1. 방문 여부에 따른 변화주기

a:link { color : blue; } /* 링크 방문 전 : 파란색 */ a:visited { color : orange; } /* 링크 방문 후 : 주황색 */ a:hover { color : green; } /* 링크에 마우스 오버 : 초록색 */ a:active { color: peru; } /* 링크를 마우스로 클릭할 때 : 갈색 */
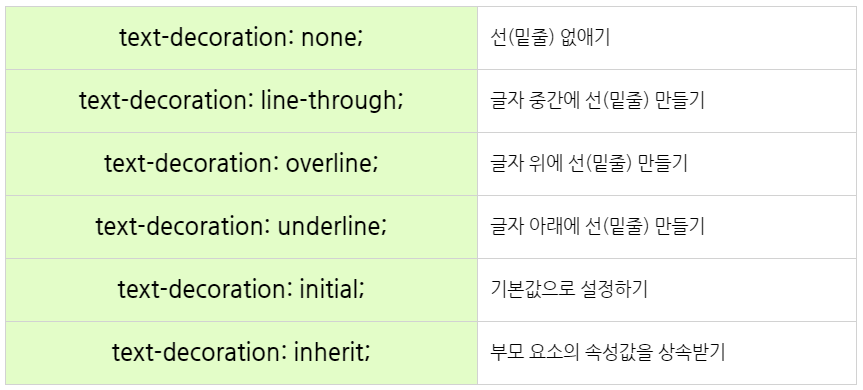
2. 밑줄 여부에 따른 변화주기

a { text-decoration: none; } /* 밑줄 없애기 */ a { text-decoration: line-through; } /* 글자 중간에 밑줄치기 */ a { text-decoration: overline; } /* 글자 위에 밑줄치기 */ a { text-decoration: underline; } /* 글자 밑에 밑줄치기 */ a { text-decoration: overline underline; } /* 글자 위아래 밑줄치기 */
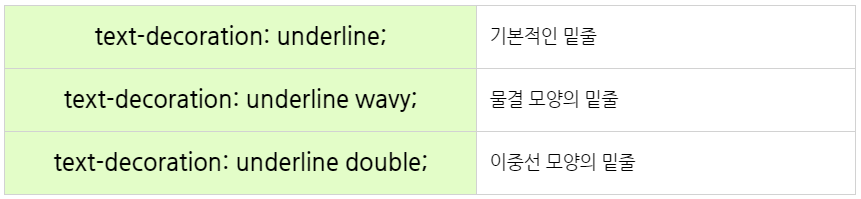
3. 밑줄 모양에 따른 변화주기

a { text-decoration: double; } /* 이중선 모양의 밑줄치기 */
👉 a 태그로 연동된 이미지 -> 기본은 흑백, 롤오버(hover)시에는 컬러 표현하기
a{ filter: grayscale(100%); } a:hover { filter: grayscale(0%); }
👉 a 태그로 연동된 이메일 연동하기
<a href="mailto:email@email.com"></a>
👉 문서 내 특정 위치로의 링크
href 속성값 앞에 #를 붙이면, 해당 id를 가진 요소로 이동한다.
<!-- <nav id="navbar">로 이동하려 할 때 --> <a href="#navbar"> Go navbar </a> <!-- index.html 문서 내 <nav id="navbar">로 이동하려 할 때 --> <a href="index.html#navbar"> Go navbar </a>
