 여부 뿐 그외는 동일하다.<style> html{ border: 5px solid black; } #other, #parent, #me{ border: 5px solid tomato; margin: 10px; } #me{ position: relative; left:100px; /* offset이라 칭함(기준이 되는 주소에 더해진 값을 의미)*/ top: 100px; } /* 부모(#parent)를 기준으로 left/top에 각 100px씩 적용함 */ </style> <body> <div id="other">other</div> <div id="parent">parent <div id="me">me</div> </div> </body>
✅ absolute
☑ 절대 좌표와 함께 위치를 지정
👉 원래 위치와 상관 없이 위치 지정 가능☑ 가장 가까운 상위 요소(부모 태그)를 기준으로 위치가 결정.
👉 부모 중 포지션이relative,absolute,fixed인 태그가 없다면 최상위 태그(body)가 기준이 됨 (꼭 필요!).
❗ 단,position : static속성 제외☑ top, right, bottom, left 속성을 사용하여 위치 조절 가능.
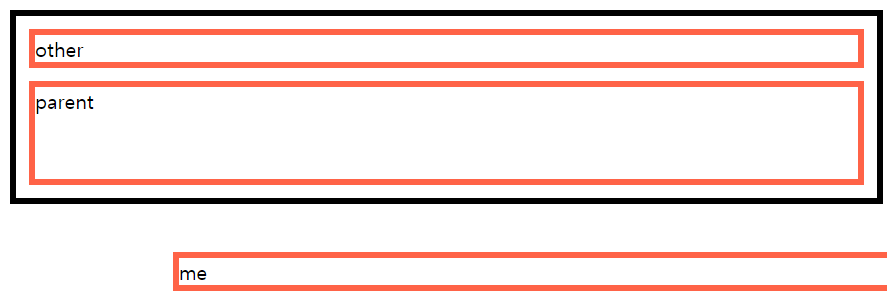
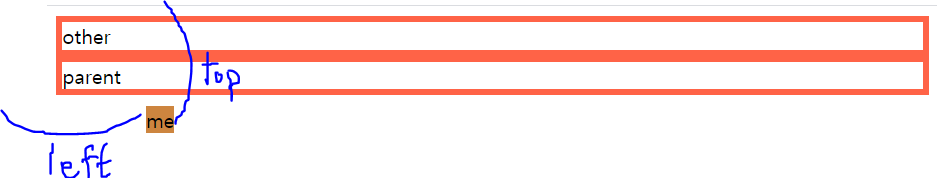
<style> #other, #parent{ border: 5px solid tomato; } #me{ background-color:peru; position: absolute; left:80px; /* html을 기준으로 함(부모 태그에 relaitve, absolute, fixed가 지정되어 있지 않기 때문에 html을 기준으로 offset값 정해짐) */ top: 80px; } /* 부모 태그를 기준으로 함(static 제외) */ </style> <body> <div id="other">other</div> <div id="parent">parent <div id="me">me</div> </div> </body>
<style> #other, #parent{ border: 5px solid tomato; } #parent{ position: relative; #me{ background-color:peru; position: absolute; left: 0px; /* #parent를 기준으로 함(부모 태그에 relaitve가 지정되어서 #parent를 기준으로 offset값 정해짐) */ top: 0px; } /* 부모 태그를 기준으로 함(static 제외) */ </style> <body> <div id="other">other</div> <div id="parent">parent <div id="me">me</div> </div> </body>
✅ fixed
☑ 스크롤과 상관없이 항상 문서 최 좌측 상단을 기준으로 좌표를 고정. (window가 기준 -> 공백이 없음)
👉 화면이 바뀌더라도 고정된 위치 설정할 수 있다(상위 요소에 영향 받지 않음)☑ top, right, bottom, left 속성을 사용하여 위치 조절 가능.
<style> #other, #parent{ border: 5px solid tomato; } #me{ background-color:peru; position: fixed; left:0px; /* left, right, top, bottom으로 위치 지정 가능 */ top:0px; width: 100% /* width, height로 길이 두께 조절 가능 */ } /* 상위 요소에 영향 받지 않음 */ /* 스크롤을 내려도 고정되어 있음 */ </style> <body> <div id="other">other</div> <div id="parent">parent <div id="me">me</div> </div> </body>

✅ sticky
☑ 부모 요소 중 어느 하나라도
overflow : hidden값인 경우에는 동작하지 않음
☑ top, right, bottom, left 값이 필요
🔶 Fixed 와 Sticky의 차이점
Position : Fixed
👉 스크롤 시 엘리먼트를 고정시킬 수 있는 대표 속성.
👉 Fixed 속성은 화면의 절대적인(absolute) 위치로 존재하며, 스크롤을 내려도 처음 위치한 곳에 고정(fixed) 되어 보이게 된다.
Position: Sticky
👉 Sticky 속성은 최초에relative속성처럼 동작하다가 스크롤이 특정 지점에 도달하면 요소를 고정(fixed) 시킬 수 있습니다.❗ position을
absolute나fixed로 설정 시, 가로 크기가 100%가 되는 block tag의 특징이 사라진다. (=inline 속성)
✅ inherit
부모 태그의 속성값을 상속받는다.
Containing Block 개념
👉 element(요소)의 크기와 위치는 컨테이닝 블록(containing block)의 영향을 받는다.
👉 어떤 요소의 컨테이닝 블록은, 가장 가까운 블록 레벨 조상(부모 태그)의 콘텐츠 영역 등을 기준으로 한다.
👉 백분율 값(%)을 사용한 width, height, padding, margin 속성의 값과 절대적 위치(absolute, fixed 등)로 설정된 요소의 오프셋 속성 값은 자신의 컨테이닝 블록으로부터 계산된다.
✅ 컨테이닝 블록의 식별 과정은 position 속성에 따라 완전히 달라진다.
① position 속성이
static,relative,sticky중 하나인 경우
👉 컨테이닝 블록은 가장 가까운 조상 블록 컨테이너(inline-block, block, list-item 등의 요소), 또는 가장 가까우면서 서식 맥락을 형성하는 조상 요소(table, flex, grid, 아니면 블록 컨테이너 자기 자신)의 콘텐츠 영역 경계를 따라 형성된다.② position 속성이 absolute인 경우
👉 컨테이닝 블록은 position 속성 값이static이 아닌 가장 가까운 조상(fixed, absolute, relative, sticky)의 내부 여백 영역이다.③ position 속성이 fixed인 경우
👉 컨테이닝 블록은 뷰포트 또는 페이지 영역(body / 페이지로 나뉘는 매체인 경우)이다.





이 포스팅 덕분에 메뉴바 고정을 배웠습니다! 감사합니다!