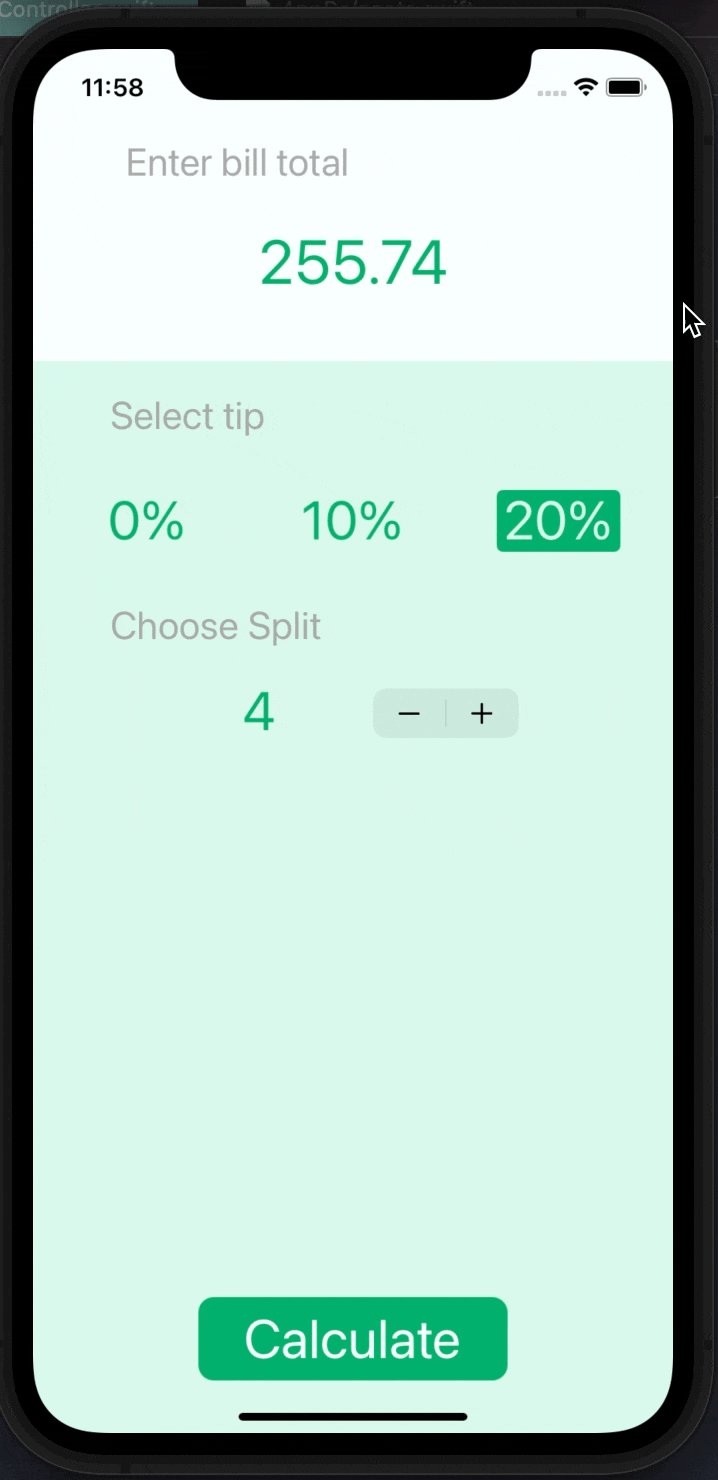
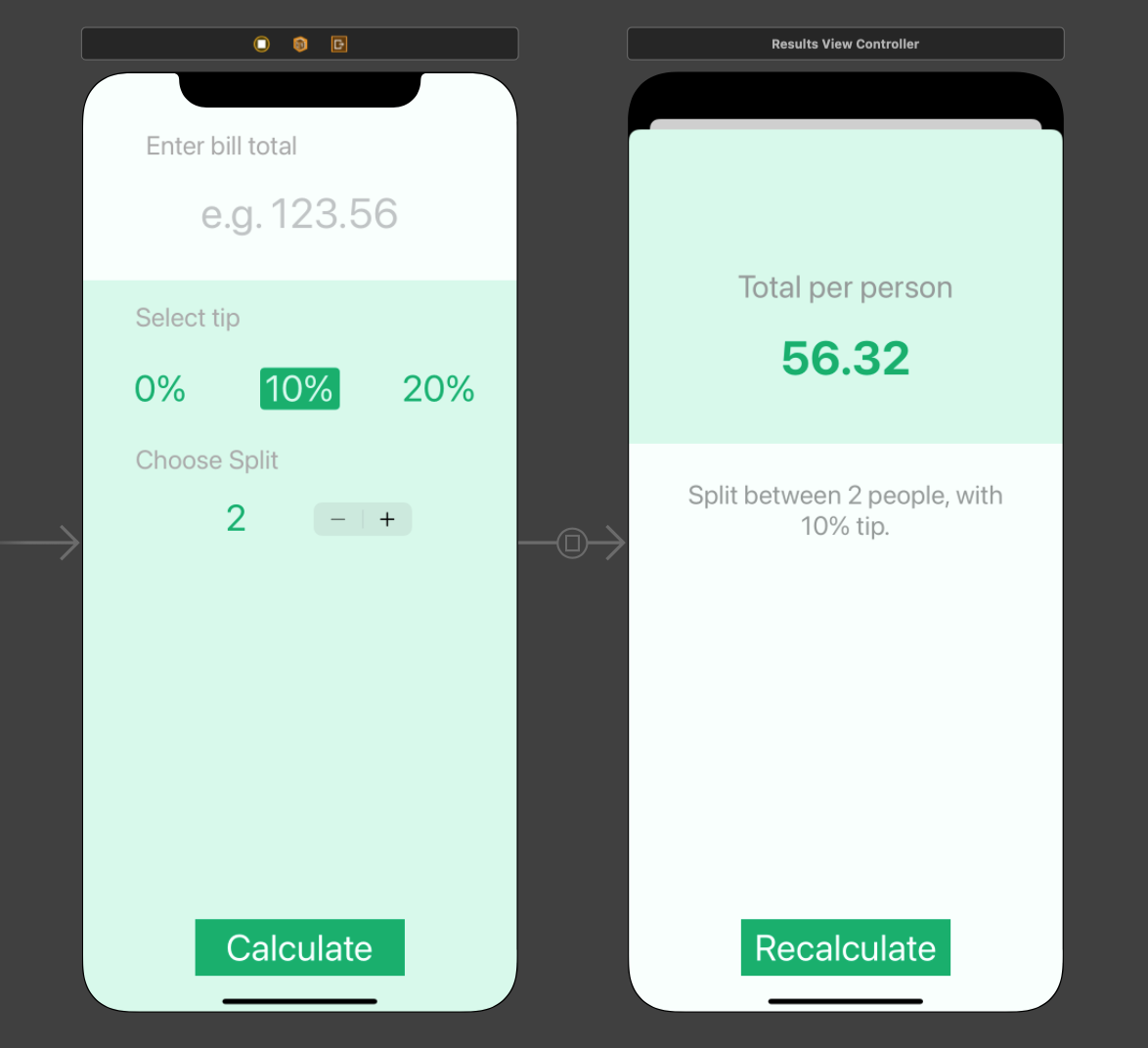
최종본

BMI 계산기와 비슷한 기능의 앱을 만들어보았다.
프로젝트로 배운 것들
오토 레이아웃 정렬, UITextField, UIStepper 기능 구현 , segue 연결 후 기능 구현
오토레이아웃 정렬
몇번을 하는데도 아직 손에 익지 않았다. 이번 앱 오토 레이아웃 가지고 진짜 진을 뺏던 것 같다.

각 스택별로 정렬을 하고, 늘리고, 다시 정렬하고, 위치 조정하고, 하.. 더 많이 해봐야겠다. 아직 많이 부족하다.
UITextField
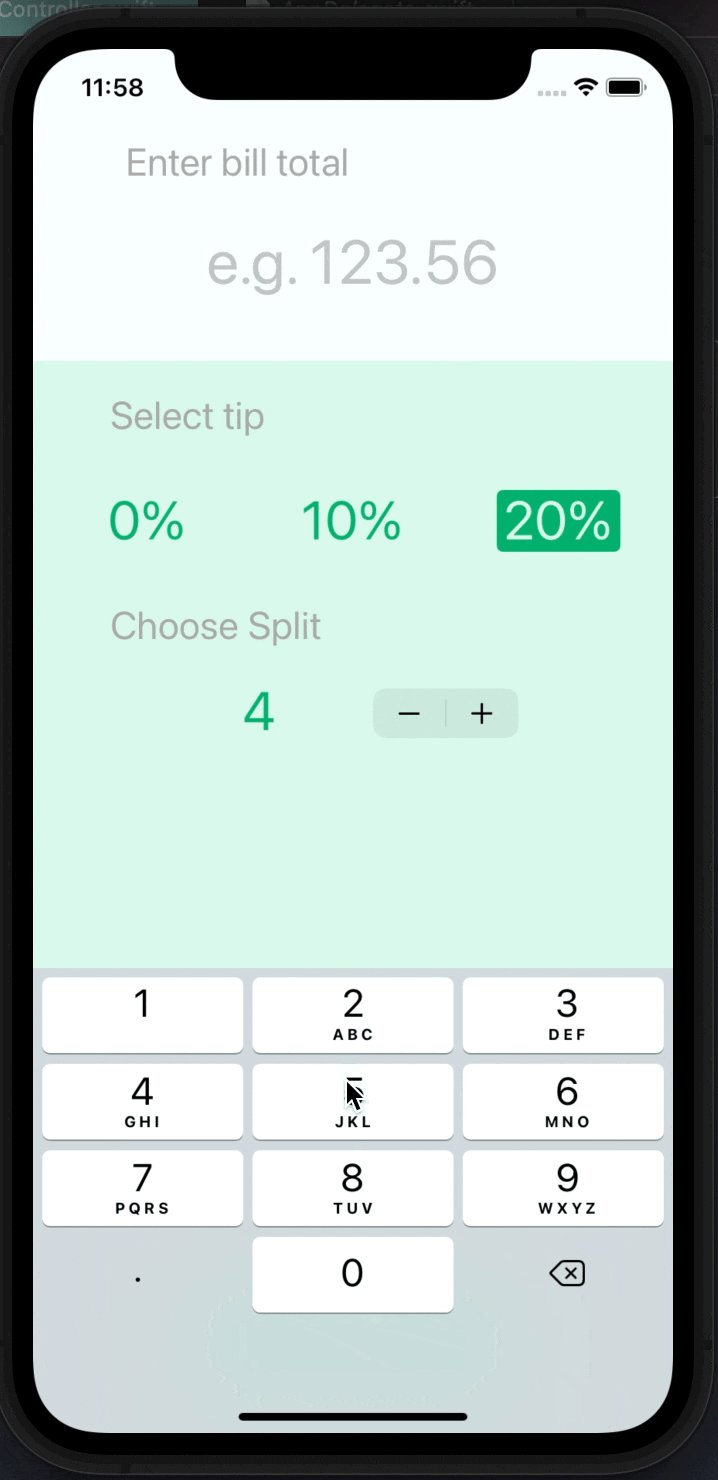
이번 앱에서 새롭게 배운 기능이다. 텍스트 필드를 수정하고 작성하는 역할을 하는건데, 처음으로 키패드를 오픈해 적용해보는 시간을 가졌다. UITextField 공식문서를 보면서 여러 의미들을 알아갔고, 다양한 기능들을 사용해 보고 싶다.

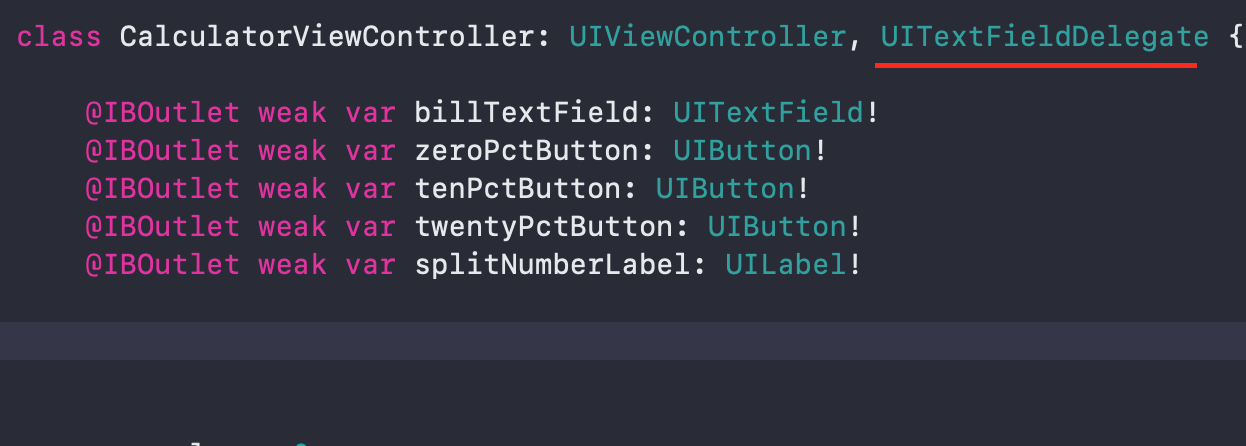
일단 UITextField 에 기능들을 사용하고 싶다면, UITextFieldDelegate를 Super Class 로 선언 해줘야 한다.

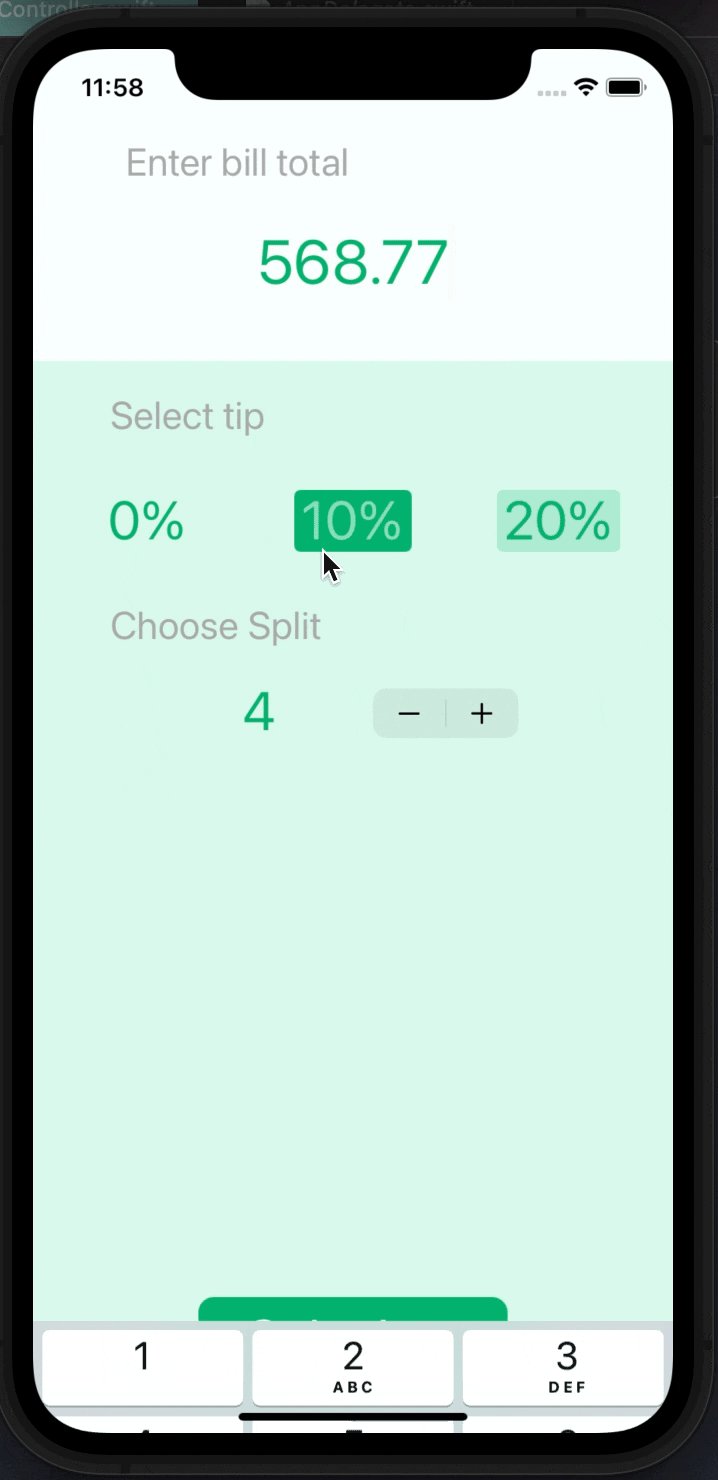
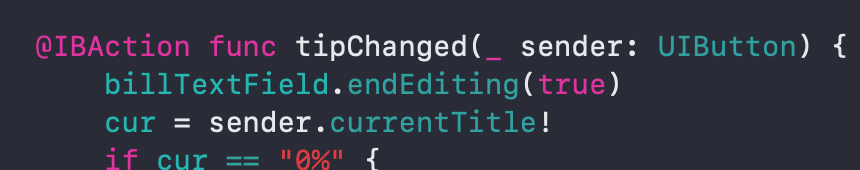
위 코드에서 endEditing(true) 는 키패드를 닫는 코드이다. 따라서 tip 퍼센트 버튼을 누를경우 키패드가 닫히는 기능을 구현했다.
UIStepper
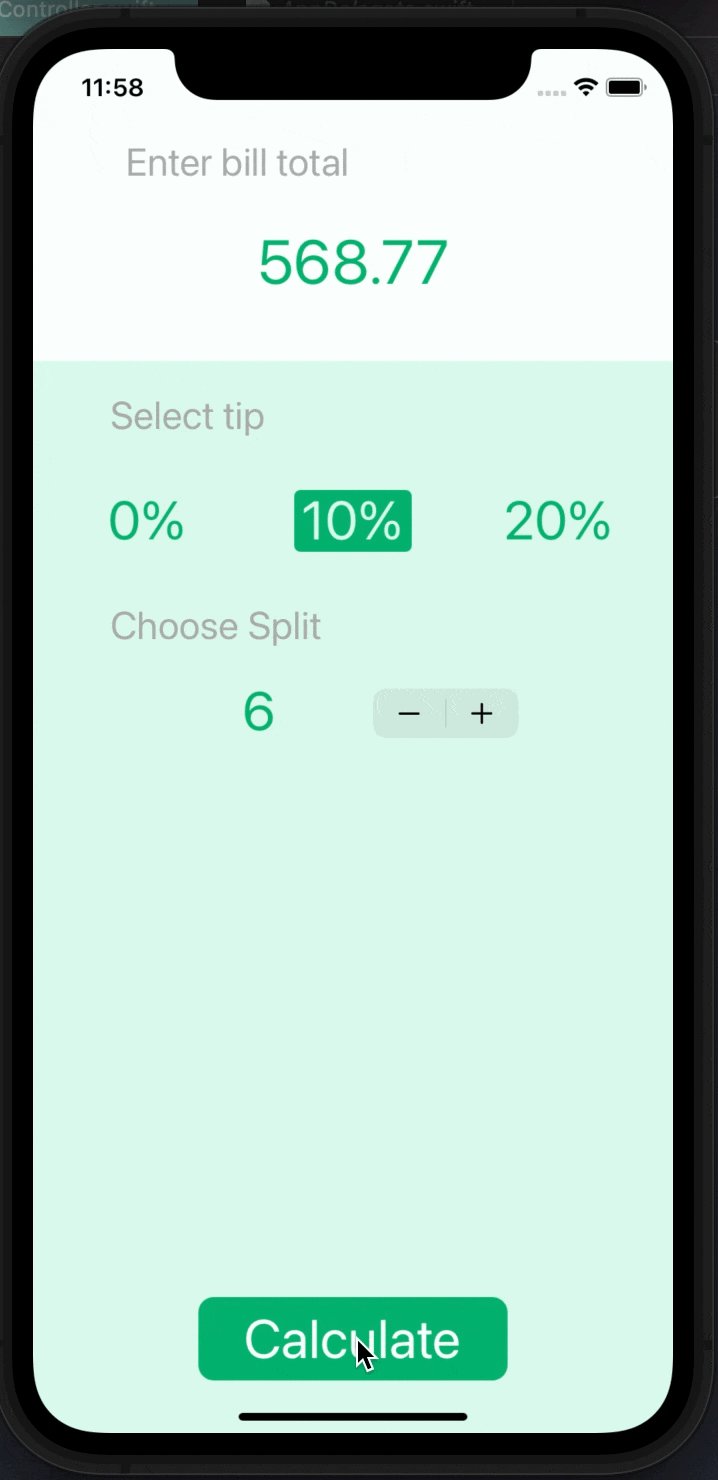
UIStepper 또한 이번 앱을 구현하면서 처음 보는 버튼이었다. +,- 버튼을 조작하는 버튼인데, 상당히 다양한 기능들이 존재했다. 이것 또한 공식문서를 자주 보았다.

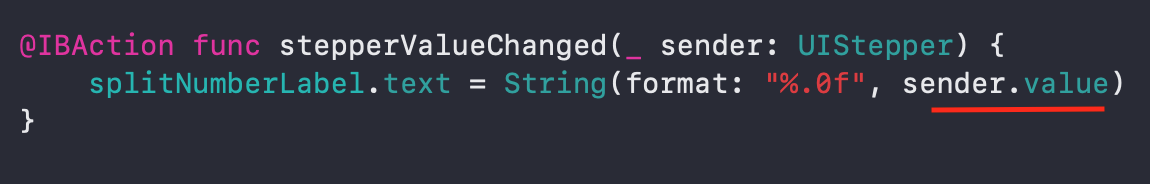
위 코드는 단순히 UIStepper에서 나오는 현재 숫자를 String으로 변환해준 코드이다.
sender.value를 이용해 현재 값을 받아올 수 있다.
segue 연결 후 구현
이것또한 한 두번 경험해보았지만, 아직 원래 코드를 보기전까지는 잘 구현하지 못한다. 더 열심히 해보자.

사실 컴플리트 앱에서는 더 간단하게 했지만, 일단 난 구현이 먼저다. 뭐 그렇다. 아무튼.
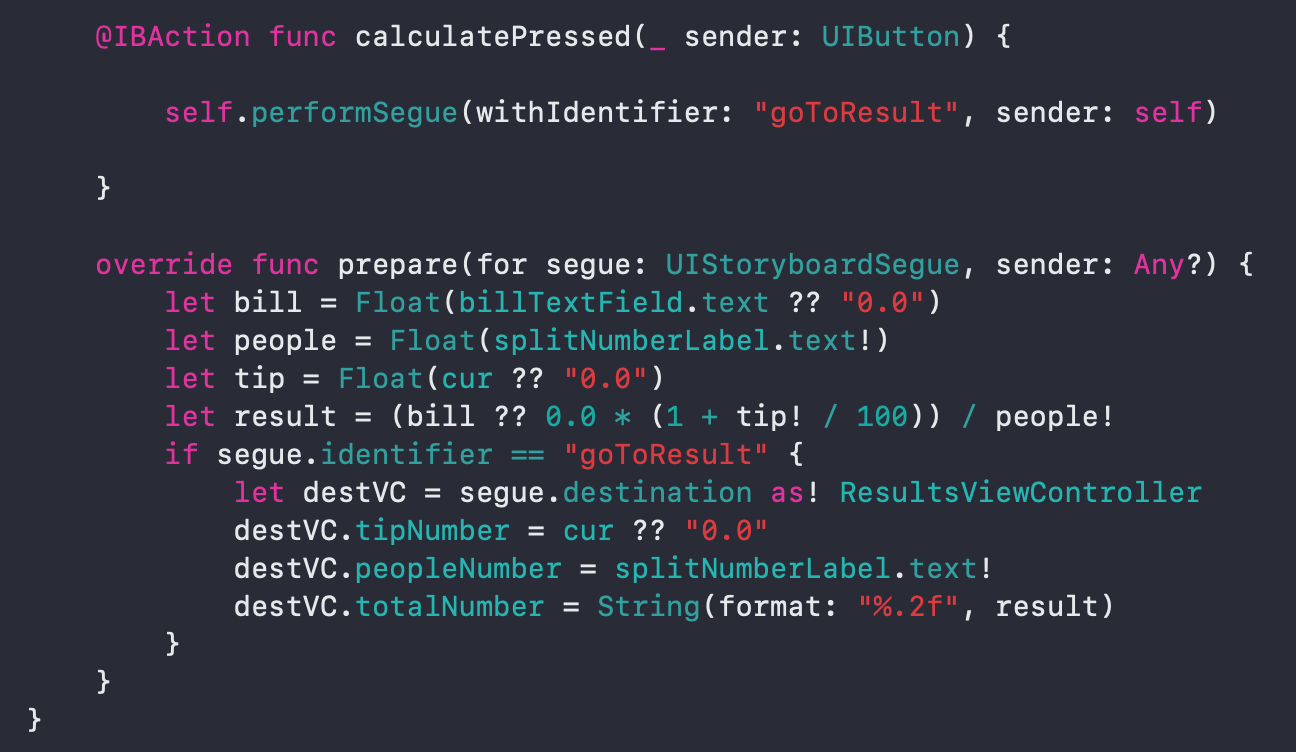
구현은 저번과 같다. 다음 세그먼트 페이지에 원하는 value들을 옮겨주고, 복사해주는 작업을 한다. 그리고 중간중간 ?? 을 통해 nil이 나올경우를 대비해 default Value를 설정해주었다.
as! 를 이용해 다운 캐스팅을 해줘 원하는 다음 뷰에 접근할 수 있다.
배우고 느낀점
아무기능도, 레이아웃도 정렬 되지 않은 깡통앱으로 (내기준에선) 많은 기능들을 구현하는 것 자체가 사실 막막하기도 했지만, 한편으로는 정말 재미있었다. 한줄한줄 내가 배워가면서 이걸 쓰면 어떻게 될까? 이걸쓰면? 라면서 계속 하나하나 적어나가니 사실 시간이 가는줄도 모르고 앱을 구현했던 것 같다. 직접 만들면서 배우니 배로 재미있고 집중도 되는 듯 하다. 이제 기억만 하면된다. 더 열심히 복습하고 배우자.
