
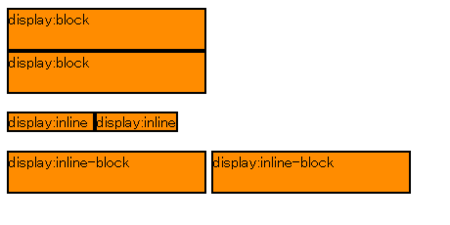
✅ block
👉 대부분의 HTML element는
block요소이다.
ex.<header>,<article>,<aside>,<blockgquote>,<p>,<li>,<table>,<h1>. . .등👉
block element의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.👉 기본적으로 block은 width값이 100% (한 영역을 차지하기 때문) 이며, 라인이 새로 추가된다.
❗
height와width값을 지정 할 수 있다.
❗margin과padding을 지정 할 수 있다.
✅ inline
👉
<span>,<a>,<img>,<input>,<textarea>,<label>,<br>. . . 태그 등이 inline 요소이다.👉
inline element의미는, inline 요소끼리 서로 한 줄에 나란히, 바로 옆에 위치할 수 있다는 뜻이다.👉 기본적으로 width값이 100%가 아닌, 콘텐츠 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않는다.
👉 주로 텍스트를 주입 할 때 사용하며, 높이 또한 폰트의 크기만큼 잡힌다.(line-height로 설정이 제한적으로 가능하다)
❗
width와height를 명시 할 수 없다.
❗margin&padding
▶top,bottom(상하 간격)에는 적용 되지 않으며.
left,right(좌우 간격)에은 적용 된다.
✅ inline-block
👉
inline의 특징과block의 특징을 모두 가진 요소.👉 줄바꿈이 이루어지지 않으며, width와 height를 지정 할 수 있다.
(만약 width와 height를 지정하지 않을 경우, inline과 같이 콘텐츠만큼 영역이 잡힌다.)❗ inline-block 사이에 공백이 생기게 되는데, parent 태그에
font-size: 0를 적용하면 해결된다.
❗ inline-block 끼리 높이가 안맞을 때 상위 공백이 생기게 되는데,vertical-align: top을 적용하면 해결할 수 있다.
🔶 block성질 또는 inline성질을 갖고 있는 태그 아무거나 사용해도 결국은 CSS를 통해 얼마든지 성질을 바꿀 수 있다.
p { display: inline; } /* block 요소의 성질을 가진 <p> 태그도 css을 사용하여 inline 스타일로 바꾸면 <span>과 똑같은 디자인이 된다 */
<div> <input type="text" placeholder="id" /> </div> <!-- inline 요소의 성질을 가진 <input> 태그도 block성질의 <div>태그로 감싸주면 block처럼 1줄의 공간을 차지할 수 있다 -->
🔶 display: none; 속성 주기
css에
display : none;속성 값을 주면, 해당 요소는 웹 화면에서 보이지 않는다.
어차피 안 보일 요소를 작성하는 이유는 interactive한 웹을 구현할 수 있기 때문.
ex)
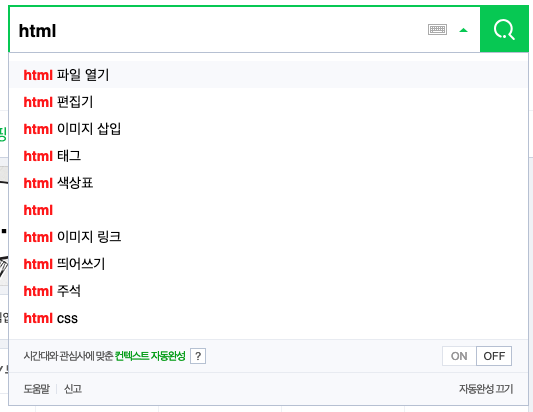
네이버 검색창에 텍스트를 입력한 순간, 아래에 관련 목록이 뜨는 것을 볼 수 있다.
원래는 해당 영역이display: none;으로 보이지 않다가, 텍스트를 입력하는 순간 JavaScript가 검색 목록 요소에 다른 클래스로 교체할 것이다. (그 클래스에는display: block;이라는 값이 적용)
👉 클래스 이름에 따라 요소에 display: none <-> block 이 있었다가 없었다가 하면서 요소를 보이게/안보이게 할 수 있다.
(✨ 많이 쓰이는 기법 ✨)