설정해야 하는 것
구글 로그인과 카카오 로그인을 구현하는 상황을 가정하면 다음의 작업을 수행해야 한다.
- 구글에서 서비스 등록
- 카카오에서 서비스 등록
- Property 설정
이 글에서는 Property 설정을 먼저 다룬다.
Property 설정
spring:
security:
oauth2:
client:
registration:
google: # custom할 수 있다.
client-id: {{YOUR_GOOGLE_CLIENT_ID}} # Google이 보는 우리 서비스의 계정
client-secret: {{YOUR_GOOGLE_CLIENT_ID}} # Google이 보는 우리 서비스의 패스워드
client-name: GOOGLE # 로그인에서 쓰이는 이름으로, custom할 수 있다.
redirect-uri: "{baseUrl}/login/oauth2/code/google" # 이 부분도 custom할 수 있다.
authorization-grant-type: authorization_code
scope: # 이게 없으면 OIDC로 간주된다.
- email
kakao: # custom할 수 있다.
client-id: {{YOUR_KAKAO_CLIENT_ID}}
client-secret: {{YOUR_KAKAO_CLIENT_SECRET}}
client-name: KAKAO # 로그인에서 쓰이는 이름으로, custom할 수 있다.
client-authentication-method: client_secret_post
redirect-uri: "{baseUrl}/login/oauth2/code/kakao" # 이 부분도 custom할 수 있다.
authorization-grant-type: authorization_code # 없으면 OIDC로 간주된다.
provider:
kakao:
authorization-uri: https://kauth.kakao.com/oauth/authorize
token-uri: https://kauth.kakao.com/oauth/token
user-info-uri: https://kapi.kakao.com/v2/user/me
user-name-attribute: idclient-id와client-secret은 사용자 계정의 그것과 같은 개념이다.- 구글의 입장에서는 자기들한테 정보를 요청하는 우리 서비스가 클라이언트다.
- 따라서 우리는 우리 서비스의 OAuth를 위한 구글 계정을 만들어야 한다.
- 이 계정의 ID가
client-id고 PW가client-secret이다.
- 사실 line by line으로 왜 이 설정이 있어야 하고, 없으면 어떻게 되는지 서술하고 싶지만 내부적인 원리를 잘 모른다.
그래서 경험적으로 알 수 있는 것들만 서술했다. 즉 없애보고 되나 안되나 체크했다는 얘기다.
공식 문서를 참고하는 것도 좋다. - 구글 로그인만 한다면 kakao에 해당하는 부분과 provider를 날려버리면 된다.
- 참고로 카카오만 따로 설정한 것은 Google은 기본적으로 설정이 되어 있기 때문이다.
registration하위에google,kakao등의 이름은 Service객체(XXXOAuth2UserService)에서 사용되는 이름이다.
이 부분은 다음 글에서 확인할 수 있다.- 이 모든 속성은 코드 상에서 읽어올 수 있는데, 어떤 속성이 있는지는 공식 문서에 나와 있다(이건 좀 잘 나와 있다).
- 물론 설정에 따라 읽을 수 없는 경우도 있다.
- 밑에서 보겠지만 Resource server 별로 제공받을 사용자 정보의 범위를 설정할 수 있다.
context path가 있는 경우
이 프로젝트에서는 context path로 /api를 두었다(참고로 {baseUrl}에는 context path도 포함된다).
때문에 redirect-uri도 이에 맞춰 앞에 /api를 추가했다.
구글 서비스 등록
Google Cloud Console에서 등록할 수 있다.
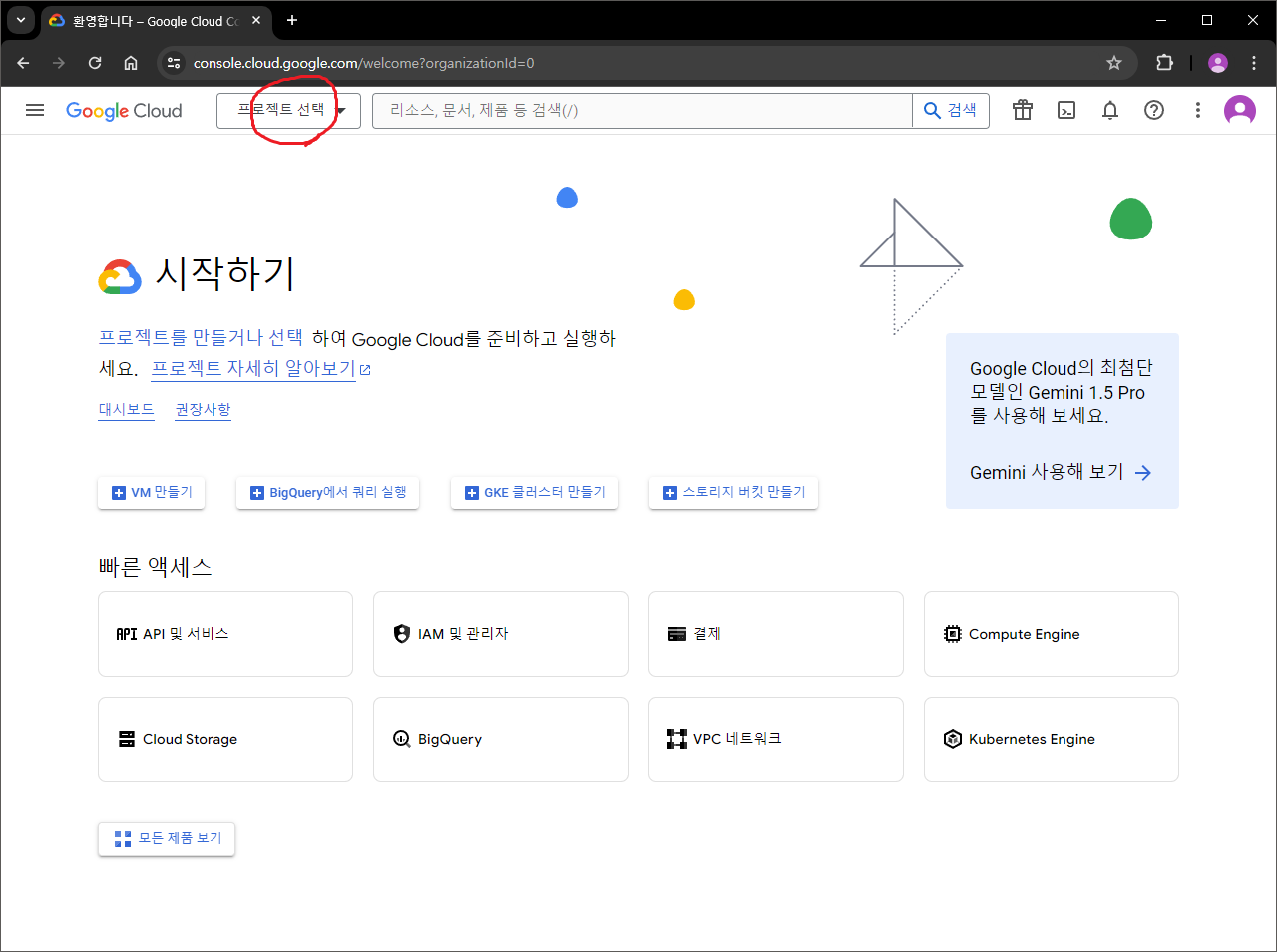
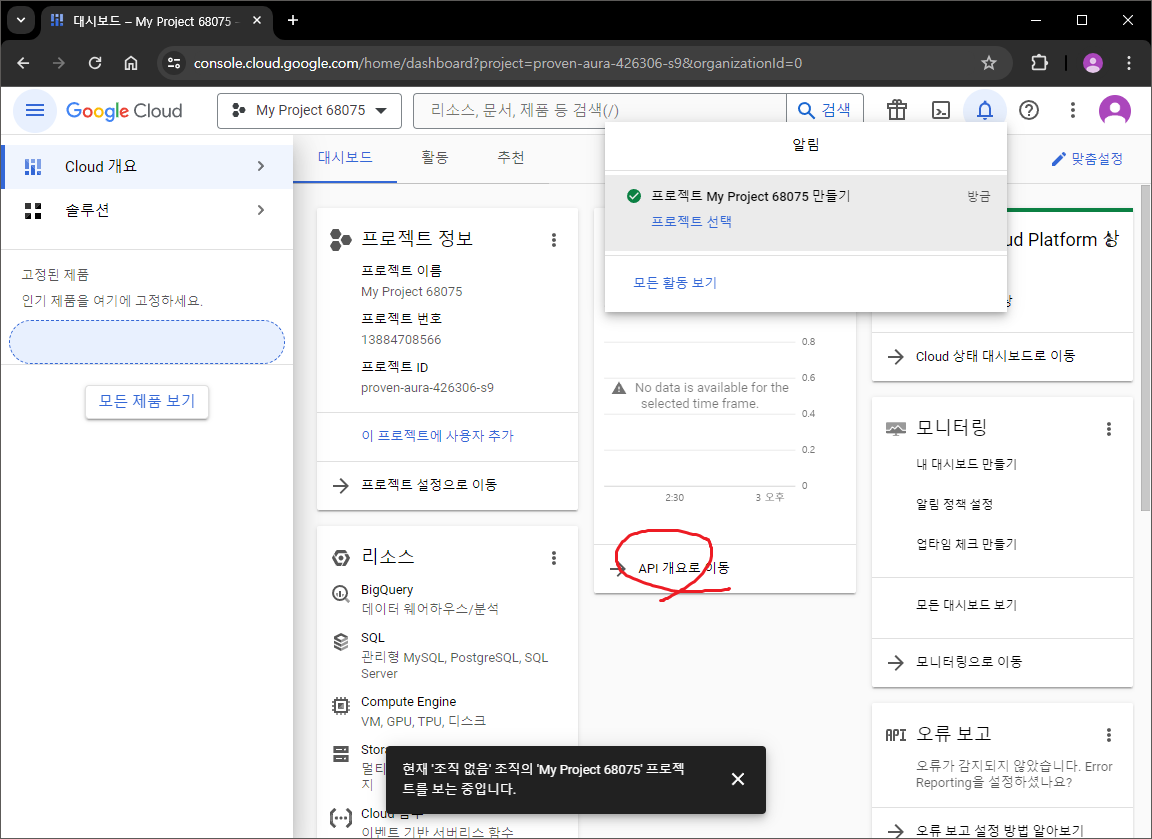
프로젝트 생성


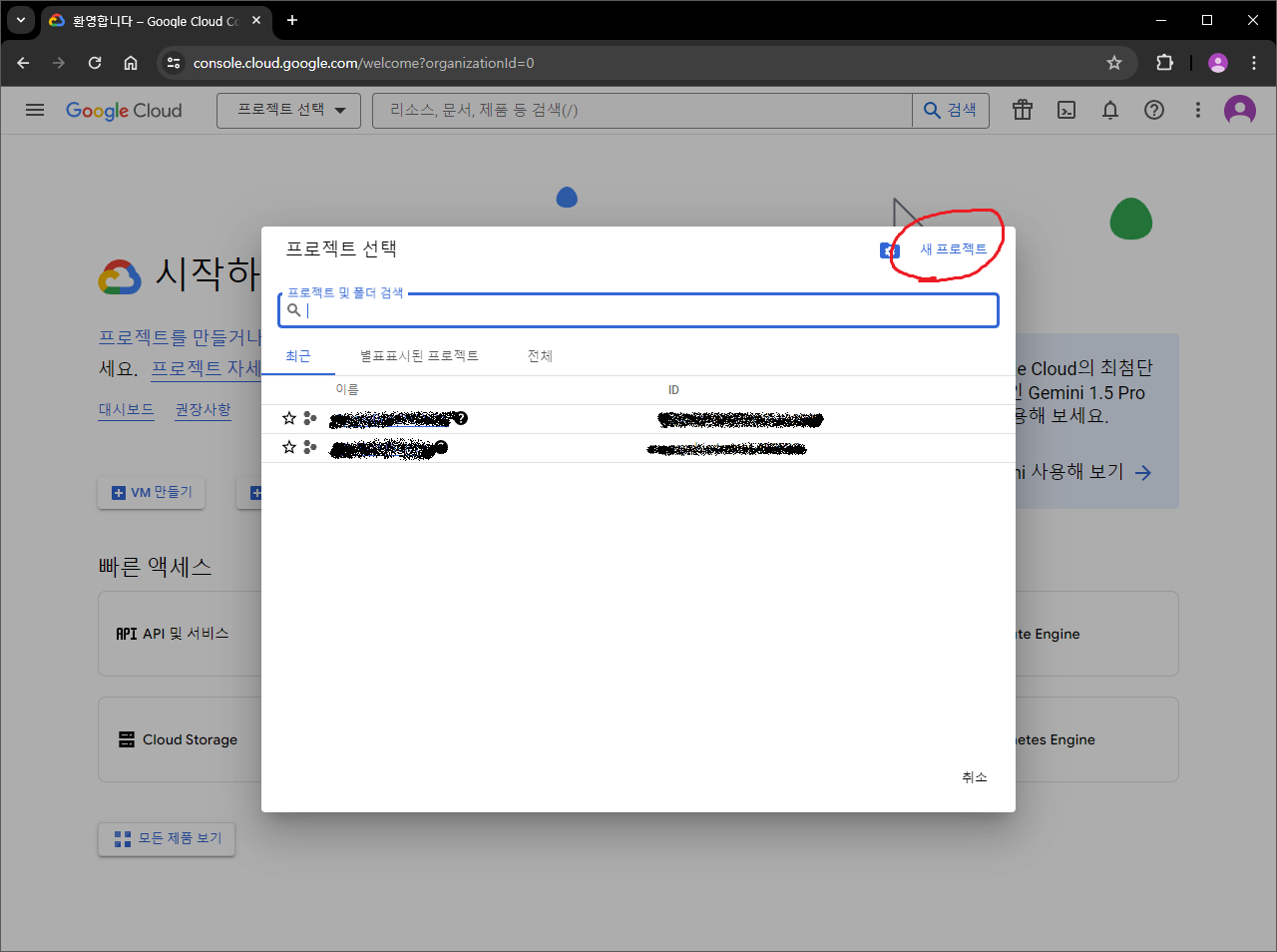
난 이미 만들어둔 게 있어서 2개가 뜨지만, 없으면 아무것도 뜨지 않을 것이다.

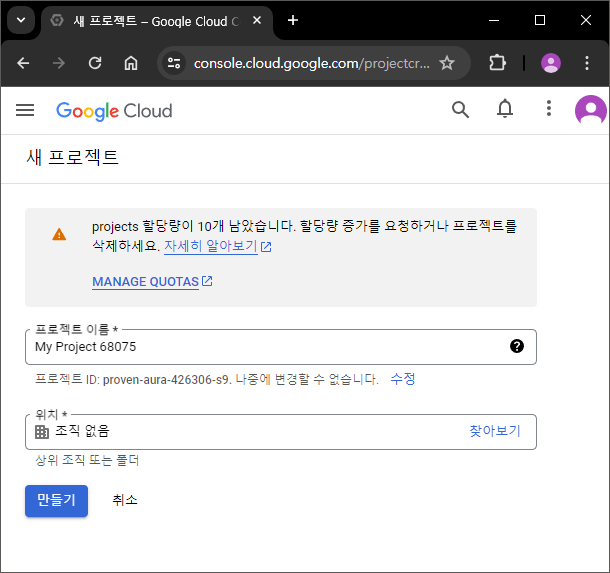
이름이나 위치 등은 마음대로 하면 된다. 기본 설정 대로 해도 된다.
참고로 로그인 페이지에서 뜨는 서비스명은 프로젝트 이름이 아니다.

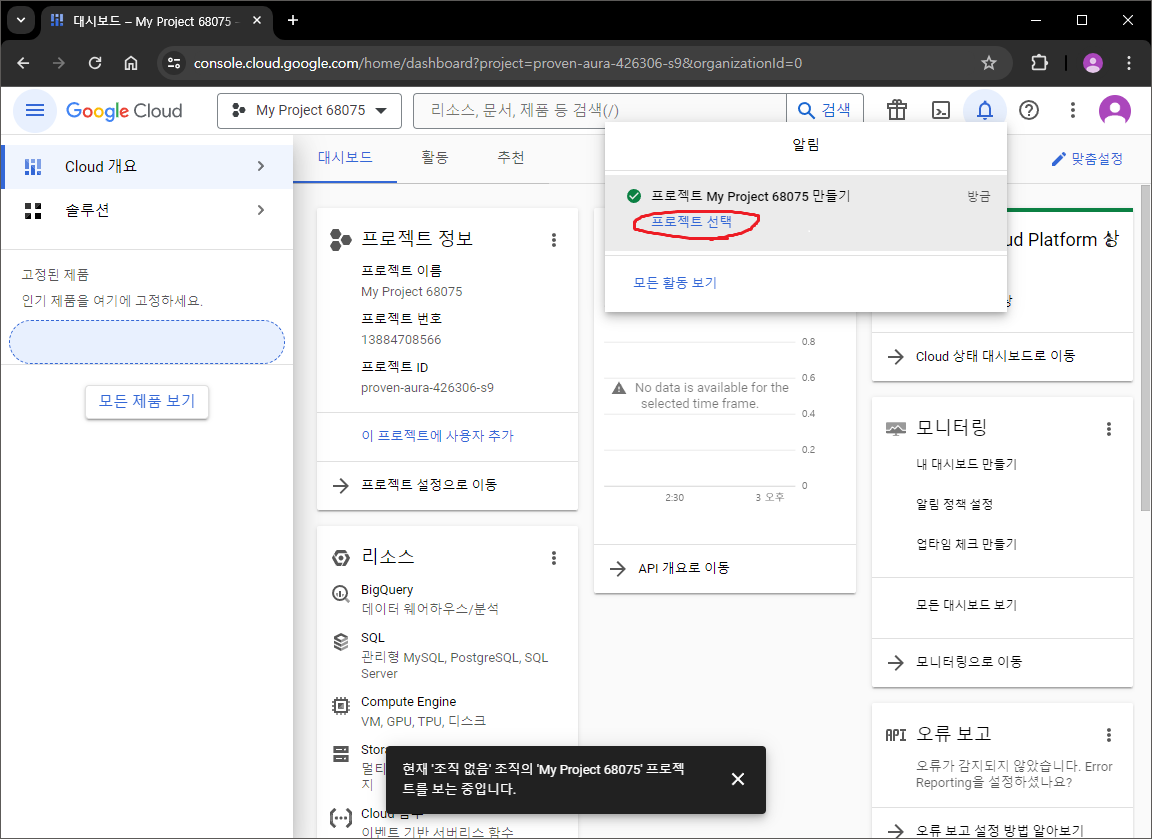
프로젝트를 만들면 오른쪽 위와 같이 방금 생성한 프로젝트에 대한 알림이 뜨고, 거기서 프로젝트 선택을 누르면 그 프로젝트 화면으로 전환된다.
위 이미지가 전환된 상태다.
로그인 동의 화면 구성
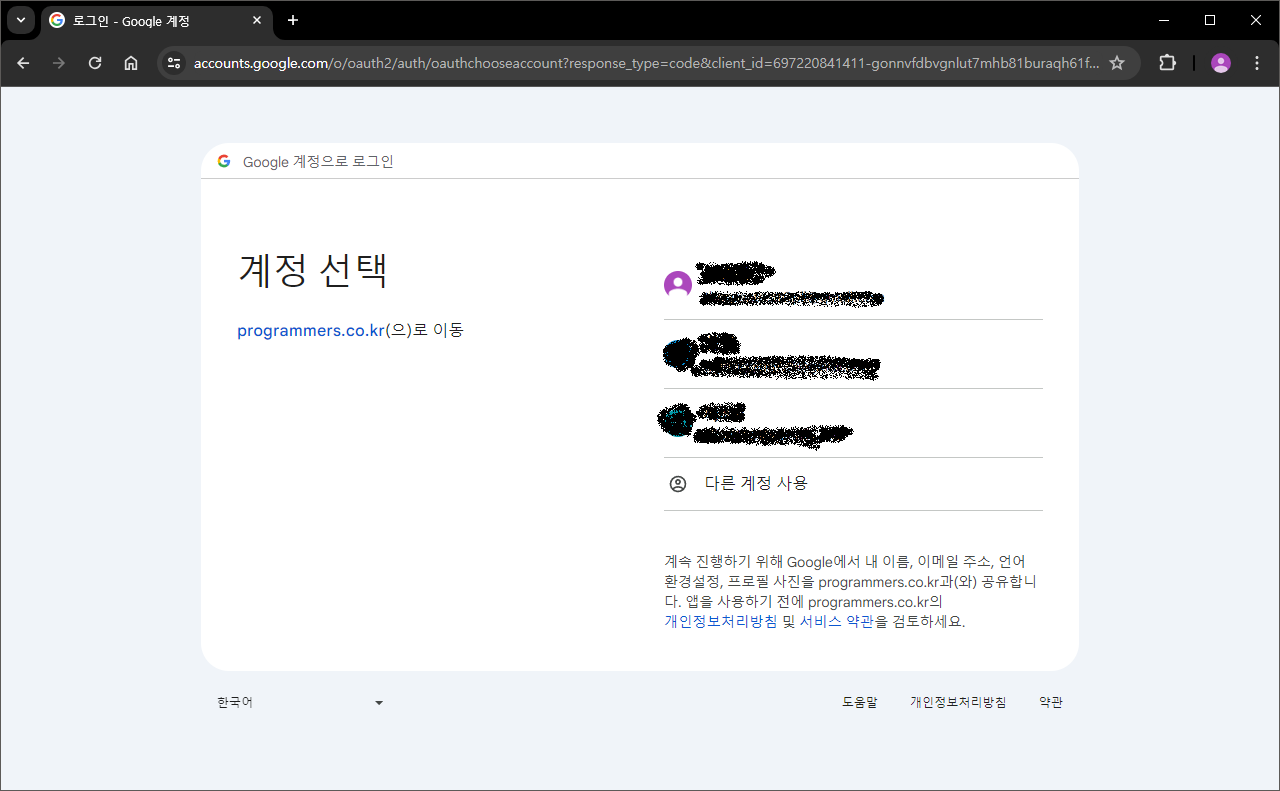
로그인 동의 화면이란

이런 화면을 말한다.

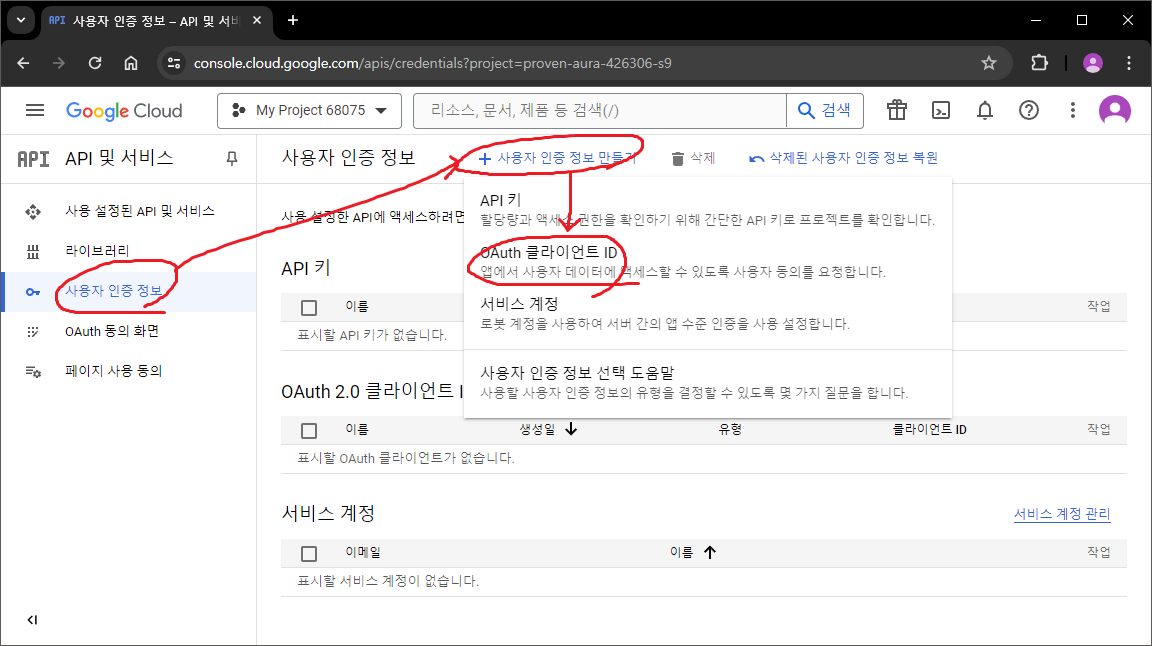
여기서 API 개요로 이동을 누른다.

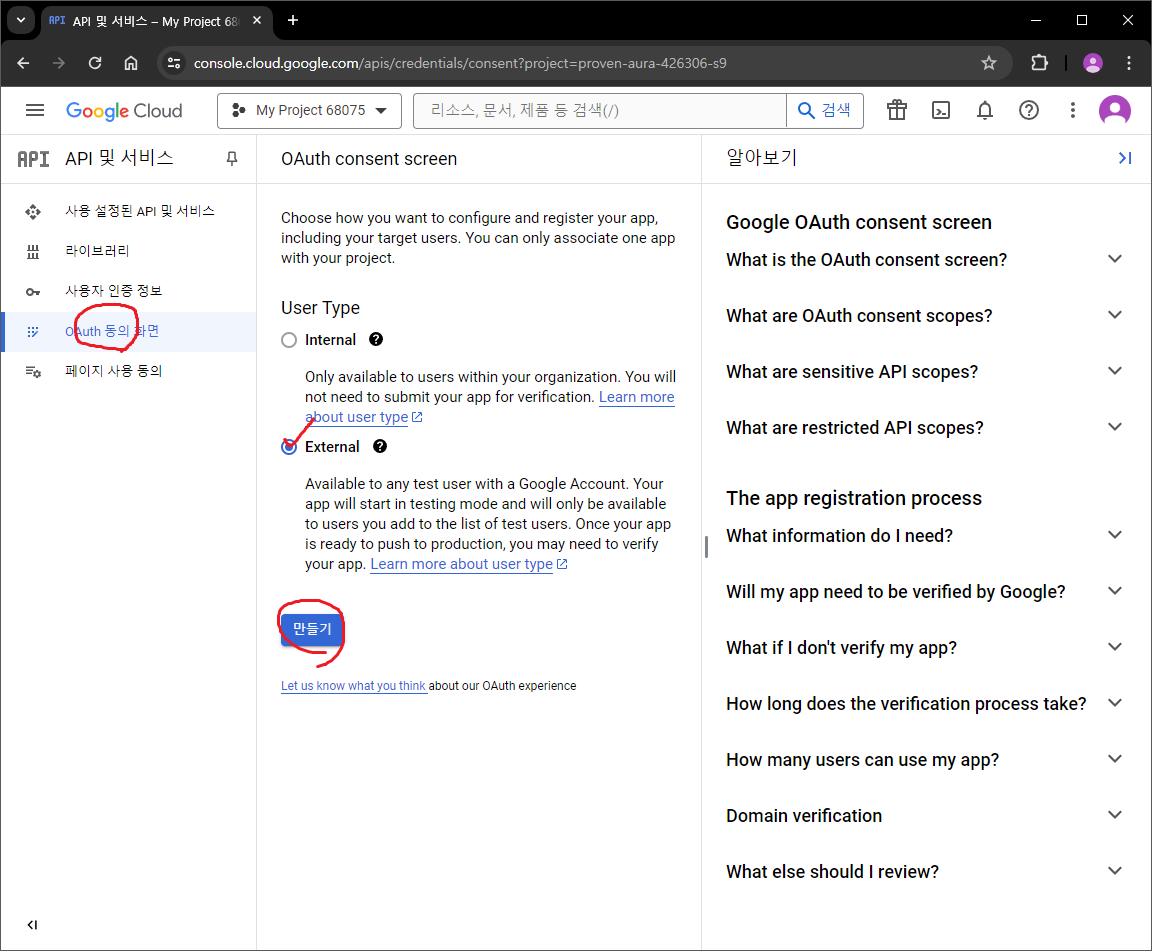
위와 같이 OAuth 동의 화면을 누른 후, External(번역되었다면 외부) 체크 후 만들기를 누른다.
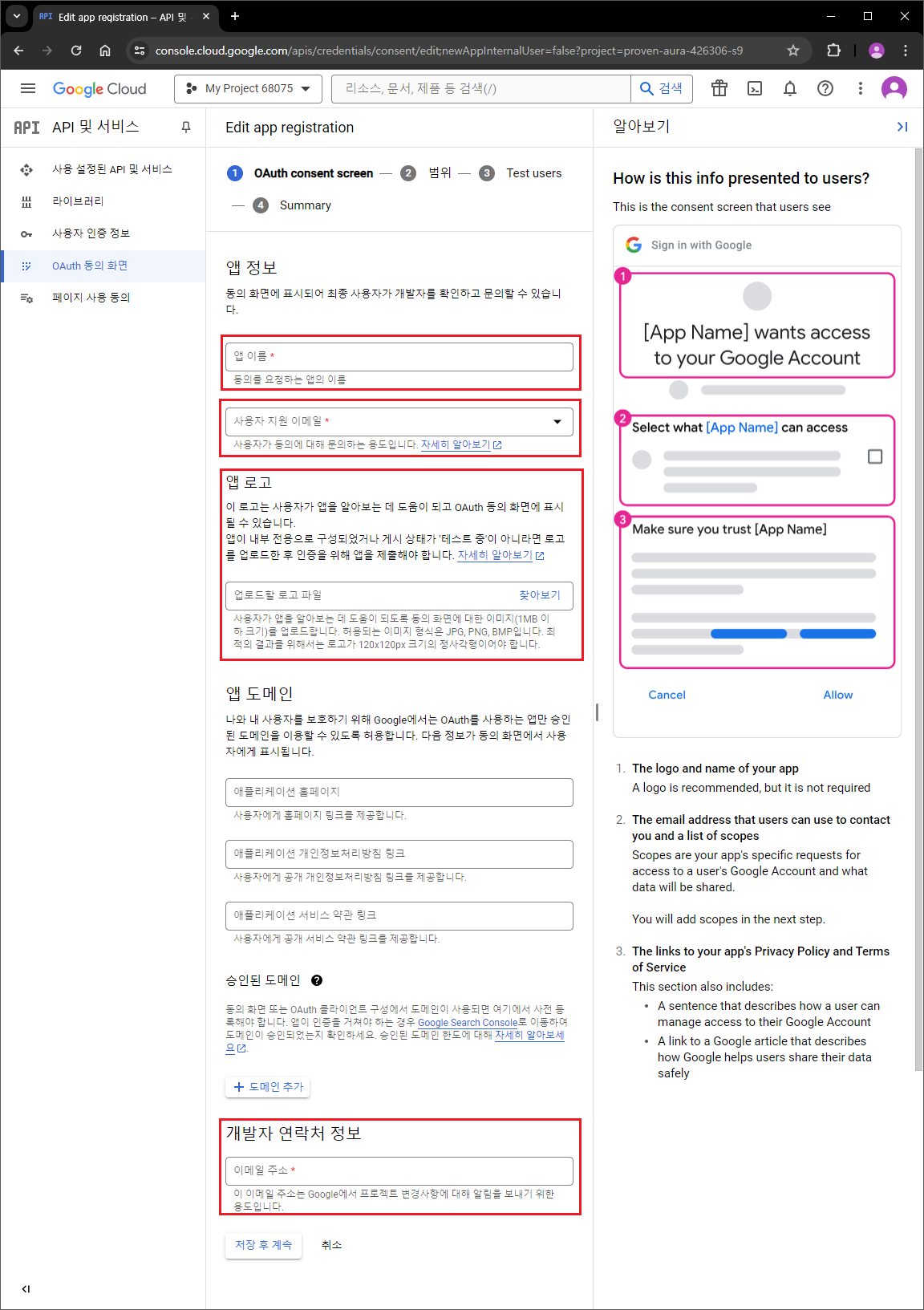
로그인 동의 화면

여기서는 로그인 동의 화면을 구성한다.
위 화면은 프로그래머스 로그인 시 표시되는 화면이다.
- 앱 이름: 로그인 동의 화면에서 사용자에게 보일 우리 서비스의 이름
- 앱 로고: 로그인 동의 화면에서 표시될 우리 서비스의 로고
- 사용자 지원 이메일: 현재 프로젝트를 등록한 구글 사용자의 이메일이나, 그 사용자가 관리 중인 Google 그룹 내의 사용자로 되는 걸로 알고 있다.
다만 그룹을 관리해본적이 없어서.. 사실상 내 이메일로만 해봤다.
이 부분은 설정하려고 하면 사용 가능한 이메일이 표시되기 때문에, 거기서 필요한대로 골라서 설정하면 된다. - 개발자 연락처 정보: 안내되어 있는 대로 쓰면 됨
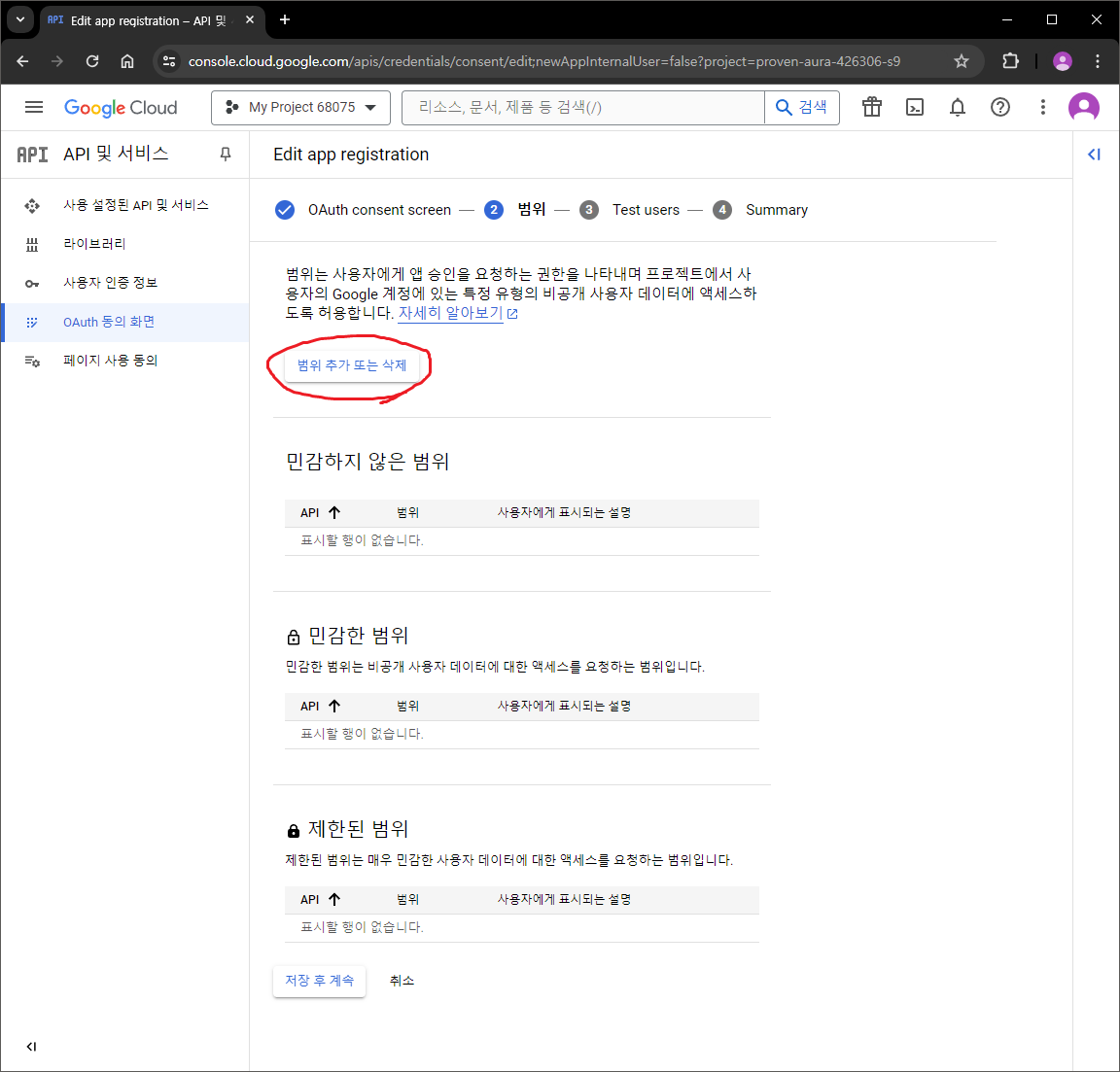
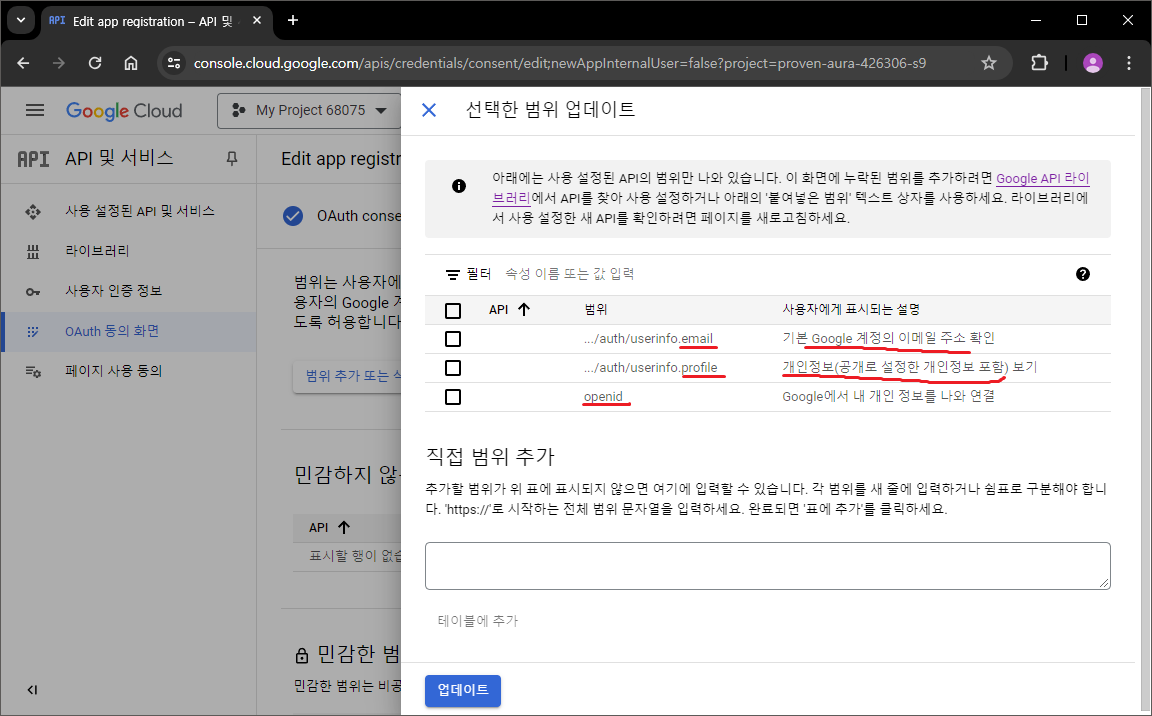
범위


개인적으로 범위라는 말이 뭔가 추상적인 느낌인데, Resource server에서 뭘 받아 올 건지를 말한다.
즉 여기서 하는 설정에 따라 이메일만 받을 수도 있고, 프로필 정보만 받을 수도 있고, 둘 다 받을 수도 있는 것이다.
사실 내 프로젝트에서는 sub(OAuth에서의 ID)만 필요했는데, sub만 받는 설정을 도저히 못 찾겠어서 그냥 기본 설정(즉 email, profile, openid)으로 뒀다.
이미지에서 표시한 범위 추가 또는 삭제를 클릭하면 기본 설정을 확인할 수 있다.
주의할 점
애플리케이션의 설정과 구글의 설정이 일치하거나, 구글에 설정된 범위가 더 넓어야 한다는 것이다.
내 앱에서 읽어오려는 정보를 구글에서 제한한 상태면 로그인을 올바르게 해도 허용되지 않은 앱이라는 오류가 표시된다.
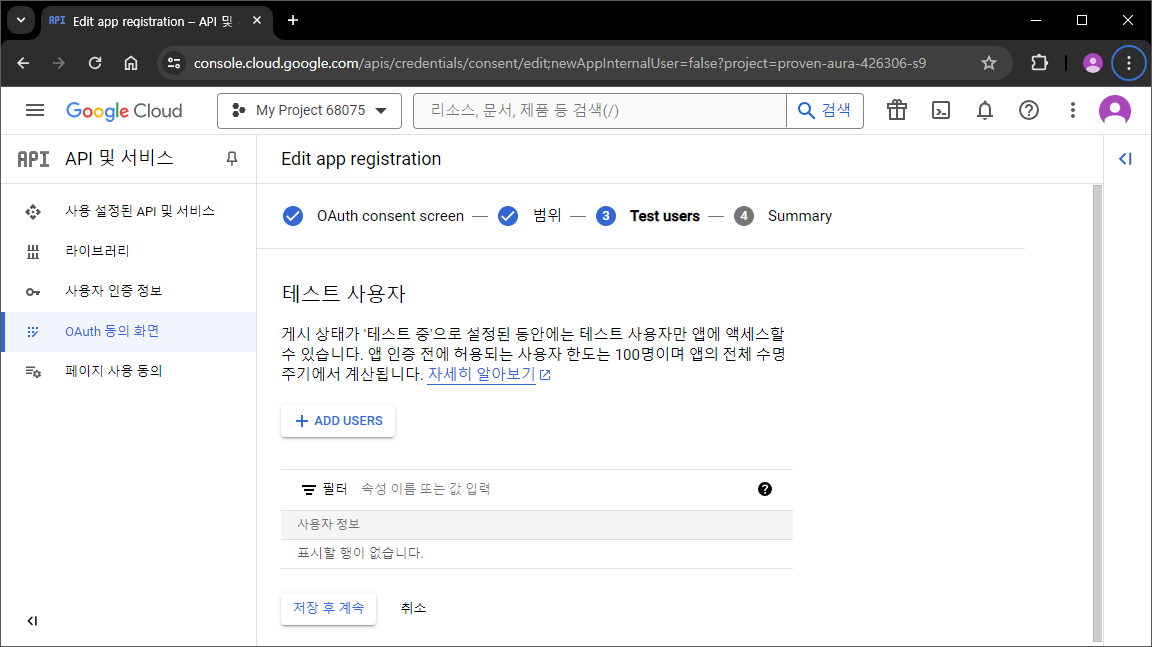
테스트 사용자

- 써져 있는 대로 내 프로젝트 게시 상태를 실제 공개로 둘 수도 있고 테스트로 둘 수도 있는데,
후자의 경우에서 사용할 테스트용 계정을 추가하는 단계이다.- 정확히는 그 때 허용할 계정이다.
- 안써봤다. 딱히 필요성을 못느꼈다.
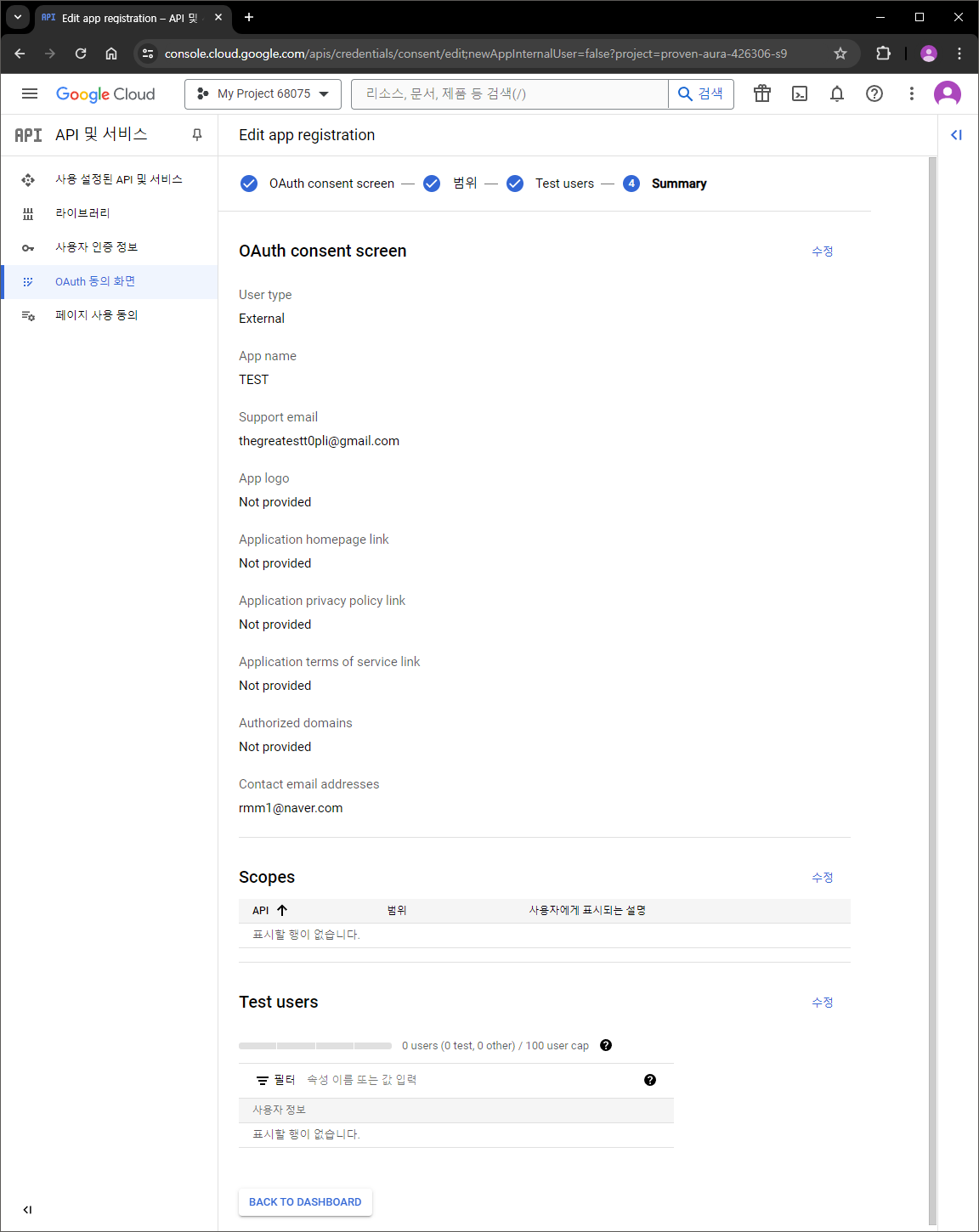
끝!

클라이언트 등록

정확히는 생성이다.
OAuth Client ID를 생성해 구글로부터 우리 서비스(Client)의 인증 정보(Client id, Client secret)를 발급받고,
이걸 우리 서비스는 이걸 바탕으로 Resource server에 요청을 보내게 되는 것이다.

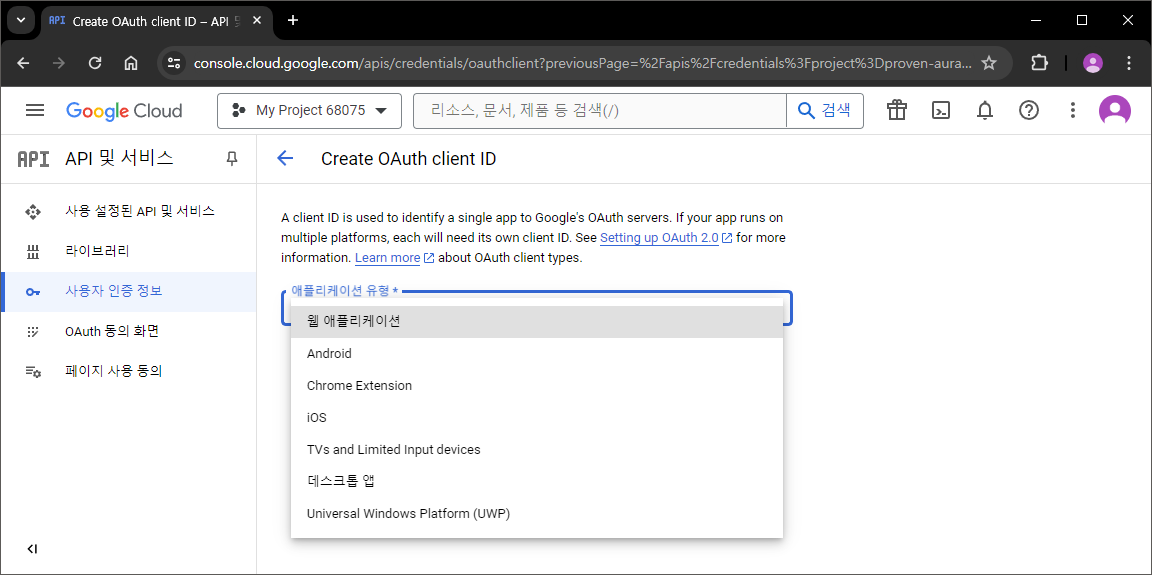
나는 PWA로 프로젝트를 진행했기 때문에 웹 애플리케이션으로 선택했다.

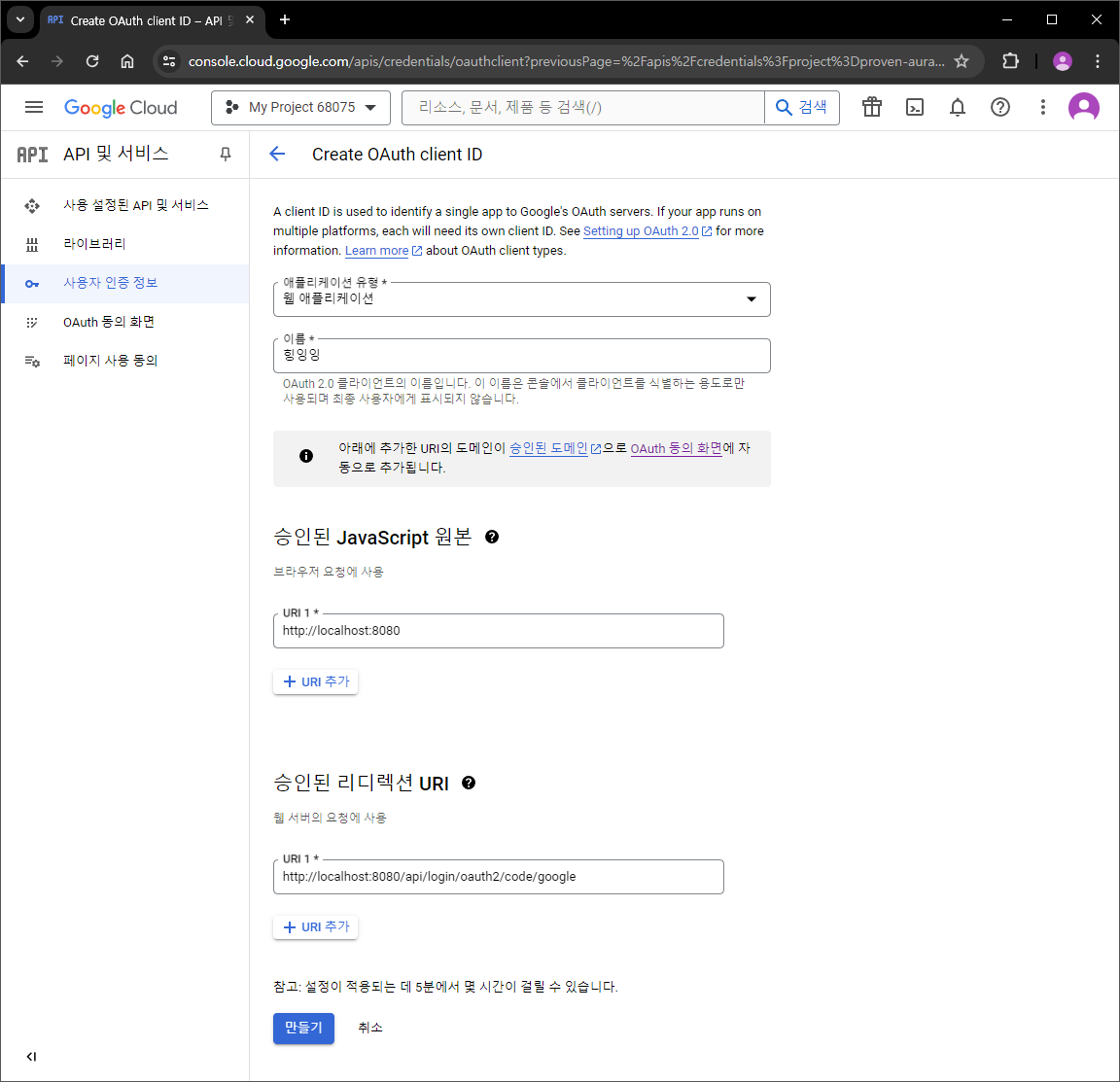
그러면 위와 같이 승인된 JavaScript 원본과 승인된 리디렉션 URI를 선택하게 될 것이다.
이거 잘 설정해야 된다. 전자는 요청의 source를, 후자는 인증 성공 후 어디로 갈 건지 지정하는 것이다.
이름은 아무거나 쓰면 된다. 어차피 사용자에게 보이는 게 아니라서 Google Cloud Console에서 다른 프로젝트랑 안 헷갈릴 이름이면 된다.
승인된 JavaScript 원본
(구글의 설명)
웹 애플리케이션을 호스팅하는 HTTP 원본입니다. 이 값에는 와일드 카드나 경로를 포함할 수 없습니다. 80 외의 포트를 사용하는 경우 포트를 지정해야 합니다. 예:https://example.com:8080
- 앞서 언급했듯이 구글로 요청을 때리는 쪽의 주소다. 즉 내 URL을 쓰면 된다.
- Backend 개발 단계에서는
http://localhost:8080등으로 하면 편하다. - 배포 후에는 배포된 서비스의 주소로 하면 된다.
- 여러 개 설정할 수 있다.
승인된 리디렉션 URI
(구글의 설명)
사용자가 Google에서 인증을 받은 후 이 경로로 리디렉션됩니다. 이 경로는 뒤에 액세스용 승인 코드가 추가되며 프로토콜이 있어야 합니다. URL 조각, 상대 경로, 와일드 카드는 포함할 수 없으며 공개 IP 주소는 사용할 수 없습니다.
- property에서 설정하는
redirection-uri와 일치해야 한다(이 글의 첫 항목 참조). - 보통
/login/oauth2/code/google로 설정한다. - context path가 지정된 경우 그걸 추가하면 된다.
- Ex)
http://localhost:8080/api/login/oauth2/code/google - Ex)
https://bareun.life/api/login/oauth2/code/google
- Ex)
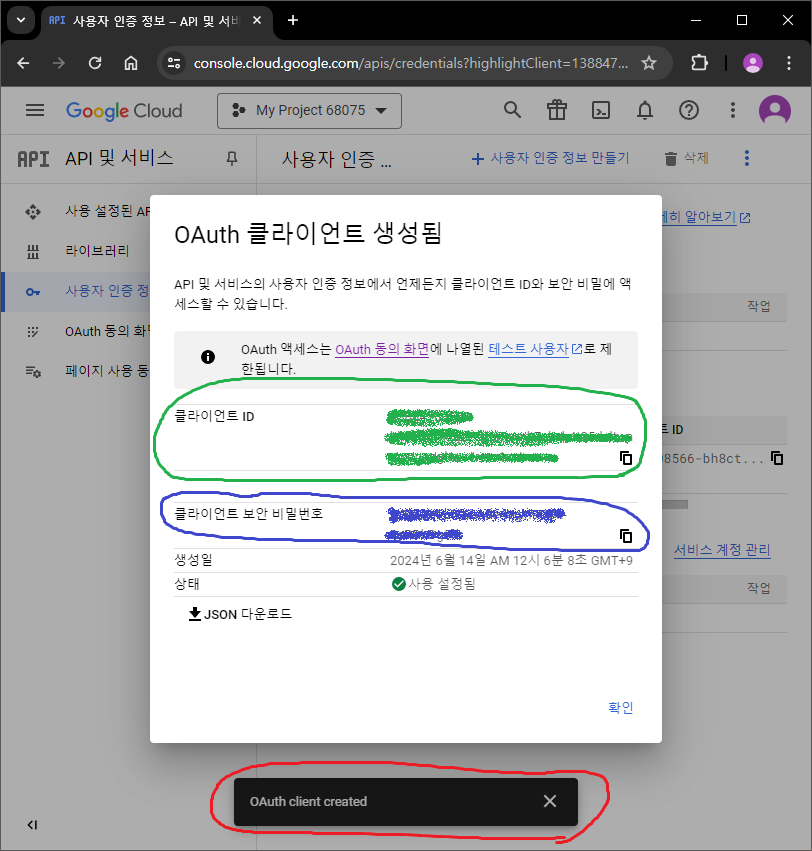
여기까지 하고 만들기를 클릭하면,

위와 같이 Client ID와 Client Secret, 그리고 OAuth Client가 생성되었다는 메시지가 표시된다.
이 Client ID와 Client Secret를 앞서 보여준 Property에 그대로 적어주면 구글 로그인을 위한 설정은 끝이다.
카카오 서비스 등록
Kakao Developers에서 등록할 수 있다.
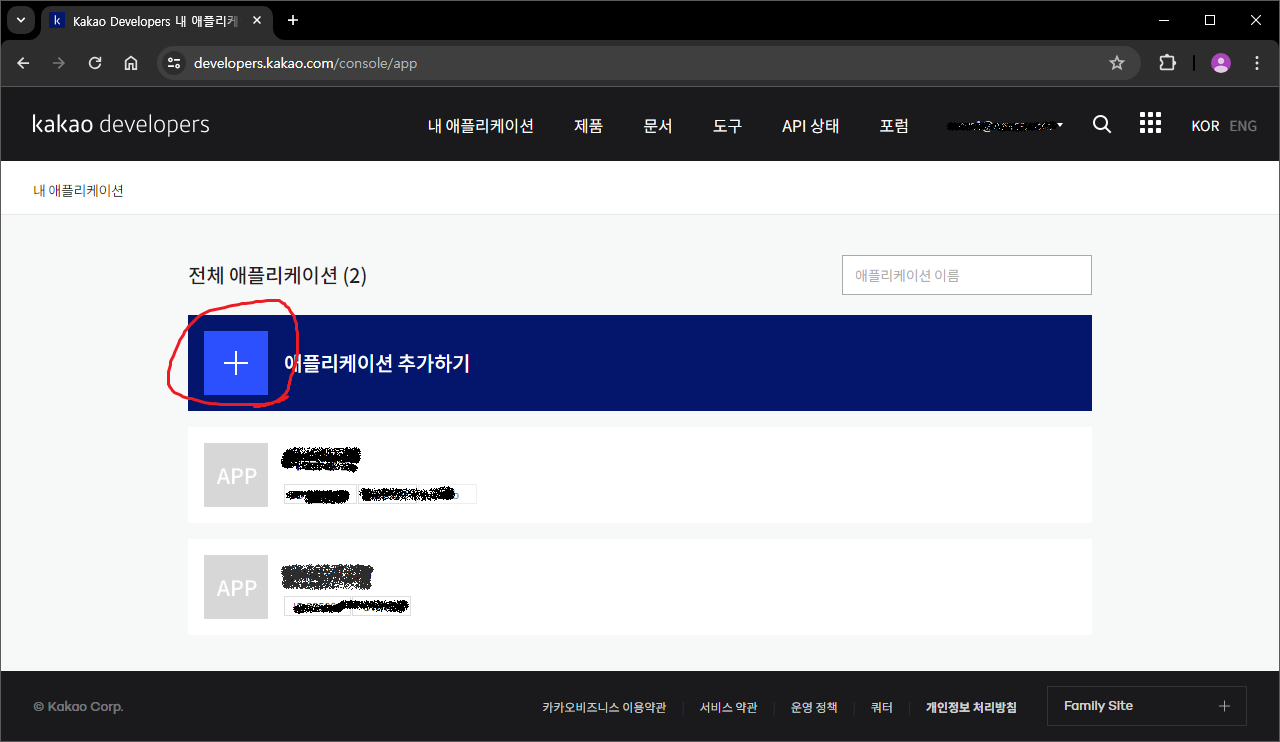
애플리케이션 등록



구글 설정에서 프로젝트를 생성했듯이 여기서도 애플리케이션을 추가한다(이미 있는 2개는 기존에 만들어둔 것).
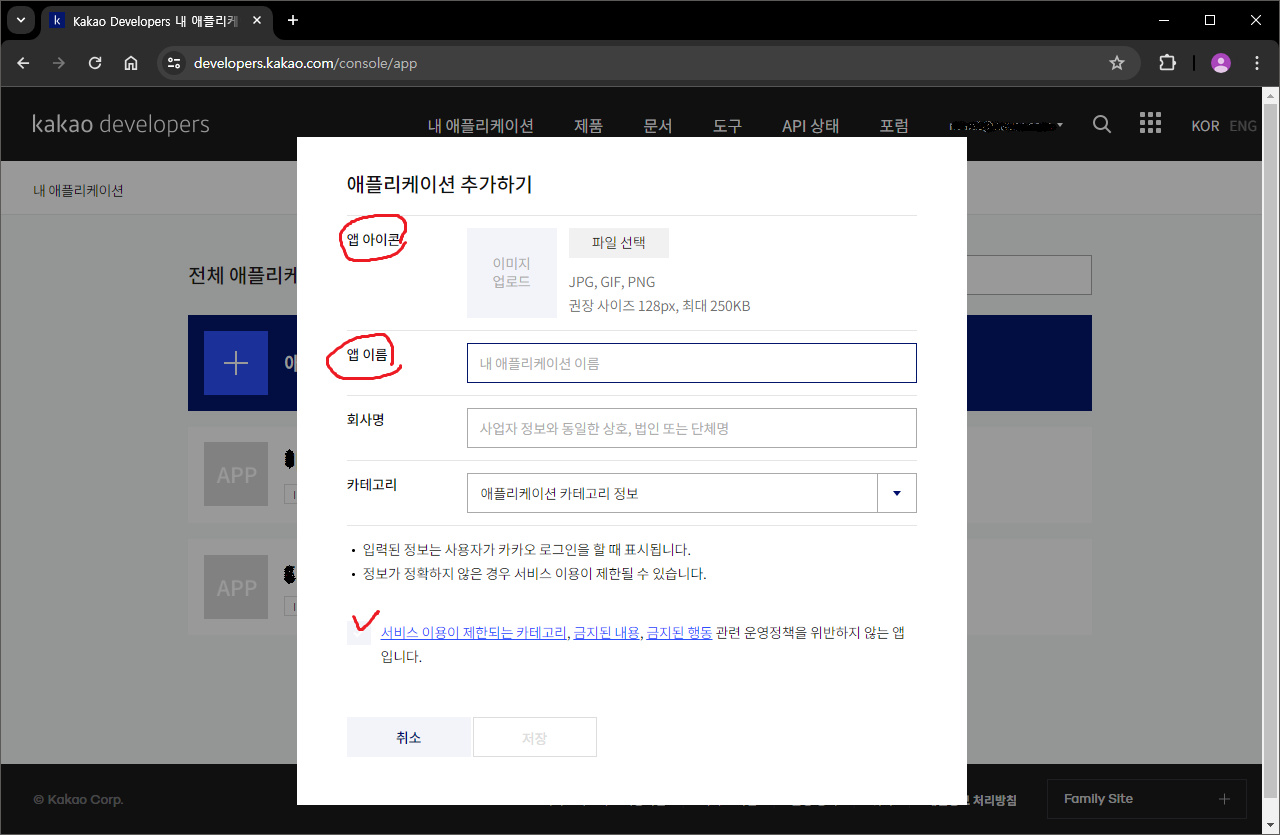
앱 아이콘과 앱 이름은 로그인 동의 화면에서 실제로 보여지는 것들이고,
회사명과 카테고리는 뭘 해도 상관없다.
추후에 보겠지만 사용자 정보 요청을 위해서는 실제로 사업자 등록을 해야 하는데, 사실 상업적으로 쓸 게 아니라면 이걸 할 일이 없고, 그렇기 때문에 회사명과 카테고리는 큰 문제가 되지 않는다.
다만 앱 이름, 회사명, 카테고리는 필수 입력 항목이므로 반드시 입력해야 하고, 약관 동의를 체크해야 저장 버튼이 활성화된다.
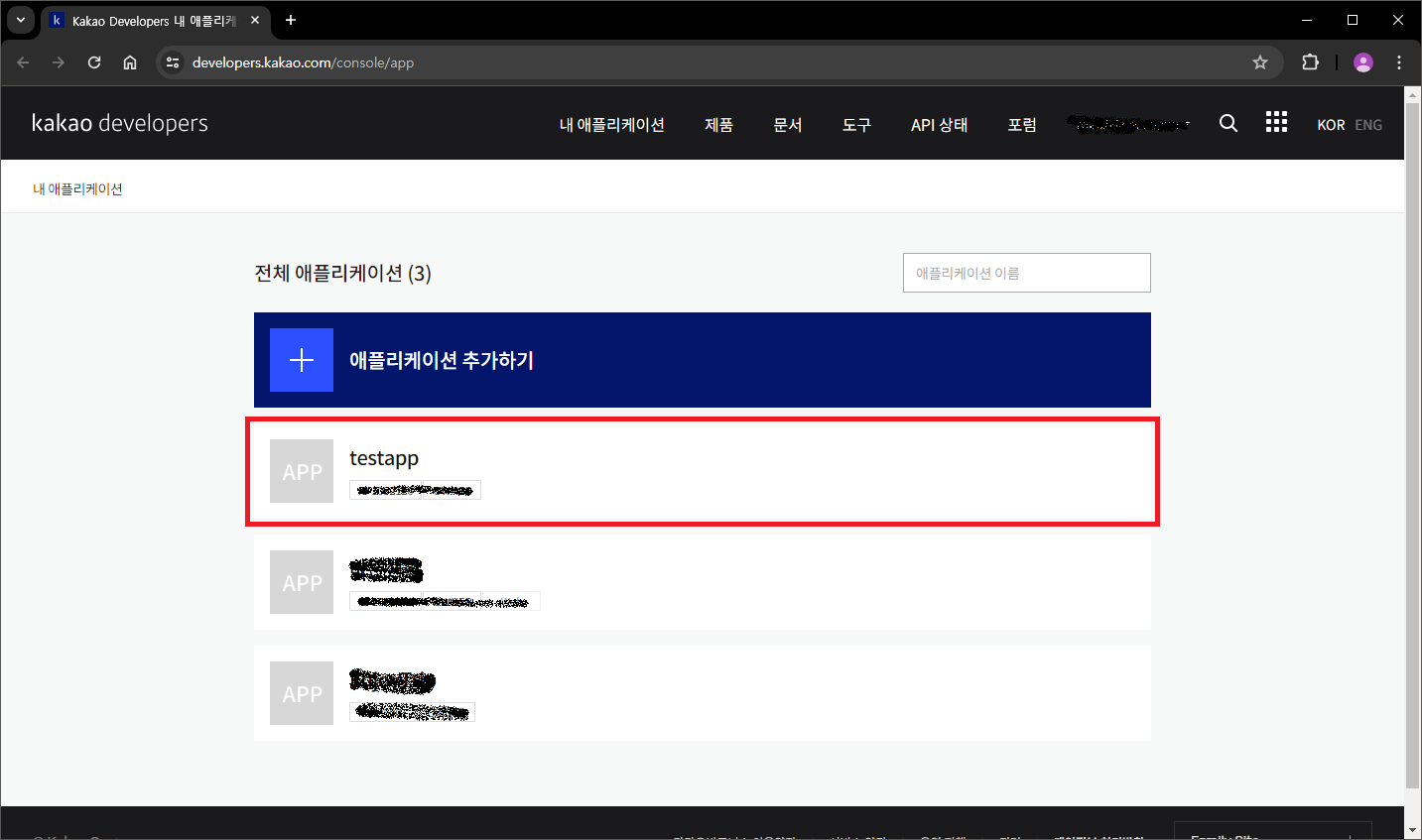
저장을 클릭하면 추가가 완료된다.

생성된 애플리케이션을 클릭해 대시보드로 이동한 후 동의항목 등을 설정할 수 있다.
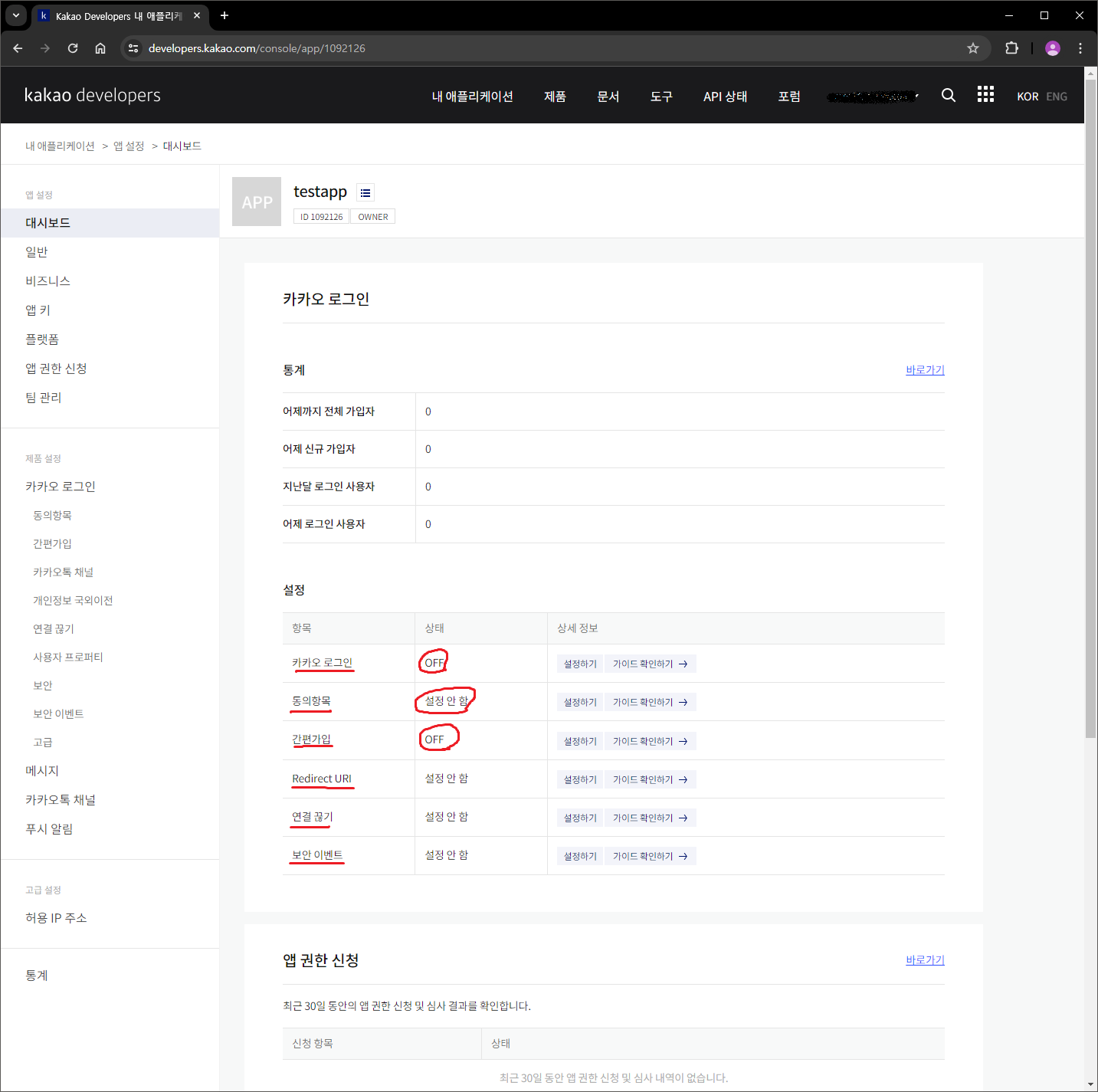
대시보드

대시보드에서는 간단한 통계 및 설정 정보를 확인할 수 있다.
가운데 설정에서 로그인과 관련된 것들을 설정할 수 있다.
- 카카오 로그인
- 동의항목
- 구글 로그인의 범위와 같다.
- 즉 카카오로부터 받아올 사용자 정보를 말하며, profile, email 등이 있다.
- 뒤에서 보겠지만 동의 항목을 설정할 수 있는데, 기본적으로 모두 비활성화되어 있다.
이 상태 그대로 사용하면 ID 값만 받을 수 있다. 근데 이거만 있어도 로그인은 가능하긴 하다.

- 간편가입
- 로그인으로 회원가입까지 한 번에 되는 것이다.
- 내 경우 회원가입을 내가 처리했기 때문에 사용하지 않았다.
- Redirect URI
- 인증 성공 후 이동할 URI.
- 구글의 그것과 같다.
- 연결 끊기
- 사용자가 우리 서비스에서의 카카오 계정 연결을 카카오 계정 관리 페이지, 고객센터에서 끊을 수 있다.
- 이걸 등록하지 않으면 사용자는 우리 서비스를 통해서만 자신의 계정과 우리 서비스의 카카오 계정 연결을 끊을 수 있다.
- 쉽게 말해 사용자가 우리 서비스와 자신의 카카오 계정 연결을 직접 끊을 수 있도록 하는 설정이다.
- 이걸 위해 우리 서비스에서의 사용자 정보 삭제 등 부가적인 작업을 위한 콜백 API 요청 경로를 설정할 수 있다.
- 보안 이벤트
- 카카오 로그인 사용자의 연결, 연결 끊기, 동의 항목 동의 또는 철회 등의 이벤트를 지정한 콜백 URL로 전송한다.
- 이것도 사용하지 않았다.
사실 그밖에 로그인 관련된 여러가지 설정이 있지만, 필수적으로 설정할 것은 구글의 그것과 같이 카카오 로그인 활성화, Redirect URI 설정 뿐이다.
물론 '필수적으로'의 기준은 로그인이 되냐 안되냐다. 그래서 이 글에서도 두 가지 설정만 서술할 것이다.
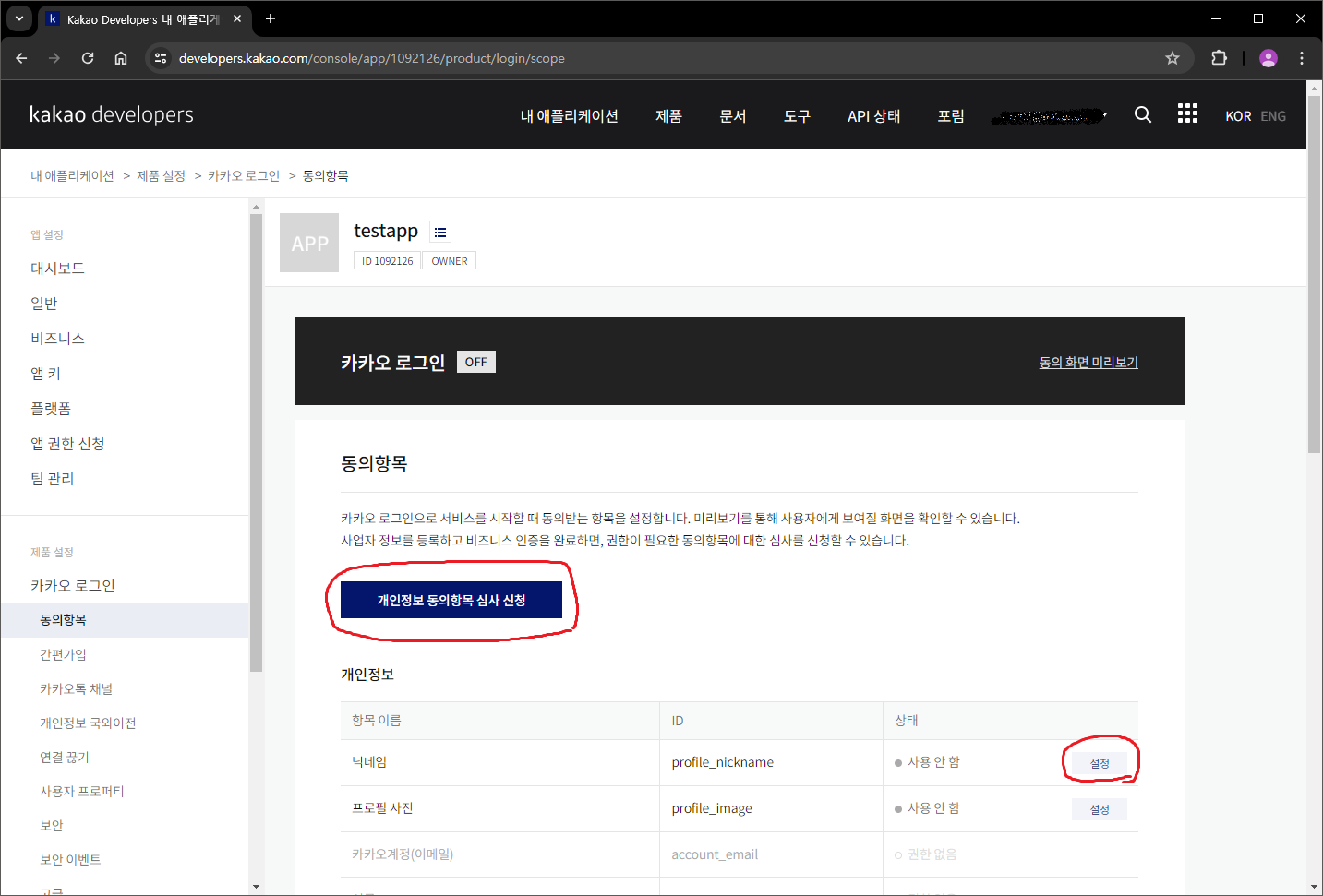
동의 항목

화면에 나온 것들 외에도 성별, 이름, 출생 연도, 카카오계정(전화번호) 등 개인정보와 카카오톡 메시지 전송 등 많은 항목이 있다.
카카오 로그인 동의 항목의 상태는 4가지가 있다. 카카오 측의 설명은 다음과 같다.
필수 동의: 카카오 로그인 시 사용자가 필수로 동의해야 합니다.
선택 동의: 사용자가 동의하지 않아도 카카오 로그인을 완료할 수 있습니다.
이용 중 동의: 카카오 로그인 시 동의를 받지 않고, 항목이 필요한 시점에 동의를 받습니다.
사용 안 함: 사용자에게 동의를 요청하지 않습니다.
이 외에 사진에서 카카오계정(이메일)은 권한 없음으로 되어 있는데, 이런 항목들에 대한 동의를 받으려면
개인정보 동의항목 심사 신청을 하고 승인받아야 한다.
다만 심사를 신청하려면 해당 앱을 비즈 앱으로 전환해야 한다.
이를 위해서는 즉 사업자 정보 등록을 해야 한다.
비즈 앱?
비즈니스 앱, 그러니까 사업자 등록을 한 앱이다.
원래는 사업자 등록 번호가 필요한데, 개인에게는 이런 게 없으니 본인 인증 및 약관 동의 후 비즈 앱 전환이 가능하게끔 되어 있다.
근데 안했다. 사실 이 프로젝트에서는 사용자 식별자(sub든 뭐든) 외에 필요한 게 없었기 때문이다.
그래서 뭘 설정해야 하냐면
사실 아무것도 안해도 로그인은 된다.
로그인을 어떻게 하냐에 따라 다른 정보가 필요하다면 비즈 앱 등록을 진행하면 되고,
내가 한 것처럼 id 값만 활용할 거라면 동의 항목 설정은 딱히 필요가 없다.
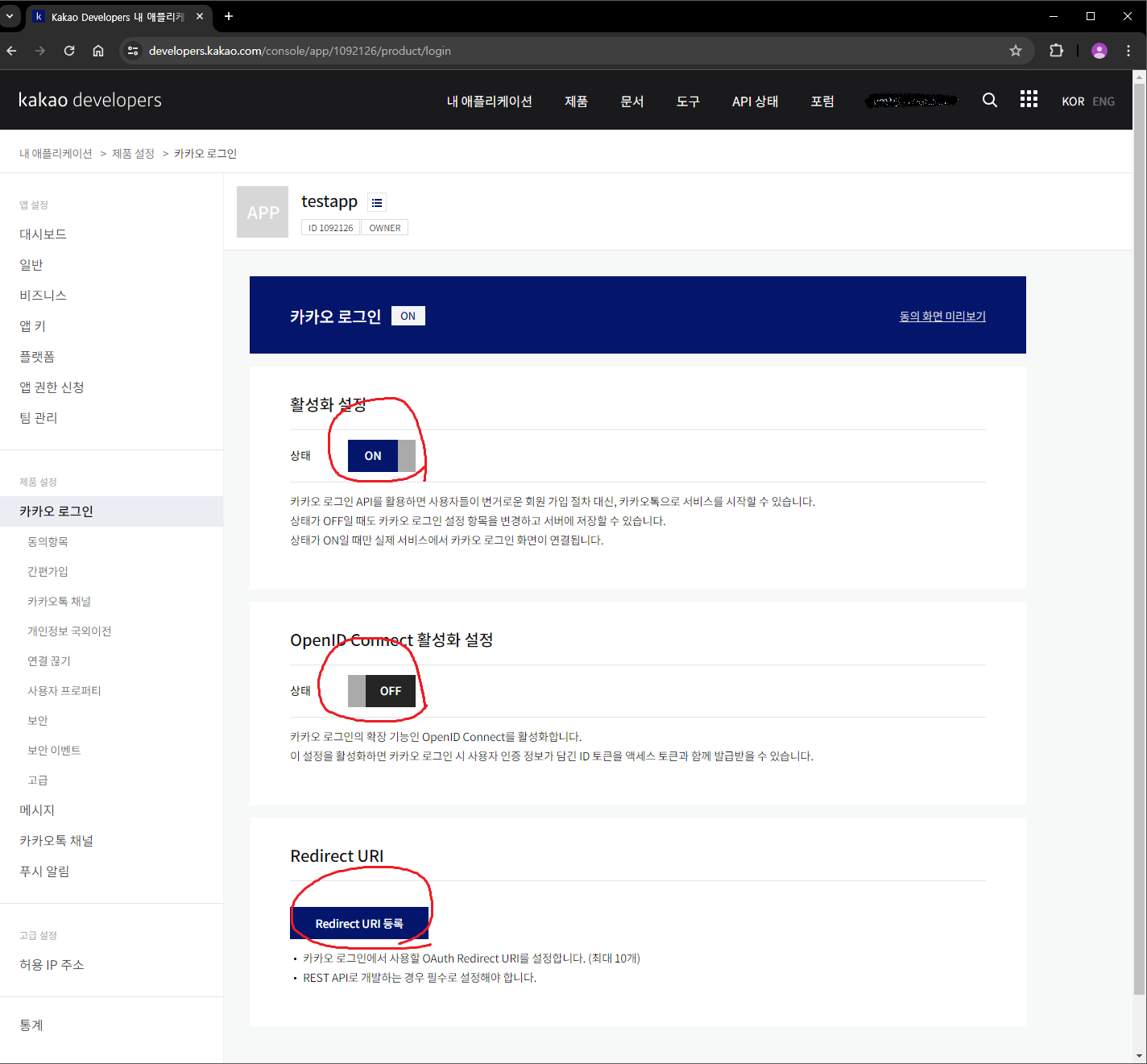
로그인 활성화

위와 같은 상태여야 한다.
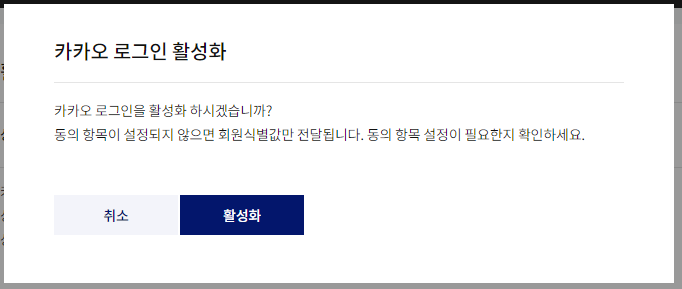
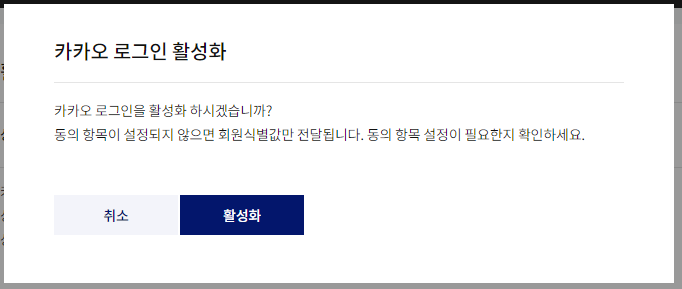
맨 위의 활성화는 카카오 로그인 활성화다. 이걸 활성화할 때 동의 항목 설정이 없다면

이런 창이 표시된다. 그냥 활성화를 진행하면 된다.
그리고 여기서 전달된다고 하는 회원식별값을 sub처럼 사용할 수 있다.
OpenID Connect 활성화는 나와 있는 대로 ID 토큰을 발급받기 위한 설정이고, sub 등 ID 토큰에 포함된 정보를 받을 수 있다.
근데 왜인지 받아지질 않아서...비활성화 상태로 진행했다.
Redirect URI
방금 본 로그인 활성화 설정에서 등록할 수 있다.
구글 설정과 똑같이 http://localhost:8080, https://www.mysite.com 등으로 하면 되고, 여러 개를 등록할 수 있다.
여기까지 설정은 완료고, 이제 중요한 Client ID와 Client secret 값을 확인하고 property에 넣어주면 된다.
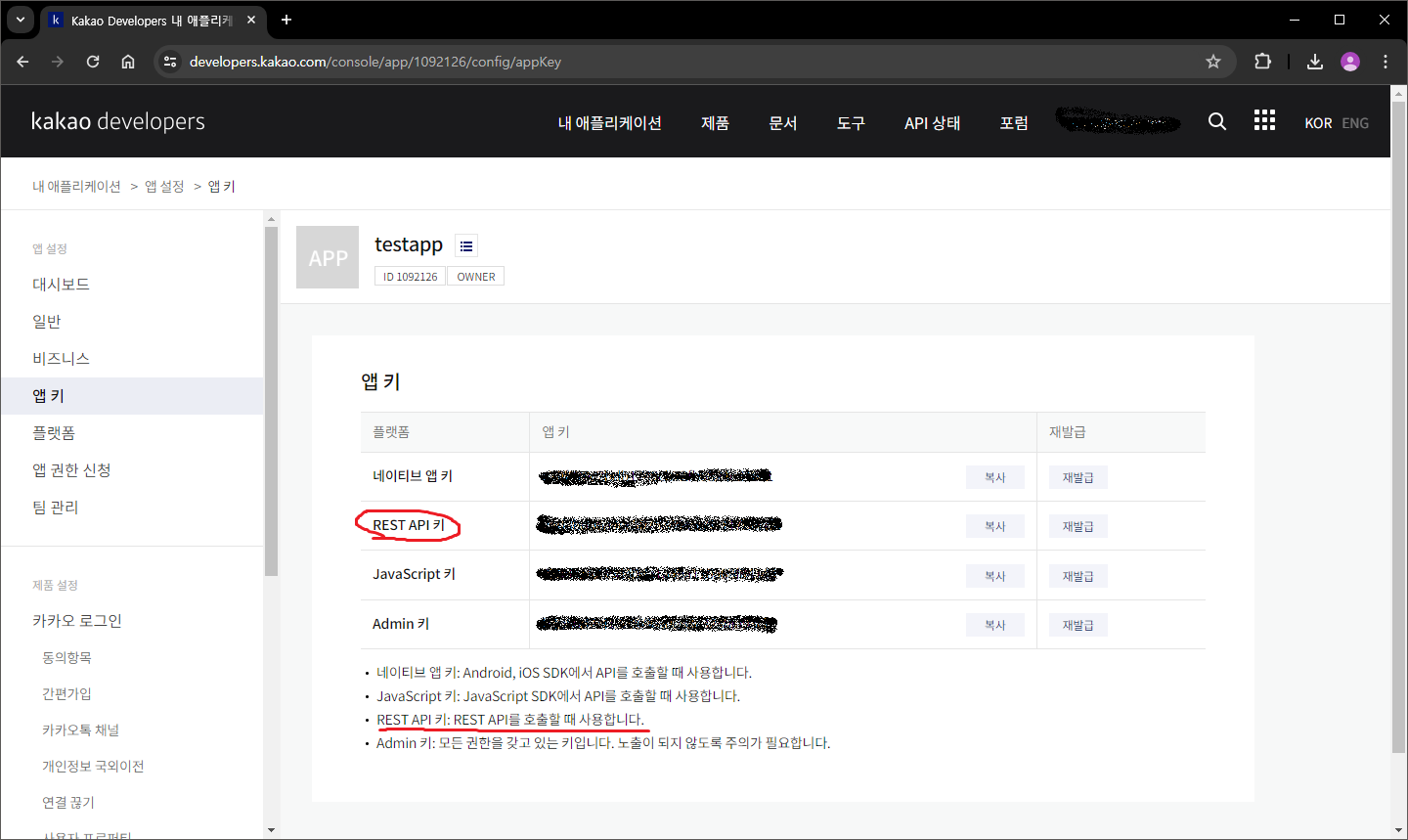
Client id

Client ID는 로그인 API를 호출할 때, 정확히는 REST 방식의 웹 앱에서 우리 앱을 식별할 때 쓰는 식별자 또는 키 값이다.
즉 REST API 키가 Client ID에 해당한다.
참고로 JavaScript 키는 프론트엔드에서 카카오 지도 API 등을 호출할 때 사용한다.
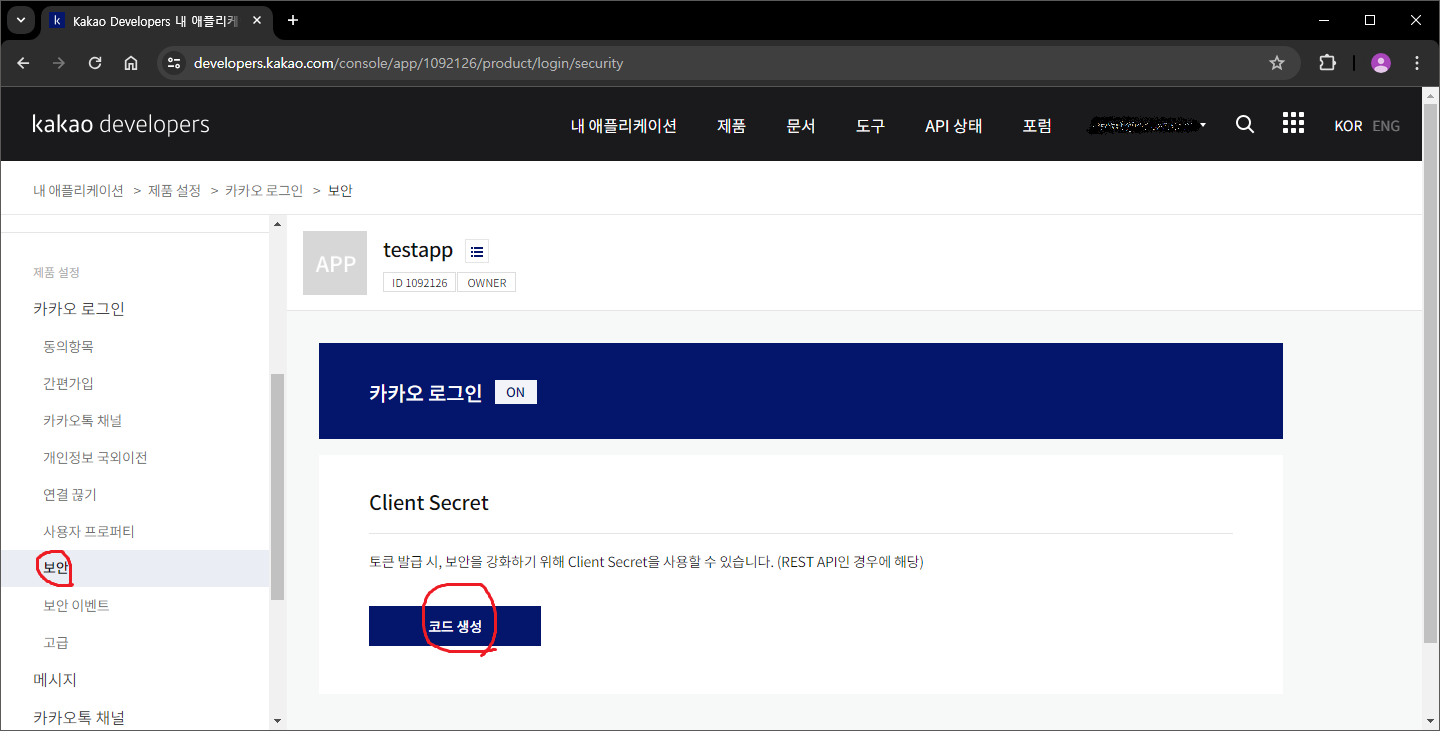
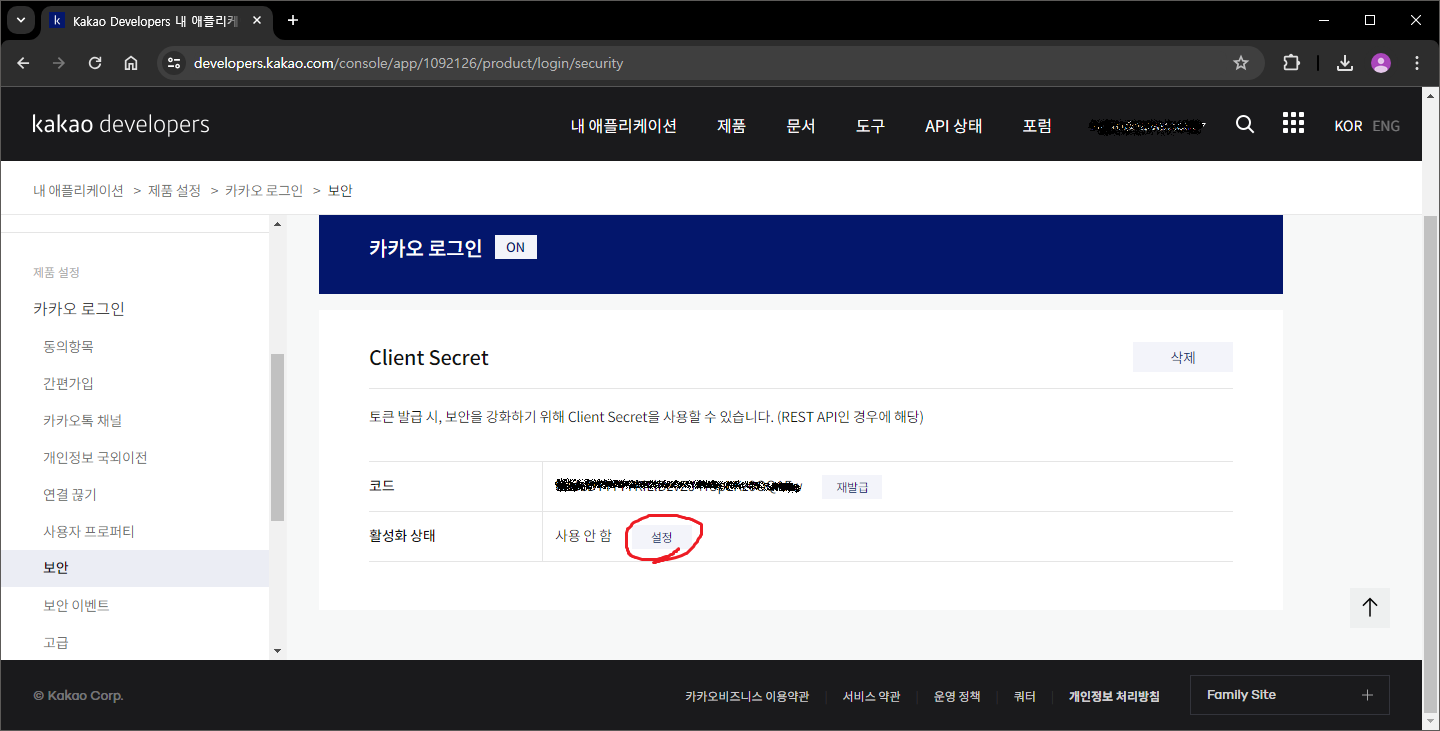
Client secret




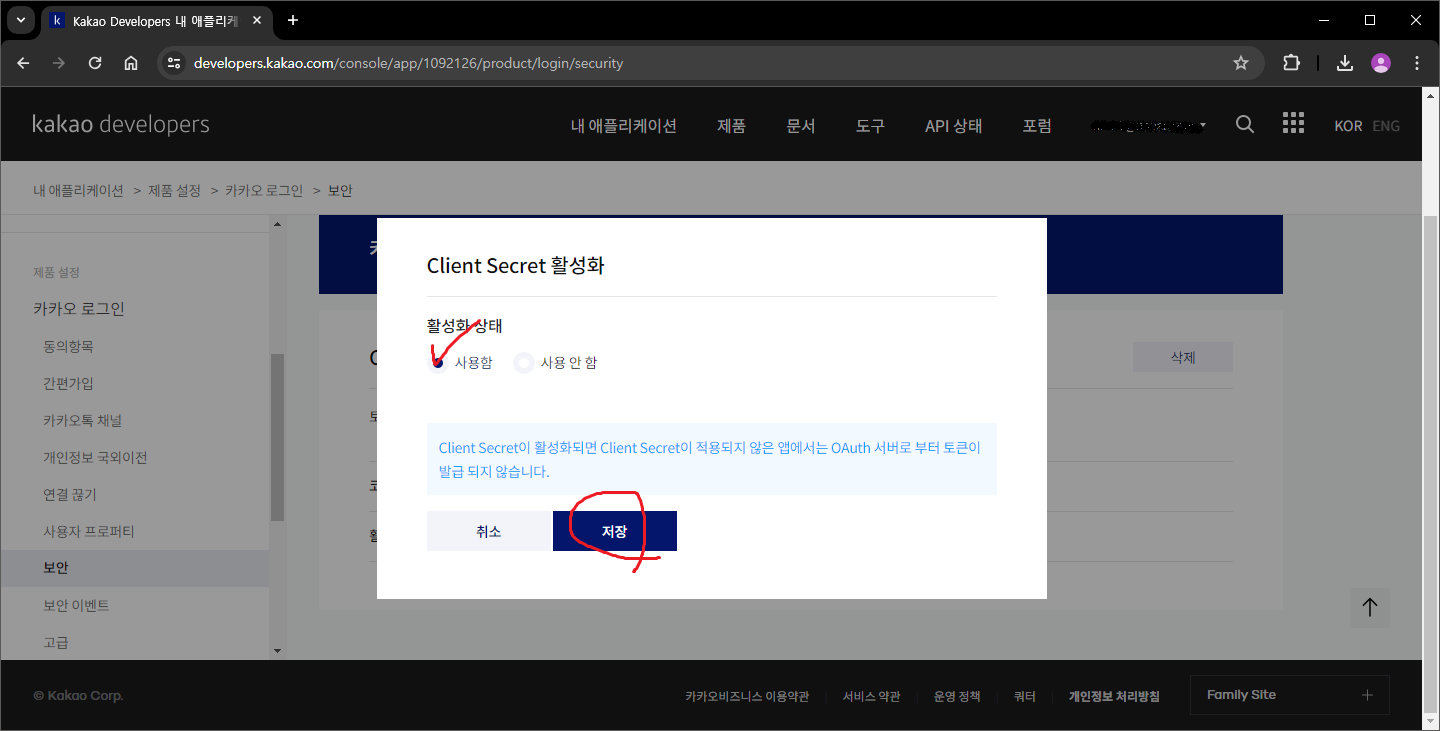
좌측 메뉴에서 보안 탭을 클릭하고, 코드 생성 및 활성화를 진행하면 된다.
물론 없어도 로그인은 되겠지만, 보안 전공자로서의 최소한의 양심이라고 할까...
한 번 발급받은 후에는 두 번째 이미지에서 보이는 재발급 버튼을 클릭하면 바로 재발급이 가능하다.
물론 앱 설정도 재발급된 값으로 바꿔줘야 한다.
여기까지 해서 설정을 모두 마쳤다.
