WEB STORAGE
- HTML5 에 새로이 포함된 기능(쿠키의 단점을 보완해서 만든 기술)
Web Storage란 웹의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조 이다.
(즉, 서버가 아닌 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능)
Web Storage는 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 패턴.
- 영구저장소(
LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능하다.
❗
Web Storage의 차이점(cookie와 비교)
쿠키는 클라이언트에 대한 정보를 이용자의 PC의 하드디스크에 보관하기 위해서 웹 사이트에서 클라이언트의 웹 브라우저에 전송하는 정보이다.
*Web Storage는 기존 웹 환경의 쿠키(Cookie)와 매우 유사하지만 몇 가지 쿠키의 단점을 극복하는 개선점이 도입되었다.
(웹 스토리지와 쿠키의 기능 자체는 유사하지만,쿠키는 약 4KB까지 밖에 저장 공간을 이용하지 못하는 반면에웹 스토리지는 약 5MB까지 저장 공간을 이용할 수 있다)
Web Storagevscookie
1) 쿠키는 매번 서버로 전송된다.
- 웹 사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송된다.
- Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송은 이루어지지 않는다. 이는 네트워크 트래픽 비용을 줄여 준다.
2) 단순 문자열을 넘어(스크립트) 객체정보를 저장할 수 있다.
- 문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있다는 것은 개발 편의성을 제공해주는 주요한 장점이 된다. 브라우저의 지원 여부를 확인해 봐야 하는 항목이다.
3) 용량의 제한이 없다
- 쿠키는 개수와 용량에 있어 제한이 있다. 하나의 사이트에서 저장할 수 있는 최대 쿠키 수는 20개이다. 그리고 하나의 사이트에서 저장할 수 있는 최대 쿠키 크기는 4KB로 제한되어 있다. 그러나 Web Storage에는 이러한 제한이 없다.
그러나 쿠키도 하위키를 이용하면 이러한 제한을 일부 해소할 수 있다. 그리고 대부분 쿠키의 제한으로까지 데이터를 저장할 일이 없다.4) 영구 데이터 저장이 가능하다
- 쿠키는 만료일자를 지정하게 되어 있어 언젠가 제거된다. 만료일자로 지정된 날짜에 쿠키는 제거되는 것이다. 만약 만료일자를 지정하지 않으면 세션 쿠키가 된다. 만일 영구 쿠키를 원한다면 만료일자를 굉장히 멀게 설정하여 해결할 수 있다.
WebStorage는 만료기간의 설정이 없다. 즉, 한번 저장한 데이터는 영구적으로 존재하는 것이다.WebStorage와 쿠키의 차이점에 대해서 가장 유용한 점은 매번 서버로 전송되지 않는다는 특징은 꽤나 유용하다.
LocalStorage와 SessionStorage
-
Web Storage는 데이터의 지속성과 관련하여 두 가지 유형의 저장소를 제공한다.
-
기본적으로 Web Storage는 쿠키와 마찬가지로 사이트의 도메인 단위로 접근이 제한된다. 예를 들어, A 도메인에서 저장한 데이터는 B 도메인에서 조회할 수 없다는 것이다. 이는 데이터의 보안 측면에서 당연하다.
-
LocalStorage와 SessionStorage는 똑같지만, 한 가지 차이점은 브라우저에 저장되는 데이터의 유지기간에 있다.
(즉, localStorage의 데이터는 만료되지 않고, sessionStorage의 데이터는 페이지 세션이 끝날 때 제거되는 차이가 있다)
❗ localStorage, sessionStorage를 어떤 경우에 사용할까?
대부분의 데이터의 경우 데이터베이스에 저장하므로 로컬 및 세션 스토리지가 사용되는 곳은 그리 많지 않다. 대부분 임시적인 용도 또는 캐시, history 기능을 위하여 사용된다. 아래의 경우가 그 예이다.
- 글 작성 중간 중간에 잃어버리지 않기 위한 임시 저장용도
- 장바구니나 좋아하는 콘텐츠 등 수시로 변경되는 경우
- 방문자의 이동 경로를 저장하였다가 이동할 경우
- 그 외 서버에 반드시 저장할 필요가 없는 경우
| 메서드 | 개요 | |
|---|---|---|
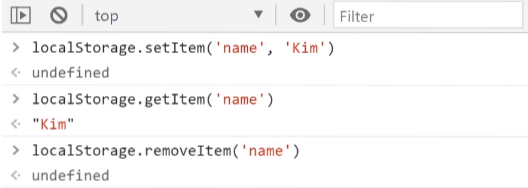
| setItem('key', 'value') | (로컬/세션) 스토리지에 키, 값을 추가한다. | 데이터 저장 |
| getItem('key', 'value') | 키에 맞는 값을 찾는다. | 데이터 불러오기 |
| removeItem('key', 'value') | 키에 맞는 값을 삭제한다. | 데이터 삭제 |
| clear('key', 'value') | (로컬/세션) 스토리지에 저장된 모든 내용을 삭제한다. | 데이터 삭제 |

❗ Json.stringfiy(문자) 로 넣기
ex)
// localStorage 객체에 접근한 후, localStorage.setItem()을 사용해 값(데이터) 하나를 추가
// Json.stringfiy("") 를 사용하여 문자형태로 추가한다
localStorage.setItem('name', Json.stringfiy( {name:'kim'} )
// localStorage.getItem('key')을 사용해 값(데이터) 불러오기
localStorage.getItem('name') // "{"name":"kim"}"
var a = localStorage.getItem('name') // undefined (변수에 담기)
JSON.parse(a) // {name: :"kim"} (JSON.parse는 따옴표 없앤채로 출력)🐳 LocalStorage
저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능하다. 앞서 말한대로 도메인마다 별도로 로컬 스토로지가 생성된다.
Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
- 사용자 세션 데이터를 유지할 수 있다.
- 브라우저를 닫았다가 다시 열었을 때도 지속된다.
- 탭을 여러개 열어도 공유된다.
- 명시적으로 삭제될 때까지 지속된다(영구성)
- 변경사항은 저장되어 향후 사이트 방문 시 사용할 수 있다.
🐳 SessionStorage
SessionStorage는 데이터의 지속성과 액세스 범위에 특수한 제한이 존재한다 (임시저장) SessionStorage는 windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
- 브라우저 세션 기간동안만 사용할 수 있으며, 탭이나 창을 닫을 때 삭제된다.
- 새로고침을 해도 유지된다.
- 변경된 사항은 현재 페이지에서 닫힐 때까지 저장되어 사용할 수 있다.
- 탭이 닫히면 저장된 데이터가 삭제 된다.
👉 데이터 유지 측면
SessionStorage는 데이터가 지속적으로 보관되지 않는다. 이는 마치 브라우저 기반 세션 쿠키와 그 성질이 비슷한데, 현재 페이지가 브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지된다.
LocalStorage는 브라우저를 종료해도 데이터는 보관되어 다음번 접속에도 그 데이터를 사용할 수 있는 반면, SessionStorage는 브라우저가 종료되면 데이터도 같이 지워진다.
즉, 브라우저가 종료되면 SessionStorage도 삭제된다.
👉 데이터 범위 측면
SessionStorage 역시 Web Storage의 기본 보안 처럼 도메인별로 별도로 생성된다. 여기 더불어 SessionStorage는 같은 사이트의 같은 도메인이라 할지라도 브라우저가 다르면 서로 다른 영역이 된다. 브라우저 컨텍스트가 다르기 때문이다.
탭 브라우징이나 브라우저를 하나 더 실행해서 같은 페이지를 실행했을 때, 이 두 페이지의 SessionStorage는 각각 별개의 영역으로 서로 침범하지 못한다는 의미이다. 이는 도메인만 같으면 전역적으로 공유 가능한 LocalStorage와 구분되는 특징이다.
WebStorage의 보안은 서로 다른 도메인의 데이터 침범을 막고는 있지만 클라이언트, 즉 사용자를 막고 있지는 않다. 클라이언트는 얼마든지 저장된 값을 임의로 수정이 가능하다. 이것은 쿠키와 동일한 개념이다. 그렇다고 쿠키에 비해 별다른 보안 취약점을 더 가진 것은 아니다. 따라서 개발자는 사용자에 의한 이러한 임의 변경에 항상 예의 주시하고 방어 코드의 작성을 잊지 말아야 한다.
