
Node.js 설치
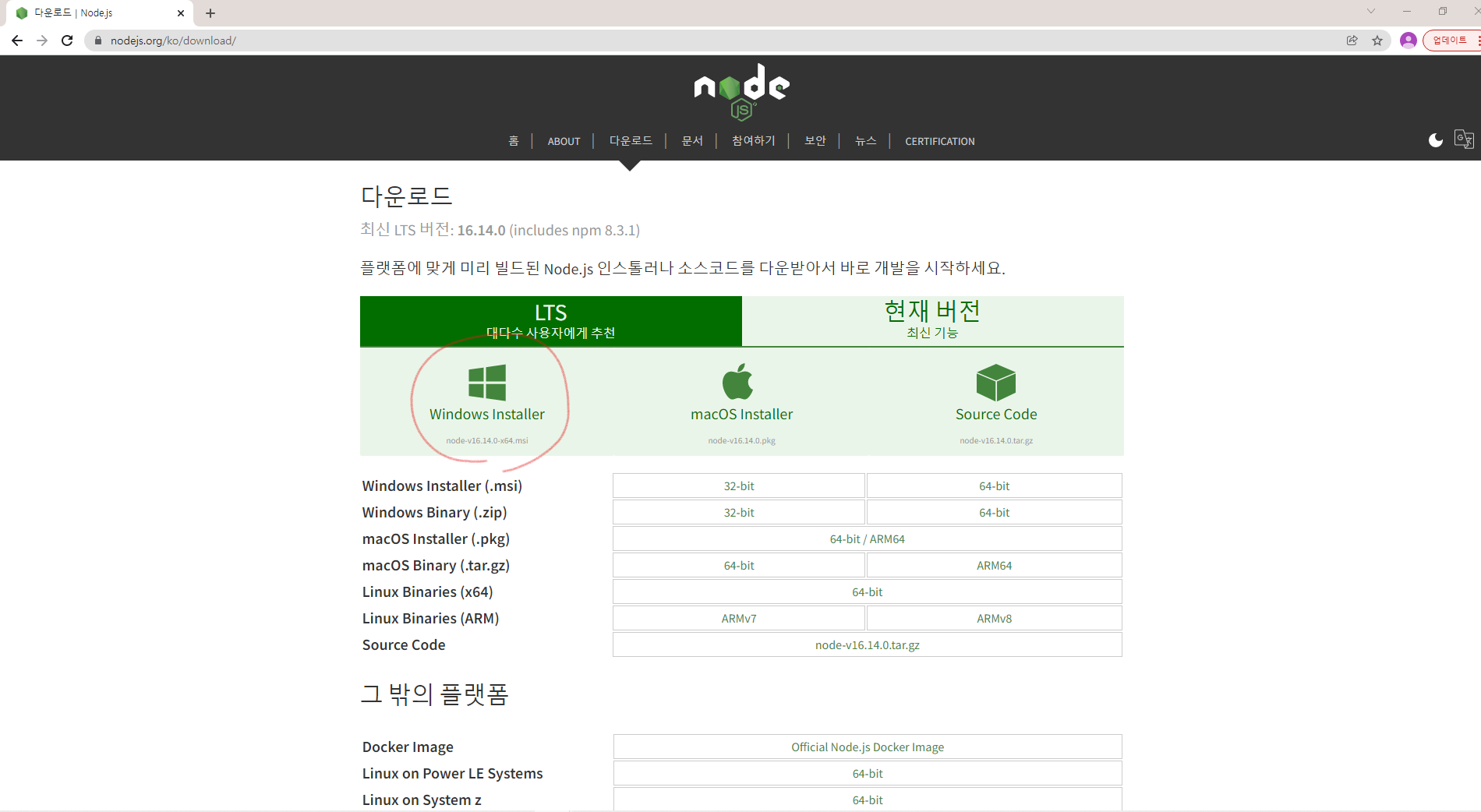
Node.js 사이트에서 WindowsInstaller를 클릭하여 다운로드한다.

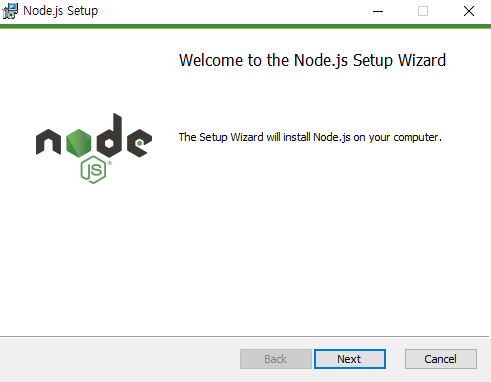
설치가 완료된 node-v16.140-x64 라는 이름의 인스톨러를 실행한다.
 Next
Next
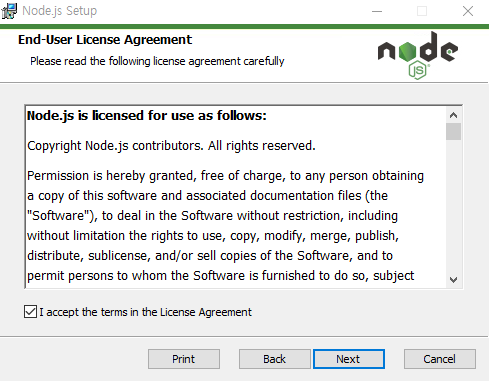
 I accept terms in the License Agreement를 체크하고, Next
I accept terms in the License Agreement를 체크하고, Next
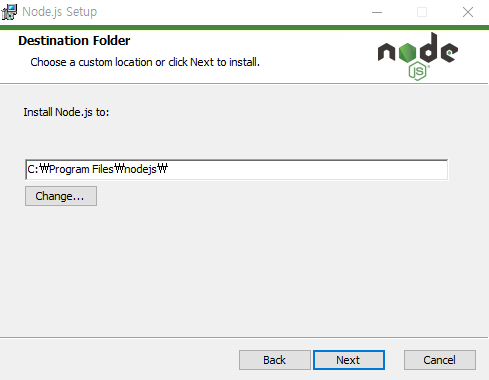
 경로를 지정한 뒤에 Next
경로를 지정한 뒤에 Next
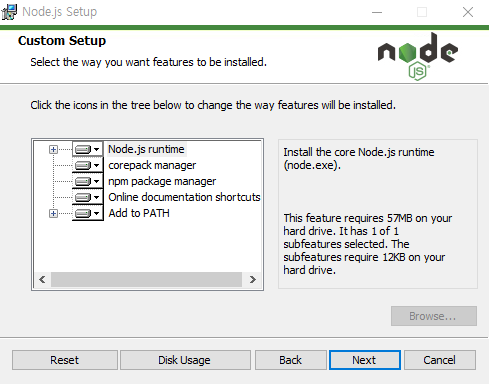
 Next
Next
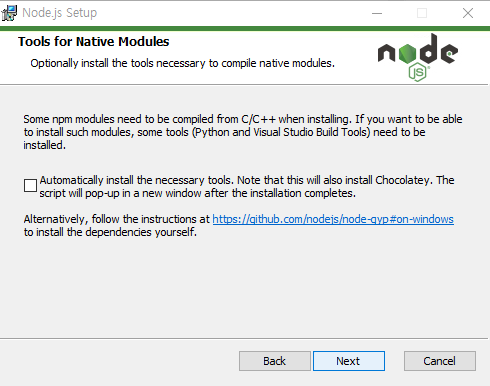
 Next
Next
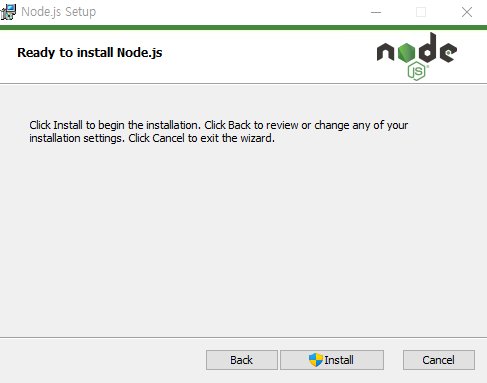
 Install
Install
 Finish
Finish
Node.js 설치 확인
CMD를 실행한다.
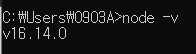
node -v 라고 입력하면 설치된 Node.js의 버전을 확인할 수 있다.

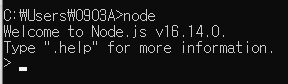
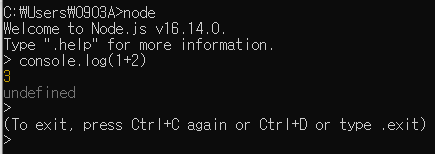
node 라고 입력하여 노드를 사용할 수 있다.

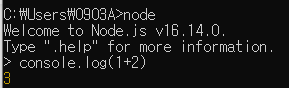
console.log(1+2) 를 입력하여 3이 출력되면 잘 작동하는 것을 확인할 수 있다.

해당 모드를 나가고 싶으면 "Ctrl + C"를 두 번 사용하거나 ".exit"을 입력한다.
 "Ctrl + C"를 두 번 사용
"Ctrl + C"를 두 번 사용
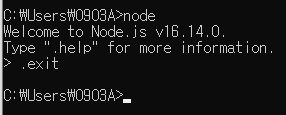
 ".exit"을 입력
".exit"을 입력
Node.js 활용
1. 프로젝트 폴더 추가
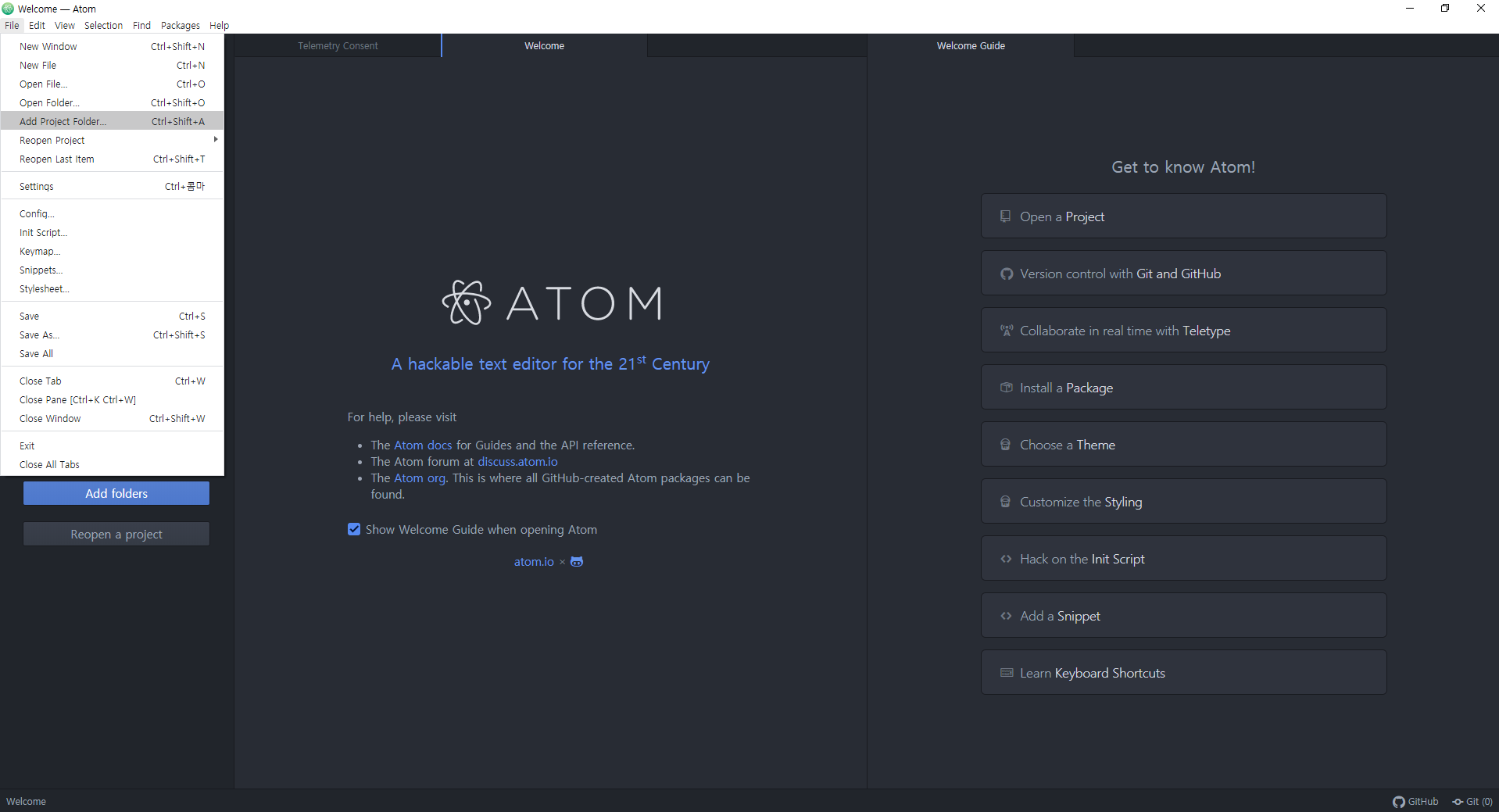
Atom 에디터를 열고, 프로젝트 폴더를 추가한다.
 상단에 "Add Project Folder..."을 클릭한 뒤에 "폴더 선택"을 한다.
상단에 "Add Project Folder..."을 클릭한 뒤에 "폴더 선택"을 한다.
2. 새로운 파일 생성
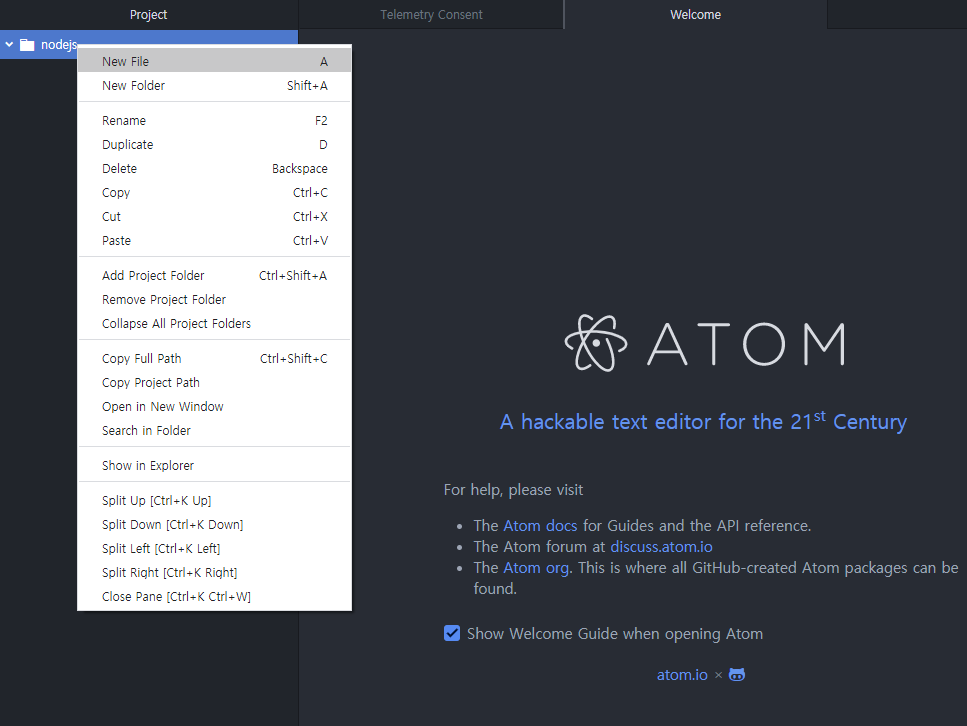
 추가한 프로젝트 폴더에서 우클릭하여 "New File"을 클릭한다.
추가한 프로젝트 폴더에서 우클릭하여 "New File"을 클릭한다.
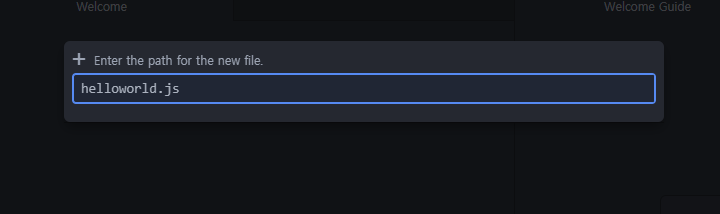
 원하는 파일 이름을 입력한 뒤에 Enter
원하는 파일 이름을 입력한 뒤에 Enter
3. js 파일 실행
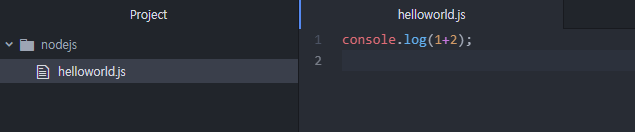
생성한 js 파일에 실행하고 싶은 코드를 입력한다.
 나는
나는 console.log(1+2); 를 입력하고 저장했다.
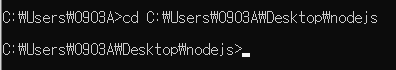
CMD에서 js 파일이 있는 프로젝트 폴더로 이동한다.

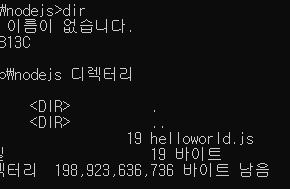
dir 을 입력하면 현재 폴더 안에 있는 파일들을 확인할 수 있다. helloworld.js 파일이 있는 것을 확인할 수 있다.

node <파일명> 을 입력하여 해당 파일에 작성된 코드를 실행할 수 있다. 나는 node helloworld.js 를 입력했다.
 3으로 잘 출력되었다.
3으로 잘 출력되었다.
