이번 글에서는 CRA 세팅과 관련하여 Git hooks를 다룰 수 있는 husky를 다뤄볼 생각입니다. 앞서 소개한 ES Lint나 Prettier처럼, CRA 개발 환경이 아니더라도 매우 유용한 패키지입니다.
Husky 간단 소개

Husky는 개발 환경에서 Git Hooks를 사용하기 쉽게 만들어 주는 도구입니다.
그럼 Git Hooks는 뭐냐고요? Git Hooks은 git을 쓰다가 특정 이벤트(commit이나 push 같은)가 일어나는 순간에 특정 스크립트가 실행되도록 도와주는 것입니다.
Git으로 버전 관리를 할 때 생성되는 .git/hooks 폴더에 스크립트를 직접 넣어도 이런 Git Hooks 관리를 할 수 있습니다.
다만, .git/hooks 폴더 같은 경우에는 형상 관리를 받지 않기 때문에 따로 케어를 해줘야 하고, npm 명령어를 스크립트에 쓰는 경우에는 직접 파일을 작성하는 것이 번거롭습니다.
그래서 husky를 사용하여 좀 더 편리하게 Git hooks를 관리해준다고 보시면 될 것 같습니다.
husky 설치하기

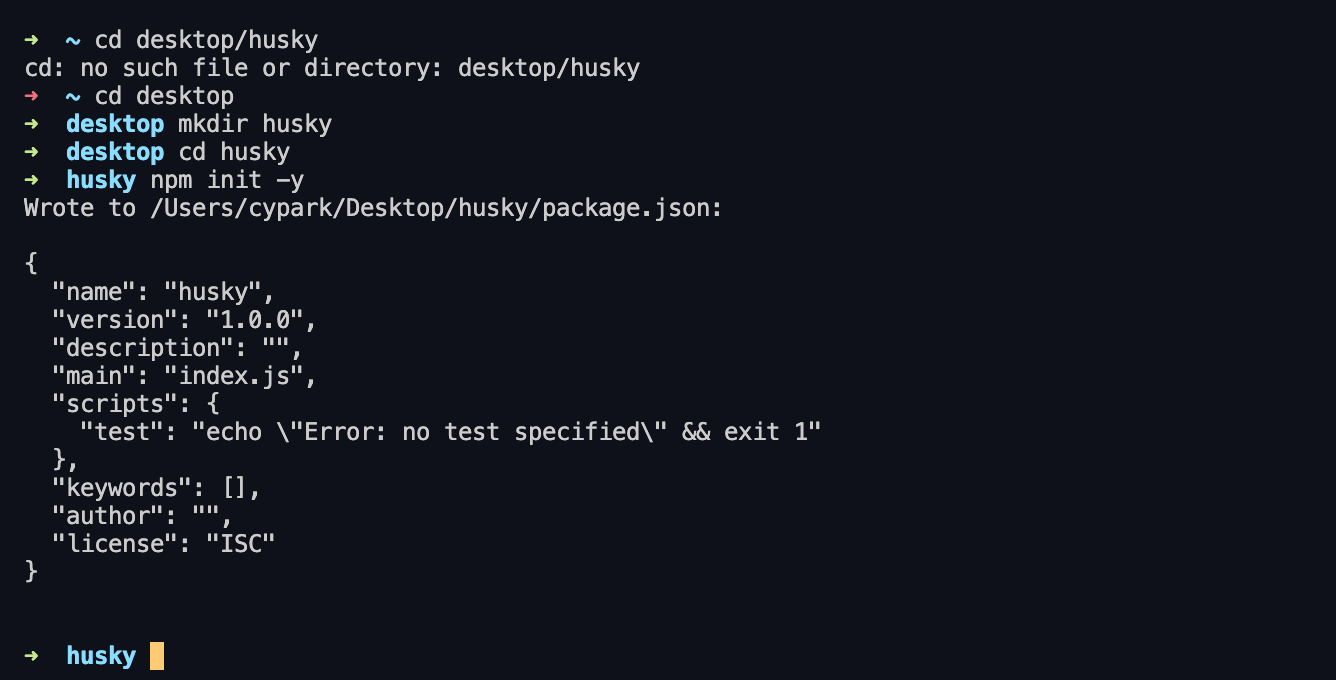
일단 husky 설치를 진행하기 위해 husky라는 폴더를 하나 만들어 주고, npm init -y로 패키지 관리를 시작해주었습니다.
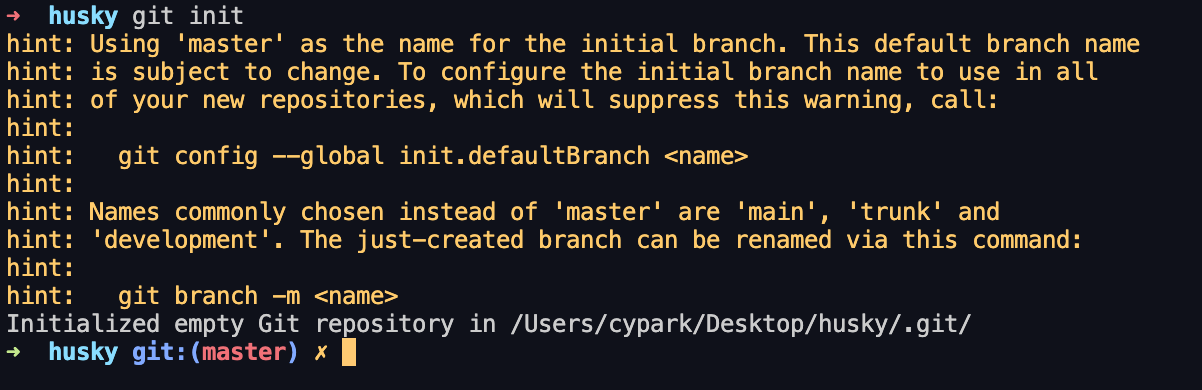
그리고 husky를 설치하기 전에 반드시 git init을 해줘야 합니다. git이 작동하지 않는 상태에서는 husky를 설치해도 hooks를 조작할 수 없습니다.

git init을 입력했고, master라는 브랜치가 잘 나오는 것도 확인했습니다. 이제 다른 패키지들 처럼 husky를 npm으로 설치해 주시면 되겠습니다.
$ npm i husky -D개발 의존성으로 설치하시면 됩니다. 설치된 것을 확인하셨다면 husky를 설치한 폴더를 코드 에디터로 열어봅시다.
폴더를 연 뒤, husky에서 Git hooks에 대한 조작을 활성화하기 위해 명령어를 하나 더 넣어주어야 합니다.
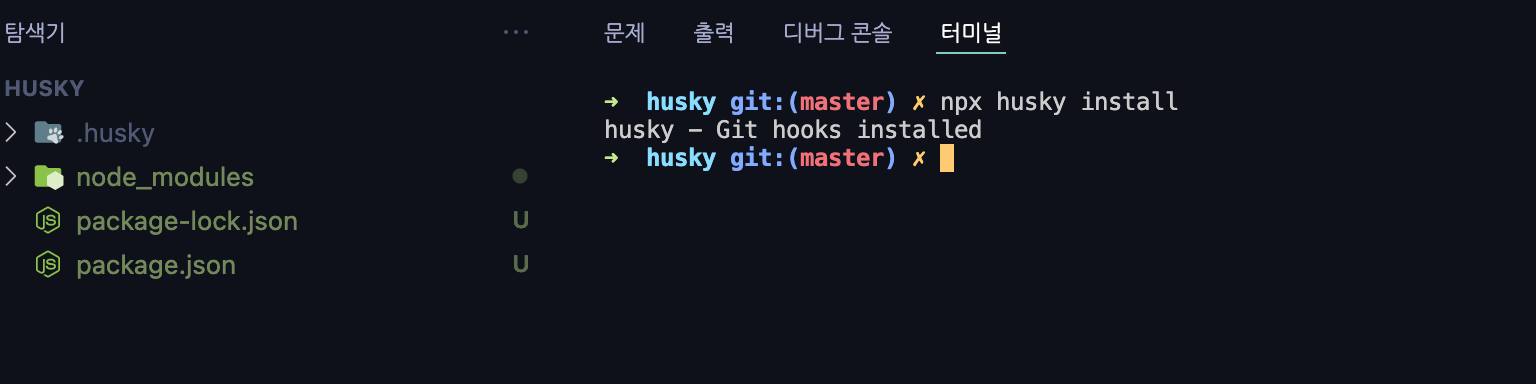
$ npx husky install해당 명령어를 입력하면 Git hooks가 설치되고, 실제 폴더로 확인할 수 있습니다.

왼쪽에 husky 폴더가 생성된 것 보이시죠? 여기까지 문제없이 오셨다면 다음으로 넘어가시면 되겠습니다.
husky 사용법
처음 npm init을 하면 package.json 파일의 스크립트에는 test라는 키워드 하나만 있을 텐데, 저는 커밋을 하기 전에 이 test 스크립트가 실행되도록 해보고 싶습니다.
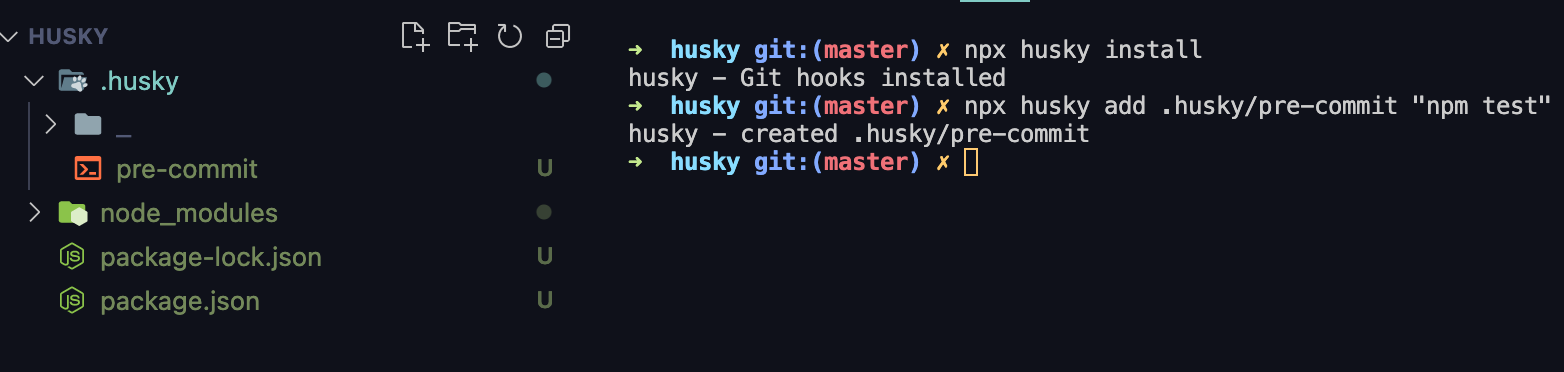
$ npx husky add .husky/pre-commit "npm test"Git hooks를 추가할 때에는, add .husky/~~ 의 형식으로 작성하시면 됩니다. 저는 test 스크립트를 실행하기로 했으니 "npm test"를 넣어주었습니다.

명령어를 입력하면 다음과 같이 created되었다는 메시지가 뜨고, husky 폴더 안에 pre-commit이라는 폴더가 생긴 것도 확인할 수 있습니다.
이제 해당 폴더는 커밋을 할 때 마다 npm test 스크립트를 수행하게 됩니다.
이제 husky에 대해서는 알아보았으니, 다음 글에서는 이 husky와 ES Lint/Prettier를 조합해 Git hooks로 린팅/포맷팅을 하는 방법을 한 번 알아보겠습니다.
