[HTML]
1. Introduction to HTML
🔹 html은 웹페이지를 만들기 위한 언어로써, 웹페이지의 구조를 잡을 수 있다.
🔹 html파일은 이미지, 텍스트, 비디오, 버튼 등 웹사이트에서 보여줄 내용을 구성하고 있다. 브라우저(chrome, ie...)는 html파일을 가지고 어떻게 구현해낼지 파악한 후 웹페이지에 생성한다.
1-1. HTML 파일
🔹 html은 .html확장자가 붙은 텍스트 파일이다.
🔹 파일의 이름은 원하는대로 정할 수 있다.
예시
- index.html (기본)
- main-page.html ('-'넣어서 이름 지정)
- loginPage.html (camel표기법을 통한 이름 지정)
- 1.html (숫자)
🔹 브라우저를 통해 html로 작성한 것을 확인할 수 있다.
- 텍스트편집기(Text Editor, vs code, 메모장 등) 앱을 열고
.html확장자로 저장 후- 해당 파일을 브라우저(크롬)에 drag&drop 한다
1-2. HTML tag
🔹 html파일에 필요한 최소 태그
<html> <head> <body>
🔹 html 기초 태그 용어

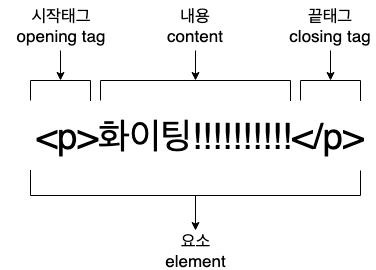
1. tag(태그), content(내용)
👉 브라우저에서 tag(<태그이름></태그이름>은 보여주지 않고, content 부분만 보여준다
👉 시작태그(opening tag)와 종료태그(closing tag)로 감싸져 있으며, 종료태그 괄호를 닫을 때,/(slash)를 꼭 써준다👉 대부분의 tag는 시작태그와 끝태그가 존재하지만, 끝내그가 존재하지 않는 태그도 있다.
imgbr
따라서 시작태그 맨 뒤에/를 붙여주는 것이 좋다.❗ 참고url https://www.w3schools.com/tags/tag_a.asp
2. attribute(속성)
속성은
시작 태그에 위치하며 한 태그에 여러 속성을 지정할 수 있다.예시에서
<div>,<a>,<img>는 태그이고class,href,src,alt는 속성이다.<div class="title"> 시작! </div> <a href="https://naver.com"> 네이버로 이동 </a> <img src="./me.png" alt="내사진">❗ 참고url https://www.w3schools.com/html/html_attributes.asp
3. element(요소)
<태그이름> 으로 시작하여 </태그이름> 으로 끝나고 태그 사이에 내용(content)이 있는 구조를 요소라고 하며,
끝 태그가 필요없는 것은 태그가 그 자체로 요소가 된다.<h1>시작!</h1> <img src="me.png">
2. HTML tag
🔹 html파일의 구조
<!DOCTYPE> <html> <head> </head> <body> </body> </html>
2-1. <!DOCTYPE>
🔹 html 파일이라면 제일 첫 줄에 위치해야 하는 선언문.
🔹 html 태그가 아니다. 이 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 한다.
🔹 가장 최신이자 많이 쓰이는 버전은 HTML5 이다.
2-2. <html>
🔹 <!DOCTYPE>을 제외하고 모든 HTML elements(요소)들은 최상위의 으로 감싸져 있다.
2-3. <head>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title> head </title>
</head>🔹 html태그 다음에는 항상 head태그가 위치한다.
🔹 사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 이 사이트는 주로 모바일용인지)이 들어가는 부분이다.
👉
<meta charset="utf-8">
utf-8은 대부분의 언어를 포함하고 있는 값으로, utf-8 값으로 문자 인코딩을 추가해줘야 한다.
👉<meta name="viewport" content="width=device-width">
디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타난다.
👉<title> 타이틀써주기 </title>
브라우저 탭에 보이는 페이지 이름.
2-3. <body>
🔹 body태그 내부에는 화면에 보여질 각종 태그들이 위치한다. 레이아웃대로 배치되어 있다.
<body> <header> <h1~5></h1~5> </header> <nav> <ol,ul> <li*n> </ol,ul> </nav> <main></main> <aside> <ol,ul> <li*n> </ol,ul> </aside> <footer></footer> </body>
2-4. <span>
🔹 <span>태그에는 주로 텍스트를 넣어준다.
🔹 개행(line break)이 되지 않고, 한 줄에 이어서 나오게 된다 (= inline-element)
2-5. <p>
🔹 <p>태그에도 주로 텍스트를 주로 넣어주며, 주로 문단을 통으로 넣어준다.
🔹 개행(line break)이 된다.(줄바꿈)
(= block-element)
2-6. <a>
🔹 <a>태그의 href속성에 이동할 주소(site url 또는 페이지 이름)를 적용하고, <a>를 클릭하면 화면이 이동한다.
🔹 개행(line break)이 된다.(줄바꿈)
(= block-element)
🔹 target 속성에 _blank 값은 클릭하면 새창으로 뜨게 해준다.
cf) _self는 현재페이지에서 페이지 이동
<a href="https://nike.com"> 나이키로 이동</a> <!-- a ➡ 태그이름 href ➡ 속성(attribute)이름 http://nike.com" ➡ url주소(이동할 페이지) "나이키로 이동" ➡ content -->
2-7. <div>
🔹 섹션을 나눌 때 사용하며, div는 자체로 의미가 없는 태그이다.
🔹 div를 사용하는 이유는,
- 비슷한 부분끼리 grouping
- 디자인에 맞게 레이아웃을 분리
- 각
<div>에 class나 id라는 attribute를 부여하여 css 스타일을 적용 가능
2-8. <id>
🔹 각 태그에 이름을 주는 속성.
🔹 웹 페이지에 해당 id는 오직 하나만 가질 수 있다. (중복된 id 이름이 있으면 안된다)
🔹 특정 요소에만 넣고 싶은 css디자인을 적용할 때 사용. (js코드에서도 유용하게 쓰인다)
2-9. <class>
🔹 각 태그에 이름을 주는 속성.
🔹 id와 똑같은 기능을 하지만, class는 웹 페이지에 해당 class이름을 중복해서 부여할 수 있다.
🔹 class 이름을 여러개 지정할 수 있다(띄어쓰기를 통해)
<div class="fruitArray bgColor textColor"></div> <div class="fruitArray bgColor"></div> <div class="bgColor textColor"></div> <!--class이름을 중복 부여하여 특정 태그만 셀렉터로 소환하여 css스타일링 가능-->
❗ 하나의 태그에 #id와 .class를 동시에 가질 수 있다. (그러나 id는 고유한 속성이므로 class와 동시에 적용하는 것은 과하다)
<div id="fontChange" class="fruitArray"></div>
❗ 태그와 해당 태그의 클래스명을 같이 쓸 수 있다.
<p class="example" id="fruit"></p> <style> p.example { /* 태그명과 class명을 붙여쓴다*/ width: 50px; } /* p태그이면서 example class이다 */ p#fruit { /* 태그명과 id명을 붙여쓴다*/ text-decoration: underline; } /* p태그이면서 fruit id 이다 */ </style>
[CSS]
1. Introduction to CSS
🔹 Cascading Style Sheets
🔹 html 태그들에 디자인을 입혀주는 것.
1-2. css 적용
🔹 inline style : html 페이지 내 태그 style 속에 직접 작성할 수 있다.
<h1 style="color: red;">FRONTEND 101</h1>❗ 적용해야할 스타일이 많아지면 코드 가독성이 떨어진다는 단점이 있다.
❗ html태그와 style코드가 혼재되어 있어서 추후 유지.보수가 어렵다.
🔹 <style> 태그 : html 파일 내 <head>에 css를 작성할 수 있다.
(<style> 사이에 css문법을 사용하여 스타일을 작성)
<head> <style> h2 { color: #408090; } </style> </head>
🔹 css 파일 : html 파일과 분리하여 css파일에 따로 작성하는 방법.
🔹 html의 <head>에 css파일을 가리키는 링크태그를 추가해야 한다.
<link href="index.css" rel="stylesheet" type="text/css" />
link: link태그로 사용할 css파일을 링크.
href: href 속성에 css 파일 경로를 작성.
type: link태그로 연결되는 파일이 어떤 것인지 명시. 여기서 css file을 연결하므로 type값은 항상 "text/css"이다.
rel: rel은 HTML file과 CSS file과의 관계를 설명하는 속성. css파일을 링크할 때는 항상 "stylesheet"값을 대입해준다.
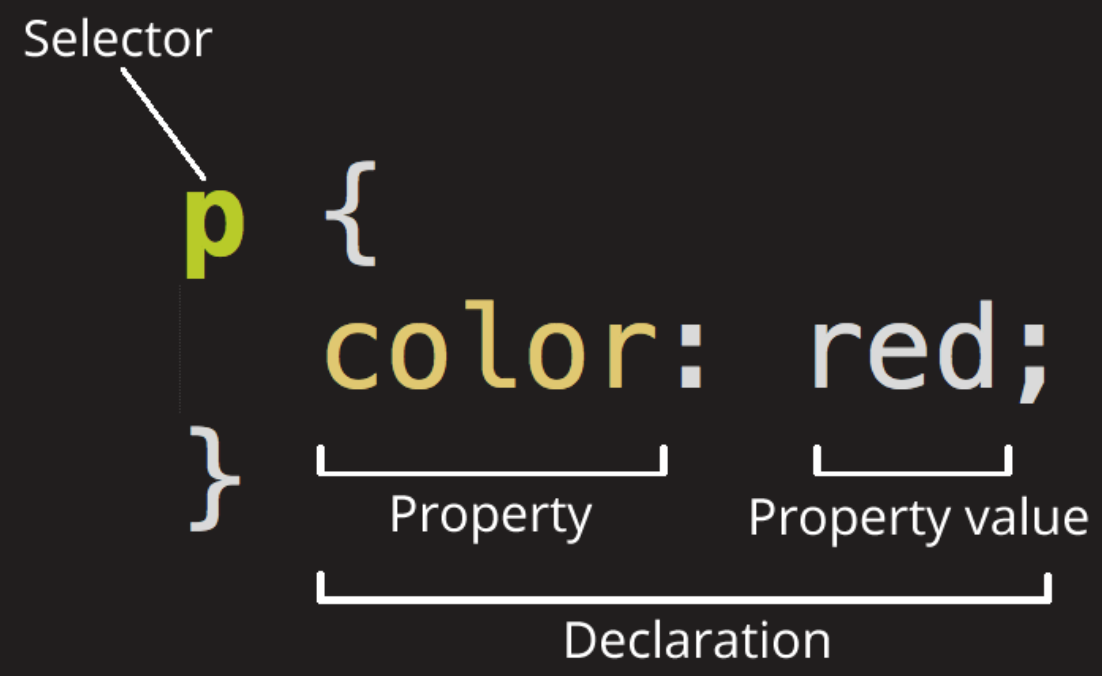
1-3. CSS 작성

예시
p { font-size: 12px; } .profile-detail { font-weight: bold; } #profile { border-width: 1px; border-color: black; border-style: solid; text-align: center; }
2. Font style
2-1. font family
#title { font-family: Georgia, "Times New Roman", Times, serif; }✅
Georgia,"Times New Roman",Times,serif값 해석👉브라우저가
Georgia라는 폰트를 지원해주면Georgia폰트로 적용하겠다는 뜻.👉 만약
Georgia폰트가 지원되지 않으면,"Times New Roman"을, 이것도 없으면Times, 그리고 앞의 세 가지 폰트가 전부 없으면serif라는 폰트를 사용하겠다는 뜻.👉
"Times New Roman"만 ""(쌍따옴표)로 감싸져 있는데, 폰트 이름에 띄워쓰기가 되어있으면 ""(쌍따옴표)를 사용해야한다.👉
font-family값에는 보통 여러가지 폰트를 나열한다. 사용자가 어떤 브라우저를 사용할지 모르기 때문에 최대한 여러 폰트를 나열하는 것.👉 가장 뒤에 위치한
serif같은 폰트는 모든 브라우저에서 지원하는 폰트.👉 예시는
id가title인 요소에만 폰트를 지정하였으며, 폰트가 지정되지 않으면 브라우저에서 기본적으로 적당한 폰트를 자동으로 지정해준다
2-2. font size, font weight
.big-size-font { font-size: 50px; } .bold-font { font-weight: bold; }🔹 폰트 size 단위는
px,em,pt등 여러가지 있다. (주로px를 사용)
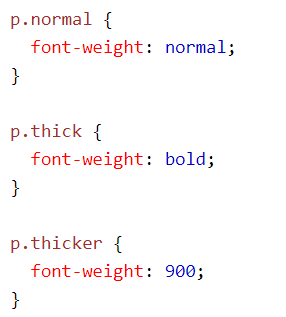
🔹 font-weight는normal,bold,100,200...900등의 값이 지정될 수 있다.
🔹normal = 400같은 두께 /bold = 700같은 두께
🔹 브라우저에서는 가장 먼저 태그를 확인하고 그에 맞게 기본(default) 폰트 스타일을 적용한다. 하지만 해당 태그나 class, id에 css 값이 있다면 해당 스타일을 더 우선순위로 적용하게 된다.
2-3. font color
.pink { color: pink; } .yellow { color: yellow; }🔹 색상을 표현하는 방법
hex 색상코드: 여섯자리로 표현
- #eb4639
rgb 값: 빨강, 초록, 파랑으로 표현
- rgb(235, 70, 57),
hsl: 색상, 채도, 명도 (hue, saturation, lightness)로 표현
- hsl(4, 82%, 57%)
3. Text style
3-1. 텍스트 정렬(text align)
🔹 왼쪽정렬, 가운데정렬, 오른쪽 정렬이 있다.
property 이름은 text-align이고, 값은 left, center, right
.left { text-align: left; } .center { text-align: center; } .right { text-align: right; }
🔹 모든 요소의 기본 정렬은 왼쪽 정렬이다.
❗ inline-element는 해당 콘텐츠만큼의 길이를 차지하기 때문에 오른쪽정렬(text-align:right)이 안된다
ex) <span>은 해당 텍스트 길이만큼만 차지하기 때문에, 텍스트 길이가 곧 전체범위가 되어버린다. (block-element는 한 줄이 전체 범위이기 때문에 왼/오/중앙 정렬이 가능하다)
3-2. 들여쓰기/내어쓰기(text indent)
🔹 html 코드내에서 스페이스와 엔터로 띄어쓰기 및 줄바꿈을 적용할 수 없다. 실제 결과 화면에서는 적용이 되지 않는다.
🔹 text-indent 는 들여쓰기를 의미하는 코드이다.
❗ text-indent: (양수값)px; 들여쓰기
❗ text-indent: (음수값)px; 내어쓰기 (내어쓰기를 적용할 때는 왼쪽여백을 충분히 확보해야 한다)
🔹 는 스페이스를 의미하는 코드이다.
.js-description { text-indent: 50px; }
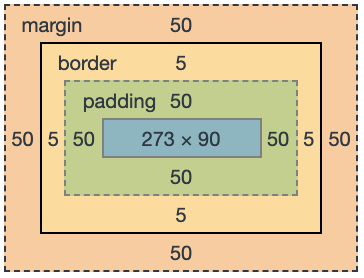
4. Margin & Padding

- 위의 그림에서 273px이라는 가로 값은 padding영역이 합쳐진 가로 길이다
/* 위의 그림에 대한 설명 */ content { width: 273px; /* padding(50+50)값 포함 */ height: 90px; margin: 50px 50px; border: 5px solid black; padding: 50px 50px; } /* border-box 적용하기 */ * { box-sizing: border-box; } content { width: 383px; /* 273+50+50+5+5 (border까지 포함) */ }❗
box-sizing: border-box;을 css전체(*)에 꼭 적용해주고 스타일링 해야한다
5. Border
🔹 선 스타일의 종류
- solid **가장 많이 쓰임
- dotted
- dashed
- double
- groove
- ridge
- inset
- outset
🔹 border styling
border-bottom : solid 1px black; 또는 text-decoration: underline; 으로 밑줄 스타일링이 가능하다
❗ text-decoration: underline;이 text에 더 가깝게 붙는다.
( border-bottom : solid 1px black; 이 스타일링 하기 더 좋다)
6. 상속(Inheritance), 그룹(Grouping)
6-1. 상속(Inheritance)
🔹 css style이 상속되어 자식에게도 같은 style이 적용된다는 의미.
body { color: red; font-size: 14px; } /* body 하위의 모든 태그에 위 속성이 적용(상속)됨 */ .text { color: blue; font-weight: bold; } /* 본인에게 직접 속성을 주면 상속된 속성이 아닌 직접 부여한 속성이 우선 적용된다 */
6-2. 그룹(Grouping)
🔹 동일한 속성을 적용하고 싶을 때, 선택자를 grouping하여 동시에 적용할 수 있다.
👉 콤마(,)로 선택자를 그룹지어 준다
.what-is-blockquote, span { color: green; } /* what-is-blockquote 태그와 span태그에 똑같이 초록색을 적용하기 위해 태그 선택자를 콤마(,)로 나열하여 동시 적용할 수 있다 */
6-3. 선택자(Selector)
🔹 여러 selector를 사용할 수 있다.
---html--- <div class="pre"> <span> 가 </span> </div> <div class="main"> <span> 나 </span> </div> <span class="pre"> 다 </span> <div> <p class="pre"> <span> 라 </span> </p> </div>1. selector 동시 적용 (콤마
,).pre, .main { background-color: yellow; } /* 가, 다, 라 */2. 자식 selector에 적용 (
띄어쓰기).pre span { background-color: yellow; } /* 가 */ div .pre span { background-color: yellow; } /* 라 */❗ 가장 마지막에 있는
<span>에만 적용된다 (같은<span>이어도<span>이 위치한 경로가 다르기때문에 적용되는 값이 다름)
🔹 selector 우선순위
!important > inline css > id > class > tag
7. Image
7-1. <img> 태그로 이미지 넣기
🔹 img 태그의 속성(attribute)에는 width, height가 있어서 html에서 직접 수정 가능하다.
<img src="https://www.w3schools.com/img_js.png" alt="HTML" > <style> img { width: 150px; /* width만 지정해 주어도 브라우저에서 알아서 같은 비율로 height의 크기도 조절한다 */ } </style>
7-2. background-img 로 이미지 넣기
🔹 css를 이용해 이미지를 생성하는 것.
<div class="bg-img">배경이미지</div> <!--<div>태그 등을 활용한 후, css에서 bg속성을 넣어준다--> <style> .bg-img { background-color: yellow; background-image: url("https://wikimedia.org/.svg.png"); } </style>❗
background-color는 배경색을 추가하는 것(추가하지 않으면 흰색(default) 바탕이 나온다)
/background-image는 배경 이미지를 추가하는 것.
❗ 배경이미지의 실제 크기는 원본크기 그대로 이기 때문에div.bg-img에 크기(width x height)를 적용해도 해당 크기 만큼의 이미지 일부가 보인다 ▶background-size: 100%;적용해주기.bg-img { background-size: 100%; }
8. Block vs. Inline
🔹 Inline을 Block 성질로 바꿀 수 있다.
(display 와 float 사용)
.inline-p { display: inline-block; } .float-left { float: left; } .float-right { float: right; }
🔹 Block을 Inline 성질로 바꿀 수 있다.
(display 사용)
.block-span { display: block; }
🔹 display : none; 으로 웹화면에서 숨기기
.hide { display: none; }
🔹 margin : auto
block 요소일 때 width 값을 주면 더이상 늘어나지 않게된다. 이 때 margin : auto로 설정하면 가로 중앙에 오게 할 수 있다.
(좌우의 나머지 공간은 균등하게 배분되어 여백을 갖게 된다)
9. List
🔹 ol(또는 ul)의 li에 아무 스타일도 주고 싶지 않다면(numbering 또는 ◾ 삭제) list-style: none;를 css적용해 줄 수 있다.
ul { list-style: none; } /* li를 감싸고 있는 왼쪽 테두리 추가 */ ul { list-style: none; border-left: 3px solid black; }
/* padding으로 여백 값을 조절 */ ul { list-style: none; border-left: 3px solid black; padding: 0 0 0 15px; }/* li끼리 간격 띄워주기 */ ul { list-style: none; border-left: 3px solid black; padding: 0 0 0 15px; } li { padding-bottom: 10px; /* 또는 li에 margin-bottom을 줘도 된다 */ }
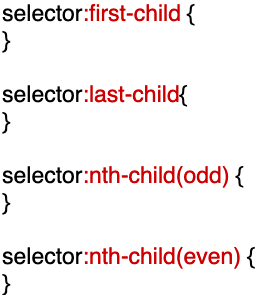
/* 마지막 목록인 "Search" 밑의 여백 없애기 */ ul { list-style: none; border-left: 3px solid black; padding: 0 0 0 15px; } li { padding-bottom: 10px; } li:last-child { padding-bottom: 0; }
❗ CSS selector를 표기하는 방법 중, 해당 태그의 첫 번째 순서인지, 마지막 순서인인지, 홀수/짝수 인지 알 수 있는 selector 표기법

10. Table
🔹 table을 표현하기 위한 여러 태그
<table>: 테이블은 항상<table>태그로 감싸져있다
<thead>: 테이블의 제목
<th>: table heading의 줄임말, 테이블표 내 주제(기준) 행 또는 열로 표현,bold가 default값이다.
<tr>: 행, table row의 줄임말
<td>: 열, table data의 줄임말
❗ 각각의 셀은<tr>태그 내에<td>태그를 사용해야 한다
❗<th>는<tr>과<td>에 모두 사용할 수 있다. (가장 윗쪽 행 / 가장 왼쪽 열)<table class="border-table"> <thead> animal </thead> <!--첫번째 열+ 3개 칸(기준이 되는 행, th)--> <tr> <th></th> <!--1열 1행 빈칸--> <th>animalFirst</th> <th>animalSecond</th> </tr> <!--두번째 열+ 2개 칸(행 기준 + 내용이 되는 행, td)--> <tr> <th>groupOne</th> <td>bird</td> <td>snake</td> </tr> <!--세번째 열+ 3개 칸(행 기준 + 내용이 되는 행, td)--> <tr> <th>groupTwo</th> <td>frog</td> <td>tiger</td> </tr> </table>
🔹 border속성 적용을 통해 table내 선 추가할 수 있다
.border-table th, .border-table td { border: 1px solid black; }
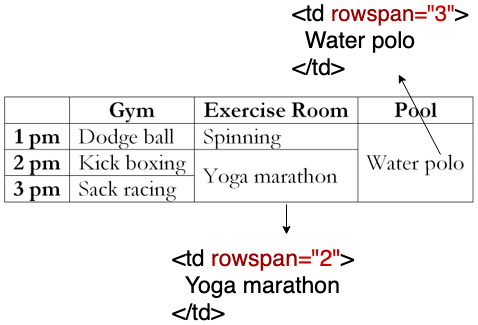
🔹 <td>나 <th>태그에 colspan, rowspan이라는 attribute를 추가해서 셀병합을 구현할 수 있다.
✨ colspan : 열병합 (열과 열이 병합되서, 가로로 병합된 모습)
✨ rowspan : 행병합 (행과 행이 병합되서, 세로로 병합된 모습, 세로스판)
<table class="border-table"> <tr> <!--첫번째 행의 3개 열--> <th></th> <th>내용</th> <th>장소</th> </tr> <tr> <th>1시</th> <td>HTML이란</td> <td>101호</td> </tr> <tr> <th>2시</th> <td rowspan="2">HTML실습</td> <!--2행과 3행 병합(rowspan, 행병합)--> <td>102호</td> </tr> <tr> <th>3시</th> <!--위에서 행병합 해줬기 때문에 빈칸으로 둔다--> <td>103호</td> </tr> <tr> <th>4시</th> <td>CSS란</td> <td>104호</td> </tr> <tr> <th>5시</th> <td>CSS실습</td> <td>104호</td> </tr> <tr> <th>6시</th> <td colspan="2">수업 없습니다.</td> <!--열병합(2)이기 때문에 <td>2개가 병합되므로, 1개만 써주고 colspan적용--> </tr> </table>

11. Input
🔹 사용자가 직접 텍스트를 입력할 수 있는 태그
👉<input>, <textarea>
🔹 <textarea>의 default값으로 우측 하단에 삼각형이 기본 적용된다. 없애고 싶다면 resize : none;을 줄 수 있다.
textarea { resize: none; }
🔹 <input>에 적용되는 속성
type: input에 어떤 유형을 적용할지 명시.
- text : 텍스트 입력 (이름, id, 주소, 닉네임 등을 입력 받을 때 사용)
- password : text와 비슷한 속성인데, 무언가를 입력하면 까만 원(◾)으로 보여진다
- number : 숫자만 입력 가능 (핸드폰 번호를 받을 때 사용)
placeholder: 도움말을 넣어주는 부분. (실제 input에 입력되어있는 텍스트가 아니다)
🔹 디자인 변경 - inline을 block으로
👉 <input>, <textarea>, <button>은 모두 inline element라서 한 줄에 이어서 나온다. 따라서 실제 사이트를 개발할 때, 부모에 <div>태그로 감싸 영역을 분리한다.
<div class="input-wrap"> <input type="text"> </div> <!--input위에 block성질의 부모(div)가 감싸고 있으니 서로 한 줄에 나오지 않는다-->
🔹 디자인 변경 - input width
<input>과 <textarea>의 가로(너비)가 모두 제각각이라서 통일시키는 여러 방법이 있다.
<input>,<textarea>에 같은 width 값을 부여.
❗ 가로 값을 변경하자고 하면 CSS에서 모든 input과 textarea를 일일히 찾아서 변경해야 하는 단점이 있다.
- 부모에 width를 주고
<input>,<textarea>의 width는 100%로 설정한다.
👉<div>로 새로 감싸고 class는 survey-container 로 준다.<body> <div class="survey-container"> <div class="input-wrap> <input type="text" placeholder="ID"> </div> <!--생략--> </div> </body>.survey-container { width: 200px; margin: 100px auto; /* .survey-container이 가운데로 올 수 있도록 */ } input, textarea { width: 100%; }
🔹 속성에 style을 주고 싶다면 콜론(::)을 사용한다. 단, 속성을 표현할 때 모두 콜론을 사용하는 것은 아니다.
input::placeholder {
color: #bbb;
}🔹 여러 type의 <input> 중에서 특정 type에만 스타일을 입히고 싶다면 대괄호([ ])를 주고, 그 안에 type을 명시한다.
input[type="text"]::placeholder {
color: red;
}🔹 button:hover에 스타일링 하는 꿀팁
button:hover {
opacity: 0.8; /* hover할 때, 투명도가 들어가서 UX가 좋다 */
} 






이것이 말로만 듣던 스크롤의 압박인가 .. 새봄님의 정리 리스펙!