
🎃 transform
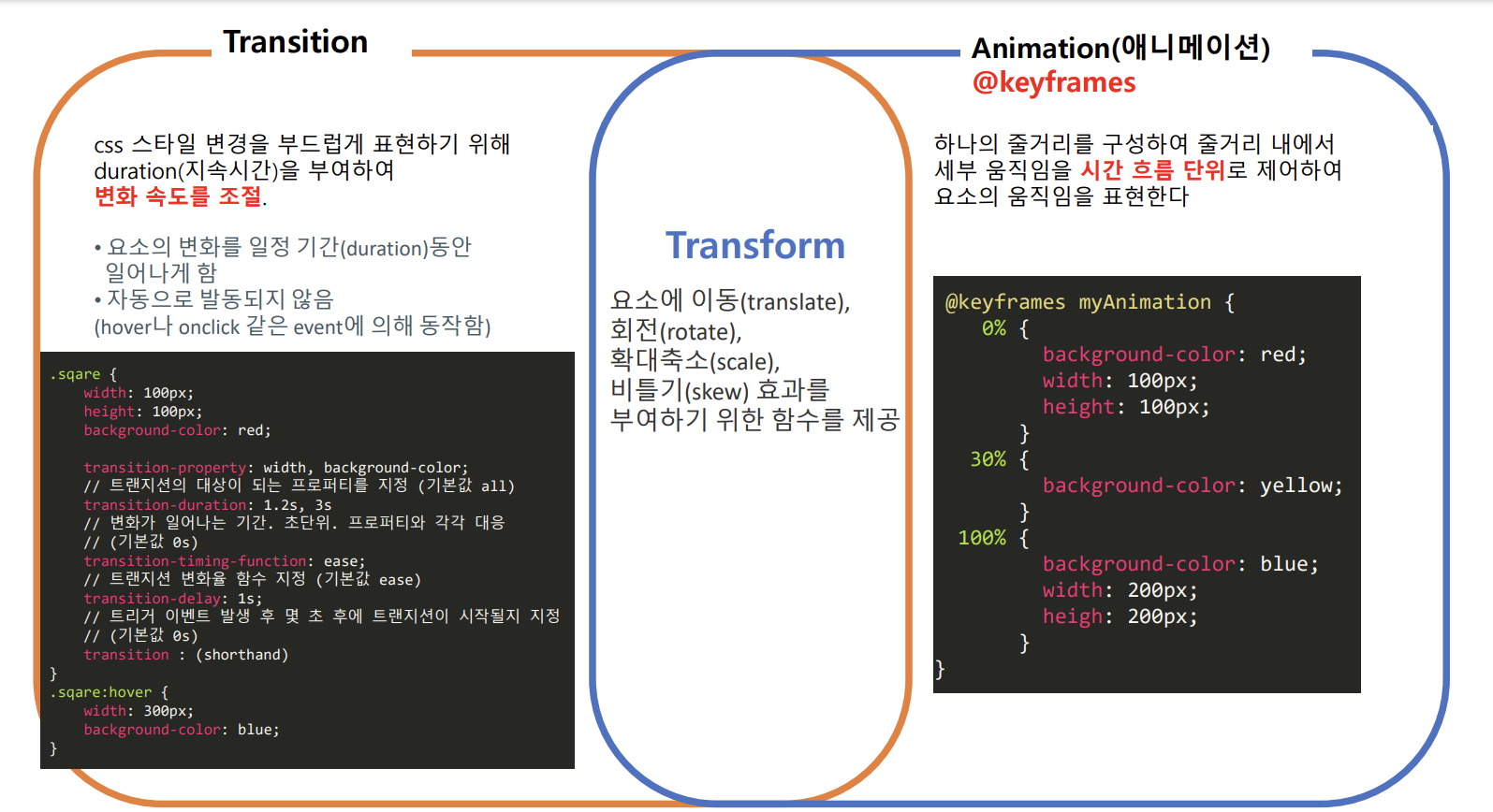
👉 트랜스폼(Transform)은 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여하기 위한 함수를 제공한다.
트랜지션(transition)은 CSS 스타일 변경을 부드럽게 표현하기 위해 duration(지속시간)을 부여하여 속도를 조절한다.
애니메이션(animation)은 하나의 줄거리(@keyframes)를 구성하여 줄거리 내에서 세부 움직임을 시간 흐름 단위로 제어하여 요소의 움직임을 표현한다.
트랜스폼(Transform)은 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여하기 위한 함수를 제공한다. 단 애니메이션 효과를 제공하지는 않기 때문에 정의된 프로퍼티가 바로 적용되어 화면에 표시된다. 트랜스폼은 애니메이션 효과를 위해 사용하여야 하는 것은 아니지만 애니메이션 효과를 부여할 필요가 있다면 트랜지션이나 애니메이션과 함께 사용한다.
🎅 transform 속성
- 속성값으로 변환함수를 사용한다.
❗ 만약 하나의 태그에 여러개의 transform 변환함수(translate, scale 등) 를 적용하고 싶다면, 변환함수를 프로퍼티값으로 쉼표없이 나열한다. 나열순서에 따라 차례대로 효과가 적용된다.
/* 예시 */ transform: scale(1) rotate(0) translateX(30px);
| transform 속성 | 효과 | 설명 | 단위 |
|---|---|---|---|
| translate(x,y) | 이동효과 | 요소의 위치를 X축으로 x만큼, Y축으로 y만큼 이동 | px, %, em 등 |
| translateX(n) | 이동효과 | 요소의 위치를 X축으로 n만큼 이동 | px, %, em 등 |
| translateY(n) | 이동효과 | 요소의 위치를 Y축으로 n만큼 이동 | px, %, em 등 |
| ----------------------- | ---------------- | --------------------------------------------------------------- | -------------- |
| scale(x,y) | 확대/축소 효과 | 요소의 크기를 X축으로 x배, Y축으로 y배 확대 또는 축소 | 0과 양수 |
| scaleX(n) | 확대/축소 효과 | 요소의 크기를 X축으로 n배 확대 또는 축소 | 0과 양수 |
| scaleY(n) | 확대/축소 효과 | 요소의 크기를 Y축으로 n배 확대 또는 축소 | 0과 양수 |
| ----------------------- | ---------------- | --------------------------------------------------------------- | -------------- |
| skew(x-angle,y-angle) | 비틀기 효과 | 요소를 X축으로 x 각도만큼, Y축으로 y 각도만큼 기울인다 | +/- 각도(deg) |
| skewX(x-angle) | 비틀기 효과 | 요소를 X축으로 x 각도만큼 기울인다. | +/- 각도(deg) |
| skewY(y-angle) | 비틀기 효과 | 요소를 Y축으로 y 각도만큼 기울인다. | +/- 각도(deg) |
| ----------------------- | ---------------- | --------------------------------------------------------------- | -------------- |
| rotate(angle) | 회전효과 | 요소를 angle만큼 회전 | +/- 각도(deg) |
/* translate */ .translate_div { transform: translate(10px, 50px); /* 위치를 각 10px, 50px만큼 이동 */ } /* ❗ translate() 값이 하나만 있을 경우에는 가로 방향 이동만을 나타내며, 세로 방향 이동은 없다고 간주함 ❗ 기본기준점은 요소의 정중앙이다 (50%, 50%) = transform-origin */ /* scale */ .scale_div { transform: scale(.75); /* 0.75배 크기 변경 */ } .scale_div:hover { transform: scale(1.0); /* hover시 크기 변경 효과 */ } /* skew */ .skew_div { transform: skew(5deg, -20deg); } .skew_div:hover { transition: transform 1s linear; transform: skew(0, 0); } /* rotate */ .rotate_div { transform: rotate(70deg); transition-duration: 2s; /* 여러개의 변환 함수를 적요할 떄(쉼표 없이 나열하기) */ .complex { transform: scale(.5) rotate(20deg); } .complex:hover { transition: transform 1s linear; transform: scale(1) rotate(0); }
