React Basic 시리즈는 React의 기초 개념들을 정리하는 시리즈입니다. 최대한 실제 코드 및 예시를 위주로 작성할 생각이고, 공식 문서의 개념도 요약해서 반영해 보려고 합니다.
본 시리즈는 패스트 캠퍼스 "한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online"를 바탕으로 작성되었습니다.

React의 시대가 도래했다
프론트엔드 개발 분야에 관심이 있으신 분이라면, React를 모르실 수가 없을 거라고 생각합니다. 보통 Angular, Vue.js와 같이 묶여 '프레임워크 3대장'이라고 흔히 불리기도 하죠.
기업들의 채용 공고는 다양한 요건을 요구하지만, 그 와중에 React는 거의 빠지지 않고 등장하는 필수 요건입니다.
뿐만 아니라, 각종 개발자 교육 관련 매체에서도 어떤 예외도 없이 모두 React를 다루고 있죠. 그만큼 React는 대세입니다.

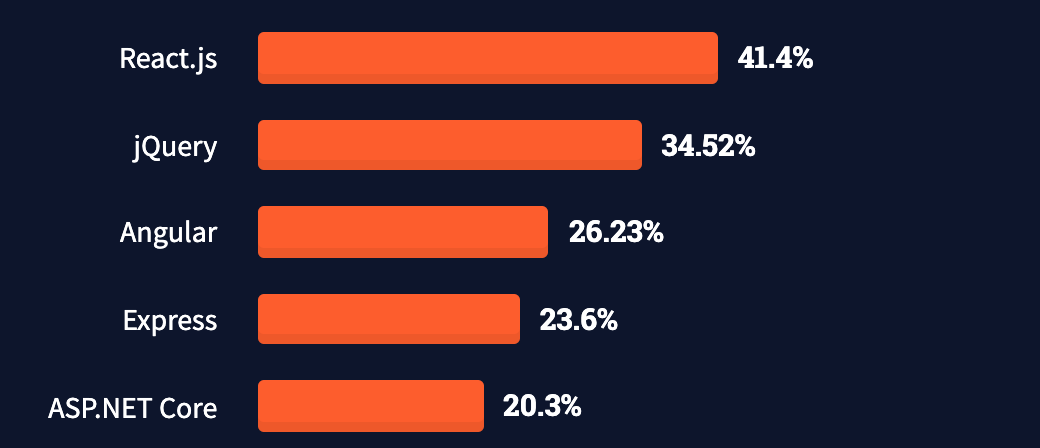
보시는 이미지는 2021년 말 실시된 스택오버플로우의 설문 조사입니다. 개발자들을 대상으로 가장 인기있는 웹 프레임워크를 물어 본 결과인데, React는 당당하게 1위를 차지하고 있군요.
2020년 기준 약 43%에 육박하던 JQuery를 물리치고 드디어 가장 널리 쓰이는 웹 프레임워크의 자리를 차지했습니다. 작년 React의 점유율은 35% 정도였으니까 JQuery와 React의 자리가 완전히 뒤바뀌었다고 볼 수도 있겠네요.
그러면 React가 정확히 뭐 하는 친구인지 한 번 파헤쳐 봅시다.
인터페이스 구축을 위한 라이브러리

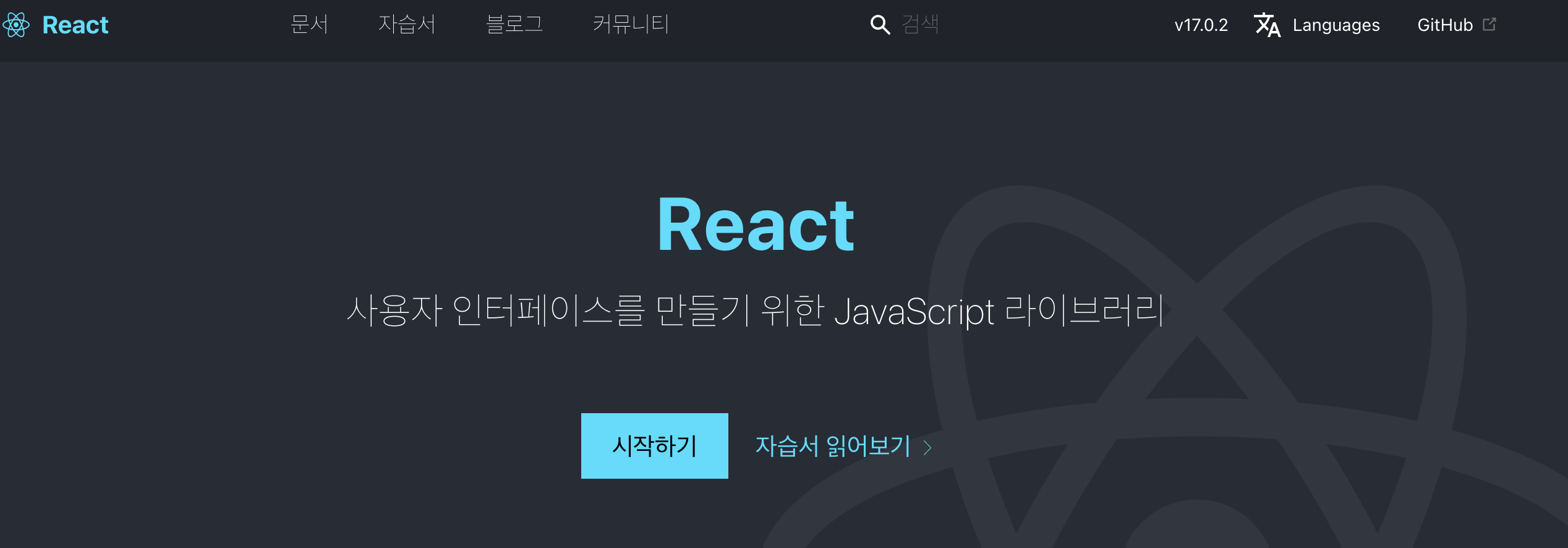
위 사진은 실제 React 홈페이지의 메인 화면입니다. 보시다시피 "사용자 인터페이스를 만들기 위한 JavaScript 라이브러리"라고 되어 있죠.
재미있는 사실은 React가 프레임워크인데도 불구하고 개발자들 스스로 라이브러리를 표방하고 있다는 사실입니다.
그래서 React는 애초에 설계될 때부터, 프레임워크임에도 불구하고 사용자로 하여금 더 많은 자유도를 누릴 수 있는 방향으로 만들어져 왔다는 점이 포인트입니다.

여담으로, Angular같은 경우에는 정통 프레임워크에 가까워서, React에 비해 더 엄격한 개발 구조를 가지고 있습니다.
또한 Vue는 Angular와 React의 중간 정도에서 양 쪽의 장점을 최대한 살리는 것을 목표로 한 프레임워크라고 볼 수 있고요.
정리하자면, React는 웹 프론트엔드 내에서 사용자 인터페이스를 만들기 위한 JS 기반 프레임워크이며, 사용자의 재량권이 비교적 많이 보장되는 프레임워크라고 할 수 있습니다.
컴포넌트 기반
다음은 아까와 마찬가지로 React 홈페이지 메인에 작성되어 있는 문구입니다.
컴포넌트 기반
스스로 상태를 관리하는 캡슐화된 컴포넌트를 만드세요. 그리고 이를 조합해 복잡한 UI를 만들어보세요.
컴포넌트라는 게 정확히 뭘까요? 다음 코드 블럭을 봅시다.
<!--HTML Elments-->
<img src="">
<button class="">Button</button>
<!--Components-->
<myOwnComponent1 name="Park"/>
<myOwnComponent2 prop={false}>내용</myOwnComponent2>윗부분의 HTML 요소들은 굳이 설명할 필요가 없겠죠? 그냥 우리가 HTML을 다룰 때 흔히 보았던 태그들입니다.
아래는 컴포넌트 예시를 위해 제가 만든 가상의 컴포넌트들입니다. 보시는 것처럼 마치 HTML 태그처럼 작성이 되어 있죠.
컴포넌트는 문서(HTML), 스타일(CSS), 동작(JS)를 합쳐서 개발자가 커스터마이징한 태그를 지칭한다고 볼 수 있습니다. 그러니까 개발자가 원하는 방향으로 작동하는 태그를 하나 창조시키는 거죠.

그래서 React가 말하는 컴포넌트 기반의 프레임워크라는 것은, 일단 기능별로 컴포넌트를 만들고, 이를 부품처럼 조합하여 복잡한 UI도 구현할 수 있다는 뜻입니다. 어떻게 보면 OOP의 연장선상에 있다고 볼 수도 있겠습니다.
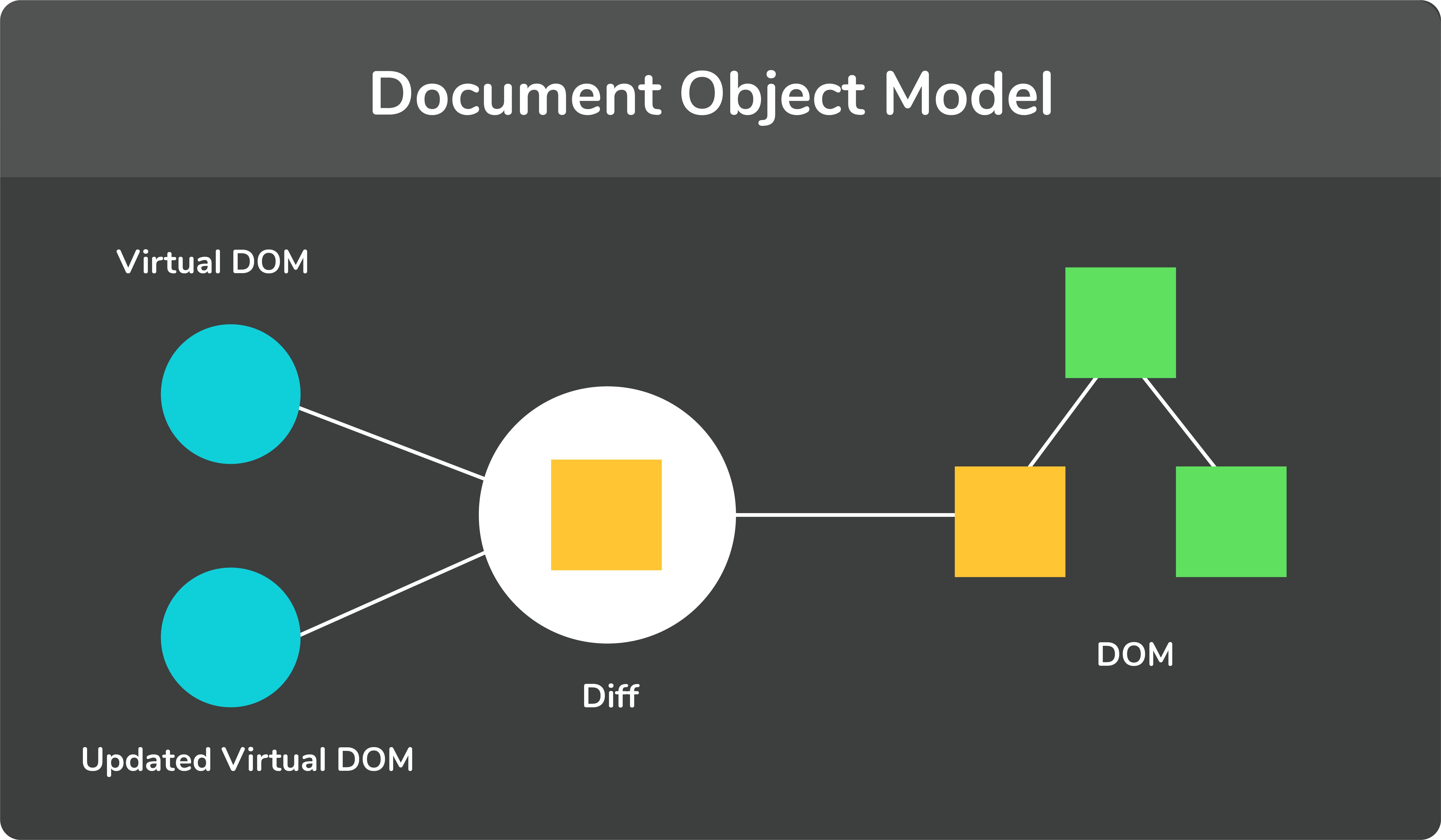
Virtual DOM
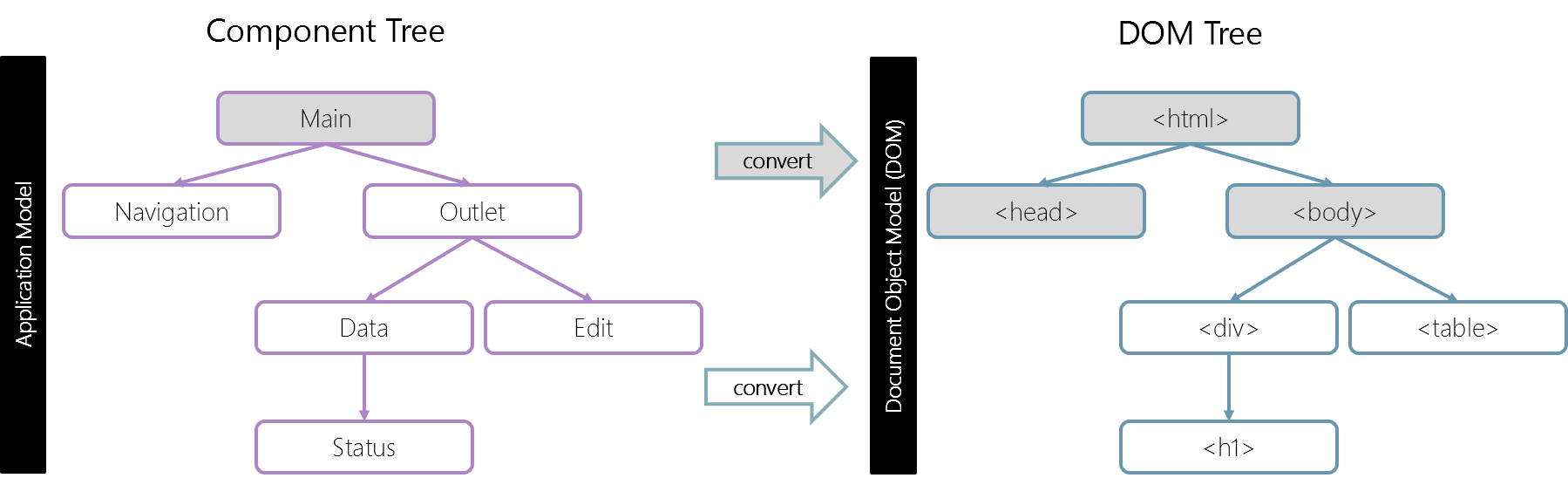
React의 빼놓을 수 없는 특징은 바로 Virtual DOM, 즉 가상 DOM을 활용한다는 점입니다. 이는 바로 이전에 다룬 컴포넌트 부분과 연관이 있습니다.
보통 프레임워크가 아니라 바닐라 JS만 경험하신 분들은 DOM을 제어할 때 직접 접근하셨던 경우가 대다수일 것입니다.
결국 JS는 클라이언트가 사용자와 상호 작용 할 수 있게 동적인 메커니즘을 추가하는 도구죠. 그러려면 HTML 요소에 접근할 수 있어야 하잖아요.
그 때 썼었던 document.querySelector 기억나시죠? 그건 DOM을 직접 제어하는 방식이라고 할 수 있습니다. querySelector는 실제로 존재하는 HTML 요소에 접근하는 방식이니까요.

React는 직접 DOM을 제어하는 대신, 가상의 DOM 객체를 만듭니다. 그런 다음, 어떤 이유로건 상태가 변화하는 DOM을 기록해두었다가 가상의 DOM과 비교합니다. 이러한 식으로 동적으로 변화하는 요소를 쉽게 쉽게 바꾸는 거에요.
마치며...
게시글은 여기서 마무리되지만 제 React 인생은 지금부터 시작이라고 할 수 있겠습니다. 저 스스로도 입문자인 만큼, 부족하지만 React를 시작하는 데 도움이 되는 글이었으면 좋겠습니다. 다음 게시물부터는 코드 중심으로 React 활용법을 본격적으로 파보도록 하겠습니다.
