
컴포넌트 때 언급했던 props와 state는 React 내에서 다양한 동적 변화를 만드는 데 아주 중요한 개념입니다. 한번 같이 파헤쳐 봅시다.
개요 (Render 함수)
지난 시간에는 컴포넌트를 만드는 방법과 컴포넌트의 사용에 대해 다루어 보았습니다.
오늘 다룰 props와 state는 컴포넌트에 데이터를 주는 방식에 따라 구분되는 개념이라는 것을 미리 알고 가면 좋습니다.
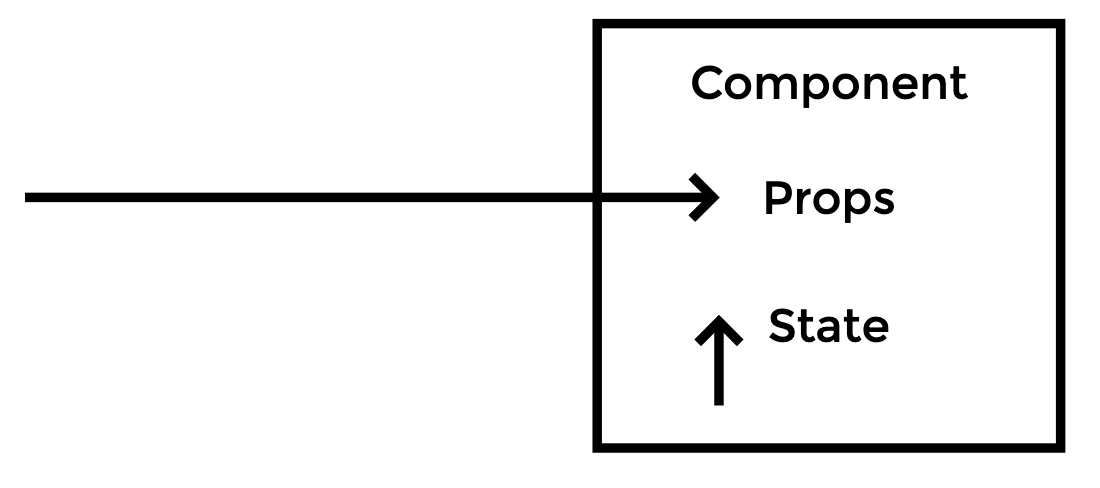
먼저 props는 컴포넌트 외부에서 컴포넌트에게 주는 데이터입니다.
저번에 createElement에 넣는 인자 중에 props가 있었던 것을 기억하시나요? props는 React 내에서 element가 만들어질 때 사용됩니다.
반면 state는 컴포넌트 내부에서 변경 가능한 데이터입니다.
일반적으로 React에서 흔히 언급되는 '상태'라는 개념이 바로 이 state인데, 컴포넌트의 상태에 따라 다르게 보일 수 있도록 조절 가능합니다.

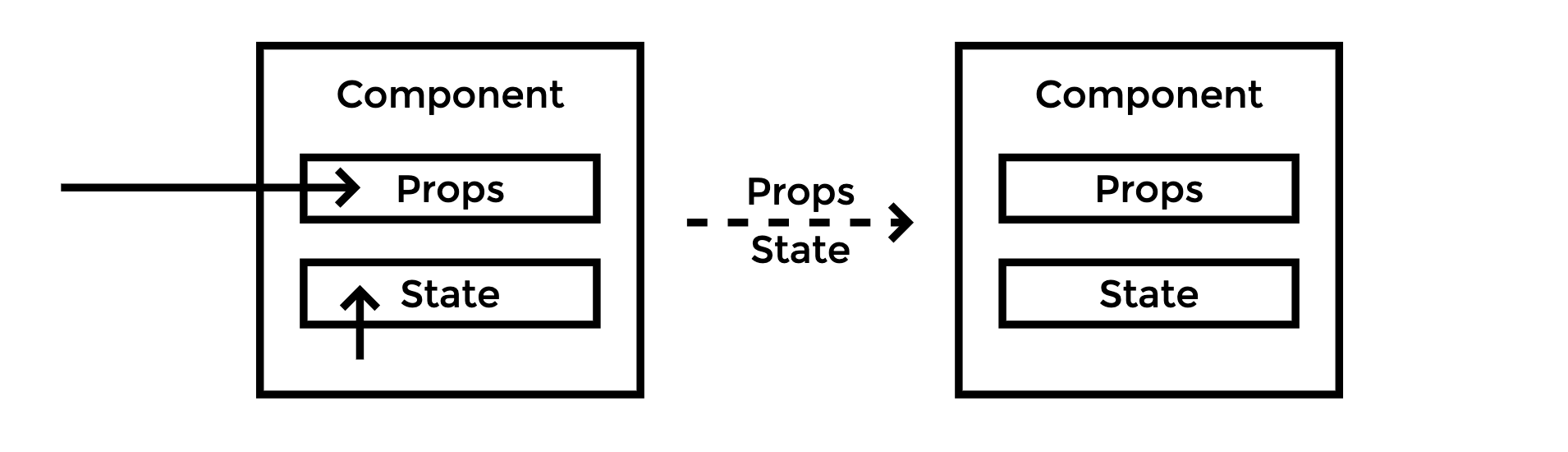
중요한 포인트는 props가 바뀌던, state가 바뀌던 렌더링이 다시 일어나게 된다는 것입니다.
쉽게 말해 우리가 사용하는 Render 함수는 props와 state가 바뀔 때 컴포넌트를 다시 화면에 그리게 됩니다.
그래서 우리가 Render 함수 안의 코드를 짜는 것은 props가 이런 값이라면, 이걸 그려주세요! 혹은 state가 이런 상태라면 이걸 그려주세요! 등의 내용을 작성하는 것이라고 보면 되겠습니다.

Props & Components
이제 실제 코드를 가지고 컴포넌트 내에서 props를 정의해보고, 컴포넌트와 어떻게 상호작용하는 지 살펴보겠습니다.
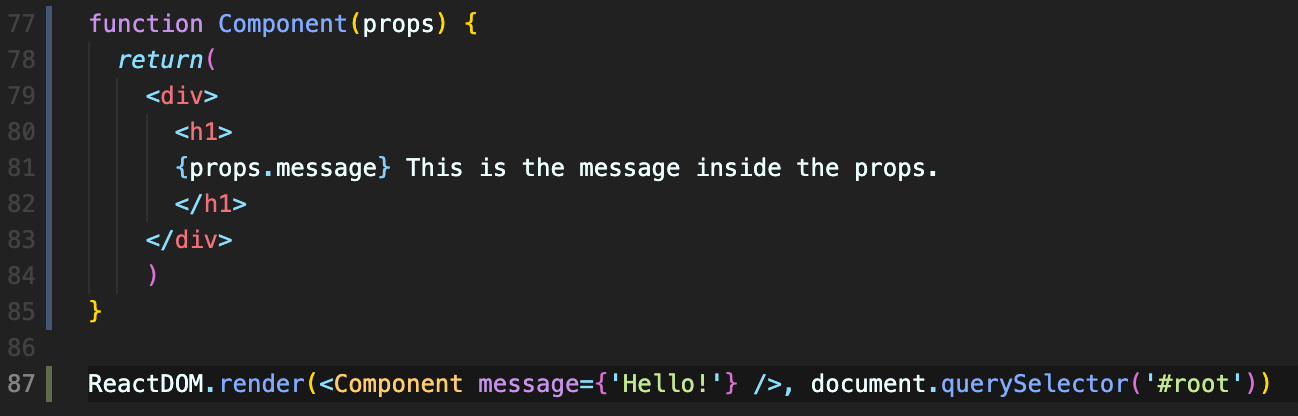
첫 번째 예시는 function 컴포넌트입니다.

일단 function 컴포넌트에 인자로 props를 넣어주었습니다. 그리고 render 함수 내에 해당 컴포넌트를 부르고, props의 message를 Hello라고 입력해 주었습니다.
이 과정에서, 우리가 컴포넌트를 만들 때 인자로 넣어주었던 props는 다음과 같은 형태의 객체가 될 것입니다.
{message: 'Hello!'}따라서 h1 태그 안에 넣어준 props.message가 성공적으로 렌더링될 것입니다.
당연히 제가 넣어준 message의 값이 변경되면 컴포넌트는 다시 렌더링되고, h1에는 변경된 message 값이 대신 그려지게 됩니다.
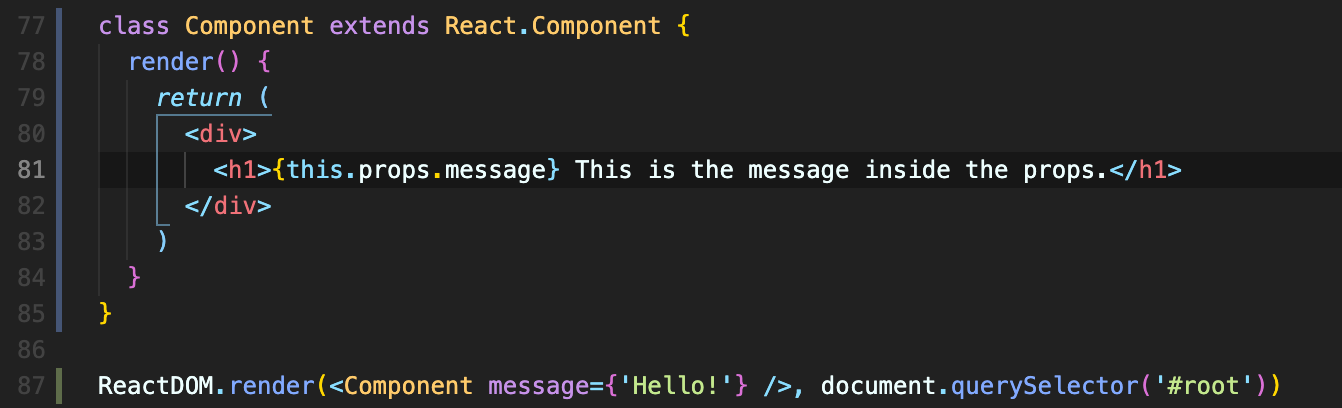
class 컴포넌트를 사용해서도 예시를 한 번 만들어 보겠습니다. 혹시 컴포넌트 유형이 잘 기억이 안난다면 지난 글을 한번 다시 읽어보세요!

function 컴포넌트 같은 경우에는 인자로 props를 넣어줄 수 있기 때문에 상관없지만, class 컴포넌트는 props를 인자로 넣는 게 불가능하죠?
그래서 function 컴포넌트 때와는 다르게 {this.props.message}가 들어가는 것이라고 보시면 됩니다.
여기에서 약간의 숨겨진 팁을 드리자면, props 객체 내의 데이터들은 기본값을 설정할 수 있습니다.
props는 외부에서 들어오는 데이터인데, 외부에서 데이터를 입력하지 않을 수도 있을 것이고, 어떤 이유든 간에 데이터가 잘못 전달이 되서 undefined가 되었다고 생각해 보세요.
그러면 화면에 렌더링되지 않을 테니, 우리의 예상과 어긋난 화면이 그려질 수도 있을 것입니다.
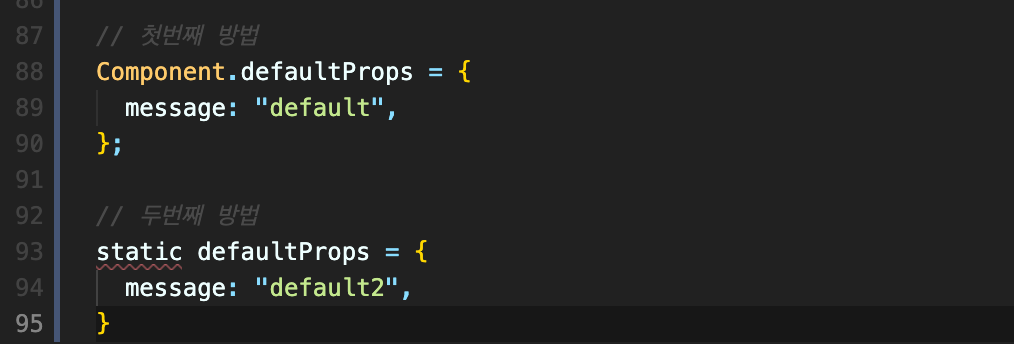
그런 경우를 위해 props 기본값을 정하는 방법이 있습니다.

이런 식으로 코드를 작성하면, 우리가 컴포넌트 태그 안에서 message의 값을 따로 입력하지 않아도 default라는 단어가 대신 그 자리를 채울 것입니다.
주의하실 점은, 첫번째 방법은 class와 function 컴포넌트 모두 사용 가능한 방법이지만, static을 사용하는 두 번째 방법은 오로지 class 컴포넌트만 가능합니다.
State & Component
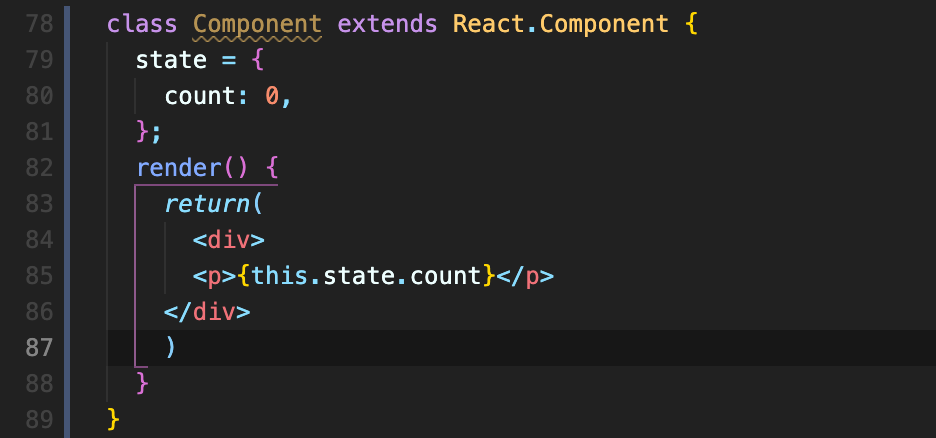
이제 컴포넌트와 state의 사용법에 대해서 알아보겠습니다. 먼저 class 컴포넌트에서 state를 만들어 보겠습니다.

주의할 점은 state는 언제나 객체의 형태여야 한다는 것입니다. state = 0 처럼 직접적으로 값을 할당하는 방식은 금물입니다.
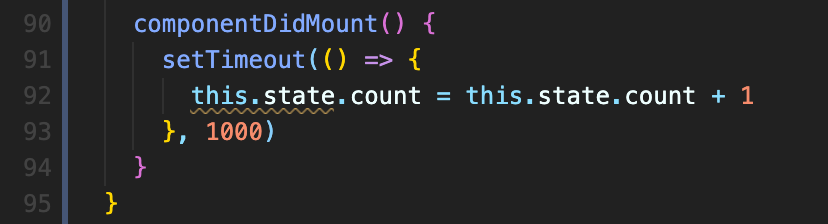
한번 state를 변경해 볼까요? 아직 다룬 적은 없지만, state가 화면에 mount될 때 실행되는 메서드인 componentDidMount를 써보겠습니다.

일단 코드 자체만 읽어보면, state를 무리없이 변경할 수 있어보입니다. 하지만 개발자 도구를 열어 보면, count는 전혀 변하지 않는다는 걸 알 수 있습니다.
이 state는 immutable이라고 해서, 일반적인 방법으로는 절대 변경할 수 없습니다.
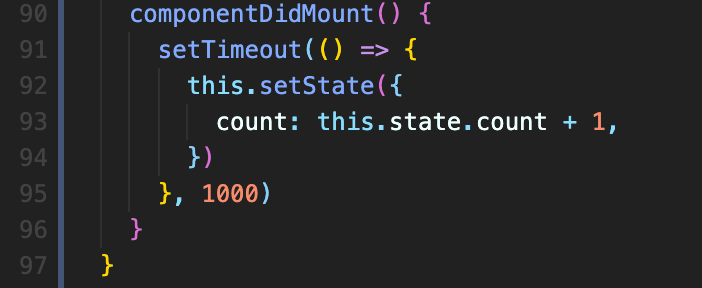
state는 React 내에서 약속에 의해 딱 하나의 방식으로만 변경이 가능합니다. 그것이 바로 setState 함수입니다.

state를 생성하면, 실제 state에 해당 하는 값(예시에서는 count) 말고도 setState 함수가 같이 생성됩니다.
이 함수는 오로지 state 변경만을 위한 함수로, 넣어준 인자의 값으로 state를 변경시킵니다.
오늘 서두에서 말씀드린 것 처럼, state에 변경이 일어나면 자동으로 화면이 다시 렌더링되는 과정을 거칩니다.
따라서 우리는 setState 함수로 state 변경만 잘 조정해주면, 화면에 새롭게 렌더링되는 것은 걱정하지 않아도 되겠죠? 컴퓨터가 알아서 할테니까요.
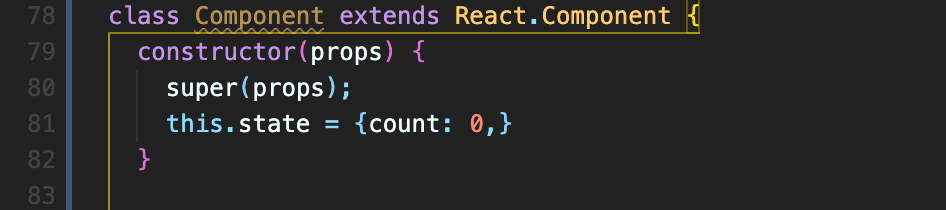
추가적으로 state 생성은 constructor 함수로도 가능합니다. 밑의 예시를 한번 참고해보세요.

constructor는 생성자 함수로, 최초에 props를 인자로 받게 되는데, 이는 상속되는 개념이기 때문에 super를 사용하여 props를 받아줍니다. 그 후에 state에 대해 정의하면 됩니다.
마치며
오늘은 React에서 아주 중요한 개념인 props와 state에 대해 배워 보았습니다. 특히 state는 후에 React의 hook과 함께 실제 프로젝트에서 매우 중요한 개념으로 자리잡게 될 것입니다.
점점 React 기초 지식이 늘어가는 중이라 즐겁습니다. 남은 부분도 집중해서 마무리 해보도록 하겠습니다.
