자바스크립트에서 이벤트 관리를 했던 기억나시나요? React에도 당연히 이벤트를 다루는 기능이 마련되어 있습니다. 이벤트를 다룰 수 있어야 진정한 의미의 동적인 웹 개발이 가능한 만큼, React의 이벤트 핸들링에 대해 알아 보겠습니다.
이벤트 핸들링 in React
React에서의 이벤트 핸들링은 자바스크립트의 그것과 비슷합니다. HTML DOM에 특정 행동을 하면, 미리 설정해 놓은 이벤트가 발생하게끔 하는 것입니다.
그리고 그 이벤트가 발생하면, 그에 맞춰서 동적으로 웹 페이지가 변경되게 될 것입니다.
React 내에서 우리는 대부분의 코드를 jsx로 작성하기 때문에, jsx 내에서도 당연히 이벤트 핸들링을 할 수 있게 설계되어 있습니다.

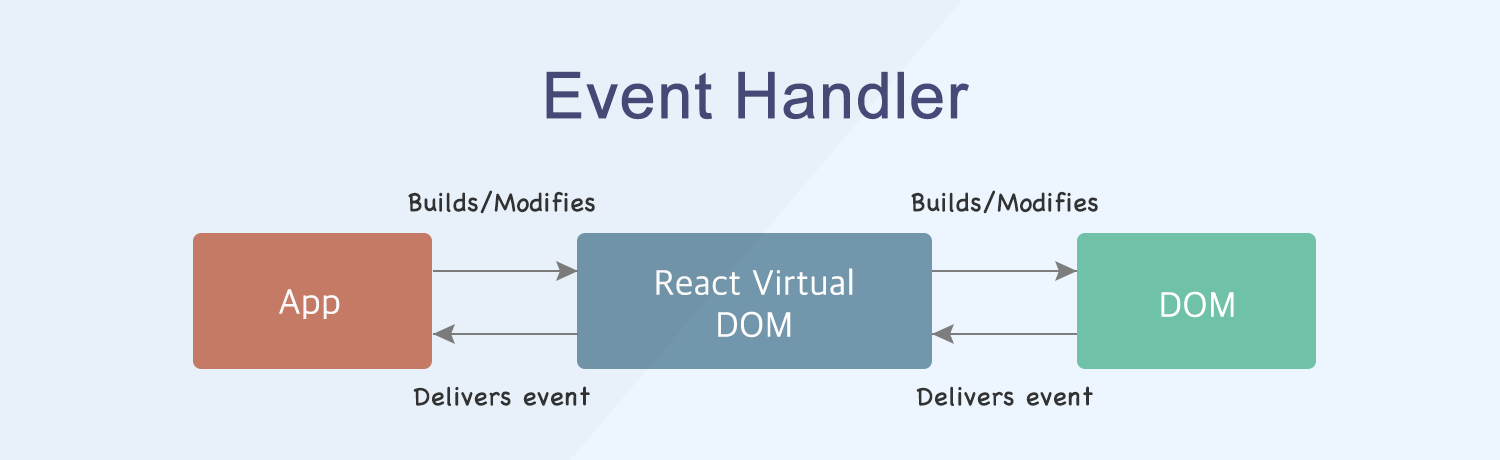
전에 React의 특징 중 가상 DOM을 언급한 적이 있는데요, 이 가상 DOM은 React 내에서 이벤트를 관리할 때에도 중간에 위치합니다.
자세한 이벤트 핸들링 프로세스는 위 이미지를 참고해주세요.
이벤트 핸들링 예시
우리가 자바스크립트에서 이벤트 핸들링을 할 때에는, 두 가지 과정을 거쳤습니다.
먼저 자바스크립트로 이벤트 발생 시 적용될 코드를 입력하고,
다음으로는 해당 DOM을 찾아 그 이벤트를 프로퍼티로 추가해주는 것이었죠.
React에서의 이벤트 핸들링은 더 간단합니다.
class Comp extends React.Component {
render() {
return (
<div>
<button onClick={() => {
console.log('clicked');
}}>클릭</button>
</div>
);
}
}컴포넌트를 만드는 jsx 안에 button 요소를 하나 만들어 주었고, 그 button 요소의 프로퍼티로 onClick을 넣어 주었습니다.
이제 저 버튼은 클릭 되면 콘솔에 'clicked'라는 메시지를 계속해서 띄울 것입니다.
자바스크립트와 차이점은 onClick과 같이 이벤트 핸들 프로퍼티를 추가할 때 Camel Case로 작성한다는 것입니다.
(물론, VSC와 같은 IDE에서 대부분 자동완성을 제공하니 걱정하지 않으셔도 됩니다.)
이벤트 핸들링 시 유의점!

일단 첫 번째는, 바로 위에서 언급한 것과 같이 camel case만 허용됩니다.
onclick이 아니라 onClick, onmouseenter가 아니라 onMouseEnter, 이런 식으로요.
본인이 사용하는 에디터가 자동완성을 지원한다면, 그냥 알아만 두고 넘어가시면 됩니다.
또한, 이벤트 핸들링은 항상 이벤트 = {함수}의 형식을 취합니다.
앞서 살펴 본 예시에도 onClick 다음에 화살표 함수로 콘솔에 메시지를 출력하도록 작성해 준 것을 확인 할 수 있습니다.
이는 자바스크립트에서 사용하는 addEventListener와 원리는 사실상 똑같습니다. addEventListener에서 우리가 만든 함수나 무기명 함수를 인자로 넣어주는 것과 비슷합니다.
마지막으로, 실제 DOM 요소에만 이벤트 핸들링을 적용할 수 있습니다.
예시에서 나온 button 요소처럼, 실제 존재하는 DOM 요소에만 적용된다는 것입니다.
React 컴포넌트와 같이, 실제로 존재하는 DOM 요소가 아니라면, 이벤트 핸들러를 넣어도 그냥 props 처리되고 실제로 이벤트 핸들링이 되지는 않을 것입니다.
