CRA에는 ES Lint 기능이 내장되어 있습니다. 코드의 안정성을 높히고 퀄리티를 보장해주는 유용한 도구입니다. ES Lint의 개념을 살펴보고, 사용법도 다뤄볼 생각입니다.
Linter는 무엇인가
위키에서 린트를 한번 검색해보았습니다. 다음과 같은 설명이 나오는군요.
린트(lint) 또는 린터(linter)는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구들을 가리킨다.

린트는 쉽게 말해서, 코드의 문법 오류나 패턴에서 벗어난 코드를 지적해줍니다. 결과적으로 일관된 스타일로 코드를 작성할 수 있게 해주는 도구입니다.
Lint라는 단어가 영어로 '보푸라기'를 뜻합니다. 그래서 문법이나 컨벤션에 어긋난 코드를 찾아내서 거기에 표시를 시켜준다고 생각하시면 되겠습니다.
린트는 생각보다 역사가 오래된 도구입니다. 무려 1978년에 발명이 되었거든요. 벨 연구소 소속이었던 미국의 기술자가 유닉스 운영 체제를 다루다가, 자신의 코드를 디버깅하는 과정에서 만들게 되었다고 하네요.
ESLint
ESLint는 EcmaScript + Lint로, 자바스크립트 문서 상에서 사용하는 린터를 지칭합니다. 자바스크립트 말고 JSX에서도 동작하기 때문에, React로 개발을 진행하는 상황에서도 매우 유용하게 사용할 수 있습니다.

사실 자바스크립트에서 사용할 수 있는 린터에는 JSHint, JSLint, JSCS 등 다양한 종류가 있지만, 현 시점에서는 ESLint가 가장 보편적으로 사용됩니다.
그 이유는 플러그인 때문입니다. ESLint는 플러그인을 지원하는데, 여기서 말하는 플러그인이란 도구의 확장성을 위해 추가된 애드온 같은 개념입니다.
다양하고 유용한 플러그인들의 지원에 힘입어 ESLint는 자바스크립트를 다루는 개발자들에게 필수불가결한 도구로 자리매김했습니다. 이제 본격적으로 ESLint를 사용하는 방법에 대해 알아보겠습니다.
ESLint 설치
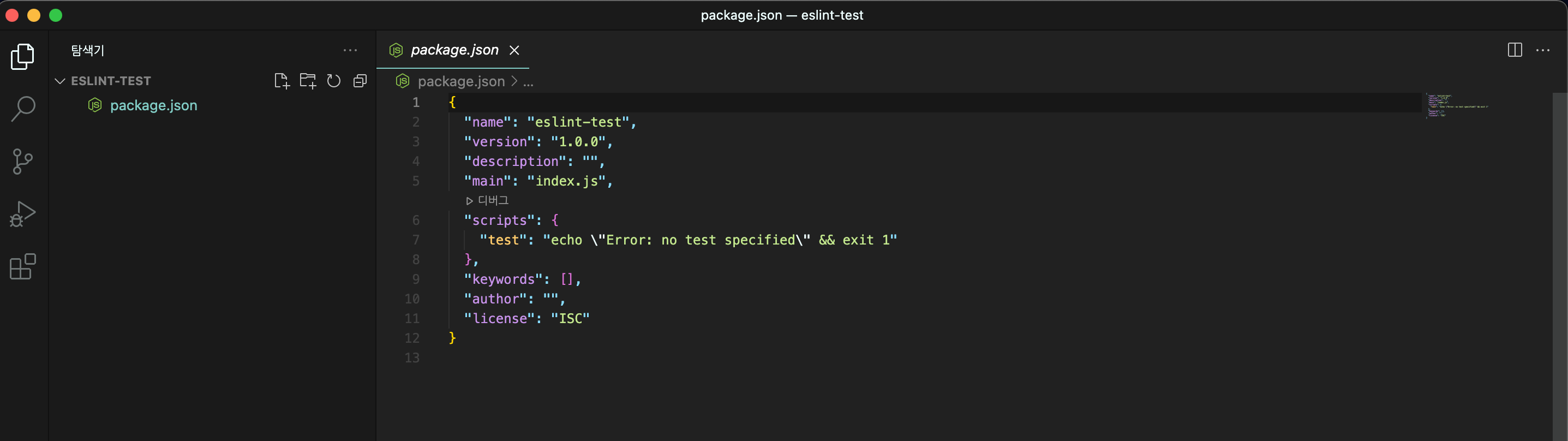
내용 정리를 하기 쉽도록 ESLint를 셋팅하기 위한 폴더를 하나 만들어 주었습니다. 그리고 나서 npm init으로 패키지 관리를 시작했습니다.

여기에 먼저 ESLint를 설치해줘야겠죠? 터미널에서 다음 명령어를 입력하세요.
npm i eslint -D
당연히 개발 환경에서만 작동하는 도구이므로 -D를 추가해 개발 의존성을 가지고 설치해주시는 것이 좋겠습니다.
패키지에 ESLint가 추가된 것을 확인하셨다면 다음으로 넘어갑시다.
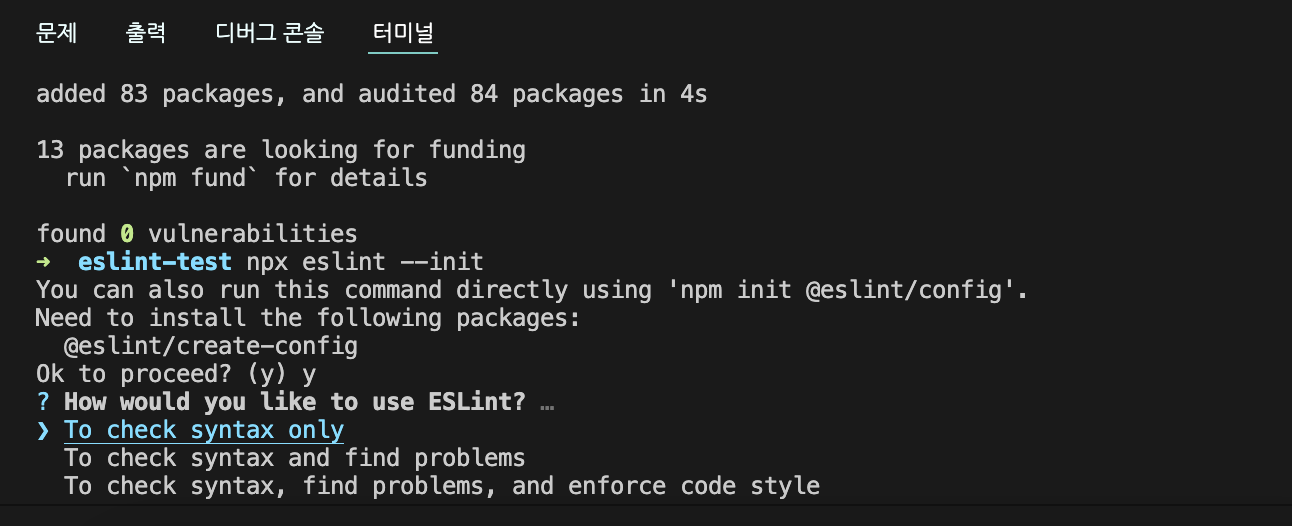
npx eslint --init
위 명령어를 입력하면 설치된 ESLint가 초기화됩니다.

명령어를 입력하면 다음과 같은 선택지가 나오게 됩니다. 제일 하단 부분에 파란색으로 하이라이트된 문장을 참고하세요.
이는 ESLint로 무엇을 할 것인지 설정하는 부분으로, 여기서 택일을 하면 ESLint와 관련된 config 파일이 생기게 됩니다.
문법만 체크할래, 체크하고 오류 수정까지 할래? 아니면 전체적인 코드 스타일까지 통일시킬래? 뭐 그런 선택지입니다.
이것 말고도 선택지를 고르는 항목이 여러 개 이어질텐데, 본인 개발 환경을 반영해서 열심히 골라주시면 되겠습니다. 꼭 이거 골라야 제대로 작동한다! 이런 건 없습니다.
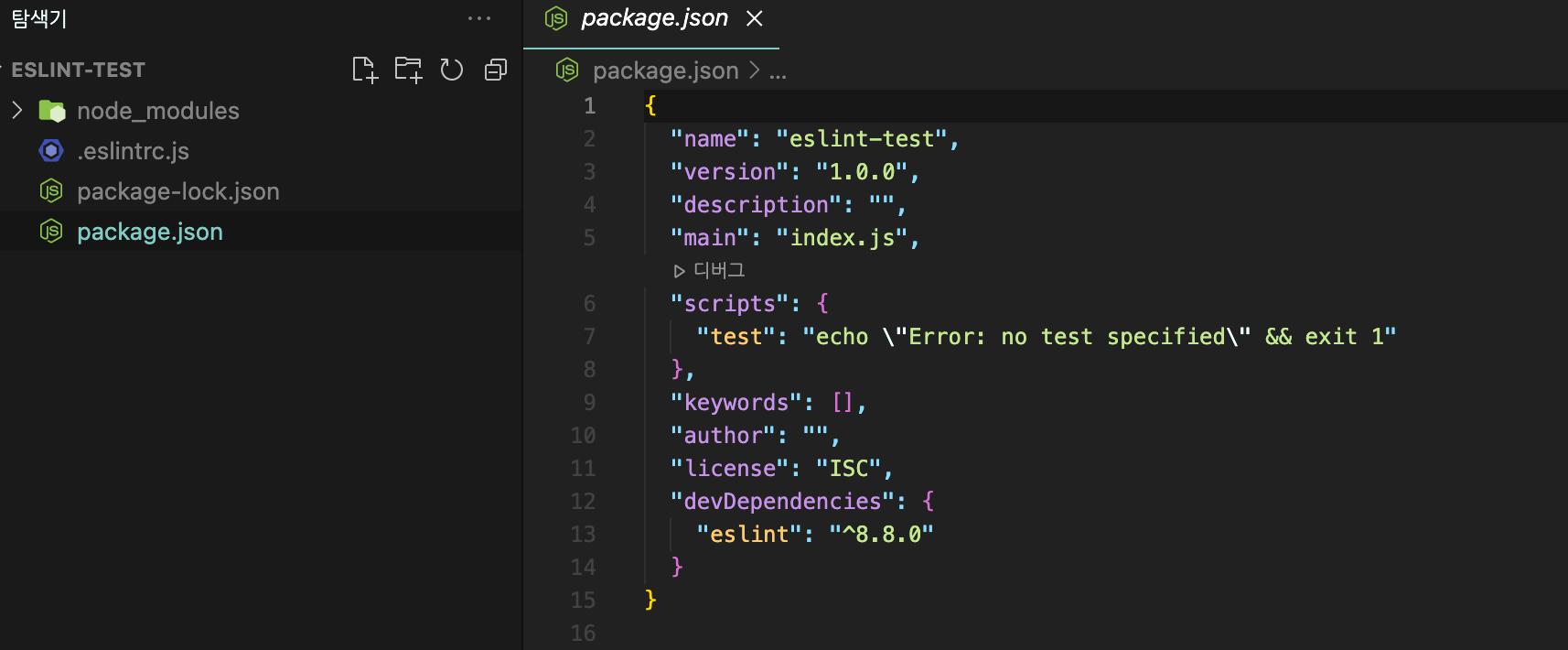
다 마치면 ESLint 설정 파일이 생긴 것을 확인할 수 있습니다. 왼쪽에 eslintrc.js 보이시죠?

여기까지 하셨으면 ESLint를 성공적으로 설치한 것입니다. 이제 저 파일을 가지고 ESLint를 자신의 상황에 맞게 셋팅해 보겠습니다.
ESLint 셋팅
방금 생성된 eslintrc.js은 ESLint가 어떤 부분을 체크하고 수정할 것인지 세세하게 설정할 수 있는 파일입니다.
정말 디테일한 것까지 설정할 수 있는데, 저는 이번이 처음 써보는 것이니 간단한 설정부터 추가해보겠습니다.
보통 자바스크립트를 쓰면 세미콜론(;)을 식 뒤에 붙이죠? 저는 처음에 안쓰는 버릇을 하다보니 요즘도 가끔씩 빼먹습니다. 이 세미콜론을 안 붙이면 회초리를 들도록 ESLint를 설정해 보겠습니다.

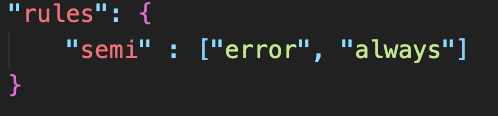
다른 건 건드릴 필요 없고, 아래 쪽에 보면 rules 부분이 비어 있는 것을 알 수 있습니다. 이 부분에 세미콜론 설정을 다음과 같이 입력해 주었습니다.
이제 실제로 어떻게 적용되는지 한번 알아볼게요.

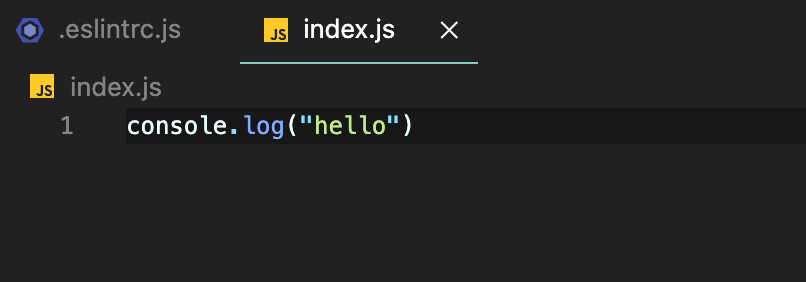
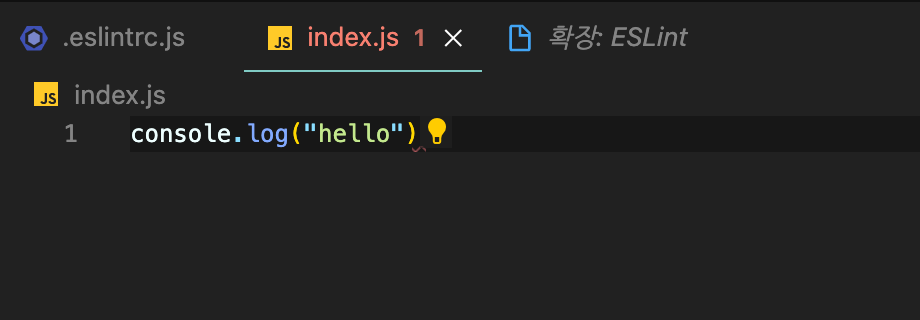
빠르게 index.js 파일 하나 만들어서 아주 간단한 콘솔 로그 하나 찍어 보았습니다.
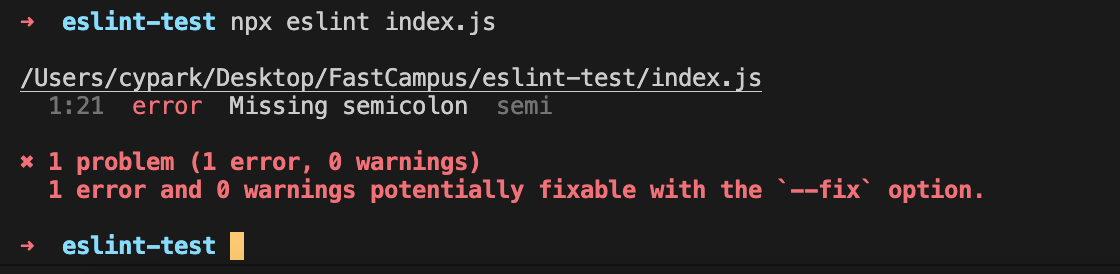
여기서 터미널에 다음 명령어를 입력해 보면 자세한 린팅 사항을 확인할 수 있습니다.
npx eslint 파일명.js

세미콜론을 빠뜨렸다고 친절하게 알려주고 있군요.
ESLint 플러그인
방금 보셨다시피 명령어로 ESLint의 동작을 잘 확인 할 수 있습니다. 그런데 매번 코드를 치고 명령어를 입력해서 수동으로 확인하는 건 좀 귀찮지 않을까요?
이를 위해 ESLint 플러그인 하나를 설치해보려고 합니다. VSCode의 확장(extension) 부분을 들어가서, ESLint를 검색해 보세요.

설치하고 나서 VSCode를 다시 로드해보겠습니다.

이제 따로 명령어를 입력하지 않아도 알아서 문서에 오류를 띄우고 있군요. 이렇게 ESLint 플러그인을 사용하면 린팅을 더욱 효과적으로 할 수 있습니다.
제가 서두에 말씀드린 것처럼, ESLint는 이런 플러그인들에 힘입어 아주 유용한 린터로 자리잡았습니다.
ESLint와 CRA
정작 React 시리즈인데, React는 안나오고 자바스크립트로만 ESLint를 설명했습니다. 이제 기본적인 지식을 바탕으로 ESLint와 React 프로젝트를 연결해 볼 차례입니다.
먼저 CRA로 따끈따끈한 프로젝트 하나를 준비해주세요. 그런 다음 package.json을 살펴 봅시다.

관심이 없을 땐 몰랐는데, 이미 CRA는 eslint 설정을 포함하고 있었군요.
우리가 직접 ESLint를 깔았을 때, eslintrc.js 파일을 설정했었는데, CRA로 프로젝트를 생성하면 그 부분을 package.json에 포함시켜 주는 것입니다.
(실제로 node_modules 폴더 안에서도 잘 찾아보면 ESLint와 관련된 파일들을 찾을 수 있습니다.)
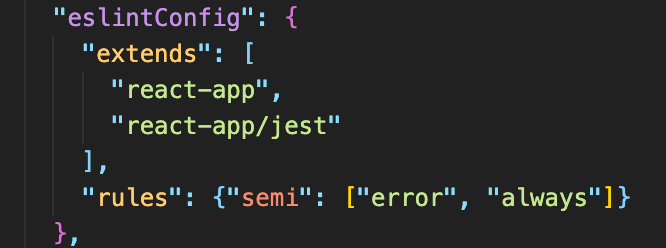
그래서 CRA 상에서 ESLint는 이미 기본적인 설정이 끝나 있는 상태이고, 여기에 개발자가 rules를 추가하여 더 세밀한 설정을 할 수 있는 것입니다. 이런 식으로요.

바닐라 자바스크립트로 설정했을 때와 동일한 rules를 추가해주었습니다. 이 외에도 본인이 린터에 추가하고 싶은 설정들을 구글링을 통해 추가하면, React 프로젝트를 진행하는 중에도 ESLint의 기능을 알차게 활용 할 수 있을 것입니다.
마치며...
저 스스로도 아직 ESLint에 익숙하지는 않습니다. 하지만 코드 포멧팅을 하면서 코드를 어떤 식으로 작성하고 관리하는 것이 좋은가에 대한 고민을 하게 되는 것 같아서, 앞으로 습관처럼 사용할 생각입니다.
짬이 나면, 더 세세한 린팅 설정도 찾아보고, 플러그인도 검색해 보면서 ESLint 뽕을 뽑아야겠습니다.
다음 게시물에서는 Prettier와 Lint-staged에 대해 알아볼 생각입니다.
