이번 글부터는 실제 React 프로젝트를 위해 개발 환경을 구성하는 방법을 담을 예정입니다. 저처럼 이제 막 React 개발을 입문하시는 분들에게 조금이나마 도움이 되었으면 좋겠습니다.
Create React App
Create React App, 줄여서 CRA라고도 부릅니다. 이제부터는 CRA라고 통일해서 부르도록 하겠습니다. 풀네임 치는게 너무 귀찮네요...
CRA는 페이스북 팀에서 오픈 소스로 만든 React 개발 환경 구축 툴입니다. React도 페이스북에서 만든 거고, 이 친구도 페이스북에서 만든거라 공식적으로 React에 지원되는 툴이라고 보시면 됩니다.

React 개발을 시작할 때, React와 React DOM 설치하셨던 것 기억나시나요? CRA는 이러한 기본 패키지 설치부터 시작해서, 보편적으로 쓰이는 React 개발 환경 설정을 간편식처럼 제공해주는 툴입니다.
밑에서 설명하겠지만, 간단한 명령어 몇 줄로 React 프로젝트 하나를 뚝딱 준비할 수 있습니다.
혹시나 CRA에 대해 더 많은 궁금점이 있으시다면, 위 링크도 한번 참고해 보세요. CRA 공식 홈페이지입니다.
CRA 시작해보기
CRA는 이해하고 자시고 할 것도 없습니다. 직접 해보면 어떤 것인지, 왜 쓰는지 바로 알게 되실 겁니다.
새 터미널을 열어서 다음 명령어를 입력해 보세요.
(참고로, 이제 cra로 새로운 프로젝트 폴더를 만들게 될 텐데 터미널로 내가 폴더를 만들고 싶은 디렉토리로 먼저 이동해서 뒷 내용을 따라오시면 좋습니다.)
npx create-react-app cra-basic뒷 부분의 cra-basic은 제가 만들 프로젝트 폴더의 이름이기 때문에, create-react-app 뒷 부분은 본인이 만들고 싶은 폴더명으로 맘대로 만드세요. 참고로 대문자는 못 씁니다.
npx는 npm 5.2 버전 이상이면 자동으로 설치가 되어 있기 때문에, npx를 따로 설치하거나 그러실 필요는 없을 것입니다.
명령어를 치고 조금 기다리면, 현재 디렉토리에 폴더가 만들어 집니다!

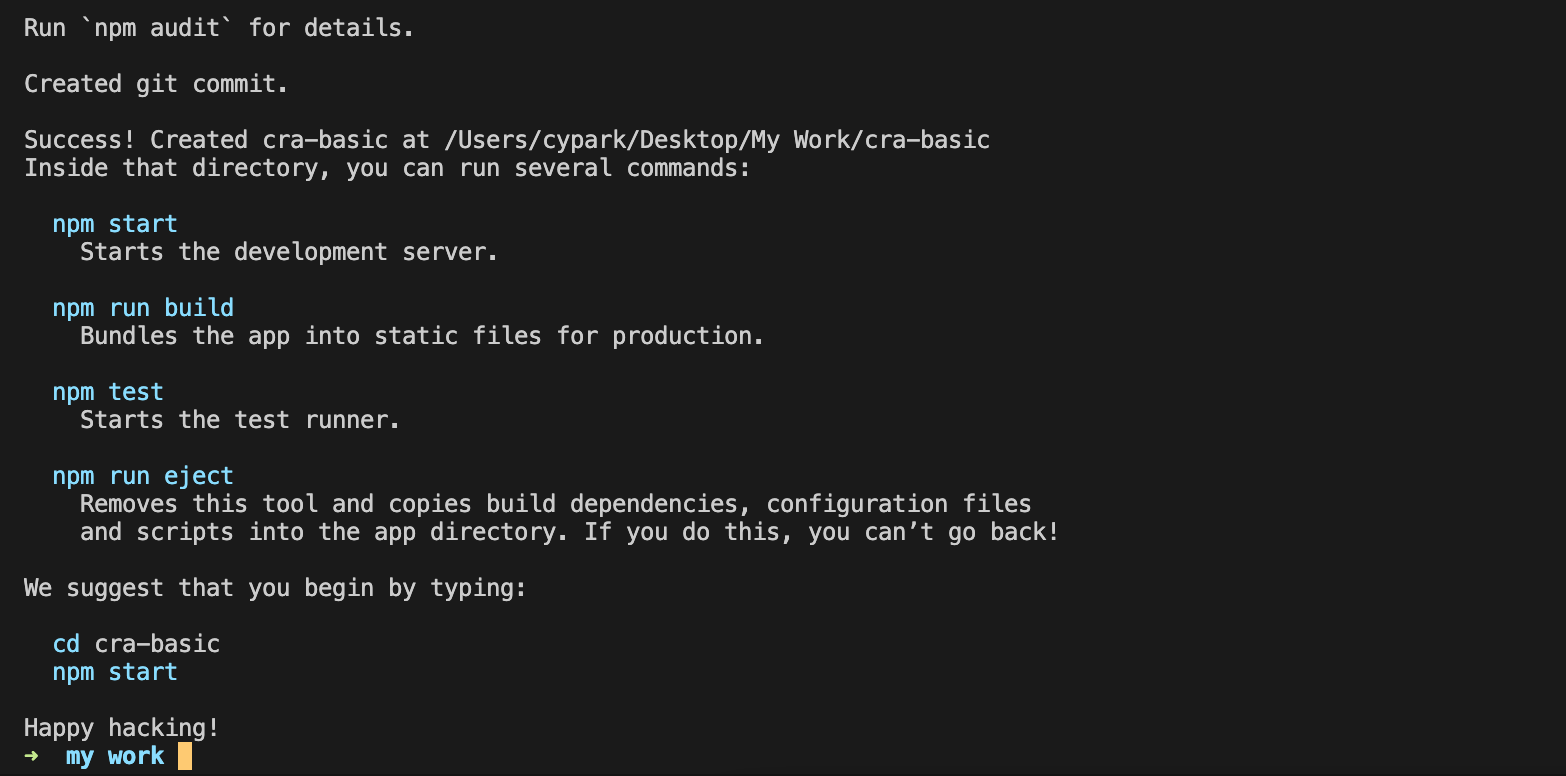
다음과 같은 결과가 나오면 성공적으로 폴더를 만든 것입니다. 밑에 명령어 두 줄을 더 치고 시작하라고 하네요.
cd cra-basic
npm startcd로 시작하는 명령어는 내가 만든 프로젝트 폴더로 디렉토리를 변경하는 것이고, npm start는 개발 서버를 열어서 CRA로 만들어진 폴더의 결과물을 보여주는 명령어입니다.
하라는 대로 해 봅시다.

localhost 포트 3000에 막 생성한 React 프로젝트가 잘 열리는군요.
현재 들어간 CSS, 로고 등은 모두 CRA 팀에서 사전에 설정해 둔 것입니다. 그래서 앞으로 내가 직접 프로젝트를 구성하면서 저 화면을 내가 만들고 싶은 것들로 채우면 되겠죠.
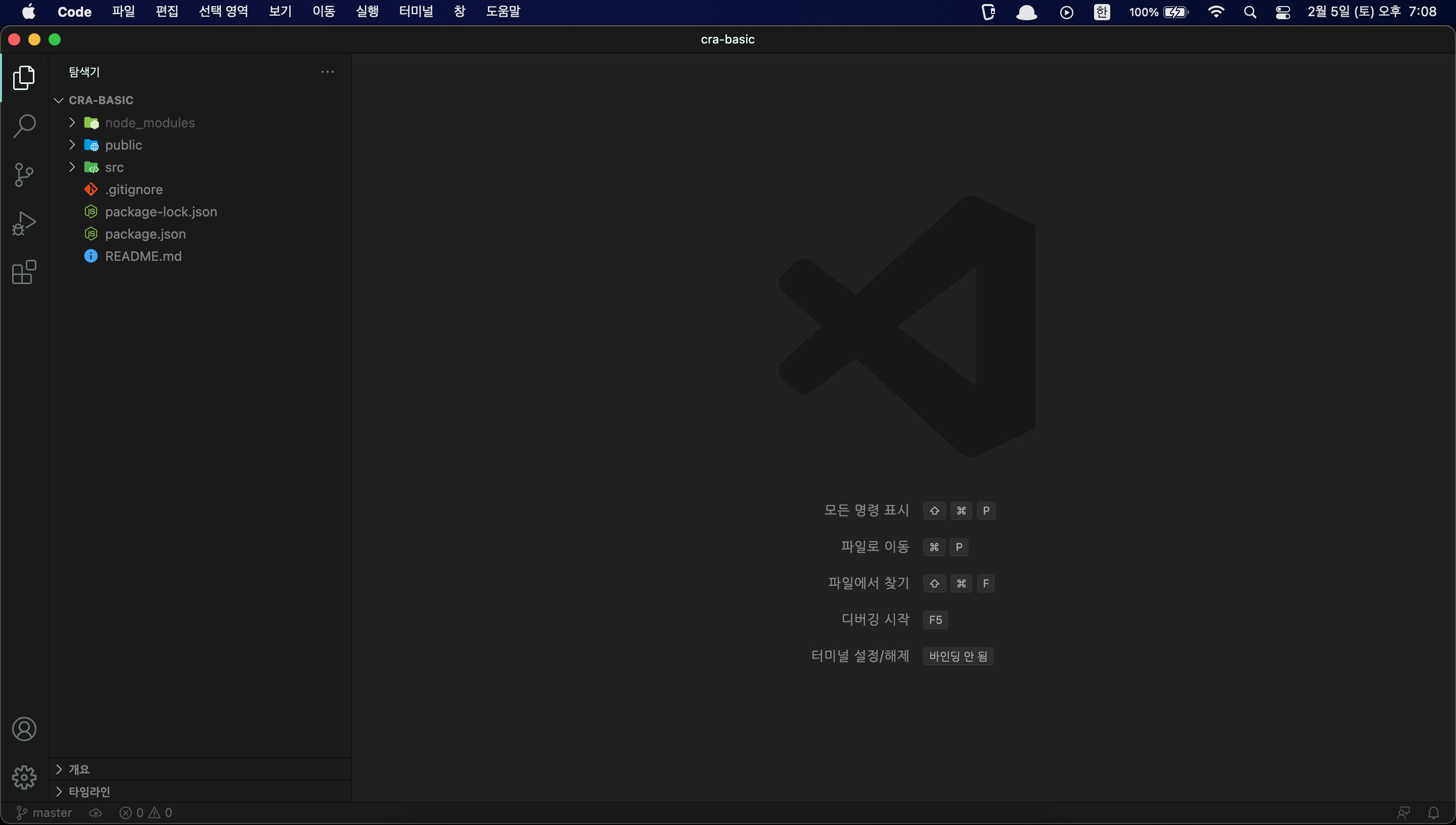
폴더 안에는 무엇이 생겼는지도 한번 봐 볼까요?
(VSCode의 경우, 터미널에서 code .를 치면 해당 폴더가 바로 VSCode에서 열립니다.)

명령어 하나 쳤는데, package.json 부터 해서 주렁주렁 많이도 생겼습니다. 보시면 이미 React 개발에 필요한 패키지, 폴더, 심지어는 Git 관리까지 준비된 상태라는 것을 알 수 있습니다.
명령어 하나로 React 프로젝트 초안을 뚝딱 손질한 거라고 할 수 있죠.
package.json 뜯어보기
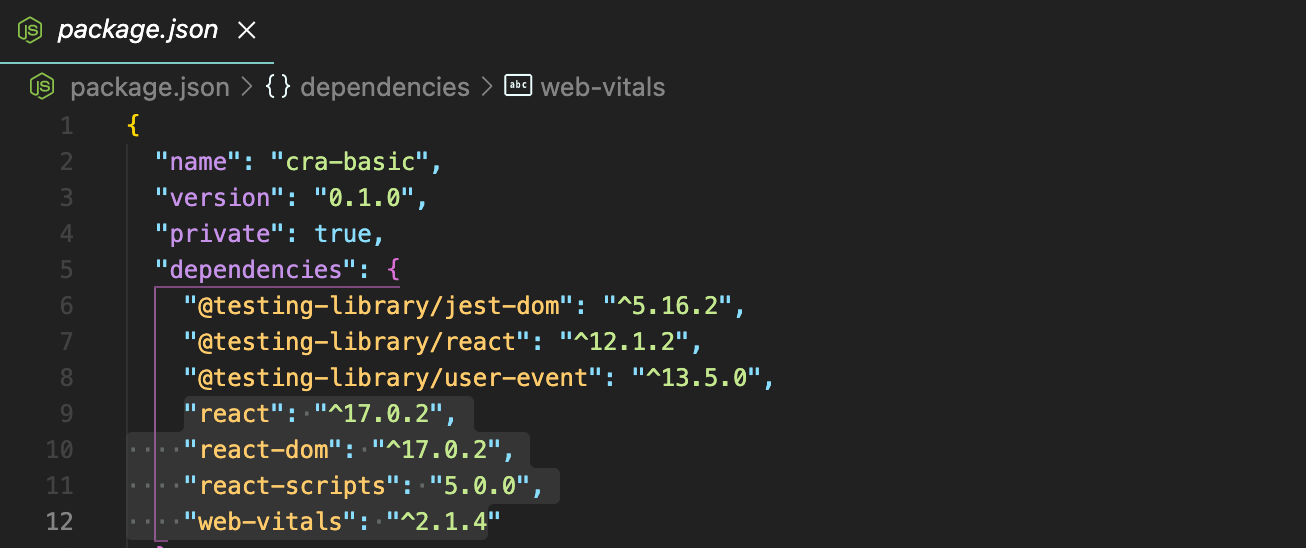
package.json을 한 번 열어 보겠습니다.

윗 부분에 @testing-library로 시작하는 패키지가 3개나 있는데, 이 친구들은 React 프로젝트 테스트를 위한 라이브러리입니다. 나중에 테스트를 다루면서 다시 이야기하겠습니다.
그 다음에는 React 개발에 핵심적인 react와 react-dom 패키지가 설치되어 있는 것을 확인 할 수 있습니다. CDN 방식으로 React를 써보신 분들은 이미 익숙하실 겁니다.
그 아래 react-scripts 같은 경우에는, 방금 우리가 해 본 것 처럼 개발 서버를 띄우거나, 배포 단계에서 빌드를 할 때 사용하는 라이브러리입니다.
마지막 web-vitals는 구글에서 사이트 사용 경험을 측정하는 라이브러리이고, 그냥 이런 게 있다 정도만 알고 넘어가시면 됩니다.

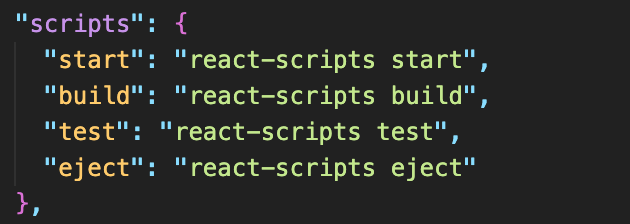
그 밑에는 scripts 파트도 작성이 되어 있는데, 개발 서버를 열거나, 빌드를 하거나, 테스트를 하는 등 다양한 케이스를 위한 스크립트가 준비되어 있습니다.
npm start 같은 경우에는 개발 서버를 열고, 소스 코드가 수정될 때 마다 새롭게 컴파일 해서 화면에 반영시켜 줍니다.
npm build는 웹 페이지를 배포할 때 사용하는 스크립트로, 프로젝트 폴더 내에 build라는 이름의 폴더를 만들고 배포를 위한 파일들을 구성해줍니다.
npm test의 경우에는 어플리케이션 테스트를 위한 스크립트고, eject는 CRA 라이브러리를 사용하지 않고 제거할 때 씁니다. React 자체가 제거되는 것은 아니고, CRA의 react-scripts 라이브러리만 사라집니다.
지금까지 package.json 안의 내용들을 대충 훑어 봤는데요. 요약하자면, React 개발을 위한 다양한 초기 세팅이 모두 포함되어 있다는 것을 알 수 있죠.
마치며...
이번 글에서는 React 간편식인 CRA에 대해 알아보았습니다. CDN 방식으로 들여오는 대신, 앞으로는 CRA로 간단하게 React 프로젝트를 준비해 보세요.
다음 글에서는 CRA에 포함되는 ESLint에 대해서 알아보겠습니다.
