🔶 Semantic Web
👉 정의
시맨틱 웹(Semantic Web)은 "의미론적인 웹"이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미. ('팀 버너스 리(Tim Berners-Lee)'가 제안 )
👉 등장 배경
웹의 규모가 점점 커지고 의미 있는 내용을 추리는데 더 많은 시간과 자원을 사용하게 되면서, 보다 정확하고 가치 있는 정보를 탐색하기 위해서는 웹문서가 단순한 코드(정보)의 나열이 아니라 의미를 가진 하나의 구조로 작동하고 중요한 요소를 구분해야 하는 필요성을 느꼈다.
👉 결과
웹을 의미 있게 만드는 필요성이 커지면서 HTML5부터 Semantic Elements가 추가되었다. (HTML4 환경에서는 주로 <div>와 <span>으로 코드를 구분해주었다)
Semantic Elements는 웹접근성의 향상 뿐만 아니라 검색엔진 최적화(SEO)에도 영향을 줄 수 있다.
👉 의미
✅ 검색 엔진 최적화(SEO)
검색을 하게 되면 브라우저는 검색엔진을 통해 정보를 제공해주며, 이때 검색 엔진은 로봇(Robot)이라는 프로그램을 이용해 검색엔진의 크롤러가 웹 사이트 정보를 수집하고(크롤링) 분석한다. 검색 로봇이 수집한 정보는 HTML 코드이고, 검색엔진은 HTML 코드인 시맨틱 요소를 해석하게 된다.
그렇기 때문에 의미가 있는 요소(Semantic Elements)로 HTML 문서를 작성하는 것은 검색 엔진에 더 잘 노출시킬 수 있다.
✅ 웹 접근성
웹 접근성이란 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 말한다. 스크린 리더는 시각장애인들을 위한 프로그램인데, 이런 분들에게 브라우저의 내용을 음성으로 알려주는 측면에서도 시맨틱 마크업을 사용한다.(ex. img태그의 alt속성)
✅ 코드의 가독성
<div> 태그를 주로 사용하여 만든 코드 보다는 '의미' 와 '관련성'을 가진 Semantic 마크업으로 작성한다면 리딩 시간을 절약할 수도 있고 쉽게 파악이 가능해진다.
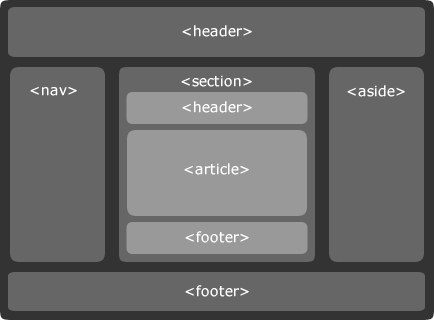
🔶 Semantic Tag
기존의 non-semantic 요소들(<div>, <span> 등)은 자신의 콘텐츠에 대해 아무것도 설명해주지 않았다면, semantic 요소들(<form>, <header>, <article> 등)은 자신의 콘텐츠를 명확하게 정의
👉
<header>
화면 상단에 위치하며 보통 로고, 로그인, 회원가입 등을 포함한다.👉
<nav>
보통<header>영역의 아래쪽에 위치하며 메뉴(navigation)를 표현할 수 있다.👉
<section>
하나의 주제를 그룹화할 때 사용(구획). 본문의 여러 내용(article)을 포함하는 공간을 의미한다. (ex 뉴스 기사의 제목)👉
<article>
본문. 하나의 주제에 대해서 그 내용에 대해 설명할 때 사용한다. (ex 뉴스 기사, 블로그 글)👉
<main>
문서에서 가장 중심이 되는 콘텐츠를 정의한다.👉
<aside>
흔히 사이드바라고 불리는 곳으로 보통 광고, 검색 기능, 카테고리 등을 표현한다.👉
<details>
기본적으로 화면에 표시되지 않는 정보들을 정의한다.👉
<time>
시간을 정의한다.👉
<footer>
문서 또는 섹션의 바닥글. 화면 하단에 위치하며 보통 이메일, 저작권 표시 등을 표현한다.

🔹 <img> & <background-image>
웹접근성의 여부를 보여주는 예시로, 사이트에 이미지 넣는 2가지 방법을 비교할 수 있다.
1️⃣
<img>태그 사용
2️⃣<div>태그 내 background-image 속성 추가
👉 <img> 태그 사용
<img src="main-img.jpg" alt="메인 이미지">이미지의 중요도가 높고, 웹접근성을 고려할 때 사용
▶
alt속성은 meta정보가 되므로, 검색엔진은 alt 속성에 지정된 문자열을 인식하게 되어 검색 노출률이 높아진다.▶ width / height 로 크기조절 -> 가로(혹은 세로) 크기를 조절하면, 브라우저에서 알아서 비율에 맞춰 나머지 크기도 줄여준다(혹은 늘려준다).
👉 backgrouond-image 속성 사용
div { background-image: url("https://upload.wikimedia.org/....png"); width: 300px; height: 300px; }이미지의 활용이 순수 사이트의 장식을 위한 경우 사용
▶
<div>태그의 세로 크기:div내부의 내용, 또는div태그의 자식태그의 내용이 곧 div의 세로 크기가 된다.
(ex.<div>에 텍스트를 내용으로 써주고 background-image를 적용하면 글자 크기 만큼만 배경이 보인다)▶
<div>태그의 가로 크기: 어떤 내용이든 있기만 하면 가로너비 전체(block)가 곧 가로 크기가 된다.
(ex.<div></div>사이에 아무 내용이 없으면 가로+세로 크기가 0이 되어 아무것도 보이지 않음 = 0px*0px)▶ width와 height 값을 지정해주면 그 크기만큼 영역을 차지하고 있어서 화면에 보인다
(ex. width와 height 값을 줘서 크기를 지정해도, 배경이미지 자체의 크기는 줄지않아서 width/height의 크기보다 배경이미지가 더 클 경우, 부분만 보일 수 있다
-> background-size: 100% 를 적용해주기 )
