유니티 DXR 다운 및 실행
DXR Guide를 따라 작업하였다.
1. DXR 다운로드


DXR version 2018.04.12 를 클릭하여 드라이브로 이동하면 다운로드 버튼을 클릭하여 다운 받는다.
2. Unity 프로젝트
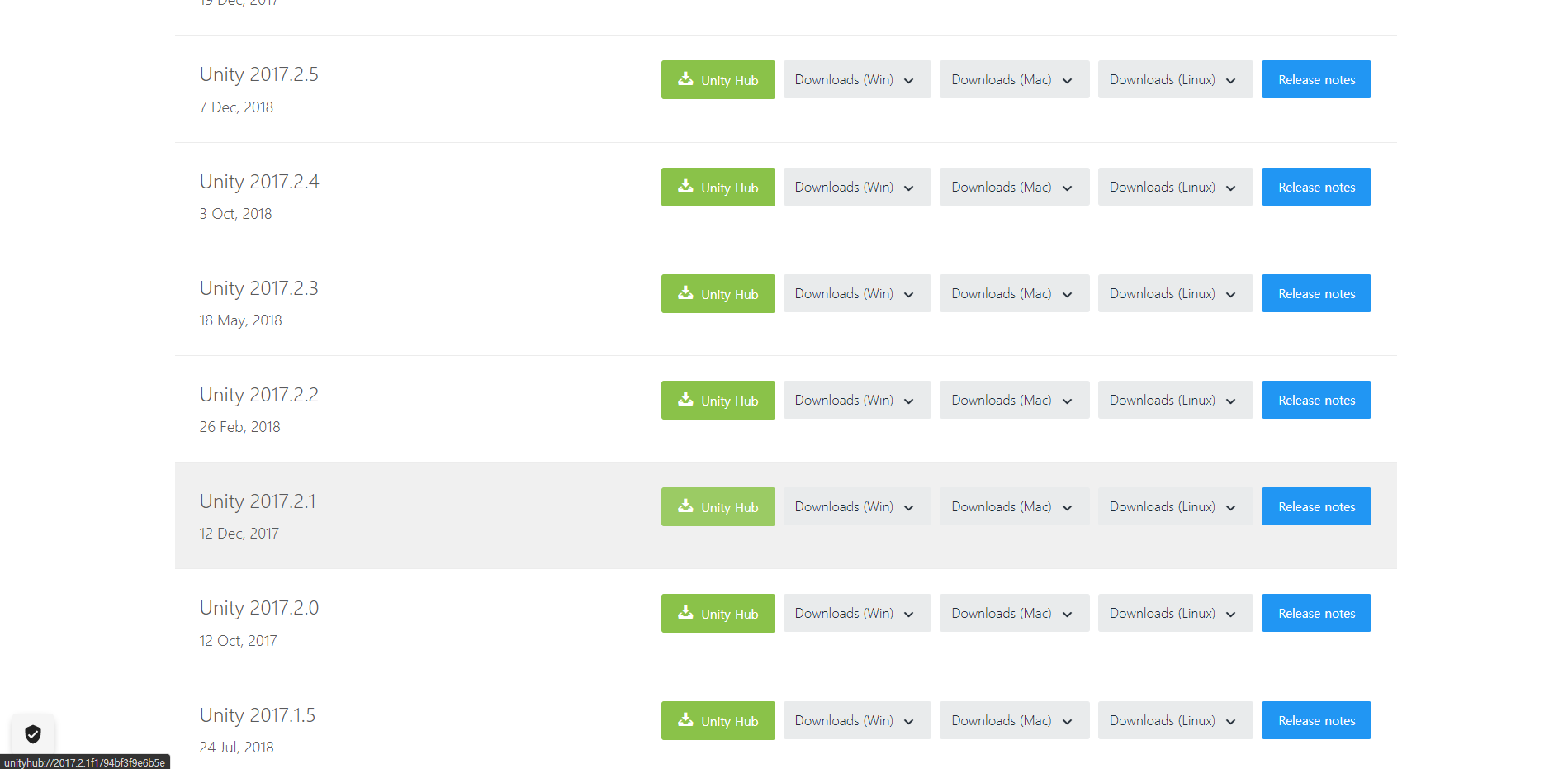
버전 다운로드

Unity Hub로 다운받았다. Unity version 2017.2.1f1을 다운받아야 한다.


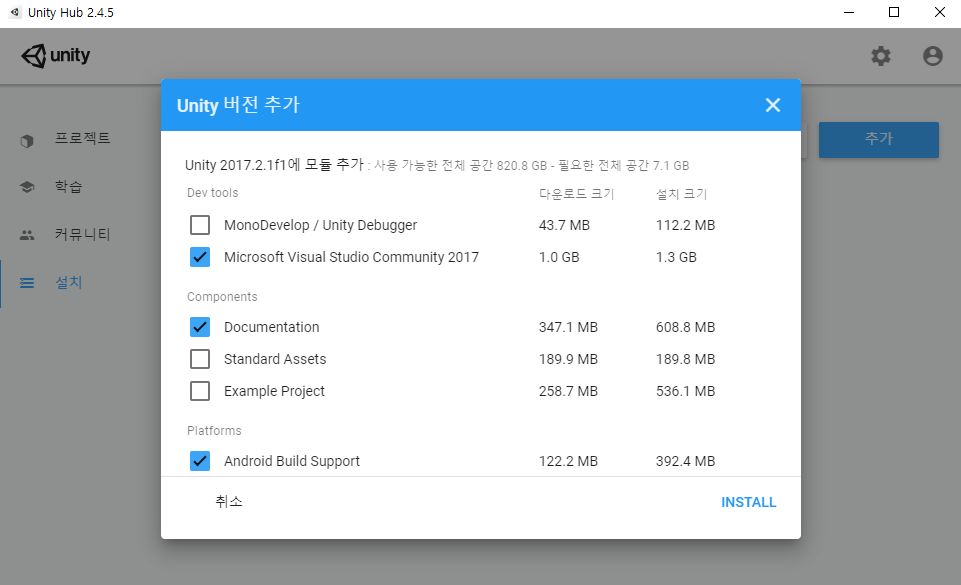
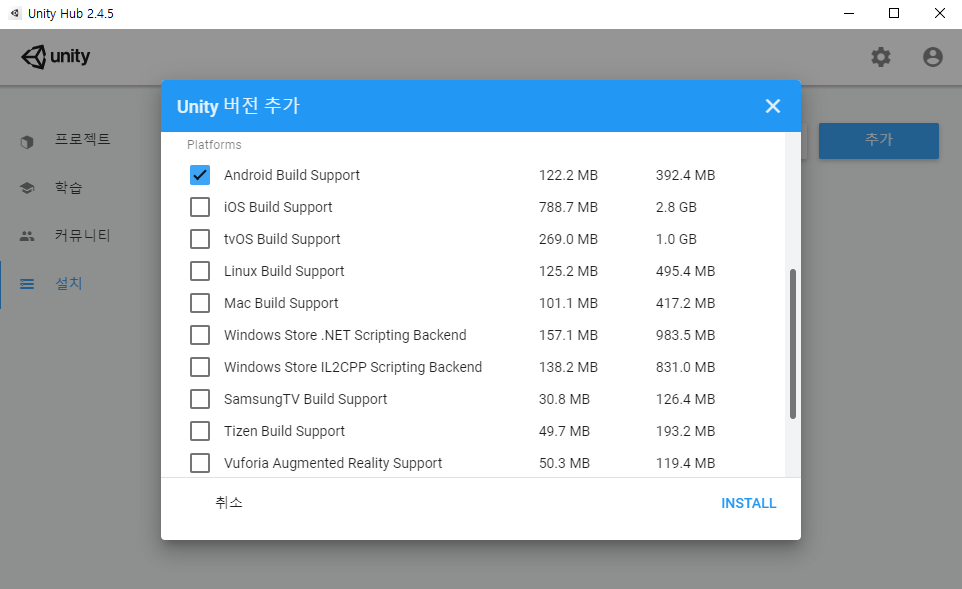
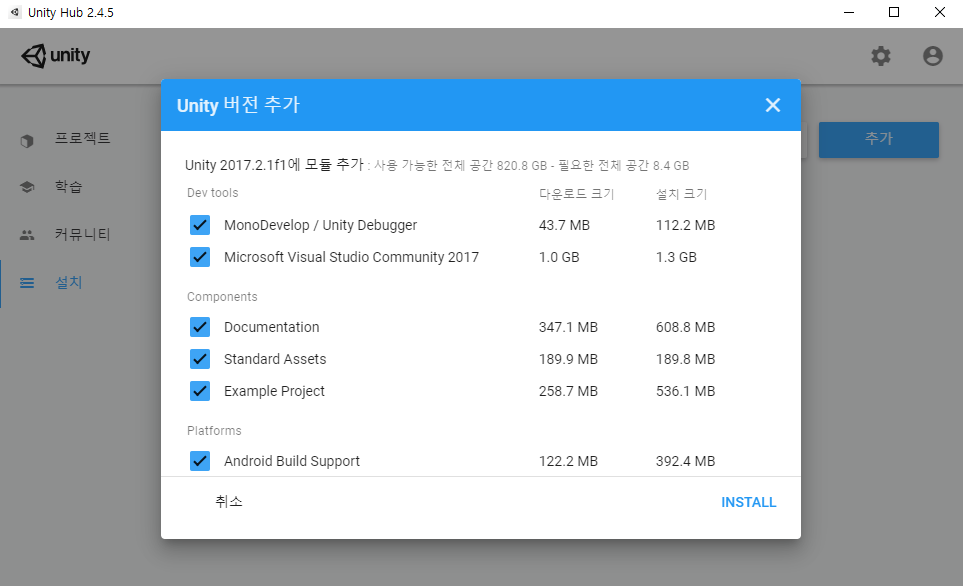
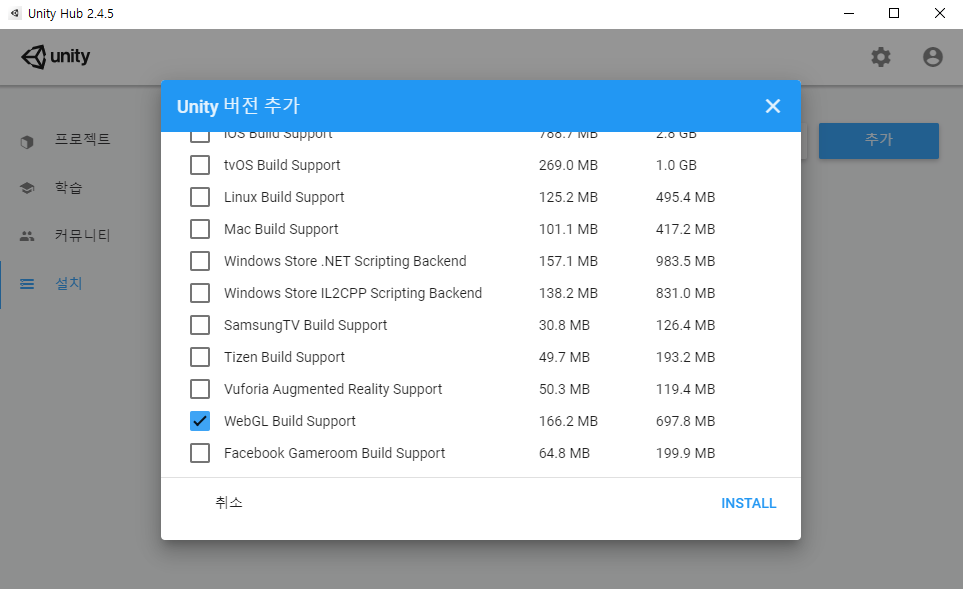
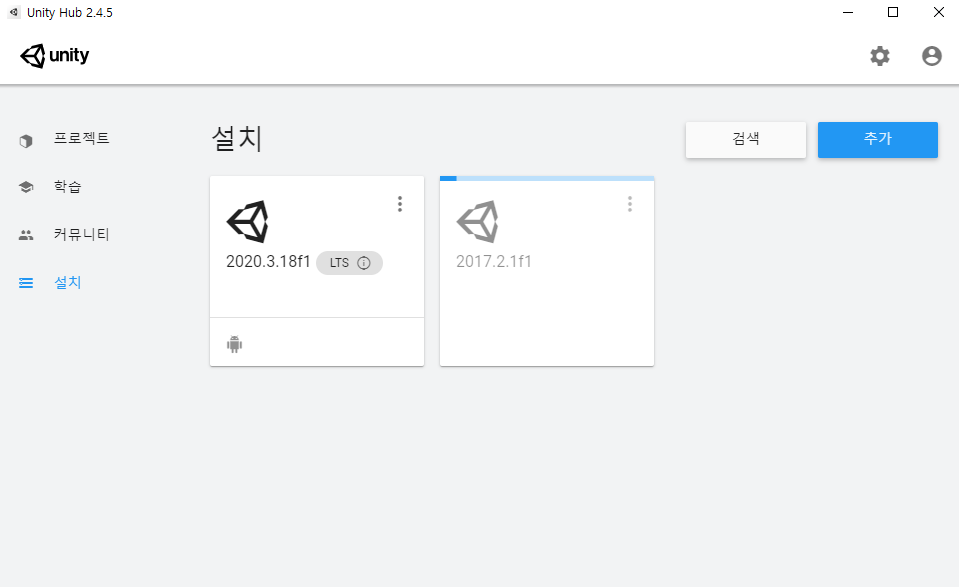
원래는 이렇게만 체크되어 있었지만 나는 추가로 더 체크해줬다.


INSTALL진행.
알림창이 뜨면 예 버튼 클릭.

다운로드가 진행된다.

요런 애들도 차근차근 다운로드된다.

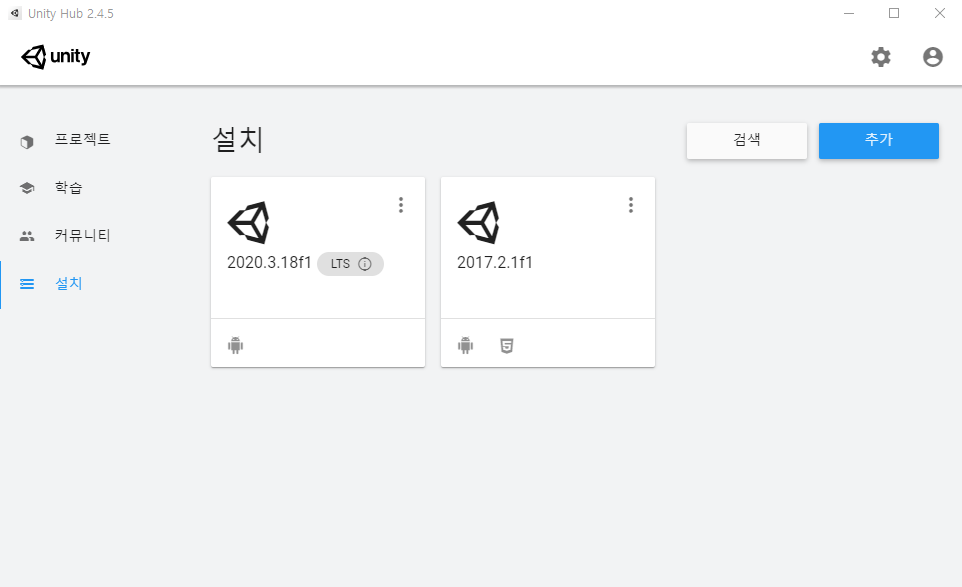
다운 끝..!

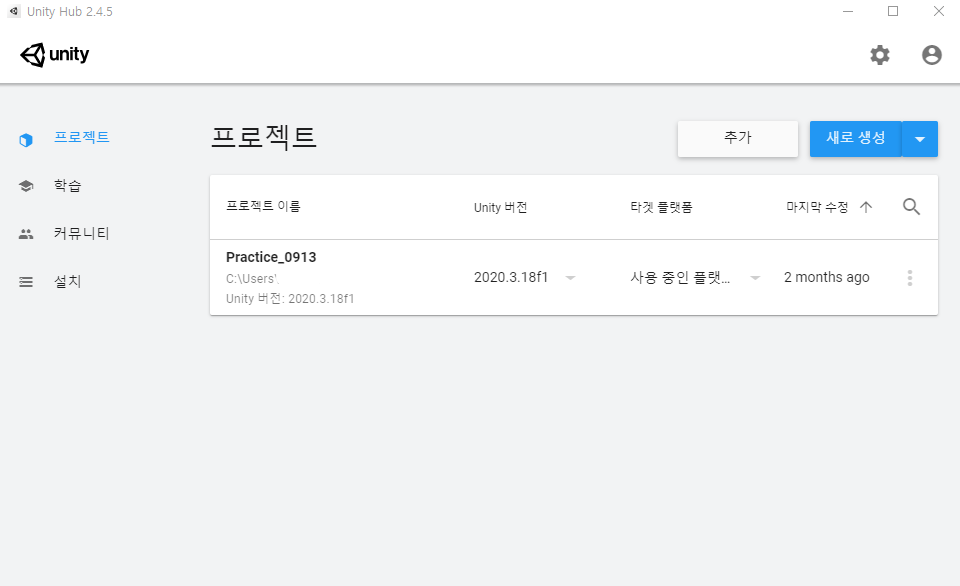
새로 생성 버튼 옆에 세모 버튼을 클릭한다.

2017.2.1f1 을 클릭한다.
 생성 버튼을 클릭한다.
생성 버튼을 클릭한다.

 그대로 Import 버튼을 클릭했다.
그대로 Import 버튼을 클릭했다.

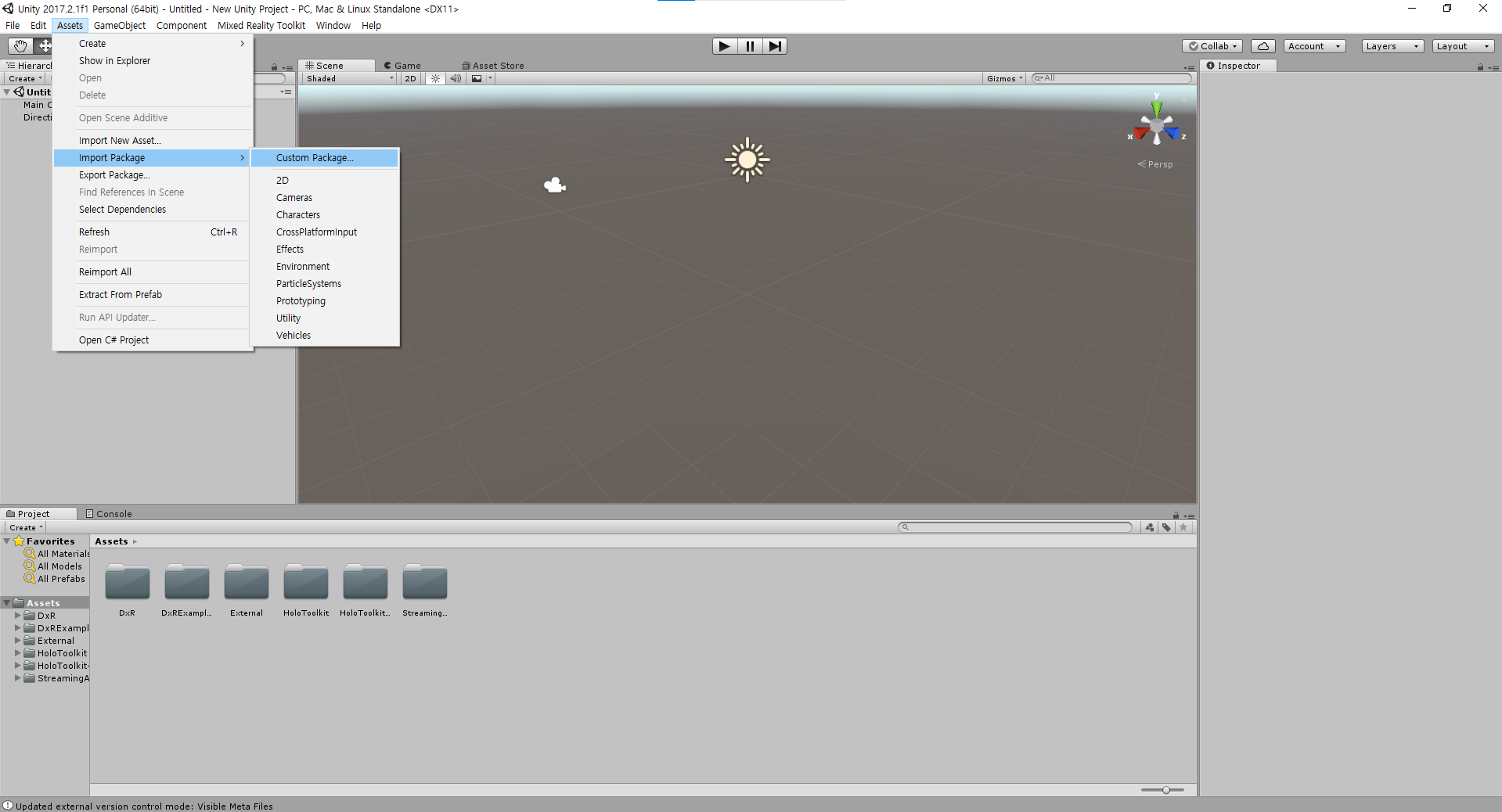
상단탭 Asset -> Import Package -> Custom Package..
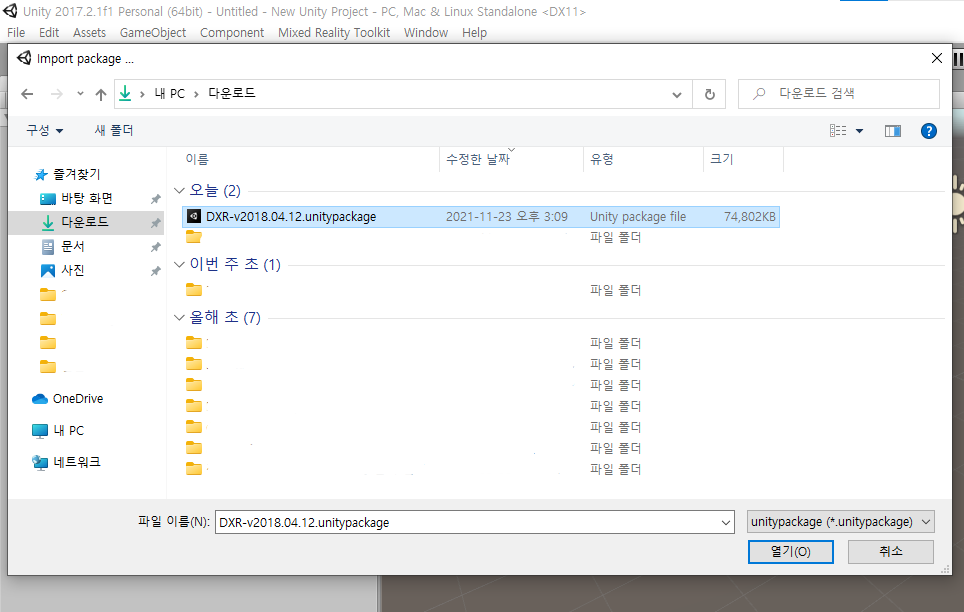
 다운로드 해뒀던 DXR unitypackage를 선택한 후 열기 버튼을 클릭한다.
다운로드 해뒀던 DXR unitypackage를 선택한 후 열기 버튼을 클릭한다.

...? 왜 그러니..?
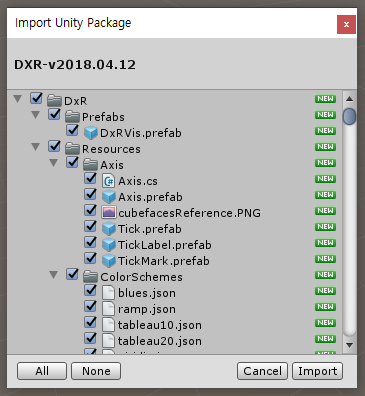
- 새로운 프로젝트에서 다시 해봤을 때,

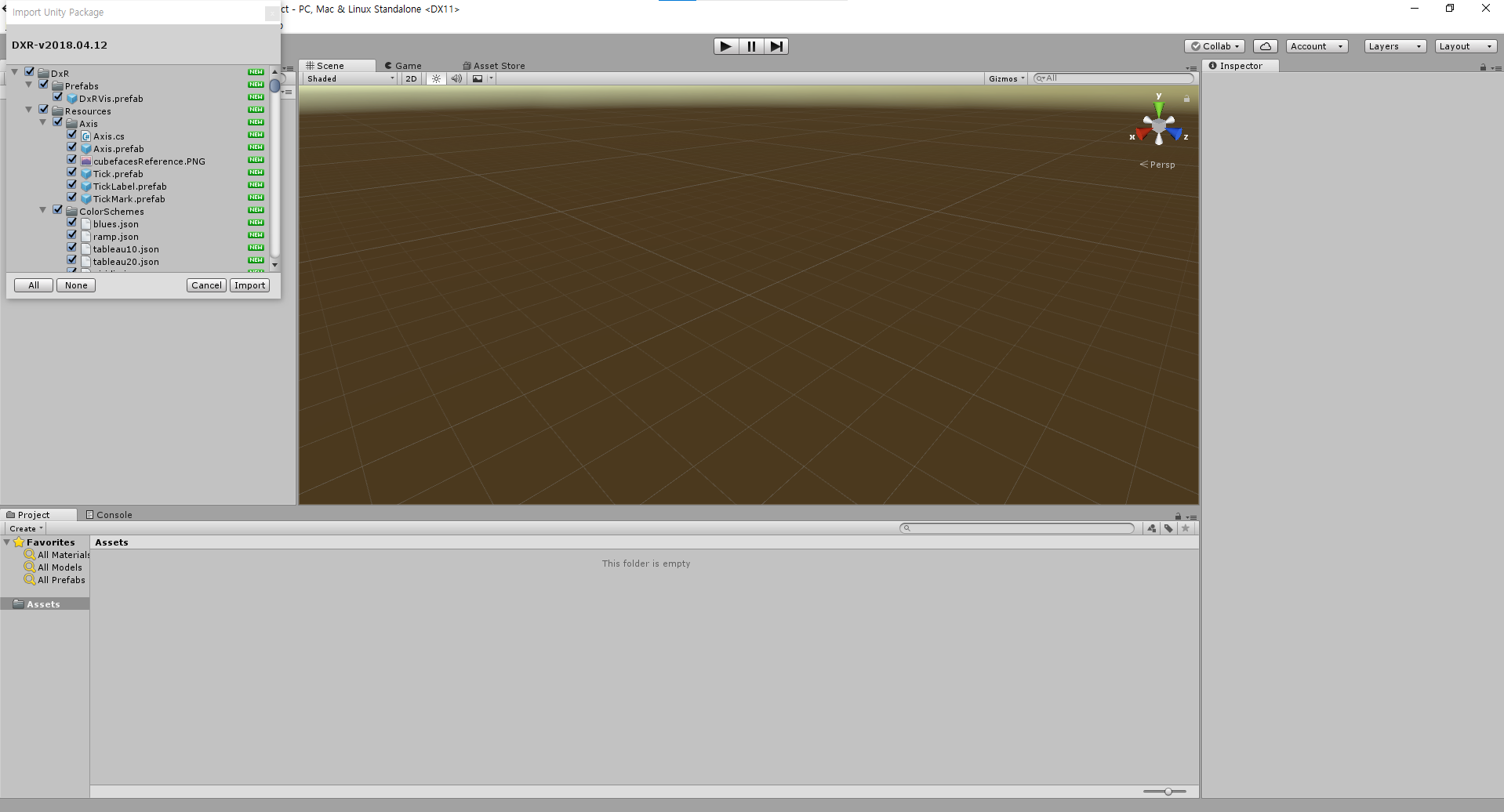
이렇게 Impoprt될 것들이 보여지고, Import버튼을 클릭해주었다.
 Hold On 알림창과 함께 시간이 조금 걸린다.
Hold On 알림창과 함께 시간이 조금 걸린다.
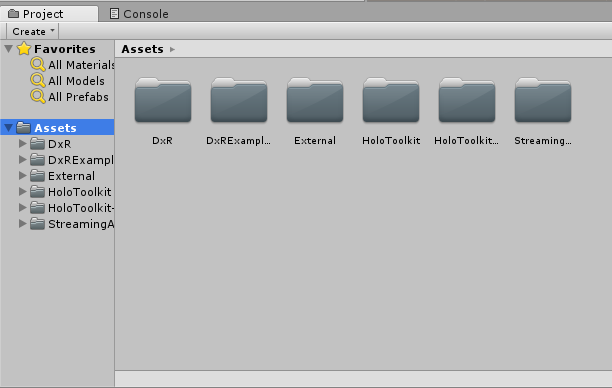
 하단에 Assets 안에 여러 파일들이 생성되었다. (아마도 이 작업을 이미 한 상태에서 다시 Import를 하려고 했기 때문에 already라고 뜬 것 같다.)
하단에 Assets 안에 여러 파일들이 생성되었다. (아마도 이 작업을 이미 한 상태에서 다시 Import를 하려고 했기 때문에 already라고 뜬 것 같다.)

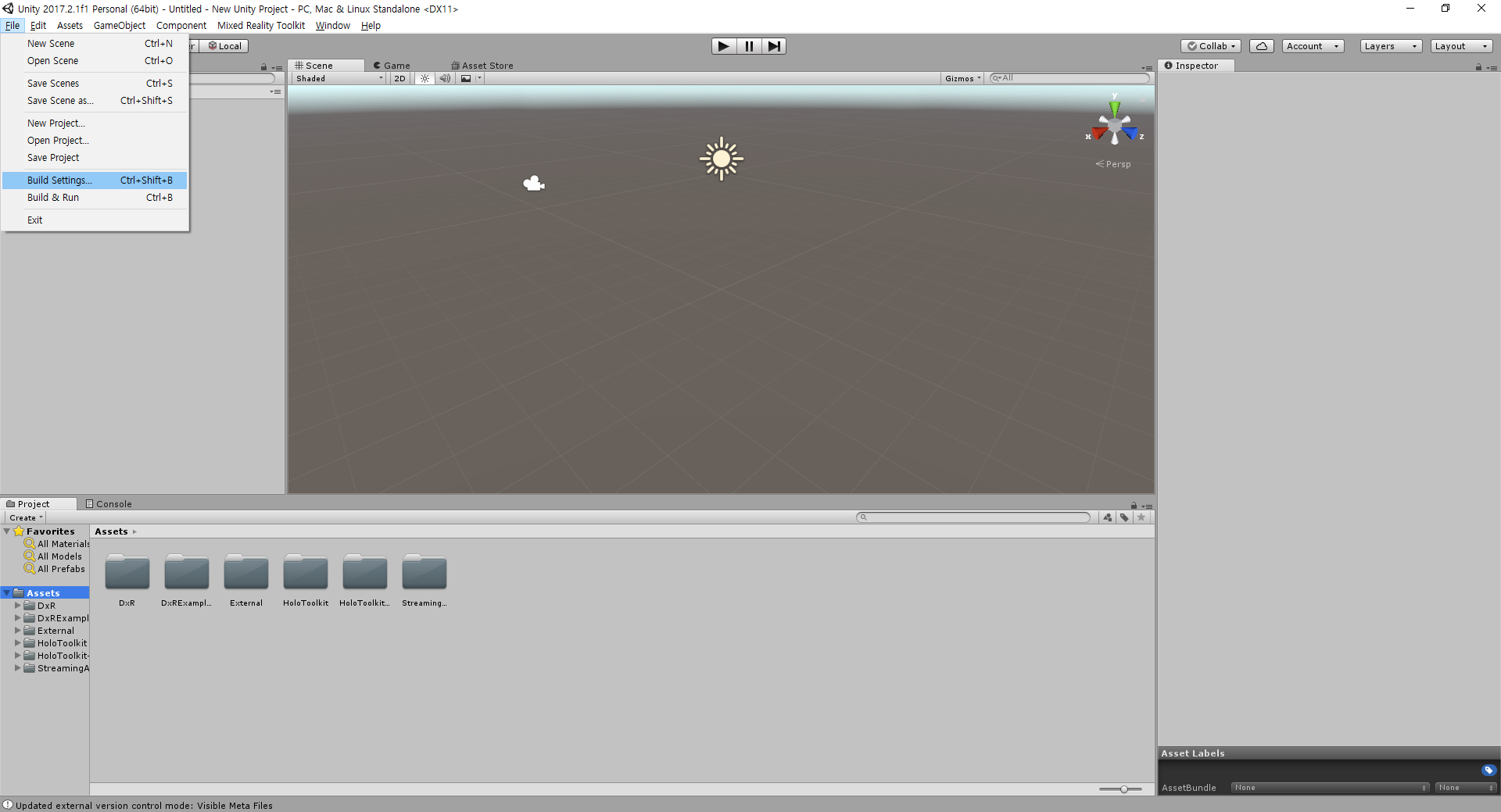
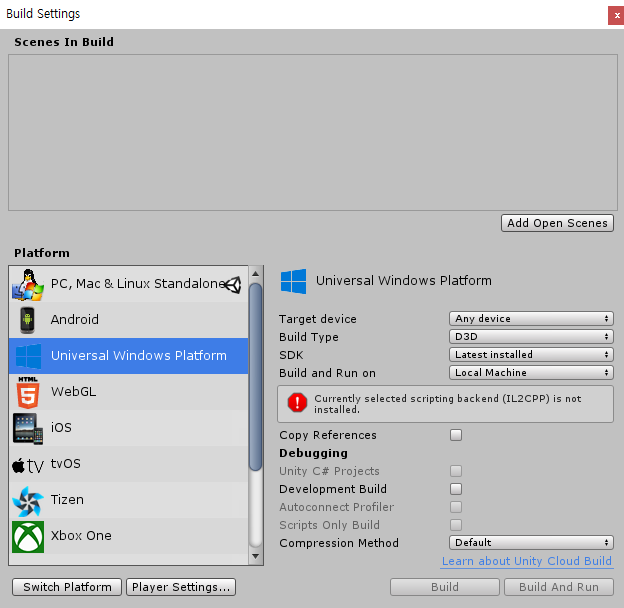
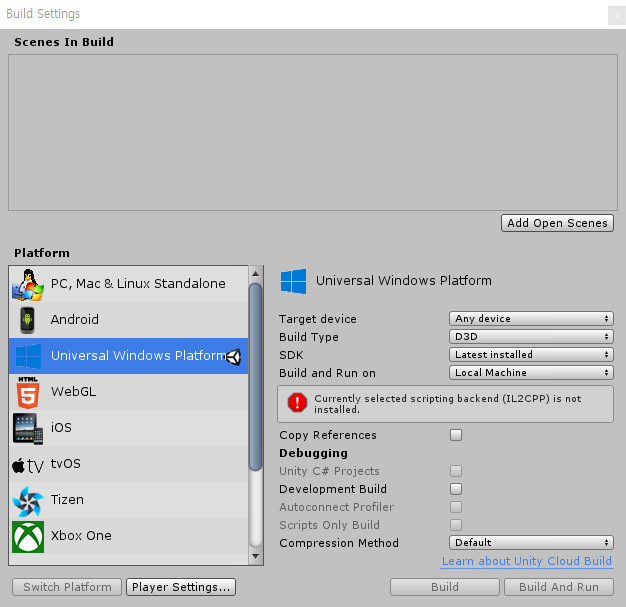
상단탭 File -> Build Setting

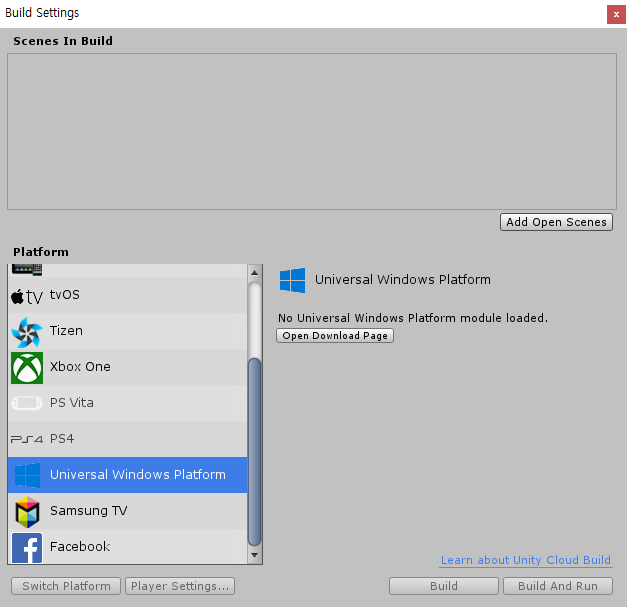
Universal Windows Platform을 선택한 뒤 Open Download Page를 클릭하면 다운로드가 진행된다.
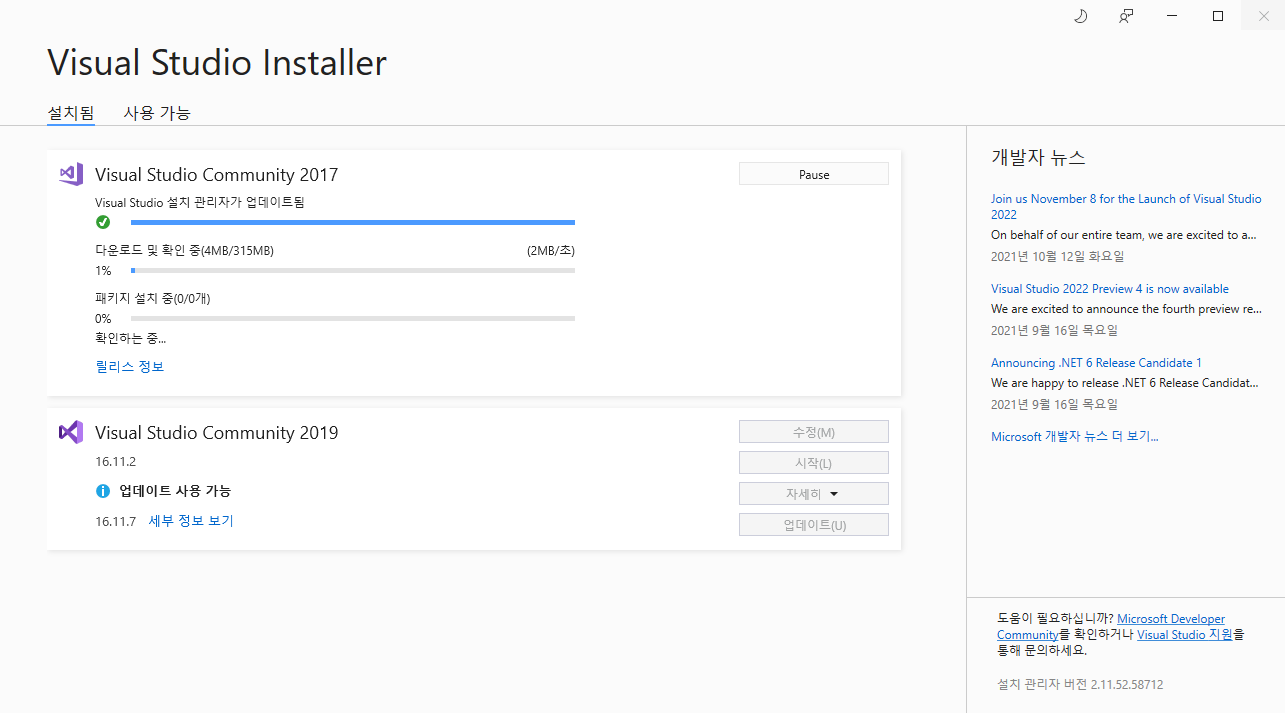
다운이 완료되면 파일을 열고, 알림창이 뜨면 예 를 클릭한다.






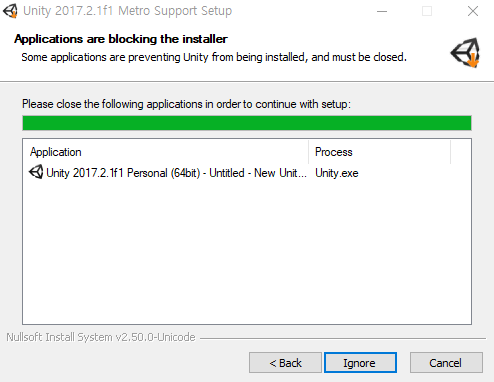
Next -> 라이센스 체크 후 Next -> Next -> 설치 위치 지정한 후에 Next -> Ignore -> Finish

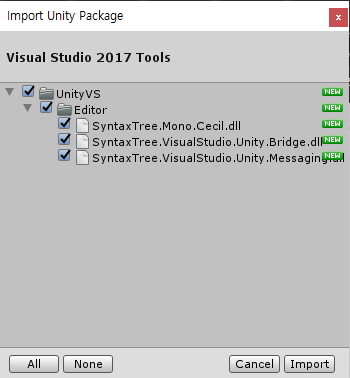
Visual Studio 2017 Tools for Unity Package를 클릭하니까 아래의 알림창이 뜨길래 전부다 Import. 이건 그냥 딴 길로 센 것 같은데...

다시 원래 프로젝트에서 Currentl selected scripting backend~ 라는 경고가 떠서 Build를 하지는 못하는 것 같지만 안내에 나온대로 Switch Platform을 클릭하고 일단 넘어가보자.

Switch Platform을 하니까 유니티 마크가 Universal Windows Platform에 표시된다.

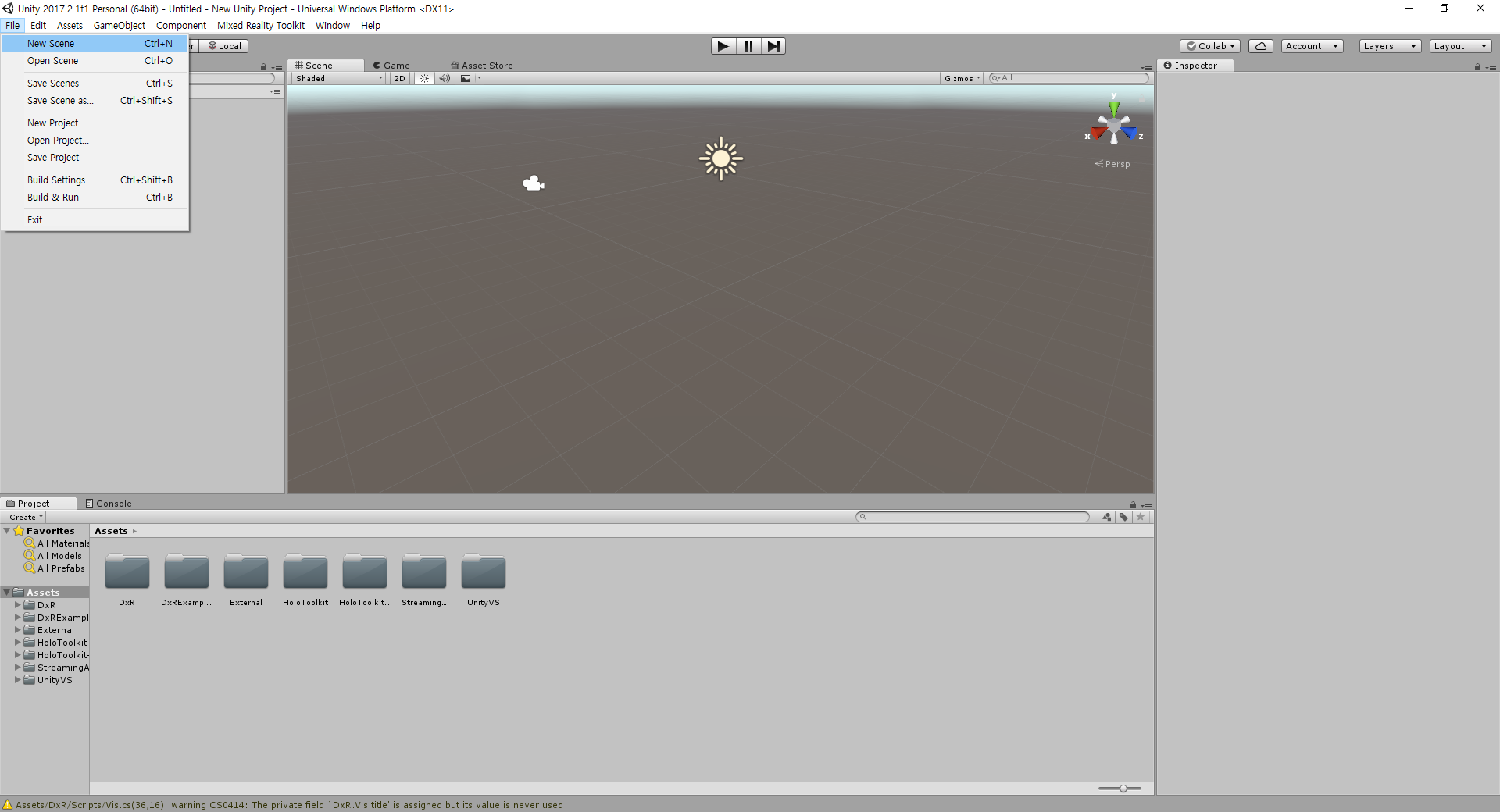
File -> New Scene

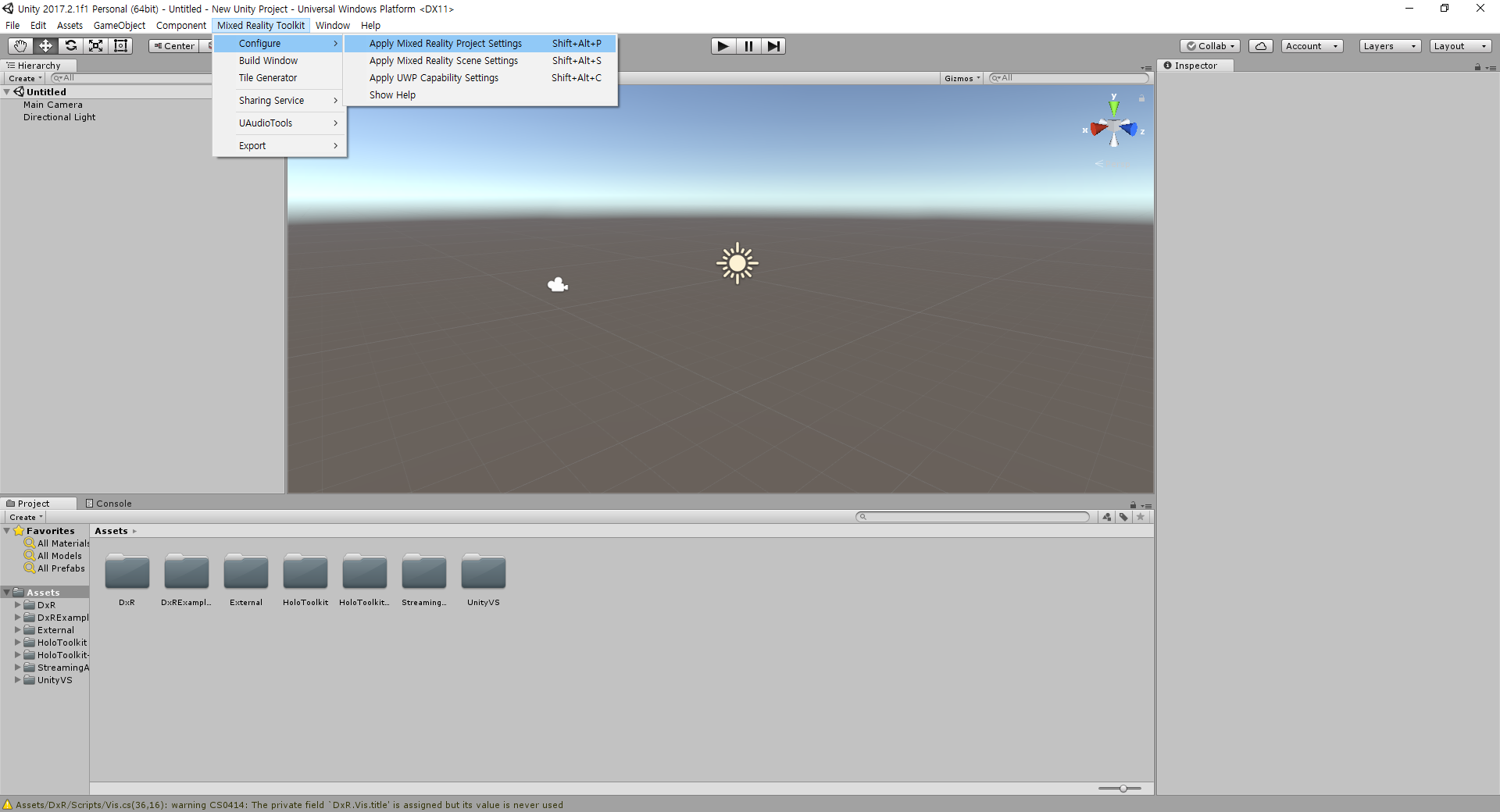
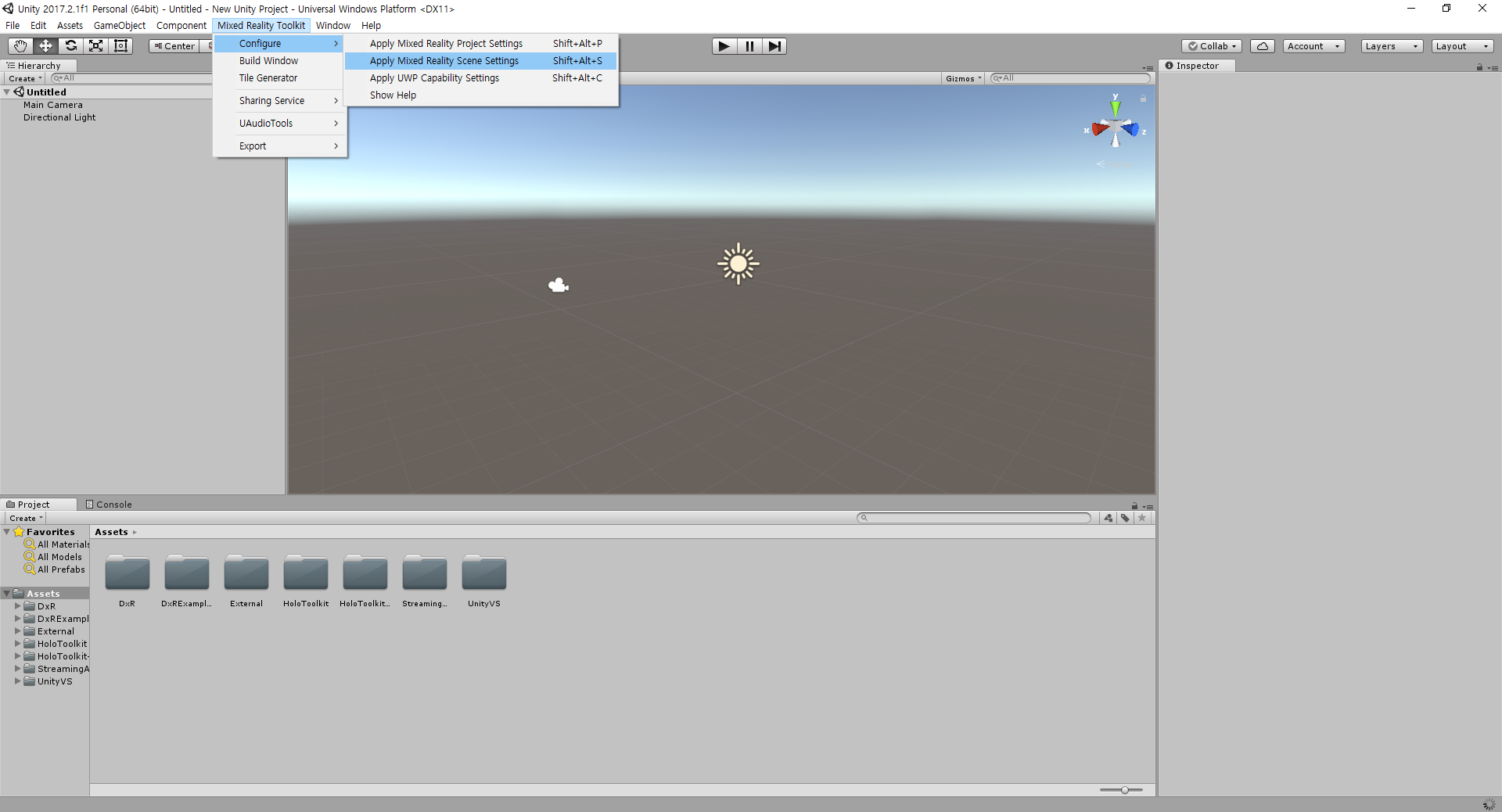
Mixed Reality Toolkit -> Configure -> Appl Mixed Reality Projects Settings
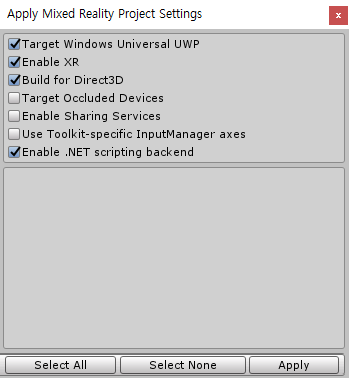
 Apply 클릭
Apply 클릭

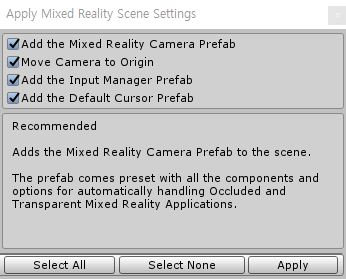
Mixed Reality Toolkit -> Configure -> Appl Mixed Reality Scenes Settings
 Apply 클릭
Apply 클릭
Immersive Visualization 만들기



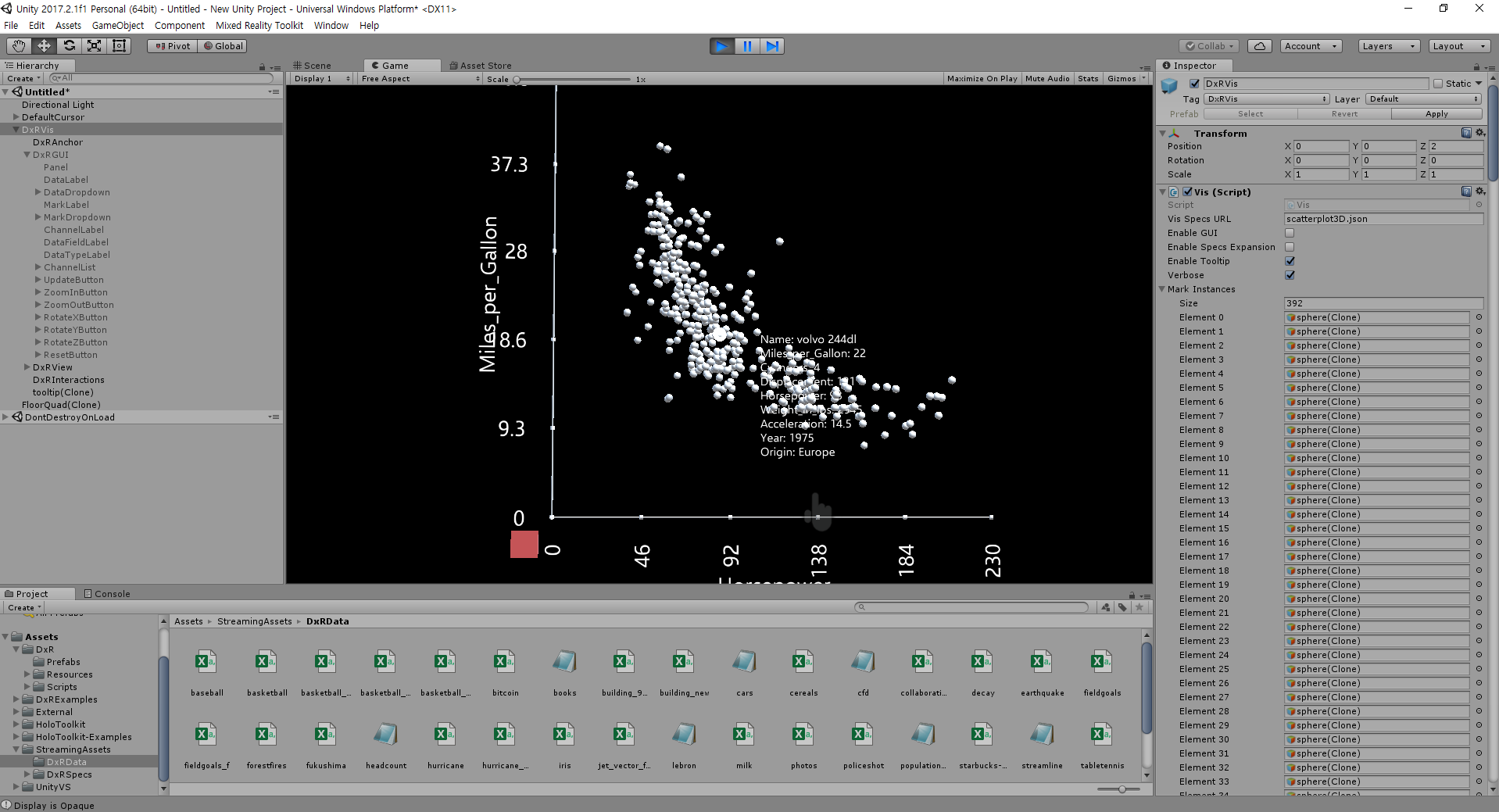
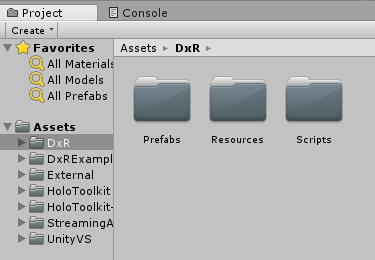
하단에 Assets 중에서 DxR -> Prefabs -> DxRVis 를 왼쪽에 있는 Hierarchy 윈도우로 드래그 앤 드랍해준다.
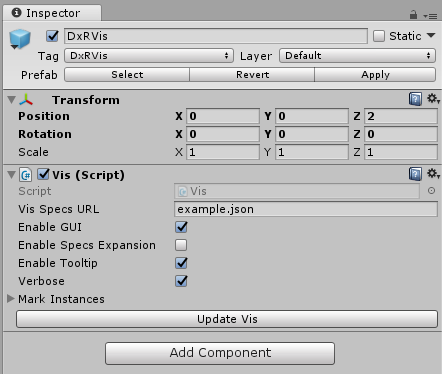
 해당 DXRVis prefab는 immersive visualization을 위한 템플릿이다.
해당 DXRVis prefab는 immersive visualization을 위한 템플릿이다.

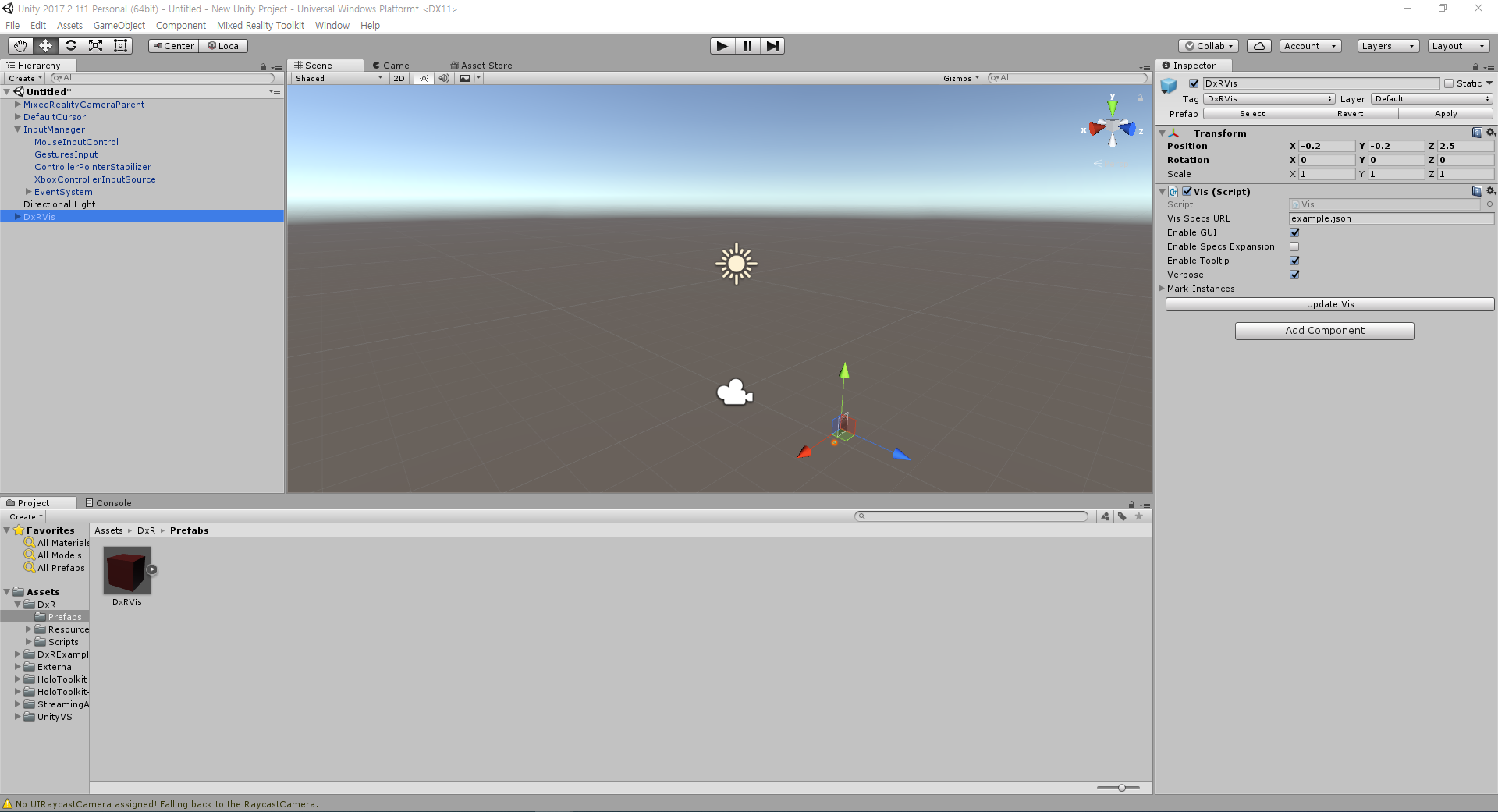
Position을 0, 0, 2로 변경했다.
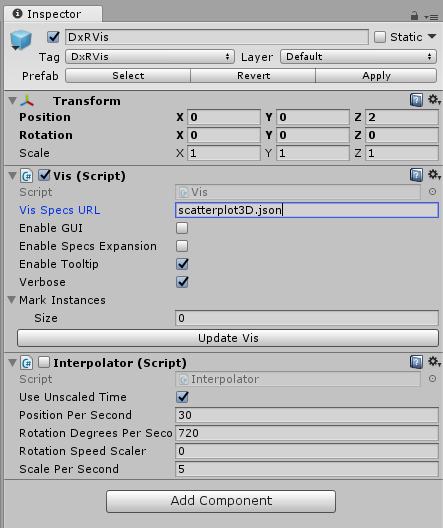
 Vis Specs URL을 example.json에서 scatterplot3D.json으로 변경한다.
Vis Specs URL을 example.json에서 scatterplot3D.json으로 변경한다.
-> StreamingAssets의 DxRSpecs에 있는 다른 json도 사용할 수 있다.
ex) scatterplot2D_color_nominal을 사용하면 색상이 있는 scatterplot으로 표현.
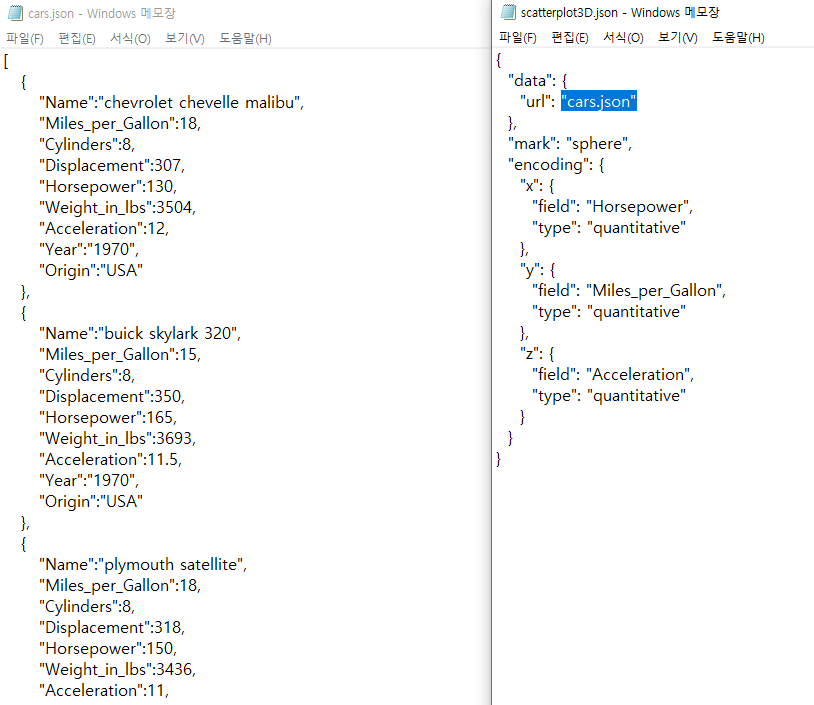
 scatterplot3D.json 파일에 연결된 data의 url이 cars.json이므로 DxRData에 있는 cars.json 파일 속 데이터가 사용된다.
scatterplot3D.json 파일에 연결된 data의 url이 cars.json이므로 DxRData에 있는 cars.json 파일 속 데이터가 사용된다.
실행버튼을 누른다.