MGS STFE 3기
1.[MGS 3기 - 1일차] 오리엔테이션

3월에 지원했던 패스트캠퍼스 주관 메가바이트 스쿨 프론트엔드 과정에 최종 합격했습니다. 4월 11일 기준으로 첫번째 일정이 시작되는데, 하루하루 과정에서 얻은 것들은 간략하게 글로 정리해보려고 합니다.
2.[MGS 3기 - 2일차] Git과 버전 관리

오늘부터 본격적으로 교육 과정을 소화했습니다. 오늘 주된 교육 내용은 Git과 버전 관리였구요. 강의 후반부에 멘토님과 그룹 스터디도 진행했습니다. 공부한 내용을 간략하게 정리하고 그룹 스터디 내용도 요약해보겠습니다.
3.[MGS 3기 - 3일차] Git과 Github 심화

오늘은 처음으로 실시간 강의를 통해 학습을 진행한 날입니다. 최우영 강사님께서 Git과 Github에 대해 강의를 진행해주셨습니다. 개발에 있어서 Github는 가장 핵심이 되는 협업 툴인 만큼, 오늘 내용을 정리해두고 그룹 스터디 간에 실제로 적용해볼 생각입니다.
4.[MGS 3기 - 4일차] Git 협업 심화

오늘도 최우영 강사님께서 Git과 관련된 강의를 진행해 주셨습니다. 오늘은 본격적인 Github 협업과 관련된 심화 내용을 다루는 강의였습니다.
5.[MGS 3기 - 5일차] CS/HTML 기초

1주차의 마무리를 하는 날이었습니다. 오늘 강의에서는 정을수 강사님께서 HTML의 기초 개념을 알려주셨습니다. 단순히 HTML만을 다룬 것이 아닌, 기초 CS 지식을 기반으로 알려주셔서 비전공자인 제 입장에서는 매우 알찬 강의였습니다.
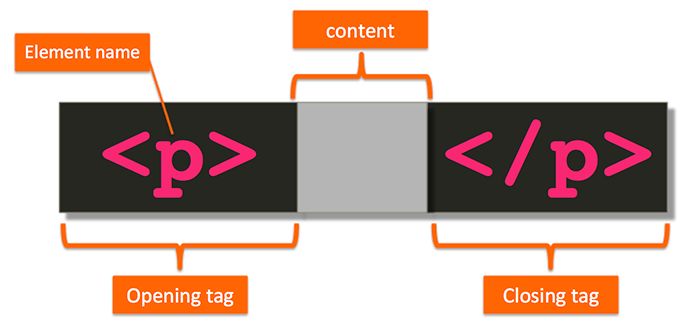
6.[MGS 3기 - 6일차] HTML 기초

새로운 한 주의 시작이었습니다. 오늘도 정을수 강사님께서 HTML 기본 지식에 대한 강의를 해주셨습니다.
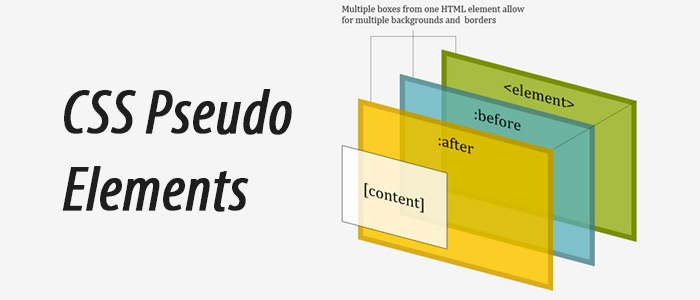
7.[MGS 3기 - 7일차] CSS 기초

오늘은 only 온라인 강의로만 진행했습니다! 온라인 강의를 열심히 수강하고 내용들을 간추려보았습니다. 이제부터 본격적으로 CSS를 다루게 될 것 같네요.
8.[MGS 3기 - 8일차] CSS 심화

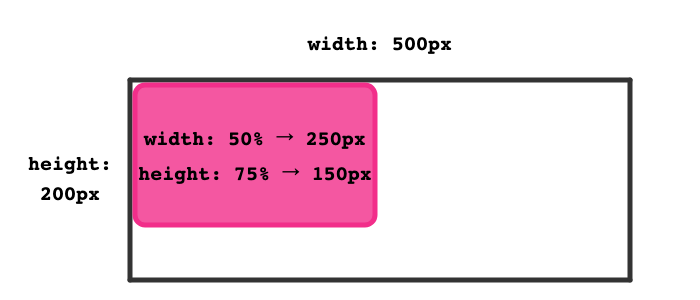
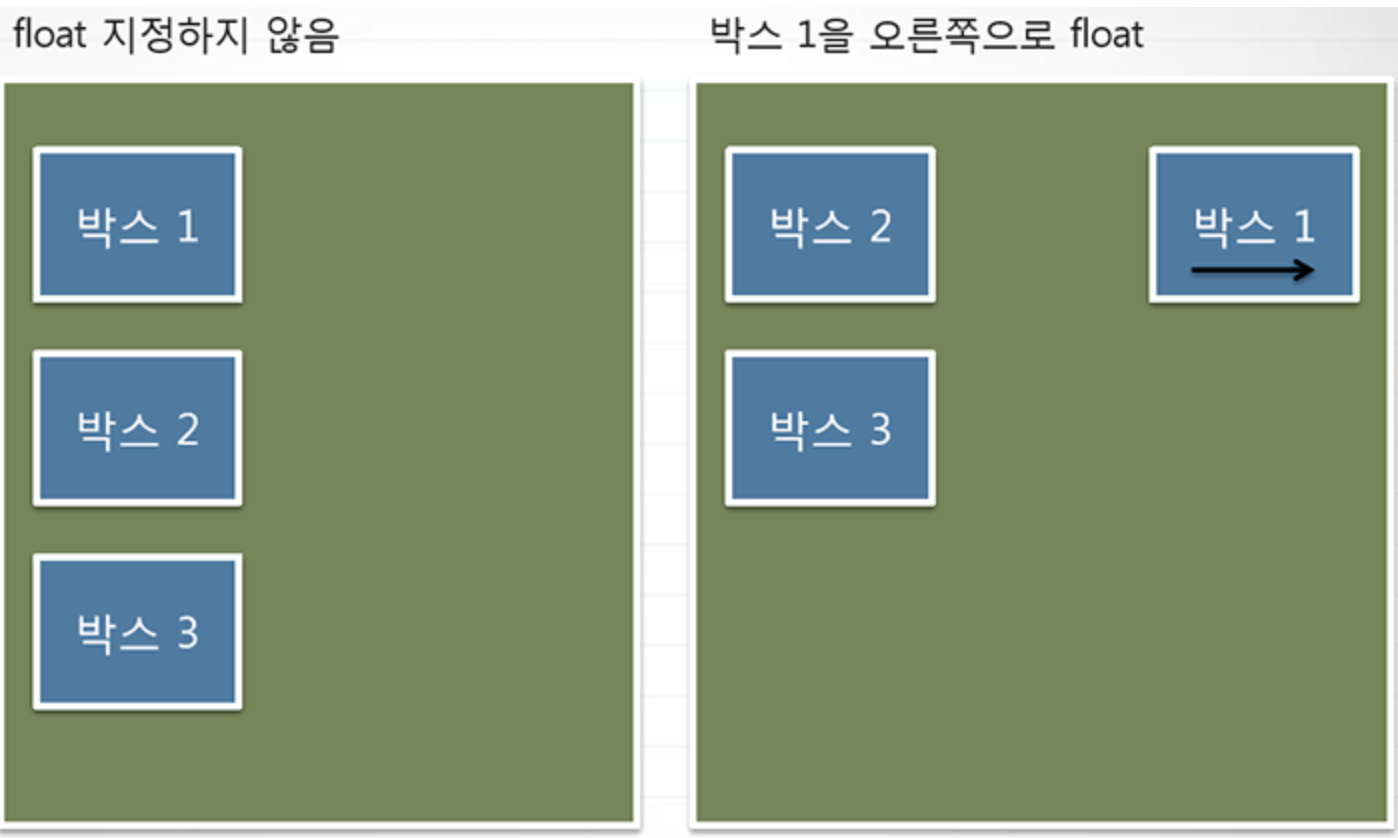
오늘은 어제에 이어서 CSS 속성을 비롯한 CSS 심화 학습을 진행했습니다. 분량이 많다 보니 글로 정리하고 틈틈히 복기해야 할 것 같습니다.
9.[MGS 3기 - 9일차] SCSS

오늘까지 CSS 심화 온라인 강의 일정이 잡혀있었습니다! 어제부로 전체 강의 분량을 모두 커버했기 때문에, 오늘은 SCSS 강의를 위주로 내용을 정리했습니다.
10.[MGS 3기 - 10일차] 2주차 추가 학습

벌써 2주차 일정이 마무리되었습니다. 이번 주에 배운 것들을 정리하는 과정에서, 추가하거나 보완할 만한 부분을 따로 정리했습니다.
11.[MGS 3기 - 11일차] JS 기초

오늘부터 본격적인 자바스크립트 학습을 시작했습니다. 정을수 강사님께서는 자바스크립트의 기반이 되는 다양한 이론을 소개해주셨고, 온라인 강의에서도 자바스크립트 기초 지식에 대해 학습했습니다. JS 개요 데이터 타입 변수와 예약어 함수 조건문 DOM API 메
12.[MGS 3기 - 12일차] JS Essentials

어제 자바스크립트의 기초를 학습한데 이어서, 오늘 강의에서는 좀 더 심화된 자바스크립트 지식을 다루었습니다.
13.[MGS 3기 - 13일차] JS 데이터 타입

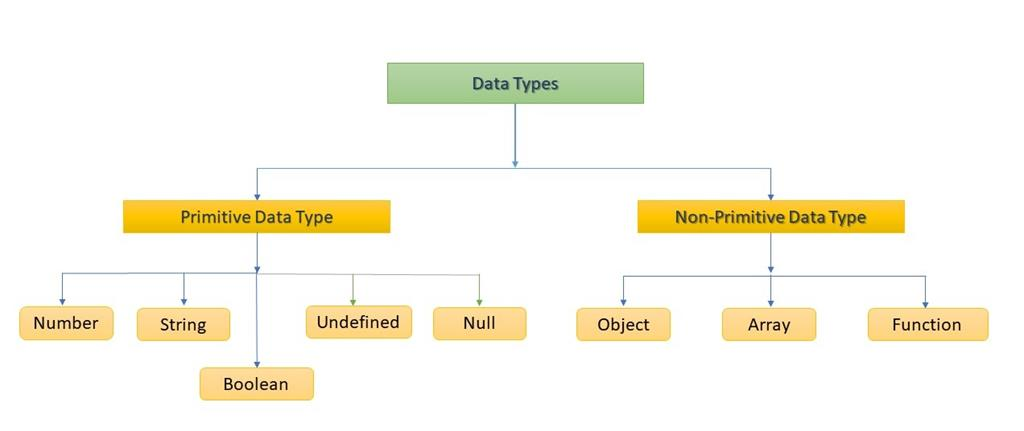
자바스크립트를 다루게 되면, 수많은 종류의 데이터들을 마주치게 됩니다. 오늘 강의에서는 자바스크립트의 여러 가지 데이터 타입에 대해 학습하고, 관련된 자바스크립트 메커니즘에 대해 정리했습니다.
14.[MGS 3기 - 14일차] JS 데이터 실습

오늘자 강의에서는 데이터를 다양하게 활용해보았습니다. 다양한 패키지나 도구를 이용해 실무에서 자바스크립트 데이터를 실습해보고, 내용을 정리해보려고 합니다.
15.[MGS 3기 - 15일차] TypeScript 기초

교육 과정에서 새롭게 시작한 타입스크립트를 정리글에 담아보았습니다. 해당 정리글은 교육 과정 중 학습한 내용과 제가 개인적으로 요약한 타입스크립트 이론을 바탕으로 작성하였습니다.
16.[MGS 3기 - 16일차] TypeScript

오늘 정리 내용은 타입스크립트 심화편입니다. 컴파일부터 인터페이스, 클래스 문법까지를 커버했습니다.해당 정리글은 교육 과정 중 학습한 내용과 제가 개인적으로 요약한 타입스크립트 이론을 바탕으로 작성하였습니다.
17.[MGS 3기 - 17일차 (1)] Webpack

오늘은 오랜만에 온라인 강의로만 일정을 진행했습니다. 강의 주제가 여러 개인 만큼, 17일차 학습 내용은 여러 게시물로 나누어서 정리할 계획입니다.첫 번째 글은 Webpack에 대한 내용을 정리했습니다.
18.[MGS 3기 - 17일차 (2)] React 기초

17일차 학습 내용 중 React의 기초 개념에 대한 부분을 요약한 글입니다.
19.[MGS 3기 - 18일차] React 심화

어제에 이어 오늘은 React 심화 개념에 다루어 보았습니다. 이재원 매니저님의 React 특강을 통해 기초 개념을 다시 복습하면서 진행했습니다.
20.[MGS 3기 - 23일차] React 심화 (2)

프로젝트 후 첫번째로 수강한 강의입니다. 이번 파트에서는 React 공식 문서를 기반으로 기존에 다루지 않은 리액트 심화 개념들을 정리했습니다.
21.[MGS 3기 - 24일차] React 심화 (3)

24일차에도 저번 시간에 이어, React 공식 문서를 바탕으로 React 심화 개념을 학습해보았습니다.
22.[MGS 3기 - 25일차] React 심화 (4)

오늘 교육 과정은 그동안 낯설었던 개념이 많았습니다. Memoization이나 portal 같은 개념들은 개인적인 React 프로젝트를 통해서 연습하는 과정이 필요할 것 같습니다.
23.[MGS 3기 - 26일차] React 심화 (5)

오늘은 공식 문서를 바탕으로 한 React 심화 과정을 끝냈습니다. 마무리하면서, 기존에 충분히 다루지 못했거나 추가 학습이 필요한 부분에 대해서도 추가하여 정리글을 작성해 보았습니다.
24.[MGS 3기 - 27일차] React 추가 학습

오늘까지 예정되어 있던 React 강의를 어제부로 완료했습니다. 오늘은 리액트로 프로젝트를 구성할 때, 필요한 사전 설정들을 개인적으로 공부해 정리해보았습니다.
25.[MGS 3기 - 28일차] React 라이브러리 (1)

드디어 React와 사용되는 다양한 라이브러리에 대해 정리하고자 합니다. 오늘은 시간과 관련된 라이브러리와 스타일링 라이브러리를 요약했습니다.
26.[MGS 3기 - 29일차] React 라이브러리 (2)

저번 시간에 이어 이번 정리글에서도 다양한 React 라이브러리들에 대해 학습 내용을 요약해 보았습니다.
27.[MGS 3기 - 30일차] GraphQL

드디어 관심을 가지고 있던 GraphQL 부분에 대한 학습을 진행했습니다. 앞으로 GraphQL을 활용한 프로젝트도 직접 구성해보고 싶은 마음이 있어 최대한 꼼꼼하게 학습해보려고 했습니다.해당 포스팅은 6월 초에 예정된 React 심화 강의 후에 보충할 계획입니다.
28.[MGS 3기 - 31일차] Next.js 이론

오늘은 Next.js의 이론적 지식을 학습하고 이를 정리해보았습니다.
29.[MGS 3기 - 32일차] Next.js 사용법

저번 글에서는 Next.js의 이론적 배경에 대해 살펴보았고, 오늘은 Next.js로 프로젝트를 구성할 때 기본적으로 알아두어야 할 부분을 정리했습니다.
30.[MGS 3기 - 33일차] Redux를 활용해 로그인 구현해보기

오늘 교육 과정 중에는 React 발표회가 예정되어 있었습니다. 발표 중심의 저번 주와는 다르게, 매니저님께서 실습 과제를 제시하고 이를 구현하는 식이었습니다. Redux를 활용하여 로그인 페이지를 구현하는 작업을 진행하고 기록으로 남겨보았습니다.
31.[MGS 3기 - 34일차] 프로젝트 특강

Git 특강을 진행하셨던 최원영 강사님께서 다시 한번 수업을 해주셨습니다. 이번 강의는 프로젝트 관리와 관련된 여러 실무 지식들을 알려주셨습니다.
32.[MGS 3기 - 35일차] Context API

진상현 강사님의 수업에서 실습을 통해 Context API에 대해 복습했습니다. Context API에 대한 내용을 간단히 언급만 하고 넘어간 것 같아 독립된 포스팅으로 정리해보았습니다.
33.[MGS 3기 - 36일차] MobX

저번 주와 이번주에 걸쳐서 상태 관리 라이브러리들을 알아보았습니다. 다만 Redux와 Context API 위주로 실습을 진행했기 때문에, 자체적으로 MobX의 개념과 사용법에 대해 따라 살펴보았습니다.
34.[MGS 3기 - 37일차] 어플리케이션 테스트

지난 토요일과 이번 주에 걸쳐서 학습한 테스팅에 대한 부분을 요약했습니다. 기본적인 애플리케이션 테스트의 개념을 살펴보고, 테스트 도구와 기법도 정리했습니다.
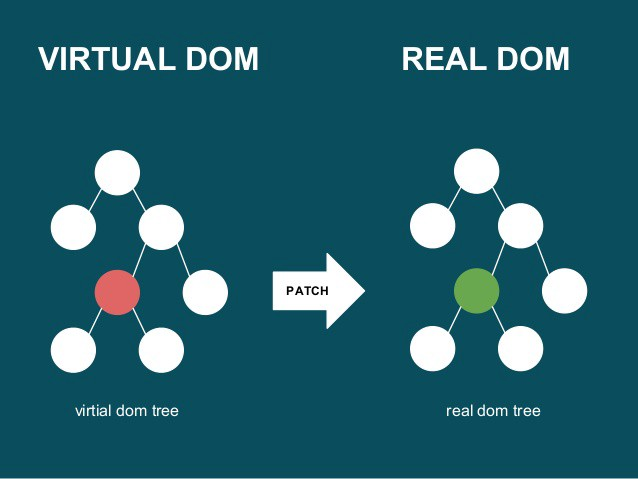
35.[MGS 3기 - 38일차] SSR과 CSR, Next.js

두번째 React 추가 강의를 수강한 뒤 요약해보았습니다. 이번 글에서는 SSR과 CSR, 그리고 SPA의 개념에 대해 자세히 다루었습니다. 이를 바탕으로 Next.js 개발 환경에 대한 이해도 다시 복습했습니다.