
ES Lint에 이어서, 내 코드의 포맷팅을 도와주는 Prettier를 자세하게 다뤄봅니다. CRA에 포함된 ESLint와 조합되면 강력한 위력을 지닌 포맷터입니다.
코드 포맷터(Code Formatter)
코드 포멧터(Code Formatter)란 개발자가 작성한 코드를 미리 정해진 코딩 스타일을 따르도록 변환해주는 도구를 말합니다.
언뜻 생각하면 저번 글에서 다루었던 린터와 비슷한 기능을 하는 것 같기도 합니다.
린터는 주로 코드 내의 에러를 검출하고 코드 문법을 강제하는 등 코드 품질을 향상시키는 것이 주요한 기능입니다.
(ESLint 같은 경우에는 기본적인 포맷팅 기능도 같이 탑재되어 있습니다.)
포맷터는 indent 길이, 따옴표 종류, 한 줄 안에서 코드의 최대 길이 등 코드의 모양새를 미리 정해진 규칙에 따라 손질해주는 것입니다. 따라서 실제 코드의 오류를 잡아주거나 하지는 못합니다.

원래 개발을 할 때에는, 동료 개발자와 협업하여 코드를 작성하는 경우가 부지기수입니다.
그런데 저는 작은 따옴표를 쓰고, 동료는 큰 따옴표를 씁니다. 또 동료는 들여쓰기 간격이 4인데, 저는 2에요.
그러면 같은 프로젝트를 진행하는데도 서로 다른 모양의 코드가 산재하게 되니 나중에 코드를 읽는 입장에서 어수선하고, 타인의 코드를 고치는 작업도 불편해질 것입니다.
이를 위해 탄생한 것이 바로 코드 포맷터이고, 이 중 가장 대표적인 것이 오늘 우리가 살펴볼 Prettier입니다.
Prettier를 쓰는 건 다 이유가 있다

현재 가장 널리 쓰이는 코드 포맷터는 Prettier입니다. 자바스크립트 라이브러리이며, Facebook, Paypal 등 많은 개발 친화 기업들이 Prettier를 표준으로 삼고 있습니다.
Prettier가 많은 개발자들에게 채택이 된 이유는 간단합니다. 바로 설정이 거의 필요 없다는 점입니다.
Prettier가 가지고 있는 기본 포맷팅 설정은 대부분 보편적인 코드 포맷팅 룰을 준수하고 있으며, 실제로 개발자들이 일부러 설정을 추가할 필요가 거의 없다는 것이죠.
즉, Prettier만 쓰면 보편적인 코드 컨벤션을 거의 다 준수하게 된다는 것입니다. 그래서 실제로 Prettier의 웹사이트를 방문해보면 'Opinionated Code Formatter'를 표방하고 있기도 합니다.

또한 Prettier는 코드를 수정만 해주는 것이 아니라 구문을 분석한 다음 코드를 다시 재작성하는 형태인데, 이 때문에 코드의 실행을 보장하면서도 좋은 성능의 포맷터로 자리매김했습니다.
Prettier 사용법
설치는 npm으로 간단하게 끝낼 수 있습니다.
$ npm i prettier -D
개발 의존성 모드를 적용하여 설치하시면 됩니다.
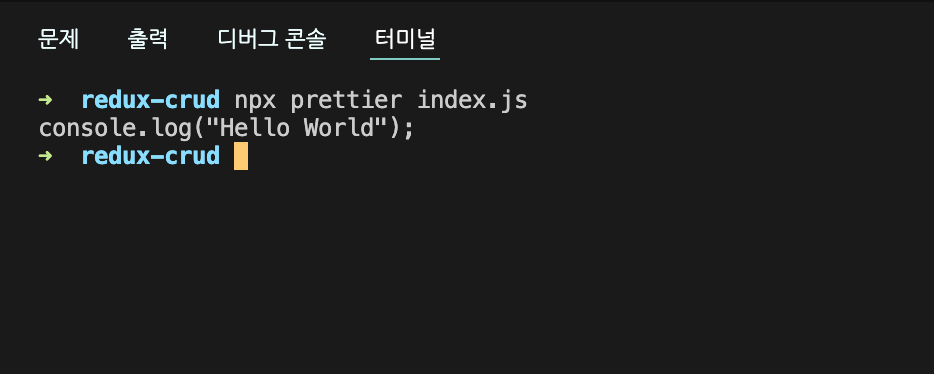
그런 다음, 저는 포맷팅 결과를 관찰하기 위해 index.js 파일을 만들고, 다음과 같은 간단한 문장을 콘솔에 출력해보았습니다.

이제 Prettier 동작을 실행시키기 위해 다음 명령어를 터미널에 입력해보겠습니다.
$ npx prettier index.js

그랬더니 Prettier에 내장된 규칙들을 적용되어서, 작은따옴표가 큰 따옴표가 되었고, 뒤에 세미콜론도 추가되었습니다.
만약 Prettier를 적용한 코드를 실제 문서에 바로 적용하고 싶다면 다음 명령어를 입력하시면 됩니다.
$ npx prettier index.js --write
그런데 우리가 코드를 작성하고, 매번 터미널에 명령어를 쳐서 포맷팅을 하는 건 개발자스럽지 않죠...?
걱정하지 마세요. VSCode 익스텐션을 통해 포맷팅을 자동화할 수 있습니다.

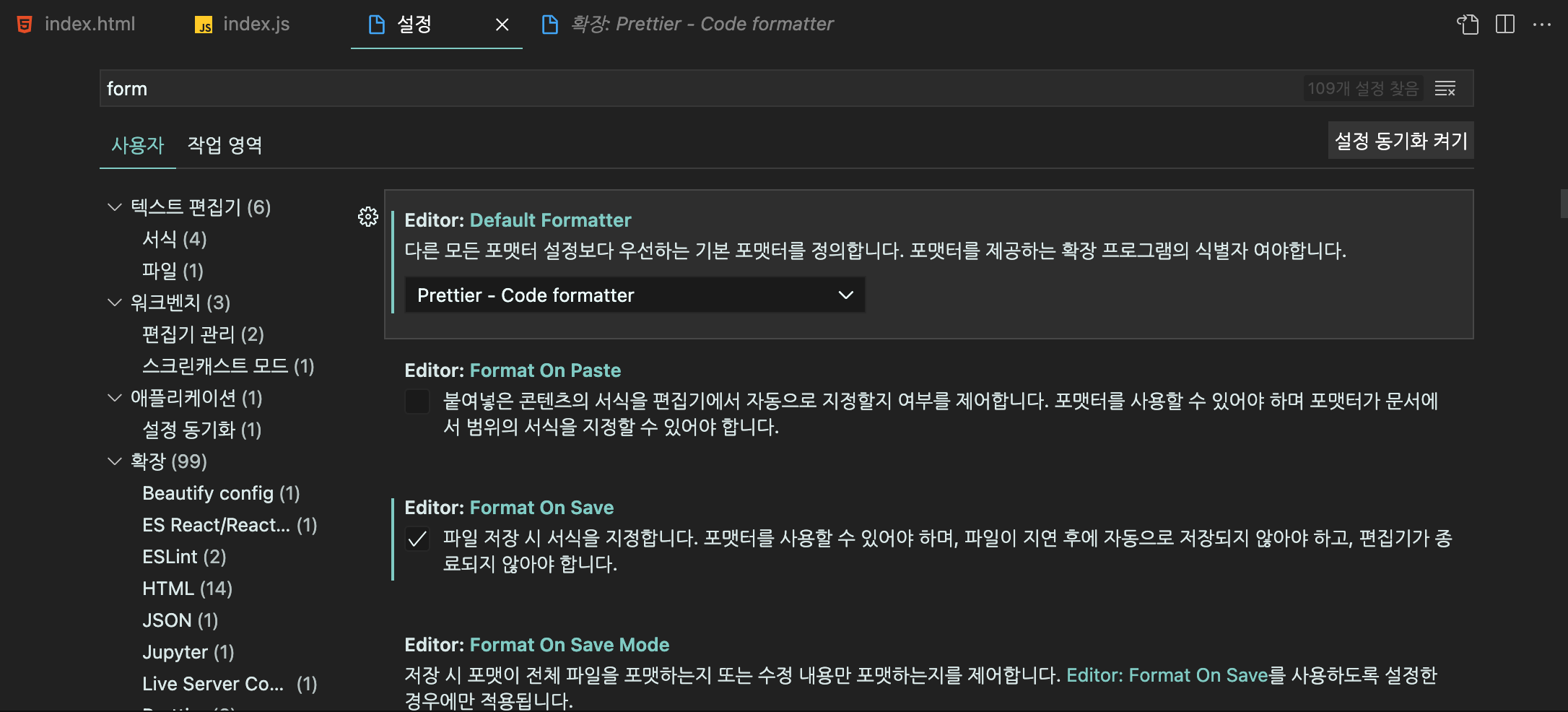
위에 보이시는 Prettier 익스텐션을 설치하시면 아래처럼 기본 포맷터로 Prettier를 설정할 수도 있답니다.

(VSCode 기본 설정에 form만 치셔도 기본 포맷터 설정 항목이 나오실거에요.)
저 같은 경우에는 아래쪽처럼 저장할 때마다 자동으로 포맷팅을 해주는 기능도 활성화시켰습니다.
이후에 코드를 작성하면 저장을 하기만 해도 Prettier 포맷팅이 자동으로 적용된 채 저장될 것입니다.
간단하게 Prettier 사용법을 알아 보았는데, 포맷팅 설정을 내 입맛대로 조금 바꾸고 싶으신 분들은 다음 링크를 참고해 보세요. Prettier 공식 웹사이트에 기재된 옵션 docs 입니다.
https://prettier.io/docs/en/options.html
ESLint & Prettier

아까 말씀드린 것처럼, ESLint 내에도 기본적인 포맷팅 기능이 포함되어 있습니다.
다만, Prettier처럼 디테일하지 않기 때문에, ESLint와 Prettier를 함께 쓰는 경우가 상당히 많습니다.
따라서 두 도구를 함께 사용하되, 문법 오류나 코드 에러를 정적으로 분석할 때 ESLint를 적극 활용하고, 포맷팅을 Prettier로 하는 게 좋아보이네요.
한 가지 주의점이 있다면, ESLint와 Prettier 모두 포맷팅 기능이 있다 보니 때때로 충돌이 일어날 수 있다는 점입니다.
이런 잠재적 문제는 다음 패키지를 설치해서 해결해 봅시다!
$ npm i eslint-config-prettier -D
eslint-config-prettier는 ESLint와 Prettier 사이에 충돌할 가능성이 있는 포맷팅 기능을 비활성화 시켜줍니다.
패키지를 설치하고 나면, ESLint를 사용하기 위해 만들었던 .eslintrc.json 파일에 다음 코드를 추가해주면 됩니다.
{
"plugins": [ "prettier" ],
"rules": { "prettier/prettier": "error" }
}이후에는 ESLint가 린팅을 하면서 자동으로 Prettier의 포맷팅도 수행합니다. 굉장히 유용할 것 같네요.
