Float
👉 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티
(페이지 전체의 레이아웃을 잡을 때에도 중요하게 사용)
👉 float 속성은 left, right, none 만 존재하고 중앙정렬(center)은 없다.
(❗ 중앙정렬은 margin:auto; 속성을 사용해야 한다)
✔ 중앙 정렬 예시
div { width: 50%; margin-left: auto; margin-right: auto; /* 중앙 정렬이 되려면 반드시 객체가 너비 100% 이외의 값을 가지고 있어야 한다. 너비 100%가 되면 화면을 꽉 채우기 때문에 중앙 정렬의 의미가 없다 */ }
✔
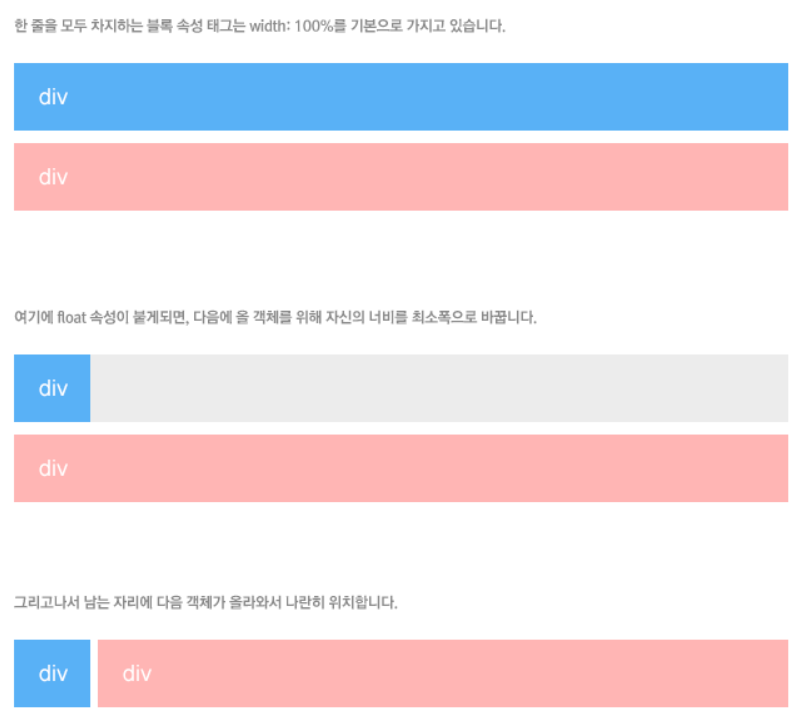
float:left;를 적용했을 때 예시❗ float 속성을 부여하지 않은 객체에
overflow: hidden속성을 선언해줘야 한다.
(overflow: hidden속성은, 내용물이 객체보다 클 경우, 넘치는 부분을 안보이게 해주는 역할)
❗ 또는 float 속성을 부여하지 않은 객체에float속성을 선언해줘야 한다.
👉 float 속성이 없는 객체는 나머지 공간을 모두 차지하고, float 속성이 부여되면 자신의 너비가 최소 너비로 바뀐다

👉 float는 요소의 흐름을 관리하는 속성이기 때문에 속성이 다음 요소로 상속된다.
적절한 위치에서 clear 해줘야 한다(clear는 left, both, right 등의 값을 줄 수 있다).
⏺ clear 속성
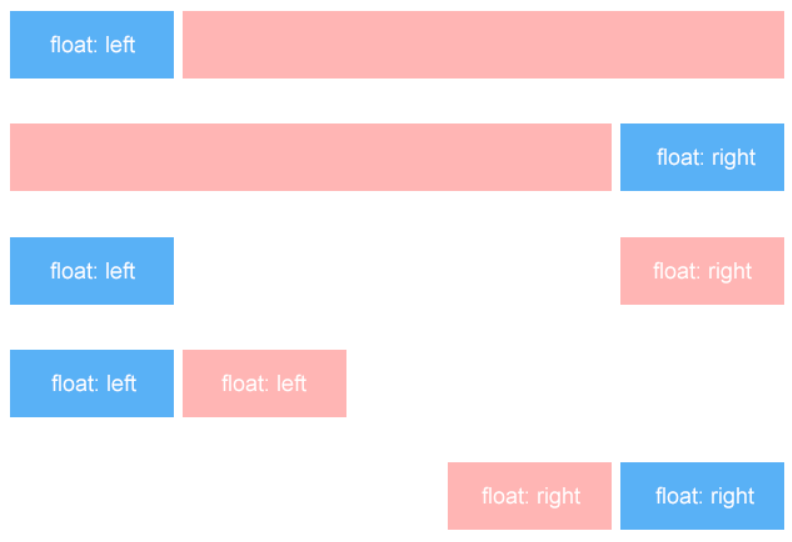
clear는 '취소하다' 라는 뜻으로, left는 float:left 값을 취소하고 right는 float:right값을 취소한다.
clear:none; /* 기초값. clear를 설정하지 않은 것과 같다 */ clear:left; /* 왼쪽을 취소(왼쪽에 아무것도 두지 않는다) */ clear:right; /* 오른쪽 취소(오른쪽에 아무것도 두지 않는다) */ clear:both; /* 양쪽을 취소(왼쪽 오른쪽에 아무것도 두지 않는다 */
⏺ overflow: auto 속성
➡ overflow는 내용이 요소의 크기를 벗어났을 때 어떻게 처리할지를 정하는 속성.
➡ 내용이 주어진 공간에 다 들어가지 않을 때, 보여주게 할 수도, 안 보이게 할 수도, 스크롤바를 만들게 할 수도 있다
➡ 상속여부: 상속되지 않음
ex)
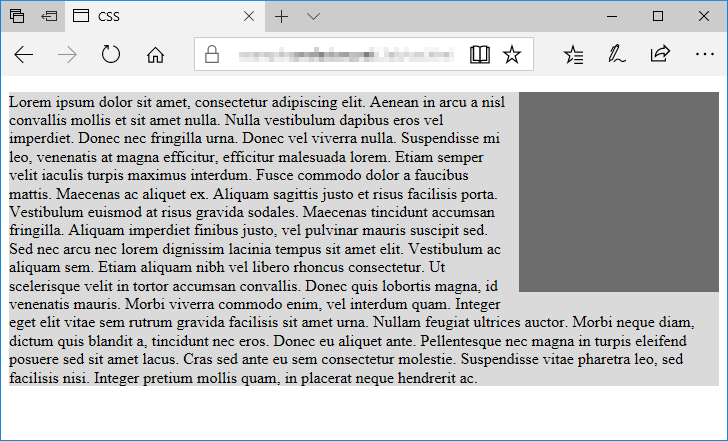
▶img를float:right;로 주었다
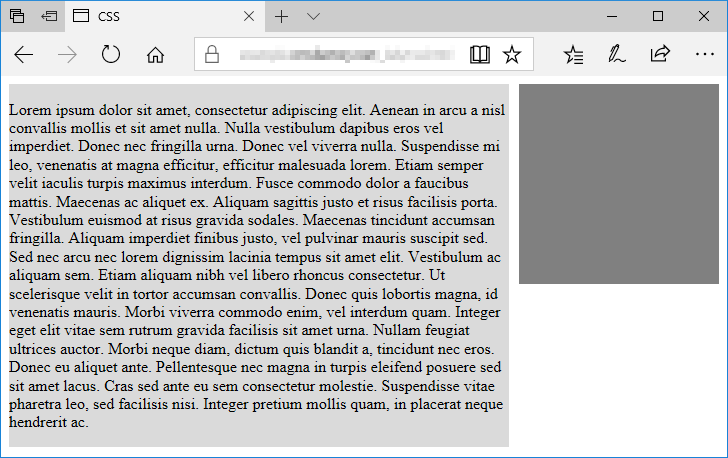
▶text에overflow:auto;속성값을 주었다.text { overflow:auto; }
▶요소를 출력하는 가로폭 전체를 줄이는 효과가 있다
overflow: visible; /* 기본값. 내용이 더 길어도 그대로 보인다(내용이 흘러넘침) */ overflow: hidden; /* 내용이 넘치면 자른다. 자른 부분은 보이지 않는다 */ overflow: scroll; /* 내용이 넘치지 않아도 항상 스크롤바가 보인다 */ overflow: auto; /* 내용이 잘릴 때만 스크롤바가 보인다 */
⏺ float 문제점과 해결방법
👉 빈번하게 발생하는 문제점
float속성을 가진 요소는 부모가 높이를 인지할 수 없어서 부모를 벗어나는 경우가 발생할 수 있다
👉 문제 해결 방법 3가지
1️⃣_ 바깥 div(.container) 마지막에 아무태그나 넣고 clear 속성을 적용하기.
❗ 이 기법을 사용할 때에는 HTML코드를 더 입력해야 하는 부담이 있다.2️⃣_ 바깥 div(.container)에 o
verflow: hidden;을 주기.
❗ 주로 많이 사용하는 방법3️⃣_ 바깥 div(.container)를
float시킨다. 그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 된다.❗ 하지만
float이 되어버려 block 요소의 성질이 없어지게 된다. 이러면 width를 100% 추가하거나 해야한다.