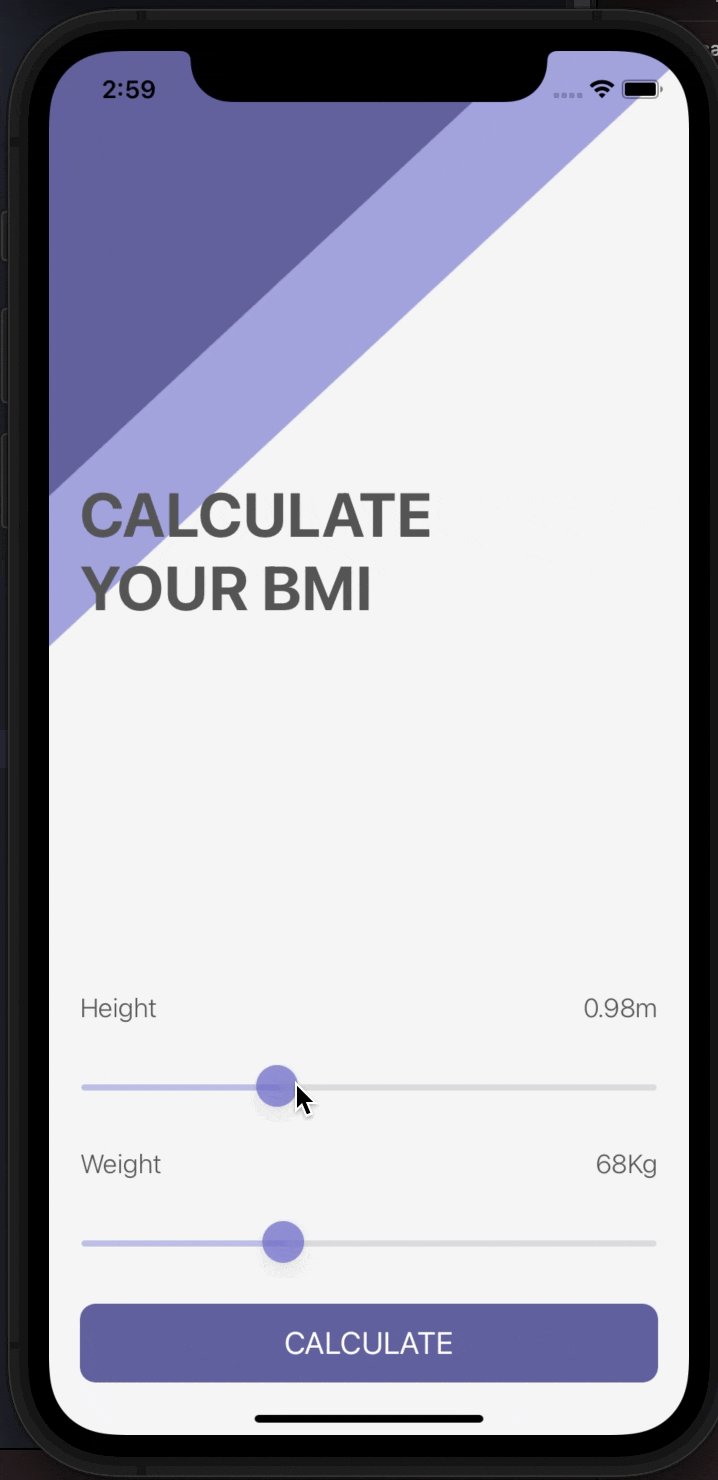
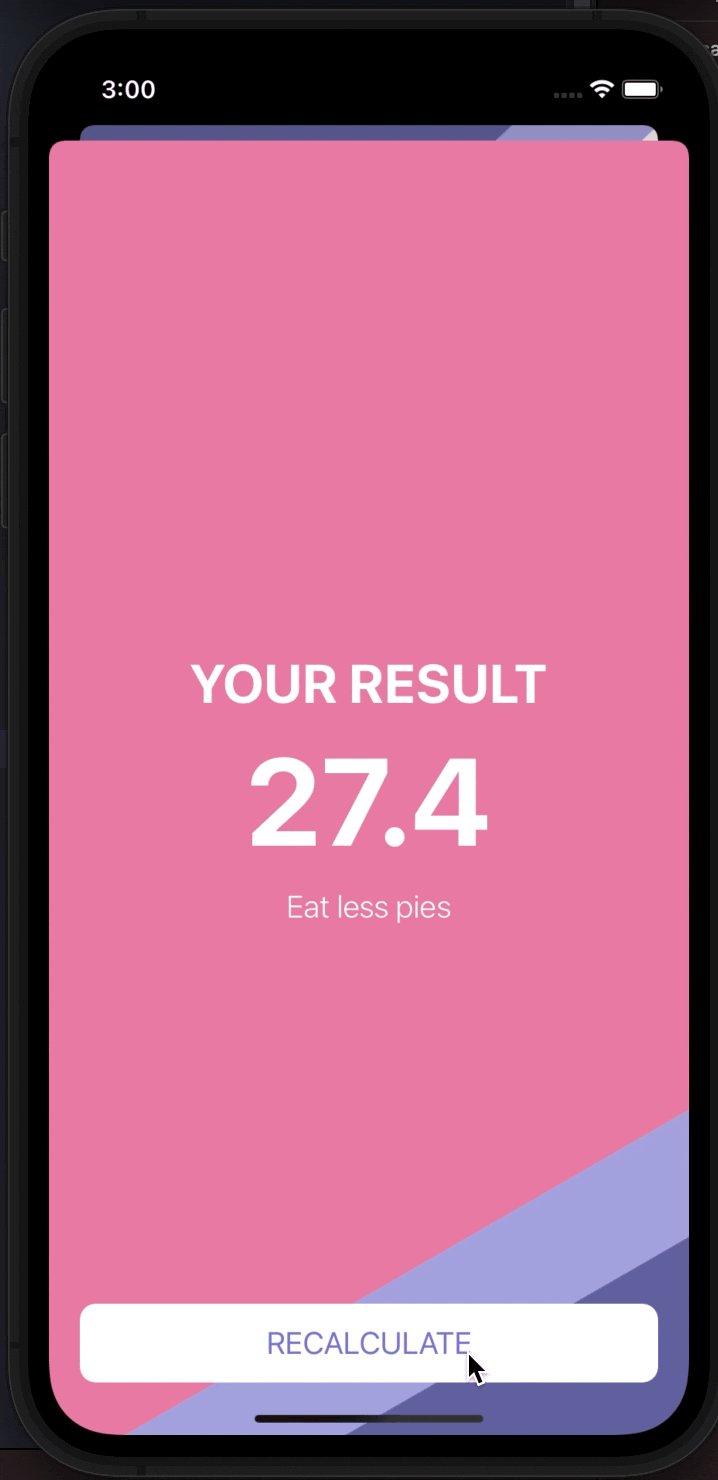
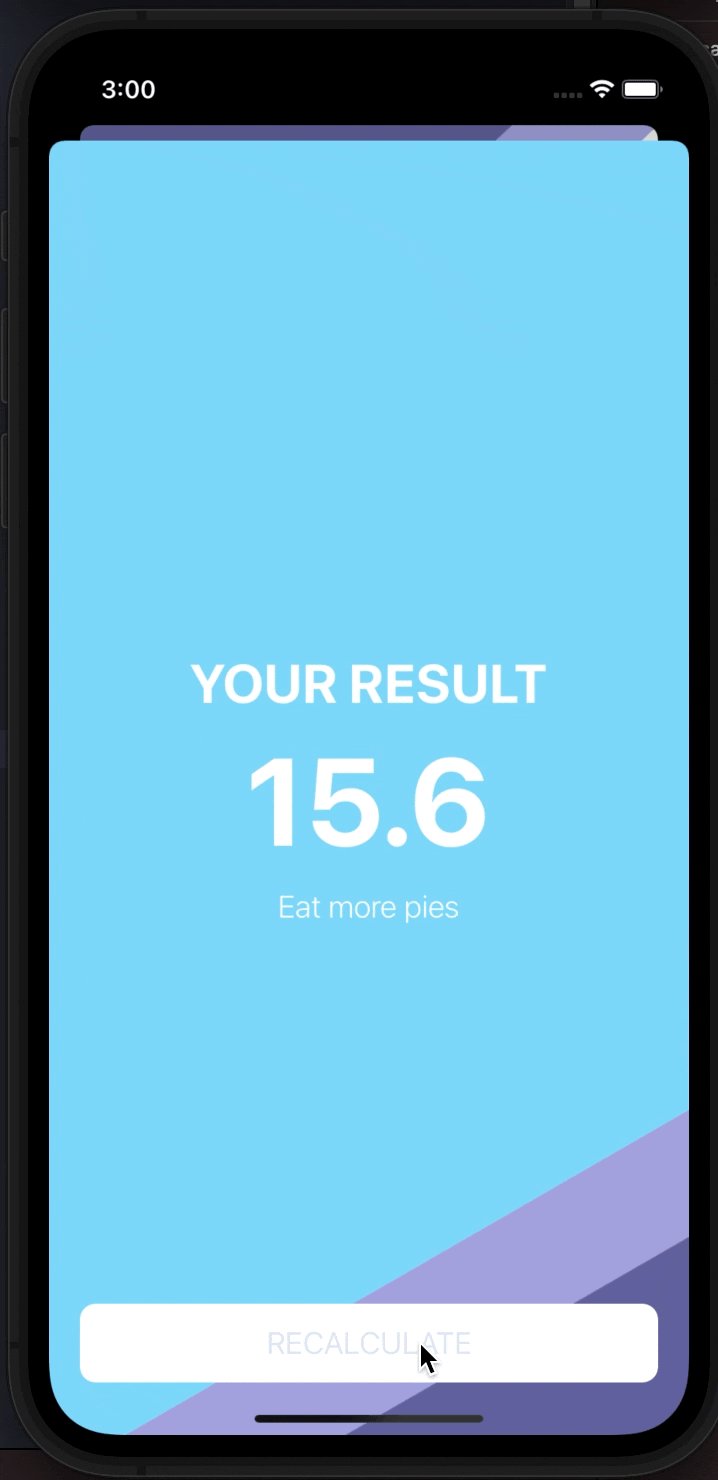
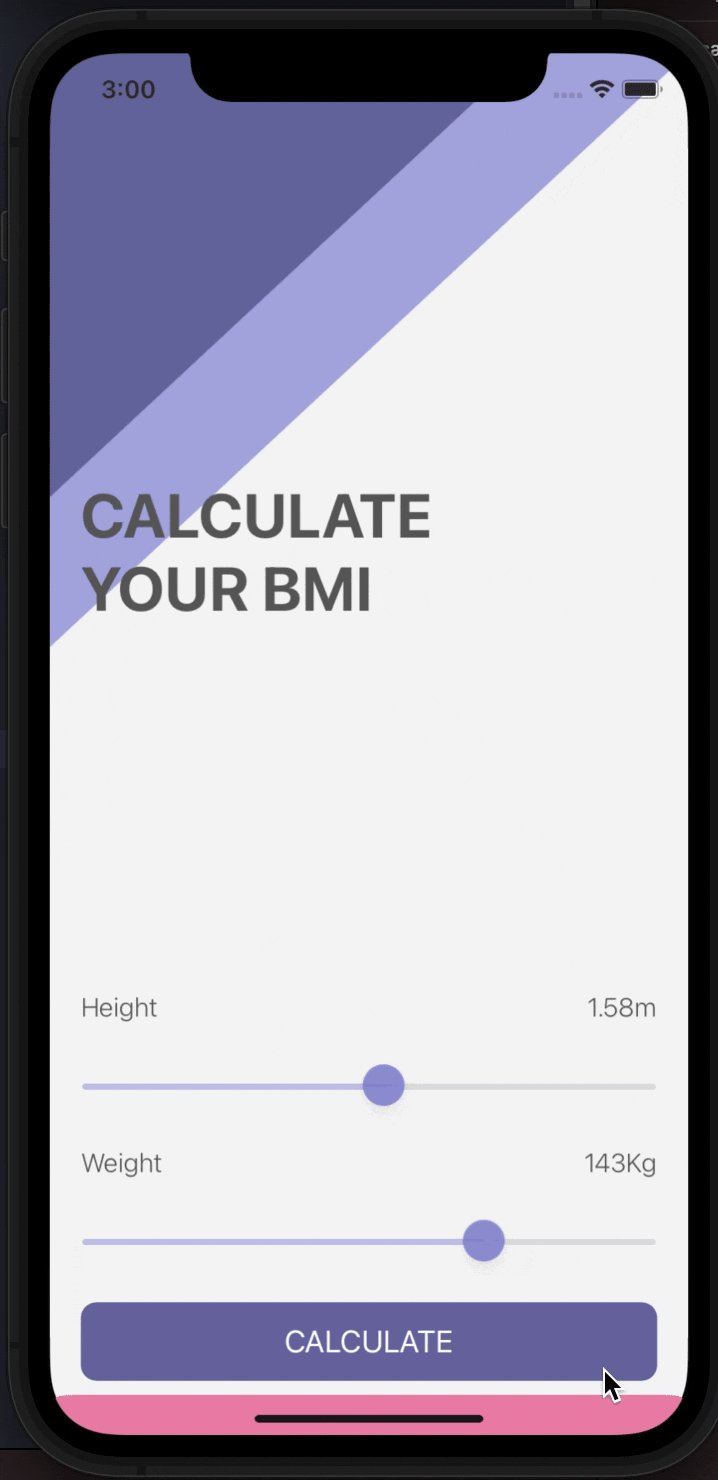
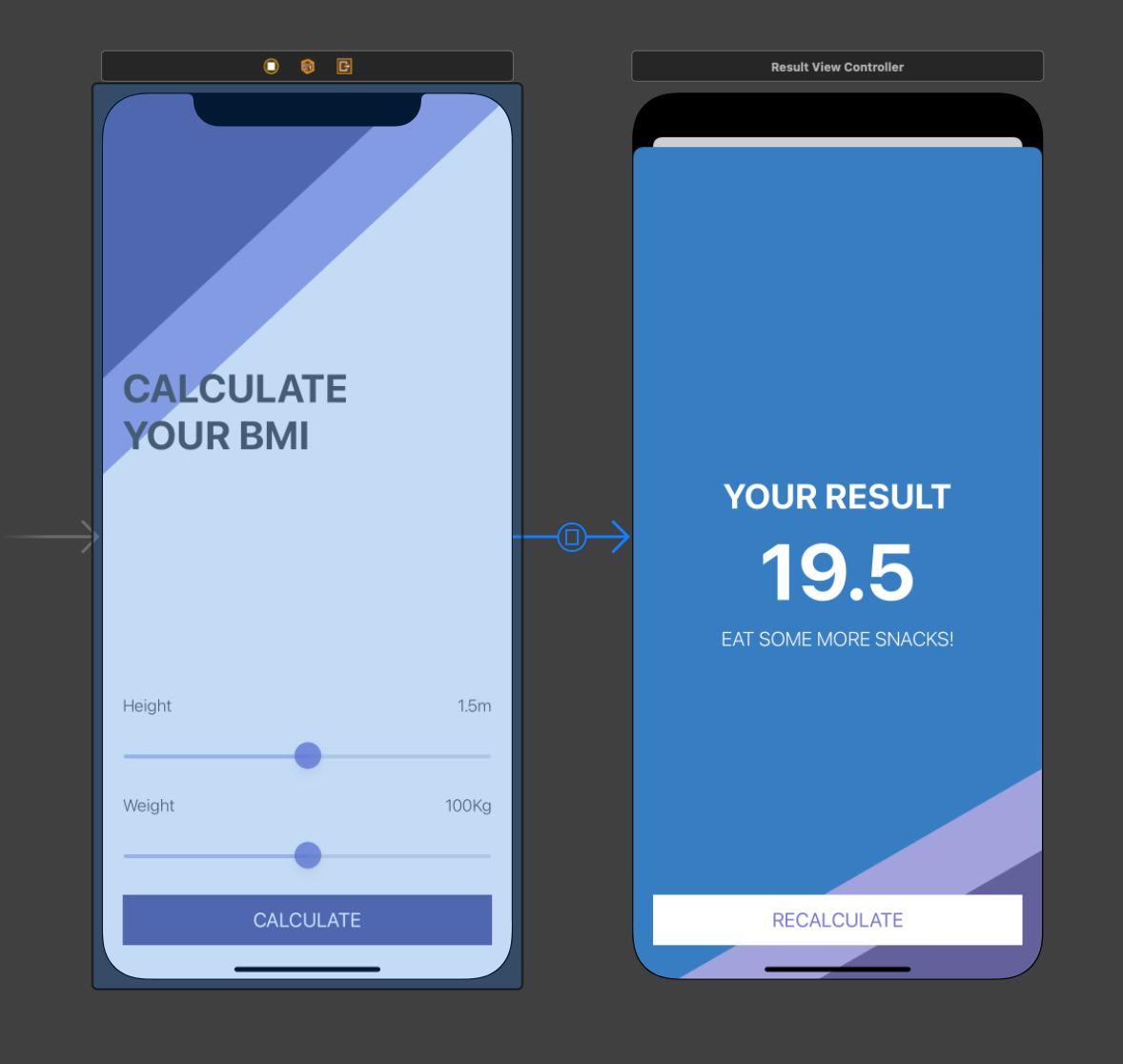
완성본

프로젝트로 배운 것
세그먼트를 통한 뷰 이동, UISlider 이동과 사용, 버튼 클릭시 뷰 전환
세그먼트를 통한 뷰 이동

스토리 보드를 통한 뷰 이동 선택을 배웠다. 다른 앱들을 만들면서 더 자세히 배워 봐야겠다.

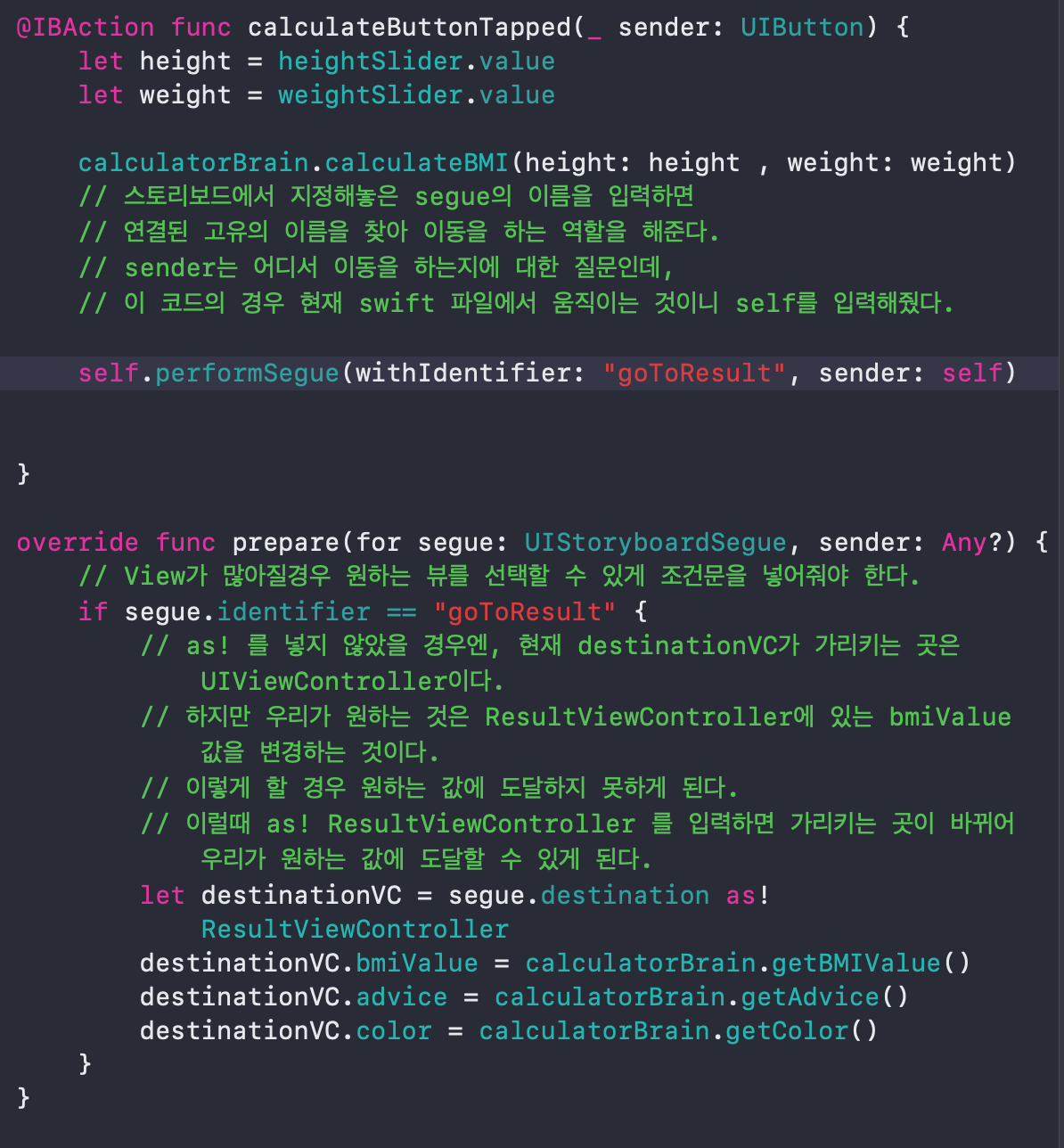
performSegue() 를 사용하면 , 이동하고 싶은 뷰를 선택하여 이동할 수 있게 해준다.
그리고 아래 오버라이드 된 prepare() 는, 이동하는 뷰에 현재 뷰에서 얻은 정보들을 전해줄 수 있다. 저번 글에서도 언급했듯이 as! 를 하게 되면 강제로 다운캐스팅을 하는 역할이므로 이 코드에서 중요한 역할을 한다.
또 MVC패턴을 자연스레 복습하였다.
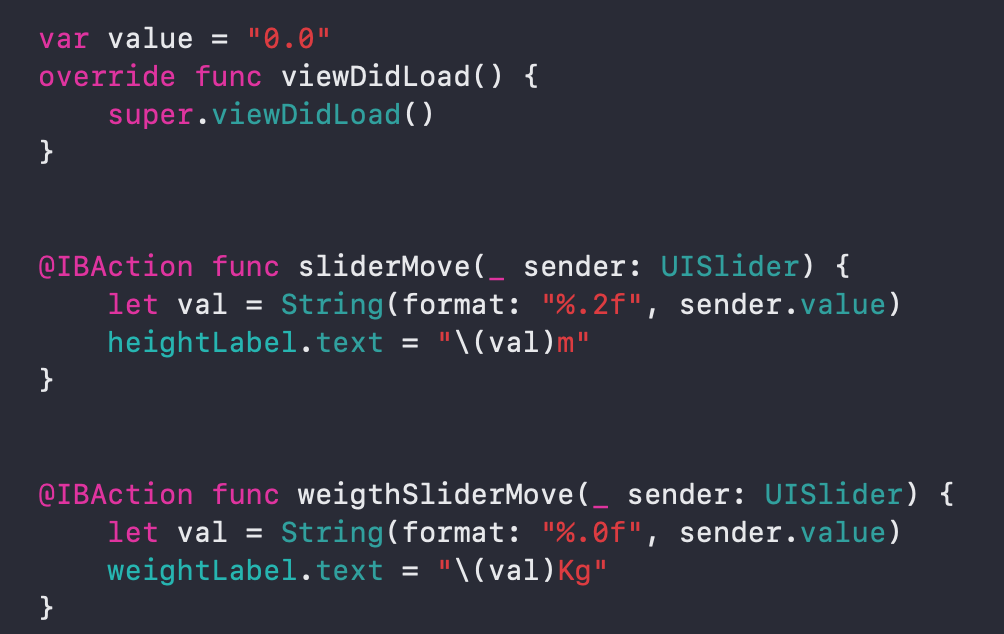
UISlider

UISlider에서 나오는 정보를 위의 Label에 실시간으로 적용시키는 코드이다. sender를 통해 현재 수치를 가져와서 String타입을 변환 후 적용하는 모습이다.
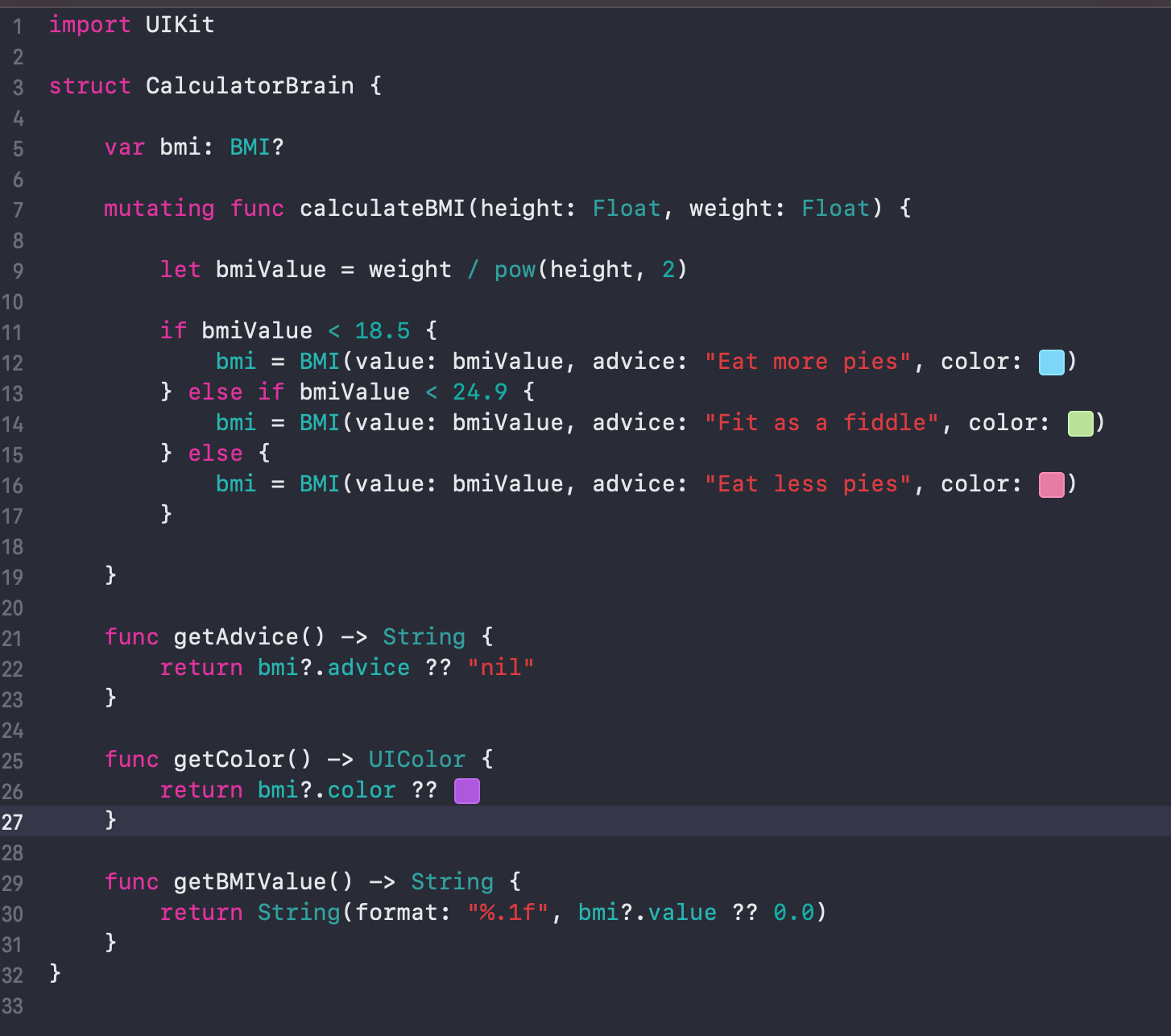
MVC 패턴 복기


이렇게 코드는 분산시켜 나중에 코드를 보더라도, 확실히 어떤 역할을 하는지 알게 하는 것이 중요하다. 따라서 BMI의 정보들을 새로새로 만들 수 있게 해주는 초기화 역할로 BMI 스위프트 파일을 따로 파줬고, 그로 인해 생성된 여러 BMI 구조체들을 사용하는 모습이다.
배우고 느낀점
드디어 단일 뷰 앱에서 다중 뷰 앱을 구동해봤다.
하지만 어디까지나 구동의 의미가 짙다. 내 머리에는 아직 잘 들어와 있지는 않다. 더 열심히 해야겠다. MVC 패턴이 점점 익숙해지는 느낌이다. 하지만 더 열심히 하자.
