📚 프로그래밍 언어
1) 프로그래밍 언어의 정의
- 소프트웨어를 작성하기 위한 형식언어
- 프로그래밍(프로그램을 개발하는 행위)을 통해 작성한 프로그램을
소스또는소스코드라고 한다
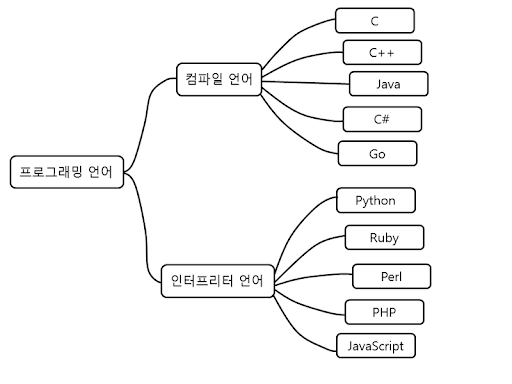
2) 컴파일(Compile)언어와 인터프리터(Interpreter) 언어
- 프로그램 언어를 해석하고 실행시키는 대표적인 방법
🐟 컴파일 (Compile)
프로그래밍 언어를 Runtime 이전에 기계어로 해석(프로그래밍 언어를 변환)하는 작업 방식.
이때 원래의 소스를 원시 코드, 바뀐 코드를 목적 코드(Object Code) 라 한다.
- 컴파일 언어 :
C, C++, Java, Objective C 등 컴파일의 시간이 걸리지만 실행 속도가 빠르다
🐟 인터프릿 (Interpret)
Runtime 이후에 Row 단위로 해석(Interpret) 하며 프로그램을 구동시키는 방식.
런타임에 직접 코드를 구동시키는 특징이 있기 때문에 실제 실행시간은 느리며, 대신 런타임에 실시간 Debugging 및 코드 수정이 가능하다.
- 인터프리터 언어 :
자바스크립트, LISP, Perl, Ruby, Python등 프로그램을 한줄마다 기계어로 번역하는 언어로써, 프로그램을 바로 실행하고 동작을 확인해 가면서 개발 가능하지만, 한줄 한줄 번역을 하므로 컴파일 언어보다 비교적 속도가 느리다.

3) 프로그래밍 언어의 유형
절차적 언어: 절차를 순서대로 작성객체 지향 언어- 처리와 관련된 데이터와 절차를 하나로 묶은 객체 단위로 관리함수형 언어: 프로그램을 함수를 조합하여 구현논리형 언어: 데이터 사이의 관계와 논리를 설명
4) 자바스크립트의 특징
👉 인터프리터 언어
👉 동적 프로토타입 기반 객체 지향 언어 : 클래스가 아닌 프로토타입을 상속하는 프로토타입 기반 객체 지향 언어
- 객체를 생성한 후에도 프로퍼티와 메서드를 동적으로 추가하거나 삭제 가능(클래스 기반 객체 지향언어와의 차이점 C++, Java등)
👉 동적 타입 언어 : 프로그램 실행 도중에 변수에 저장되는 데이터 타입이 동적으로 변경 가능 (정적 타입 언어와의 차이점 C++, Java등)
👉 함수가 일급 객체 : 함수는 객체이며, 함수에 함수를 인수로 넘길 수 있다. 고차 함수 구현가능 (함수형 프로그래밍 가능)
👉 함수가 클로저를 정의 : 클로저로 변수를 은닉하거나 영속성을 보장하는등의 기능 구현 가능
5) 자바스크립트의 기술적 요소
ECMAScript(코어 언어): 핵심 기술은 ECMAScript로 규정클라이언트 측의 고유한 기술 요소
웹브라우저에서 동작하는 자바스크립트(Window 인터페이스: 브라우저 또는 창 조작, DOM : HTML문서의 요소 제어 기능 제공, XML Http Request : 서버와 비동기로 통신하는 기능 제공)서버 측의 고유한 기술 요소
웹 서버에서 동작하는 자바스크립트(Node.js : 구글이 개발, Rhino : 오픈 소스로 개발되어 현재는 모질라가 관리, Aptana Jaxer : 압타나 사가 개발하고 현재는 오픈소스로 개발)❗ 자바스크립트의 현재와 미래
최근 엔진(구글 V8)등은 강력한 성능과 함께 발전한 웹 브라우저 자체 기능으로 인해 일종의 OS와도 같은 환경을 제공, 개발자는 웹브라우저 위에서 동작하는 자바스크립트를 이용해 본격적으로 웹앱을 제작 가능하며, 서버사이드의 Node.js가 보급되어 더욱 널리 사용. ECMAScript6의 권고안에 따라 더욱 강력한 프로그래밍언어로 거듭남
📚 변수
1) 변수 선언
// 쉼표(,)를 사용해 변수 여러 개를 하나의 문장에서 선언 가능 let a,b; // 변수를 선언만 하면 변수 안에는 정의되지 않음을 뜻하는 undefined 값 출력 let x; console.log(x) // undefined // 변수를 여러 개 선언하고 초기값 설정을 쉼표로 구분하여 한문장으로 표현 가능 let i=1, j=2, k=3;
2) 변수 끌어올림과 변수 중복 선언
- 작성한 순서에 따라 윗줄부터 차례로 실행되지만, 변수 선언은 이 원칙을 반드시 따르지는 않는다 (
호이스팅(hoisting))
❗ 호이스팅(hoisting)
- 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것.
var 변수 선언과함수선언문에서만 호이스팅이 일어난다
(var 변수할당은 호이스팅이 발생하지 않는다)
// var 변수와 let 변수의 차이(var 변수 "선언"만 호이스팅이 일어난다) console.log("hello"); var myname = "HEEE"; // var 변수 let myname2 = "HEEE2"; // let 변수 // 호이스팅이 일어난 결과 var myname; // Hoisting "선언" console.log("hello"); myname = "HEEE"; // "할당" let myname2 = "HEEE2"; // Hoisting 발생 X // 함수 선언문과 함수 표현식의 차이(함수 "선언문"만 호이스팅이 일어난다) foo(); foo2(); function foo() { // 함수선언문 console.log("hello"); } var foo2 = function() { // 함수표현식 console.log("hello2"); } // 호이스팅이 일어난 결과 var foo2; // Hoisting 함수표현식의 변수값 "선언" function foo() { // Hoisting 함수선언문 console.log("hello"); } foo(); foo2(); // ERROR!! foo2 = function() { console.log("hello2"); }
3) 변수 명명 규칙
(1) Camel 표기법(공백 뒤의 단어는 대문자)이나 Snake 표기법(띄어쓰기를 밑줄로 구분)을 사용해 변수의 이름에서 의미 파악이 가능하도록 작성
(2) 기본적으로 영어 단어를 사용
(3) 루프 카운터 변수 명으로는 i,j,k를 주로 사용
(4) 상수(const)는 대문자로 표현 ex) MAX_VALUE
(5) 논리값 표현 변수 앞에는 is를 붙여줌 ex) isKeyDown
(6) 생성자 이름을 붙일때는 파스칼 표기법(각 단어의 첫 글자를 대문자로 표기) 사용
4) 변수와 데이터 타입
- 자바스크립트는 변수에 타입(type)이 없으므로, 변수에 모든 타입의 데이터 저장 가능
<-> 정적 타입 언어(ex. C, Java)
🪐데이터 타입 분류
- 원시타입(primitive type)
: 숫자(Number), 문자열(String), 논리값(Boolean), 특수한 값(undefined, null), 심벌(Symbol)
: 심벌(Symbol)은 ECMAScript 6 부터 새로 추가된 값
: 원시 타입 데이터는 데이터를 구성하는 가장 기본적 요소
❗ 불변값(값을 바꿀 수 없는 데이터)으로 정의
: 원시 타입의 값은 원시값이라고 하며, 변수에 대입시 변수에 그 값이 저장됨.
- 객체타입
: 원시 타입에 속하지 않는 자바스크립트의 값
: 변수 여러 개가 모여서 만들어진 복합 데이터 타입
: 객체 안에 저장된 값은 변경 가능
:참조 타입(reference): 객체 타입의 값을 변수에 대입하면 변수에는 그 객체에 대한 reference(참조, 메모리에서의 위치정보/주소값)가 할당.
: 배열, 함수, 정규 표현식 등
5) ECMAScript 6 부터 추가된 데이터 타입
- 심벌(Symbol)
자기 자신을 제외한 그 어떤 값과도 다른 유일 무이한 값, 상수(Const) 대신 사용하여 프로그램의 가독성 향상
// 상수(const)로 사용되는 심벌(symbol) 예시 let NONE = Symbol("none"); let BLACK = Symbol("black"); let WHITE = Symbol("white");
- Templete Literal
- ECMAScript 6부터 추가된 문자열 표현 구문
- 템플릿(Templete) : 일부만 변경해서 반복하거나 재사용 할 수 있는 틀
- 표현식의 값을 문자열에 추가하거나 여러 줄의 문자열 표현 가능
- 기본 사용법
- 역따옴표(`)로 묶은 문자열
- 이스케이프 시퀀스를 쓰지않고도 줄바꿈이 가능(그대로 사용 가능)
- 플레이스 홀더(
${ ... }) 를 사용하여...부분을 표현식으로 간주해 평가.
- 문자열 안에 변수나 표현식의 결과값 삽입 가능.
// 예시 let a = 2, b = 3; console.log(`${a} + ${b} + ${a+b}`); // 2 + 3 = 5 let now = new Date(); console.log(`오늘은 ${now.getMonth() + 1}월 ${now.getDate()}일 입니다.`); // 오늘은 4월 22일 입니다.
- Arrow Function
👉 this, arguments, super, new target 등을 바인딩 하지 않는다.
👉 항상 익명이다.
👉 메소드 함수가 아닌 곳에 가장 적합하다(생성자로 사용할 수 없다)
const materials = [ 'Hydrogen', 'Helium', 'Lithium', 'Beryllium' ]; console.log(materials.map(material => material.length)); // 출력결과 : [8, 6, 7, 9] // 매개변수가 하나뿐인 경우, 괄호는 생략해도 된다. singleParam => { statements } // 매개변수가 없으면 괄호는 반드시 있어야 한다. () => { statements } // 나머지 매개변수를 지원한다 (param1, param2, ...rest) => { statements }
📚 객체
- 자바스크립트에서는 원시 타입을 제외하고는 모든 값이 객체이다.
- 객체는
객체 리터럴과생성자로 생성 가능하다.
🧱 객체
- 이름(key)과 값(value)을 한 쌍으로 묶은 데이터를 여러 개 모은 것 (중괄호로 감싸준다)
- 객체에 포함된 데이터 한 쌍 = 프로퍼티(property)
🧱 객체 리터럴로 객체 생성
객체리터럴 이란, 객체를 변수에 대입하는 방식❗❗❗
- key 와 value 는 세미콜론(:)으로 구분한다
- 중괄호({ }) 안(=객체 리터럴 부분)의
키:값의 프로퍼티들은 쉼표(,)로 구분한다 - 모든 데이터 타입의 값과 표현식 대입 가능
// 객체리터럴 예시 let person = { name: "leedev", // 값이 문자열 age: 18, // 값이 숫자 hobby: "hiking" }
🎃 프로퍼티 읽기
점(.)을 이용하는 방법과대괄호([ ])를 이용하는 방법이있다
let person = {name: "leedev", age: 18} person.name // leedev person["age"] // 18 ❗❗❗ 대괄호로 프로퍼티를 읽을 땐, 따옴표로 감싸준다
🎃 프로퍼티 추가와 삭제
// 없는 프로퍼티 이름에 값을 대입 시, 새로운 프로퍼티 추가 person.nation = "korea" console.log(person) // 출력결과 : // let person = { name: "leedev", // age: 18, // hobby: "hiking" // nation: "korea" } ⬅ 새로 추가된 프로퍼티 // delete 연산자를 사용해 프로퍼티 삭제 delete.person.hobby console.log(person) // 출력결과 : // let person = { name: "leedev", // age: 18, // nation: "korea" }
🎃 in 연산자로 프로퍼티 유무 확인
console.log("name" in person) // true console.log("age" in person) // true console.log("color" in person) // false console.log("toString" in person) // true // person 객체는 Object객체를 상속 받으므로, 객체 내 toString 프로퍼티가 person에 있다는 결과 도출
🎃 객체 리터럴 예제
// 원을 표현하는 객체 let circle = { center: { x: 1,0, y: 2.0 } radius : 2.5 }; console.log(circle.center.x) // 출력결과: 1.0 (원의 x좌표값 출력) // 회원 정보를 표현하는 객체 let student = { name: "leedev", age: 10, married: false } console.log(student.age) // 출력결과: leedev // 메서드 ❗ 프로퍼티에 저장된 값의 타입이 함수라면, 그 프로퍼티를 메서드라고 부른다 let coffee = { name: "americano", price: 4100, color: "black", favorite: function taste() { "delicious" ? console.log("yes") : console.log("no") } } console.log(coffee.favorite) // 출력결과: function taste()
🎃 객체는 참조 타입(ref)
- 생성된 객체는 메모리의 한 영역을 차지 (값이 아닌, 객체 자체의 reference 상태로 저장)
- 객체 타입의 값을 변수에 대입하면, 변수에는 객체의 참조(주소)가 저장
- 이때의 변수 상태 : 해당 객체를 참조하고 있다
// 변수 person은 객체를 참조하고 있다. // 변수 person에 객체의 참조가 저장되어 있다 let person = { name: "leedev", age: 18, hobby: "hiking" } let a = person; console.log(a.name) // 출력결과 : leedev
