항해99 부트캠프를 시작한지 어느덧 1달이 되었다. 벌써 4주차 WIL을 쓰고 있다니, 시간이 굉장히 빠르다고 느껴진다.
이상하게도 코딩을 하고 있으면 시간이 1시간 2시간 순식간에 지나간다. 그렇게 하루가 지나고 또 하루가 지난다. 3개월 조금 넘는 부트캠프의 일정이 벌써 1/3이 지났음을 생각해보면 이 부트캠프 일정도 금방 지나갈 것이라 생각한다.
스프링은 여전히 어렵다.
하지만 어느 정도는 알 것 같다. 그리고 스프링의 동작 방식 그리고 Ioc나 DI같은 알 것 같으면서도 모르는 것 같은 개념들까지 이제는 남에게 설명해줄 수 있을 정도가 되었다.
실제로 3주차(스프링 1주차) 때 같은 팀원이었던 동료에게 내가 알고 있는 것을 설명해주었는데 도움이 많이 되었다고 해주셨다.
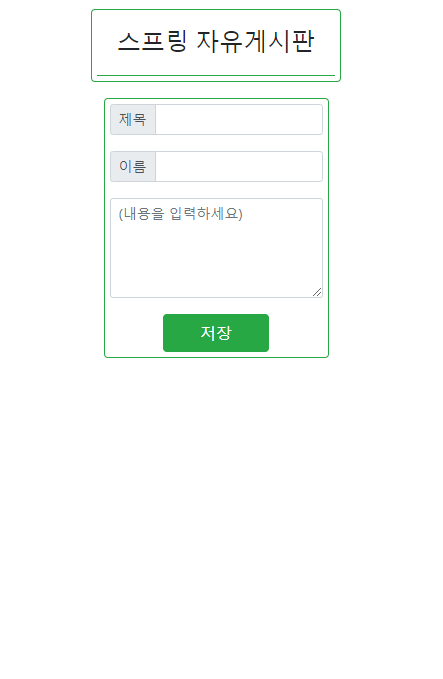
아래는 기본적인 게시판 기능을 스프링으로 구현한 사이트다.
서버 비용 문제로 다음주에 닫게 될 사이트라 스크린샷 몇 장으로 기록을 남기려고 한다.

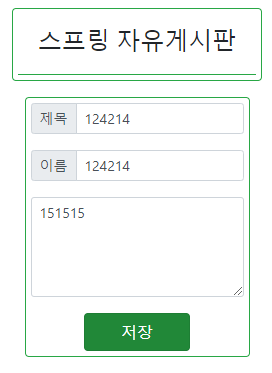
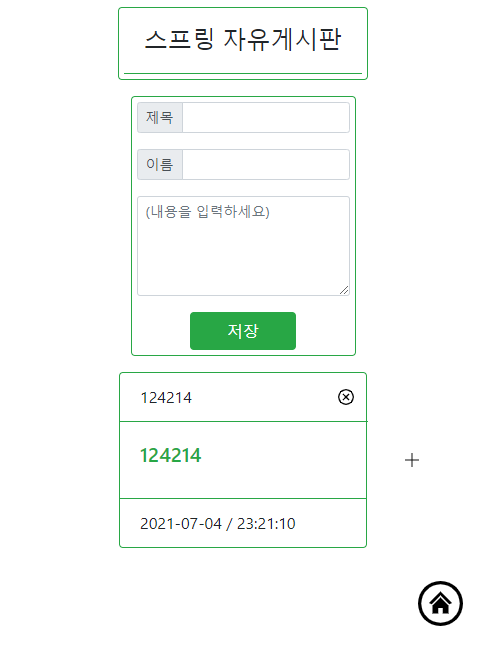
이렇게 내용을 적고 저장 버튼을 누르면

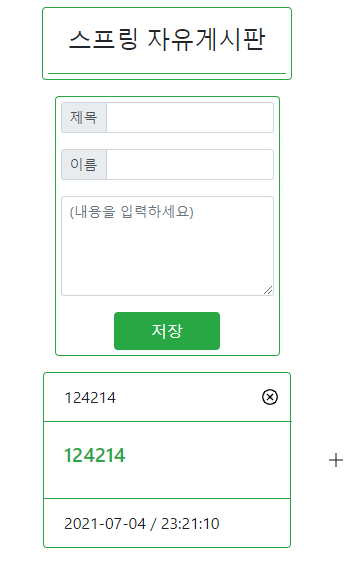
이처럼 게시글이 등록되고

'+' 버틍늘 누르면 이렇게 게시글의 내용을 볼 수 있다('x'는 게시글 삭제)

기본적인 CRUD 기능을 연습해보는 단계라 모바일 지원은 생각안했는데 작게 만들다보니 모바일도 지원이 가능했다
당연히 전부 어려웠지만, 과제 중 하나였던 게시글의 내용을 볼 수 있는 페이지 이동을 만드는 게 어려웠는데 자료를 찾아도 아직 아는 것이 많지 않아 이해하기 힘들어서 내 나름의 방법으로 페이지 이동을 구현했다.

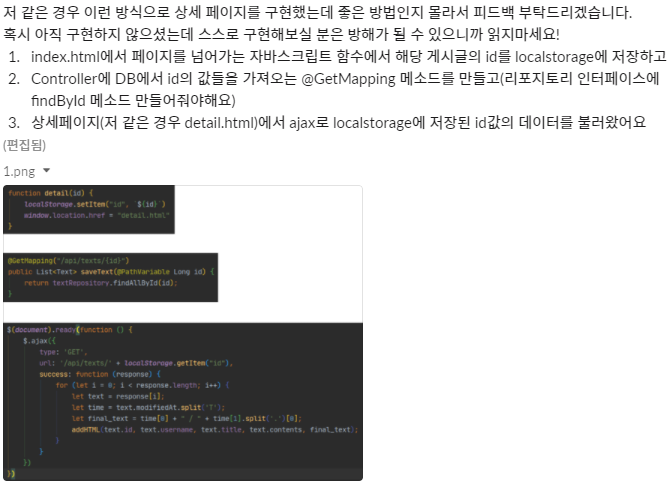
이렇게 스프링 슬랙에도 나의 방법을 공유했는데, 간단하게 정리하자면 아래와 같다.
html 페이지가 이동하면 기존 페이지의 정보가 사라지는게 문제(ex. index.html -> detail.html)였는데, 게시글의 id값을 이동할 때 해당 id값을 전해줄 수만 있다면 GET방식으로 게시글의 데이터를 가져올 수 있을거라 생각했다
여러 검색 노가다 끝에 자바스크립트의 localStorage로 이러한 나의 생각을 구현할 수 있다는 것을 알게 되었다
그래서 localStorage에 id값을 저장하고 다음 페이지에서 이 값을 불러오는 방식으로 상세페이지를 구현할 수 있었다

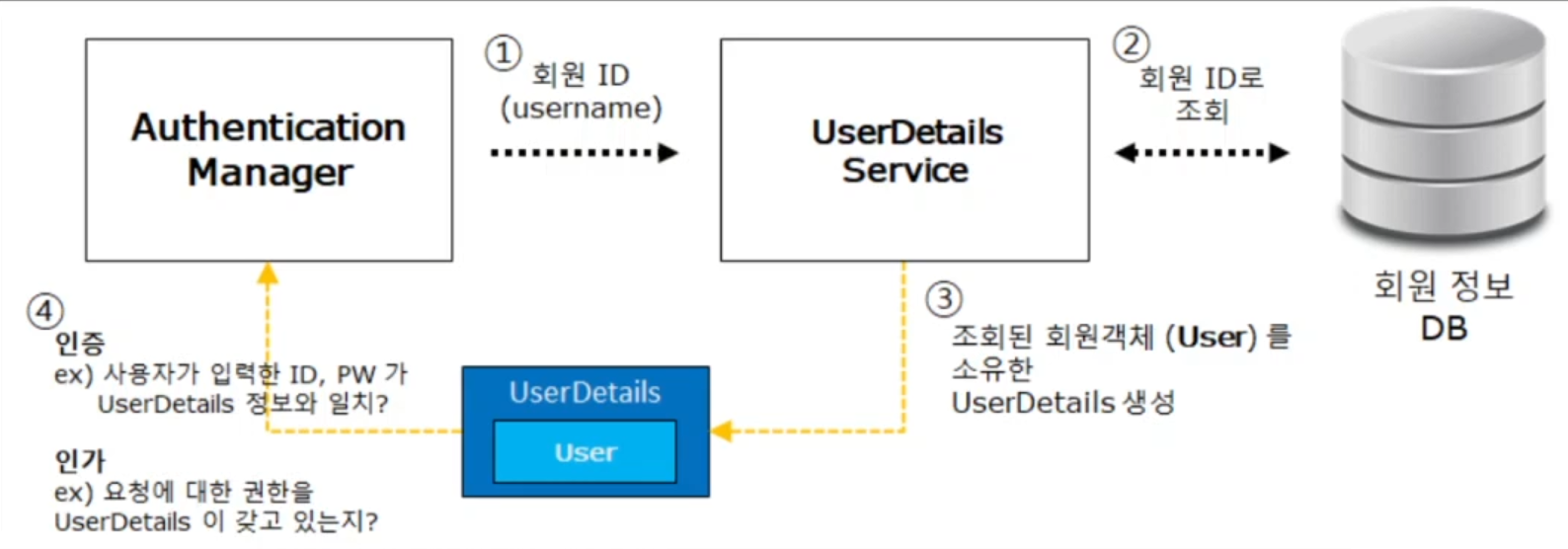
지금은 시큐리티를 공부하고 있는데 음... 어렵다
스프링을 공부하면서 느끼는건, 마치 스프링은 하나의 언어와도 같다는 것이다. 자바나 파이썬처럼 이미 정해진 틀과 문법이 있고 그 방식을 그대로 쓰는 느낌이다
WIL을 쓰면서 느끼지만 아직 부족한 부분이 너무나 많기에 더 열심히 해야겠다는 생각에 의지가 좀 더 다져진다
열심히, 그리고 잘 하자!