🪐 figure
- figure는 사진, 이미지, 다이어그램 등을 감싸는 요소.
- block display (부모태그)
🪐 figcaption
- figcaption은 figure 요소에 캡션을 만든다. 제일 처음 또는 제일 마지막에 위치시킨다.
- block display (자식태그)
- figcaption 태그는 중앙에 정렬되지 않는다 ➡
text-align:center;로 css주기
<figure> <figcaption> 주석 내용 </figcaption> /* 이미지 위에 주석 위치 */ <img src="img.jpg" /> </figure> <figure> <img src="img.jpg" /> <figcaption> 주석 내용 </figcaption> /* 이미지 아래에 주석 위치 */ </figure>
🎈 Table
---<html>--- <table> <th> table head, 표의 제목을 쓰는 역할 (기본값: 굵은 글씨체, 중앙정렬) </th> <tr> table row, 가로줄을 만드는 역할 (기본값: 보통 글씨체, 왼쪽정렬) </tr> <td> table data, 셀을 만드는 역할 (기본값: 보통 글씨체, 왼쪽정렬) </td> </table>
---<css>--- table{ border-spacing: 10px; /* table 줄간격 */ border-collapse: seperate; /* border-spacing은 separate일 경우에만 적용 */ }
-
table 자체를 중앙정렬
margin:auto;또는
margin-left: auto;margin-right: auto; -
table 안의 내용을 중앙정렬
text-align: center;
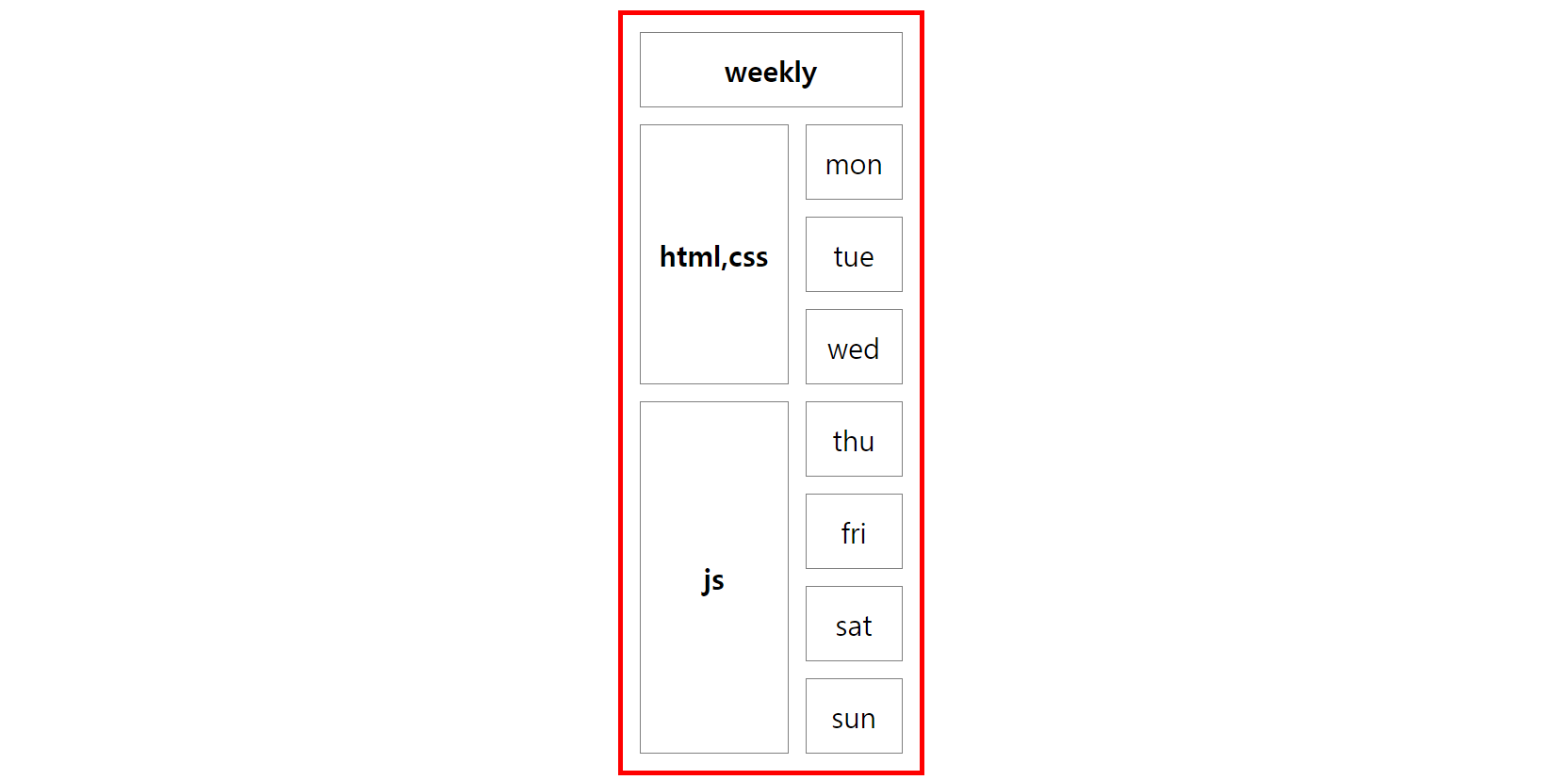
예시
---html--- <table> <tr> <th colspan="2">weekly</th> <!--colspan: 가로 셀병합(가로셀 2칸)--> </tr> <tr> <th rowspan="3">html,css</th> <!--rowspan: 세로 셀병합(세로셀 3칸)--> <td>mon</td> </tr> <tr> <td>tue</td> </tr> <tr> <td>wed</td> </tr> <tr> <th rowspan="4">js</th> <td>thu</td> </tr> <tr> <td>fri</td> </tr> <tr> <td>sat</td> </tr> <tr> <td>sun</td> </tr> </table>---css--- table{ border:3px solid red; margin-left: auto; margin-right: auto; border-collapse: collapse; /* table 테두리 간격 없애기 */ border-collapse: separate; border-spacing: 10px; /* border-collapse:separate; 일때만 작동, table 테두리 간격주기 */ } th, td { border: 1px solid grey; padding: 10px; text-align: center; }