🐶 styled-components
- Javascript 파일 내에서 CSS를 사용할 수 있게 해주는 대표적인 CSS-in-JS 라이브러리로 React 프레임워크를 주요 대상으로 한 라이브러리이다.
- Javascript 코드 내에서 일반 CSS로 구성 요소의 스타일을 지정할 수 있다.
❗ 왜 styled-components를 사용하는가?
Component가 많을 경우, class명이 중복될 수 있는 문제가 발생할 수 있다. 이를 방자하기 위해class 선언 없이 component에 css를 직접 장착하는 방식을 사용하면 각 components간의 중복이 발생할 필요도 없고, 따라서 class명이 중복되는 일도 막을 수 있다.
= CSS in JS
🐻 설치 방법
1) styled-components 설치 (터미널에 입력)
npm install styled-components2) import 추가 하기(적용하고자 하는 components파일 상단에)
import styled from 'styled-components;'
🐻 사용 방법
components에 직접 스타일 넣어서 스타일링 하기
💡 기본
let 태그이름작명 = styled.div` padding: 20px; background-color: red; `
- 스타일링을 원하는 태그명을 변수로 작성한다
styled.태그뒤에 백틱(``)을 넣어준 뒤, 그 안에 원하는 css스타일링을 한다💡 응용
let 태그이름작명 = styled.h4` font-size: 25px; color: ${ props => props.색상 } ` // color가 다른 h4를 여러개 만들고 싶을 때 props를 만들어서 개별적용
- color가 다른 h4를 여러개 만들고 싶을 때, 개별적용할 속성을 props로 만든다
<태그이름작명 색상="red"> h4로 만든 콘텐츠 <태그이름작명>
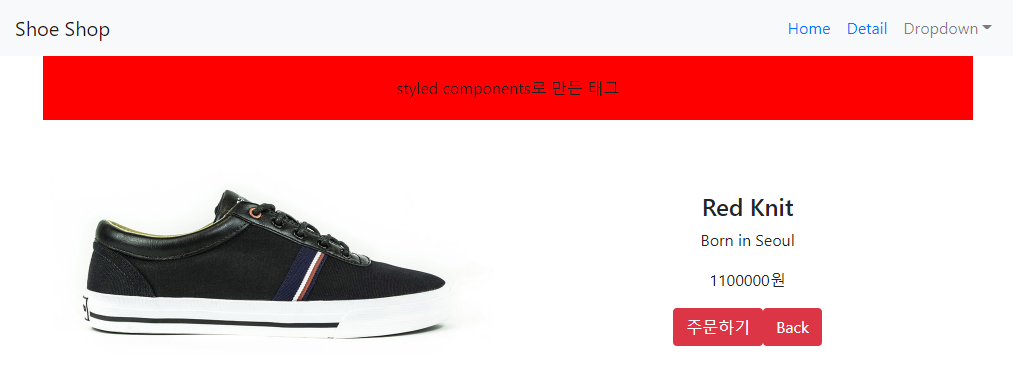
// 기본 예제 import React, { useState } from 'react'; import { useHistory, useParams } from 'react-router'; import styled from 'styled-components'; let 박스 = styled.div` padding: 20px; background-color: red; ` const Detail = (props) => { return ( <div className="detail"> <div className="container"> <박스> styled components로 만든 태그 </박스> // 적용한 코드 <div className="row"> <div className="col-md-6"> // 상세 코드 생략 </div> </div> </div> </div> ); };

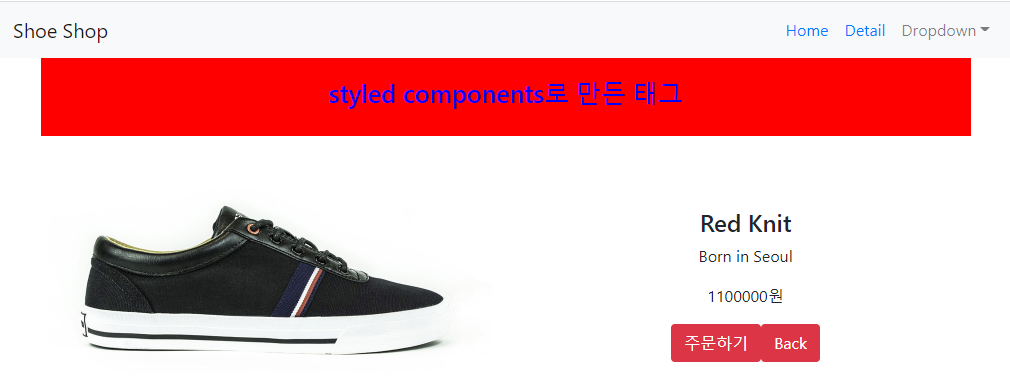
// 응용 예제 import React, { useState } from 'react'; import { useHistory, useParams } from 'react-router'; import styled from 'styled-components'; let 박스 = styled.div` padding: 20px; background-color: red; ` let 제목 = styled.h4` font-size: 25px; color: blue; ` const Detail = (props) => { return ( <div className="detail"> <div className="container"> // 적용한 코드 <박스> <제목>styled components로 만든 태그 </제목> </박스> <div className="row"> <div className="col-md-6"> // 상세 코드 생략 </div> </div> </div> </div> ); };

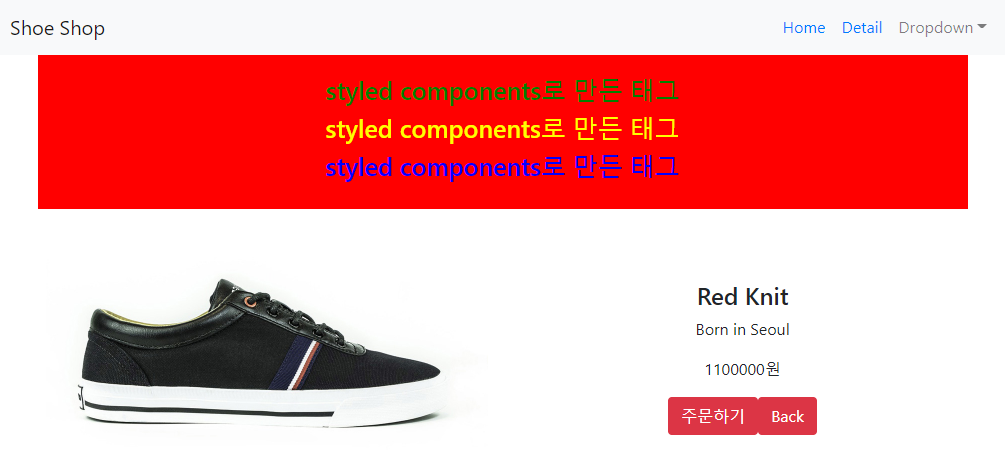
// 응용 예제 2 import React, { useState } from 'react'; import { useHistory, useParams } from 'react-router'; import styled from 'styled-components'; let 박스 = styled.div` padding: 20px; background-color: red; ` let 제목 = styled.h4` font-size: 25px; color: ${props => props.color}; // 개별적용 부분은 props로 받기 ` const Detail = (props) => { return ( <div className="detail"> <div className="container"> // 적용한 코드 <박스> <제목 color='green'>styled components로 만든 태그 </제목> <제목 color='yellow'>styled components로 만든 태그 </제목> <제목 color='blue'>styled components로 만든 태그 </제목> </박스> <div className="row"> <div className="col-md-6"> // 상세 코드 생략 </div> </div> </div> </div> ); };