🐻 drag & drop 기능 구현하기
드래그 앤 드롭(drag and drop) API는 웹 페이지 내의 요소를 사용자가 자유롭게 드래그할 수 있도록 설정해준다.
1) html 내 draggable = "true" 속성 추가하기
💡 draggable 속성
웹 페이지 내의 모든 요소는 draggable 속성을 사용하여 드래그될 수 있는 객체(draggable object)로 변환될 수 있다
2) js 내 addEventListener 이벤트 주기
💡 event
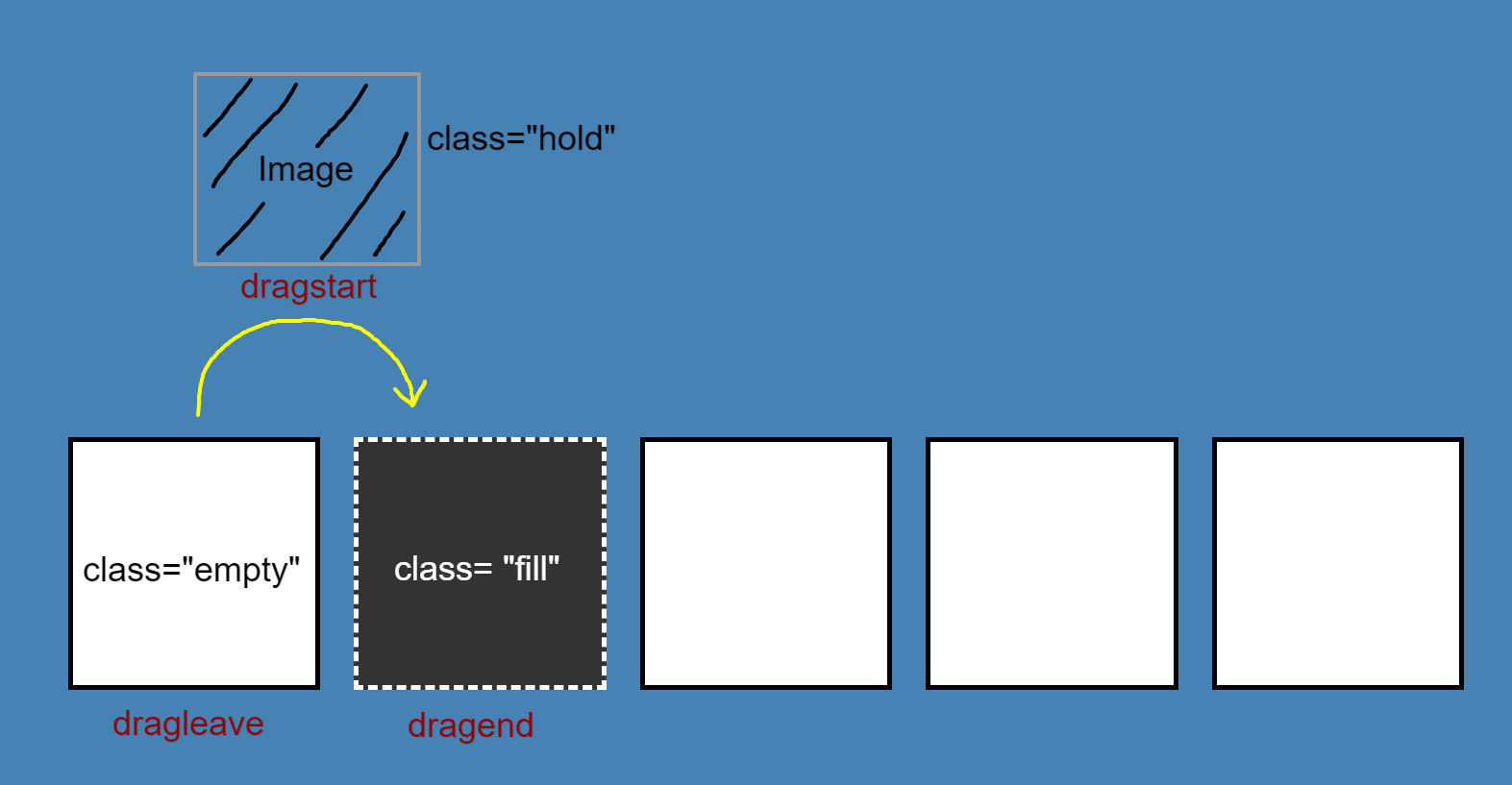
dragstart사용자가 객체(object)를 드래그하려고 시작할 때 발생함.
dragenter마우스가 대상 객체의 위로 처음 진입할 때 발생함.
dragover드래그하면서 마우스가 대상 객체의 위에 자리 잡고 있을 때 발생함.
drag대상 객체를 드래그하면서 마우스를 움직일 때 발생함.
drop드래그가 끝나서 드래그하던 객체를 놓는 장소에 위치한 객체에서 발생함.
dragleave드래그가 끝나서 마우스가 대상 객체의 위에서 벗어날 때 발생함.
dragend대상 객체를 드래그하다가 마우스 버튼을 놓는 순간 발생함.
🐣 code예제
👉 html <body> <!--첫번째 객체 (이미지가 담겨있는 객체)--> <div class="empty"> <div class="fill" draggable="true"></div> </div> <!--2,3,4,5번째 객체 (이미지가 빈 객체)--> <div class="empty"></div> <div class="empty"></div> <div class="empty"></div> <div class="empty"></div> </body>

👉 css /* 전체 객체 기본 틀 */ .empty { height: 150px; width: 150px; margin: 10px; border: solid 3px black; background: white; } /* 이미지로 채워지는 객체 */ .fill { height: 145px; width: 145px; background-image: url('https://source.unsplash.com/random/150x150'); cursor: pointer; } /* js로 속성 추가 */ /* 마우스로 이미지 객체를 클릭하고 있는 동안 border가 유지됨 */ .hold { border: solid 5px #ccc; } /* 드래그한 이미지가 hoverd된 객체에 hover될 때 */ .hovered { background-color: #333; border-color: white; border-style: dashed; }
👉 js const fill = document.querySelector('.fill') const empties = document.querySelectorAll('.empty') //arr // 이미지가 채워진 객체에 적용하는 이벤트(drag를 start(마우스로 집고), end(마우스로 놓고) 한다) fill.addEventListener('dragstart', dragStart) fill.addEventListener('dragend', dragEnd) // 빈 객체들에 적용하는 이벤트 for (const empty of empties) { empty.addEventListener('dragover', dragOver) // 마우스 객체 위에 자리잡고 있을 때 empty.addEventListener('dragenter', dragEnter) // 마우스가 객체 위로 처음 진입할 때 empty.addEventListener('dragleave', dragLeave) // 드래그가 끝나서 마우스가 객체 위에서 벗어날 때 empty.addEventListener('drop', dragDrop) // 드래그하던 객체를 놓는 장소에 위치한 객체에서 발생(드래그 끝날 때) } // 이미지 객체를 마우스로 들어올릴 때 적용(.hold와 invisible 적용) function dragStart() { this.className += ' hold' setTimeout(() => this.className = 'invisible', 0) } // 이미지 객체를 특정 객체에 내려놓을 때 적용(이미지가 놓일 객체는 fill 된다) function dragEnd() { this.className = 'fill' } // 마우스가 대상 객체의 위에 자리 잡고 있을 때 아무 이벤트도 발생하지 않도록 function dragOver(e) { e.preventDefault() } // 마우스가 대상 객체의 위로 처음 진입할 때 hoverd 발생 function dragEnter(e) { e.preventDefault() this.className += ' hovered' } // 원래 이미지가 있던 객체에서 마우스가 대상 객체의 위에서 벗어날 때 empty가 적용 function dragLeave() { this.className = 'empty' } // 이미지를 새로 놓으려는 객체에 놓는 장소에 위치한 객체에서 발생함(empty ➡ fill) function dragDrop() { this.className = 'empty' this.append(fill) }