저번 글에서는 React라는 프레임워크의 간략한 컨셉에 대해 다루어 보았습니다. 이번에는 React 내에서 DOM과 Element를 다루는 방법을 알아보겠습니다.
DOM(Document Object Model)
첫 번째 글에서, React의 큰 특징 중 하나로 Virtual DOM에 대해 설명한 적이 있습니다. 약간의 복습 느낌으로 DOM이 무엇인지에 대해 빠르게 짚고 넘어가겠습니다.
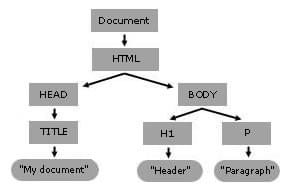
HTML을 다뤄보면 많은 요소들이 존재를 하죠. 이 요소들을 논리 트리로 나타내는 것이 바로 DOM입니다.
우리는 HTML 문서를 읽는 것만으로도 Element들의 구조를 쉽게 파악하지만, 컴퓨터는 DOM을 통해 이 구조를 이해한다고 보시면 될 것 같습니다.

이번 글을 DOM에 대한 설명으로 시작한 이유는, React 내에서 Element를 만들어 내는 방식이 DOM에 대한 이해부터 시작하기 때문입니다.
그럼 이를 바탕으로, 바닐라 자바스크립트를 조금 만져보면서 Element에 대해서도 이해를 확장시켜봅시다.
Element 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script>
const root = document.getElementById('root')
const element = document.createElement('h1')
element.textContent = "Hello React!"
root.appendChild(element)
</script>
</body>
</html>HTML 내에 script 태그를 달아서 간단한 요소를 만드는 코드를 입력했습니다.
결과적으로 id가 root인 div 태그 안에 h1이 생성될 거에요. 내용은 textContent에 입력한 것과 같이 "Hello React!"가 보이겠군요.
여기까지는 바닐라 자바스크립트만 사용해서 Element를 생성한 예시였습니다. 그렇다면 React에서는 어떤 식으로 Element를 만들까요?
Element 만들기 - React
실제 프로젝트를 React로 진행한다면, 당연히 React를 설치하고 그와 관련된 모듈을 받아와서 하겠지만, 간단한 예시를 작성할 것이니까 CDN으로 한 번 해봅시다.
각종 JS/CSS 라이브러리를 사용할 때 CDN을 썼던 것 처럼, React도 CDN 방식으로 내 작업물에 연결시켜 줄 수 있습니다. 그러면 따로 설치 없이도 React 기능을 사용할 수 있을 거에요.
https://ko.reactjs.org/docs/cdn-links.html
요기 링크에서 CDN 방식으로 React를 문서에 적용시킨 뒤 설명을 다시 이어가 보겠습니다.
...
<body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<div id="root"></div>
<script>
const root = document.getElementById('root')
const element = React.createElement("h1", {children: "Hello React!"})
ReactDOM.render(element, root)
</script>
</body>
...크게 두 가지 차이점이 보입니다. 먼저 children: "Hello React!"라는 부분이 보일텐데, 당연히 이는 JS 코드에서 textContent에 해당하는 부분입니다.
또 원래는 appendChild를 사용했었는데, React에서는 render()라는 함수를 통해 생성한 요소를 실제 화면에 추가해주고 있어요. 특히 React가 아니라 ReactDOM에 접근해서 render를 실행한다는 것에 유의해주세요.
참고로 render 함수의 첫 번째 인자는 추가할 요소이고, 두번째 인자는 그 요소를 추가할 부분입니다.
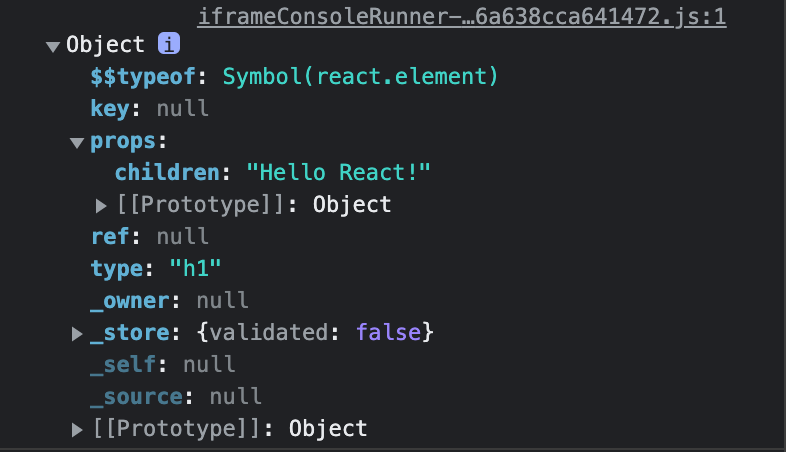
저기에서 만든 element 변수를 console.log로 찍어보면 더 이해가 쉽습니다.

React 상에서 createElement를 하면 저런 형태의 객체가 나오는군요. 중간에 props 부분을 보시면 children를 포함하고 있다는 것을 알 수 있습니다.
즉, React는 Element를 특수한 형식의 객체를 만들어서 생성, 제어한다는 것을 알 수 있습니다.
정리
React 내에서 React와 ReactDOM을 활용하여 Element를 생성하고, 실제 화면에 구현하는 과정을 간단하게 알아보았습니다.
https://ko.reactjs.org/docs/react-api.html
위 쪽 링크는 React 공식 문서인데요, createElement의 동작과 render의 동작에 대해 전문적으로 설명해 놓고 있습니다. 예제는 간단했지만, 공식 문서를 참고하면 좀 더 깊이 있는 이해가 가능할 것입니다.
