📚 프론트엔드 라이브러리 / 프레임워크
단순히 정적 페이지를 만드는거라면 자바스크립트 없이도, 그냥 HTML 과 CSS 를 사용해서 만들 수 있다. 거기에 Javascript를 더해주면, 유저의 행동흐름에 따라서 동적으로 화면을 보여줄 수 있게 된다.
그런데 요즘의 웹은 단순히 웹 페이지 가 아니라, 웹 애플리케이션이다. 유저인터페이스(UI)를 동적으로 나타내기위해서는 정말 수많은 상태를 관리해줘야한다.
웹 개발을 하게 될 때, 번거로운 DOM 관리와 상태값 업데이트 관리를 최소화하고, 오직 기능 개발, 그리고 사용자 인터페이스를 구현하는 것에 집중 할 수 있도록 하기위해서 정말 여러 라이브러리들 혹은 프레임워크들이 만들어졌다.
대표적으로 Angular, Vue, React 등이 있다.
🪐 React
"Component" 라는 개념에 집중이 되어있는 라이브러리 이다. 컴포넌트는 데이터를 넣으면 우리가 지정한 유저 인터페이스를 조립해서 보여준다. 페이스북 개발자들이 라이브러리의 성능과 개발자 경험을 개선하기 위해 많은 연구를 한다. 앵귤러와 달리 사용자에게 전달되는 view만 신경쓰고, 그 외 기능은 third party 라이브러리에 의존한다.
리액트를 한번 해본 개발자들은 대부분 맘에 들어한다. 생태계가 엄청 넓고, 사용하는 곳도 많다. HTTP 클라이언트, 라우터, 심화적 상태 관리 등의 기능들은 내장되어있지 않다. 따로 공식 라이브러리가 있는 것도 아니여서, 개발자가 원하는 스택을 맘대로 골라서 사용 할 수 있다 (혹은 직접 라이브러리를 만들어서 쓸 수도 있다.)React is a JavaScript library for creating user interfaces. Its core principles are declarative code, efficiency, and flexibility. Simply specify what your component looks like and React will keep it up-to-date when the underlying data changes.
❗ 리액트를 특별하게 만드는 점은?
1️⃣ 엄청난 생태계
2006년쯤 jQuery 가 나왔을 때는 웹 개발에서는 jQuery 를 사용하는게 너무나 당연했고, 이를 사용하는 수많은 플러그인이 나왔다.
비슷하게, 리액트 라이브러리도 정말 많이 만들어진다. jQuery, 혹은 일반 자바스크립트로 만들어진 라이브러리들도 리액트로 포팅되서 많이 작성되고 있다.
뿐만 아니라, 그냥 단순히 특정 기능을 구현하기 위한 라이브러리 (예: 폼, 캐로절, 애니메이션, UI) 가 아니라, 프로젝트의 구조와 강하게 묶여있는 라우터, 상태 관리 라이브러리들도 매우 다양하다.2️⃣ 사용하는곳이 많다
유명한 회사에서도 많이 사용되고 있다 - Airbnb, BBC, Cloudflare, Codecademy, Coursera, Dailymotion, eBay, Twitch, Walmart, Yahoo....하지만, 리액트의 사용률이 가장 높다고는 할 수 없다. 왜냐하면, 기존에 만들어진 프로젝트들중에서 이미 jQuery, Angular, Ember 등으로 만들어진 프로젝트들이 꽤 있기 때문이다. 하지만 새로 만들어지는 프로젝트, 혹은 리뉴얼되는 프로젝트에서 정말 많이 사용된다.
3️⃣ 한번 사용해보면, 좋아하게 된다!
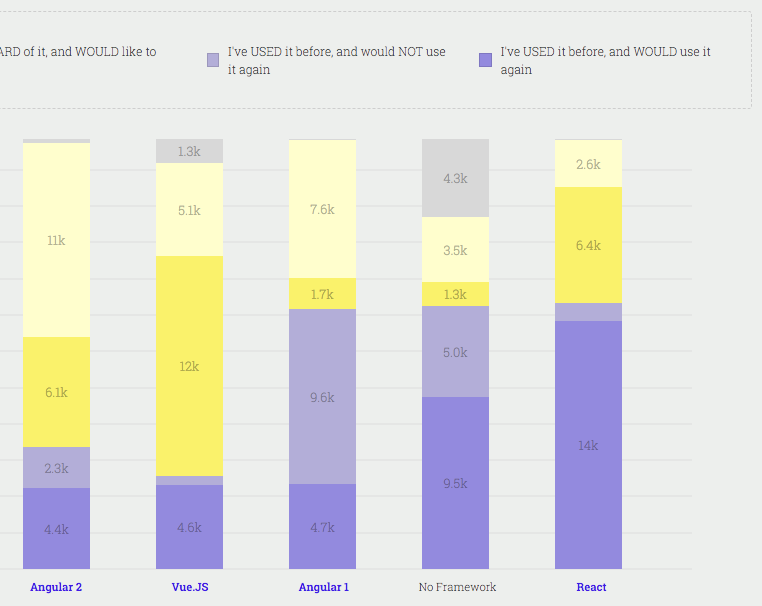
통계적으로, 한번 사용해본 사람들 리액트를 사용해본 14689 명에게 설문 조사를 했을 때 1020명을 제외한 나머지는 리액트를 다시 사용 할 의향이 있다고 한다 (약 93%)
그리고 2017년에 가장 사랑을 많이 받은 라이브러리이기도 하다.4️⃣ 자유도가 높은 라이브러리
라우터(Router), 혹은 상태관리 같은 기능들이 리액트 자체에 내장되어있지도 않거니와, 공식적인 라이브러리도 없다. 하지만 써드파티 라이브러리가 존재한다.
라우터쪽을 보자면, React-router, 그리고 Next.js, After.js 같은 라이브러리들이 있다.
상태 관리 라이브러리만해도, Redux, MobX, fr(e)actal 같은 라이브러리들이 있다.
그리고 리액트 컴포넌트 스타일링을 할 때도 한가지 정해진 방식이 있는게 아니라 수많은 방식으로 할 수 있다.
이에 따른 장점은, 자신이 가장 마음에 드는것을 사용하거나 심지어 직접 만들어서 사용 할 수도 있다는 점이다.
이는 리액트 생태계 자체에도 정말 좋은 방식이다.리액트 라이브러리는 뷰(view) 쪽만 관리하게 하고,나머지 기능은 써드 파티 라이브러리가 담당하게 함으로서, 리액트는 리액트 라이브러리로서 더욱 성숙해질 수가 있는것이고 (페이스북 개발팀이 리액트 자체적인 기능에 더욱 많은 연구를 쏟을 수 있다),
나머지 라이브러리들에서는 종류가 많다보니, 많은 개발자가 정말 다양한 시도를 하게 될 것이고, 덕분에 계속해서 성장한다.
🧱 virtual DOM
Virtual DOM 은 가상의 DOM 이다. 변화가 일어나면 실제로 브라우저의 DOM 에 새로운걸 넣는것이 아니라,자바스크립트로 이뤄진 가상 DOM 에 한번 렌더링을 하고, 기존의 DOM 과 비교를 한 다음에 정말 변화가 필요한 곳에만 업데이트를 해주는 것이다.이 Virtual DOM 을 사용함으로서, 데이터가 바뀌었을 때 더 이상 어떻게 업데이트 할 지를 고려하는게 아니라, 그냥 일단 바뀐 데이터로 일단 그려놓고 비교를 한다음에, 바뀐 부분만 찾아서 바꿔주는 원리 이다.
Virtual DOM 은
DOM 변화를 최소화 시켜주는 역할을 한다. 이 횟수를 최소화 시키는것은 성능적으로 매우 중요한 이슈이다.
📚 JSX
✅ 컴포넌트 파일 작성 순서
(1) 상단 ➡ import
파일에서 JSX 를 사용하려면, 꼭 React 를 import 해주어야 한다.
import 한다는것은, 무엇을 불러 온다는 것이다. 아래 코드는 리액트와 그 내부의 Component 를 불러온다
import React, { Component } from 'react';
(2) 함수 작성(class형 / function형)
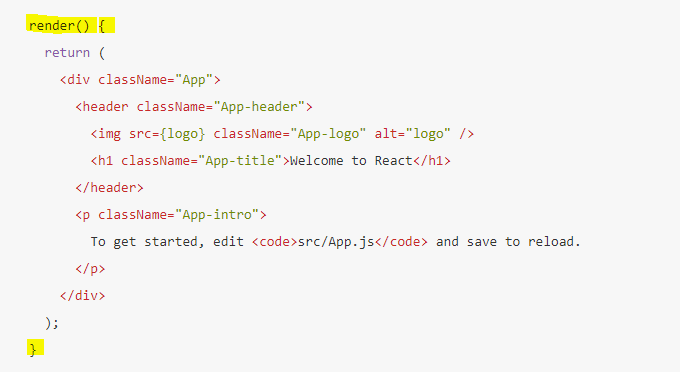
class형태로 만들어진 컴포넌트에는 꼭, render 함수가 있어야 한다.
그 내부에서는 JSX 를 return 해주어야 한다. 아해 보이는 HTML 같은 코드가 바로, JSX 이다.

(3) 하단 ➡ export
작성한 컴포넌트를 다른 곳에서 불러와서 사용 할 수 있도록 내보내기를 해준다.
export default App;
✅ JSX 작성 규칙
(1) 닫힘 태그
태그는 꼭 닫혀있어야 한다. <div> 태그를 열었으면, </div> 를 통하여 태그를 꼭 닫아주어야 한다.
// 닫힘태그가 따로 없는 태그 예시 ➡ 마지막에 슬래쉬(/)로 self-closing 해주기 <input type="text" placeholder="write..." /> <br />
(2) 감싸져 있는 엘리먼트
두개 이상의 엘리먼트는 무조건 하나의 엘리먼트로 감싸져있어야 한다. 즉, 가장 겉을 감싸고 있는 태그를 지정해주고, className을 컴포넌트 명과 동일하게 짓는 것이 좋다.
❗ v16.2 에
Fragment기능 도입
태그로 return문 안의 JSX코드를 전체 감싸준다.import React, { Component, Fragment } from 'react'; // Fragment도 import 해주기 class App extends Component { render() { return ( <Fragment> // 가장 겉에 감싸주기 <div> Hello </div> <div> Bye </div> </Fragment> ); } } export default App;
(3) JSX 안에 자바스크립트 값 사용하기
JSX 내부에서 자바스크립트 값을 사용 할 땐 아래와 같이 할 수 있다
import React, { Component } from 'react'; class App extends Component { render() { const name = 'react'; // 값을 선언해준다 return ( <div> hello {name}! // 선언된 값을 불러올 때는 중괄호({ })로 감싸서 가져온다 </div> ); } } export default App; //출력결과: hello react !
(4) 조건부 렌더링 ➡ 삼항연산자 / AND연산자
JSX 내부에서 조건부 렌더링을 할 때는 보통 삼항 연산자를 사용하거나, AND 연산자를 사용한다.
반면에 if 문을 사용 할 수는 없다 (❗ 사용하려면 IIFE(즉시 실행 함수 표현) 을 사용해아한다.)
🐠 삼항연산자는 true 일 때와 false 일 때 각각 다른 것들을 보여주고 싶을 때 사용
// 삼항연산자 사용 예시 import React, { Component } from 'react'; class App extends Component { render() { return ( <div> { 1 + 1 === 2 ? (<div>맞아요!</div>) : (<div>틀려요!</div>) } </div> ); } } export default App;
🐠 AND 연산자의 경우 단순히 우리의 조건이 true 일 때만 보여주고, false 경우 아무것도 보여주고 싶지 않을 때 사용
import React, { Component } from 'react'; class App extends Component { render() { return ( <div> { 1 + 1 === 2 && (<div>맞아요!</div>) } </div> ); } } export default App;
🐠 복잡한 조건을 작성해야 할 때, 웬만하면 JSX 밖에서 로직을 작성하는것이 좋지만, 꼭 JSX 내부에서 작성해야 한다면, 이렇게 IIFE 를 사용한다.
import React, { Component } from 'react'; class App extends Component { render() { const value = 1; // value값이 바뀌면 아래 함수의 return값도 바뀐다(화면에 즉시 보인다, 즉시실행 함수이기 때문) return ( // fucntion 전체를 감싸는 태그(div)를 지정 후 function은 중괄호({ })로 감싼다 <div> { // 함수식 전체를 괄호( ( ) )로 감싼 후, 가장 뒤에 ( ) 를 붙여준다 ➡ 함수 즉시실행 의미 (function() { if (value === 1) return (<div>하나</div>); if (value === 2) return (<div>둘</div>); if (value === 3) return (<div>셋</div>); })() } </div> ); } } export default App;
(5) style 과 className
JSX 에서 style 과 CSS 클래스를 설정 할 때는, style은 객체 형태로 작성해주고, class는 className으로 표기한다.
import React, { Component } from 'react'; class App extends Component { render() { // render 바로 밑에 "객체" 형태로 작성해준다 ➡ inline 스타일 const style = { backgroundColor: 'black', padding: '16px', color: 'white', fontSize: '36px' }; return <div style={style}>안녕하세요!</div>; } } export default App;❗ style 작성 시, 기존 html에서
-를 사용했던 부분은 Camel Case 로 작성해준다.
ex) backgrouond-color ➡ backgroundColor