프론트엔드 코드는 사용자에 따라 다양한 환경(브라우저, 기기, 운영체제 등)에서 실행되기 때문에 테스트할 때 많은 변수들을 고려해야 한다.
이 때문에 자바스크립트는 테스트를 위한 환경과 테스트 도구들을 얼마나 잘 이해하고 있는지가 중요한 요소이며, 프로젝트의 성격에 맞게 테스트의 범위나 테스트 대상을 결정 하는 등의 전략을 세울 때에도 많은 노하우가 필요하다.
테스트를 소프트웨어의 관점에서 정의하면, "애플리케이션이 요구 사항에 맞게 동작하는지를 검증하는 행위"라고 할 수 있다.2000년대 이후 애자일 방법론이 널리 퍼지기 시작하고 테스트 주도 개발(Test Driven Development) 등이 대중화되면서, 테스트는 점점 더 개발 단계의 일부로 받아들여지고 있다. 여기서 말하는 테스트란, 주로
코드로 작성된 자동화 테스트를 말한다.개발자가 테스트 코드를 직접 작성하게 되면 더 적극적으로 리팩토링 등의 코드 개선을 할 수 있어 코드 품질이 향상되며, 개발 단계에서의 제품 품질이 향상되어 테스터와의 불필요한 커뮤니케이션 비용이 감소하게 된다.
테스트에는 다양한 종류가 있으며, 개발자의 관점에서는 보통 범위에 따른 구분을 많이 사용한다. 범위에 따라서는 크게
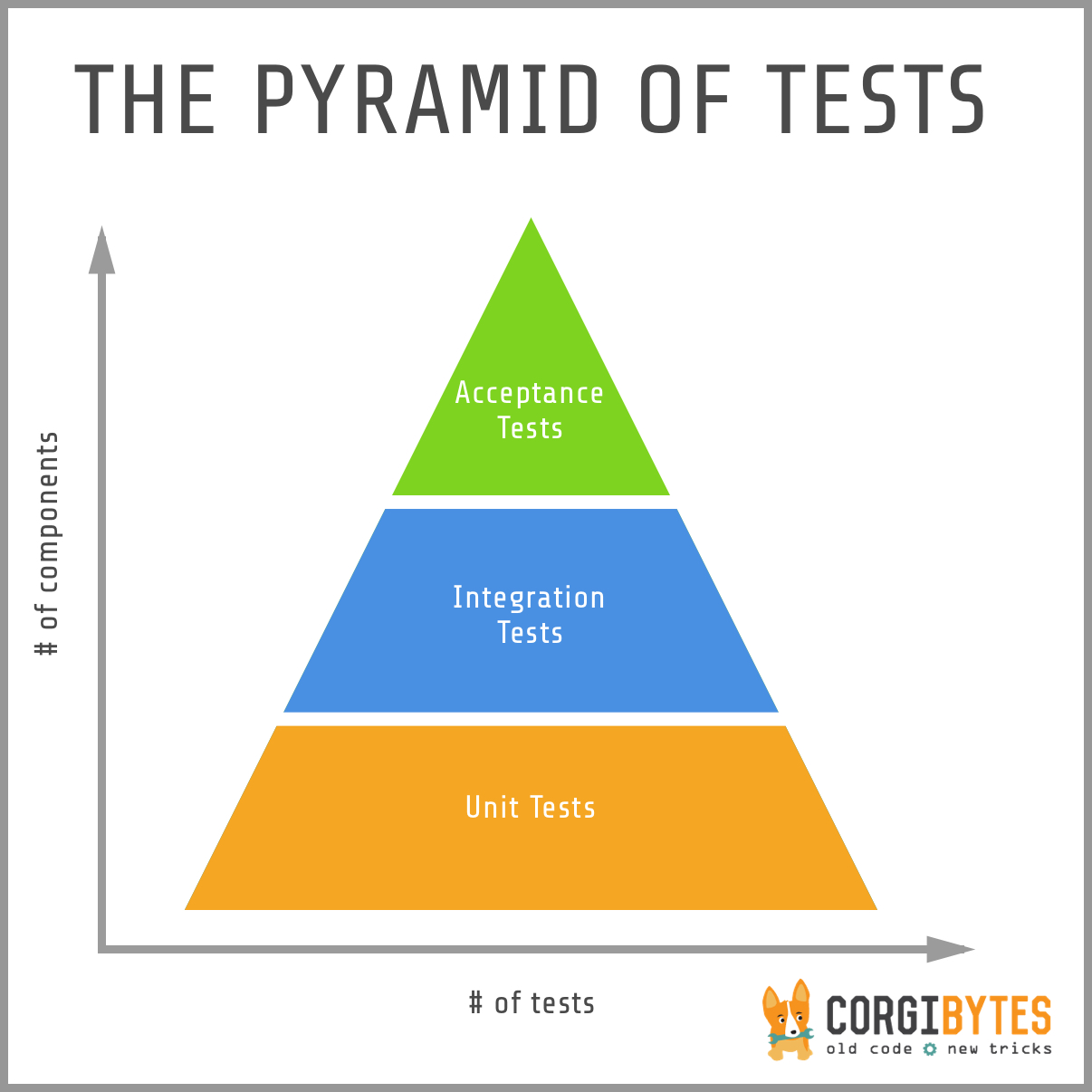
단위 테스트(Unit Test),통합 테스트(Integration Test),E2E(End to End)테스트로 구분할 수 있다.
흔히 개발자가 작성하는 테스트는 모두 단위 테스트라고 생각하는 경우가 많은데, 각 테스트 방식마다 고유한 장단점이 있기 때문에 이들을 잘 구분해서 상황에 따라 적절한 방식을 선택하는 것이 중요하다.
🎃 유닛 테스트(Unit Test, 단위테스트) vs
통합 테스트(Integration Test) vs
기능 테스트(Functional Test, E2E)
- 유닛 테스트(Unit Test): 함수 하나하나와 같이 코드의 작은 부분을 테스트하는 것
- 통합 테스트(Integration Test): 서로 다른 시스템들의 상호작용이 잘 이루어 지는지 테스트하는 것
- 기능 테스트(Functional Test): 사용자와 어플리케이션의 상호작용이 원활하게 이루어지는지 테스트하는 것 (
E2E 테스트)

🐳 Unit Testing
- 단위 테스트(Unit Testing)는 작은 단위(주로 모듈 단위)를 전체 애플리케이션에서 떼어 내어 분리된 환경에서 테스트하는 방법.
장점: 분리된 상태의 테스트이기 때문에 하나의 모듈이나 클래스에 대해 세밀한 부분까지 테스트할 수 있고 더 넓은 범위에서 테스트할 때보다 훨씬 빠르게 실행할 수 있다.단점: 단위 테스트는 의존성이 있는 모듈을 제어하기 위해 필연적으로 모의 객체(Mocking)을 사용할 수밖에 없으며, 이 경우 각 모듈이 실제로 잘 연결되어 상호 작용하는지에 대해서는 검증하지 못한다. 또한 각 모듈의 사소한 API 변경에도 영향을 받기 때문에 작은 단위의 리팩토링에도 쉽게 깨지는 문제가 있다.
🐳 Integration Testing
- 통합 시험(Integration Test). 단위 시험이 끝난 소프트웨어를 결합해 가며 시험 하는 방법이다. 보통 두 개 이상의 모듈이 실제로 연결된 상태를 테스트한다.
- 단위 시험이 끝난 모듈들을 좀 더 큰 단위의 집합으로 통합 구성한 후, 통합 시험 계획에 따라서 테스트를 수행한다. (모듈을 통합하는 단계에서 수행하는 테스트)
- 백엔드 기준으로 httpie 또는 postman을 사용해서 Json response가 제대로 출력되는지 테스트하는 방법이다.
- Integration Testing이 E2E Testing 다음으로 공수가 많이 든다. (unit 테스트가 가장 쉽고 효과가 좋다)
장점: 여러 개의 모듈이 동시에 상호 작용하는 것을 테스트하기 때문에 단위 테스트에 비해 모의 객체의 사용이 적으며, 모듈 간의 연결에서 발생하는 에러를 검증할 수 있다. 또한 비교적 넓은 범위에서의 API 변경에만 영향을 받기 때문에 단위 테스트와 비교해 리팩토링을 할 때 쉽게 깨지지 않는 장점이 있다.단점: 단일 모듈이 복잡한 알고리즘이나 분기문을 갖고 있을 때 단위 테스트에 비해 테스트가 번거롭고, 테스트 중복이 발생할 확률이 높다는 단점이 있다.
🐳 E2E 테스트
- End-To-End Testing ,
Endpoint(종단) 간 테스트로 사용자의 입장에서 사용자가 사용하는 상황을 가정하고 테스트 하는 것
( <-> 단위 테스트나 통합 테스트는 모두 내부 구조를 알고 있는 개발자의 관점에서 제품 일부분만을 선별해서 테스트하는 방식) - = UI Testing / 사용자에게 직접적으로 노출되는 부분을 점검한다.
- 크롬 브라우저를 띄운다음에 내가 만든 페이지로 들어가서 의도한 대로 기능이 동작하는지 테스트하는 방법
- 백엔드 관점에서 개발한 REST API를 테스트 하기 위해 실제로 서버에 요청을 보낸 뒤 클라이언트에서 원하는 데이터가 전송되는 지 확인해야 한다.
장점: 사용자의 실행 환경과 거의 동일한 환경에서 테스트를 진행하기 때문에 실제 상황에서 발생할 수 있는 에러를 사전에 발견할 수 있다는 장점이 있다. 특히 브라우저를 외부에서 직접 제어할 수 있어 자바스크립트의 API만으로는 제어할 수 없는 행위(브라우저 크기 변경, 실제 키보드 입력 등)를 테스트할 수도 있다.
또한 테스트 코드가 실제 코드 내부 구조에 영향을 받지 않기 때문에 큰 범위의 리팩토링에도 깨지지 않는다.단점: 단위 테스트나 통합 테스트에 비해 테스트의 실행 속도가 느리기 때문에 개발 단계에서 빠른 피드백을 받기가 어려우며, 세부 모듈들이 갖는 다양한 상황들의 조합을 고려해야 하기 때문에 테스트를 작성하기가 쉽지 않다.
또한 큰 단위의 기능을 작은 기능으로 나누어 테스트할 수가 없기 때문에 필연적으로 테스트 사이에 중복이 발생할 수밖에 없다. 게다가 통제된 샌드박스 환경에서의 테스트가 아니기 때문에 테스트 실행 환경의 예상하지 못한 문제들(네트워크 오류, 프로세스 대기로 인한 타임아웃 등)로 인해 테스트가 가끔 실패하는 일이 발생하며, 이 때문에 테스트를 100% 신뢰할 수 없는 문제가 발생하기도 한다.
