웹서버 만들기
Web Brower에 주소를 입력하면 Web Server에 요청하면 정보를 찾아서 응답한다.
Node.js는 웹서버로도 활용될 수 있다.
생활코딩의 참조 파일을 다운받아 Atom 프로젝트 폴더에 추가했다.

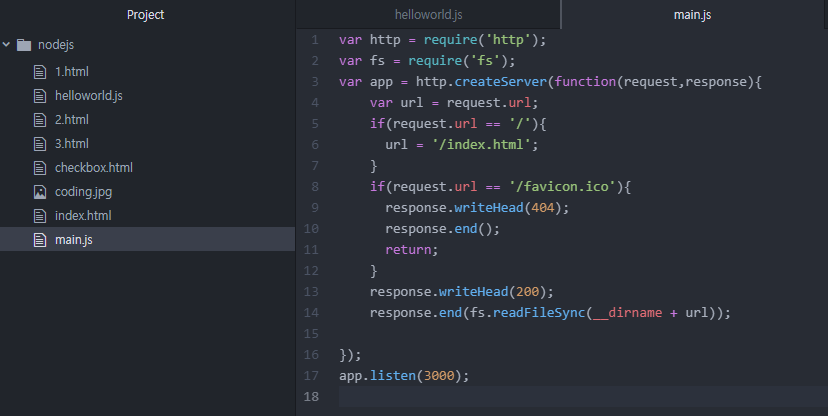
또한 main.js 파일을 만든 뒤에 코드를 붙여 넣기 했다.

CMD에 node main.js 를 입력하면 main.js 파일의 코드가 실행된다.

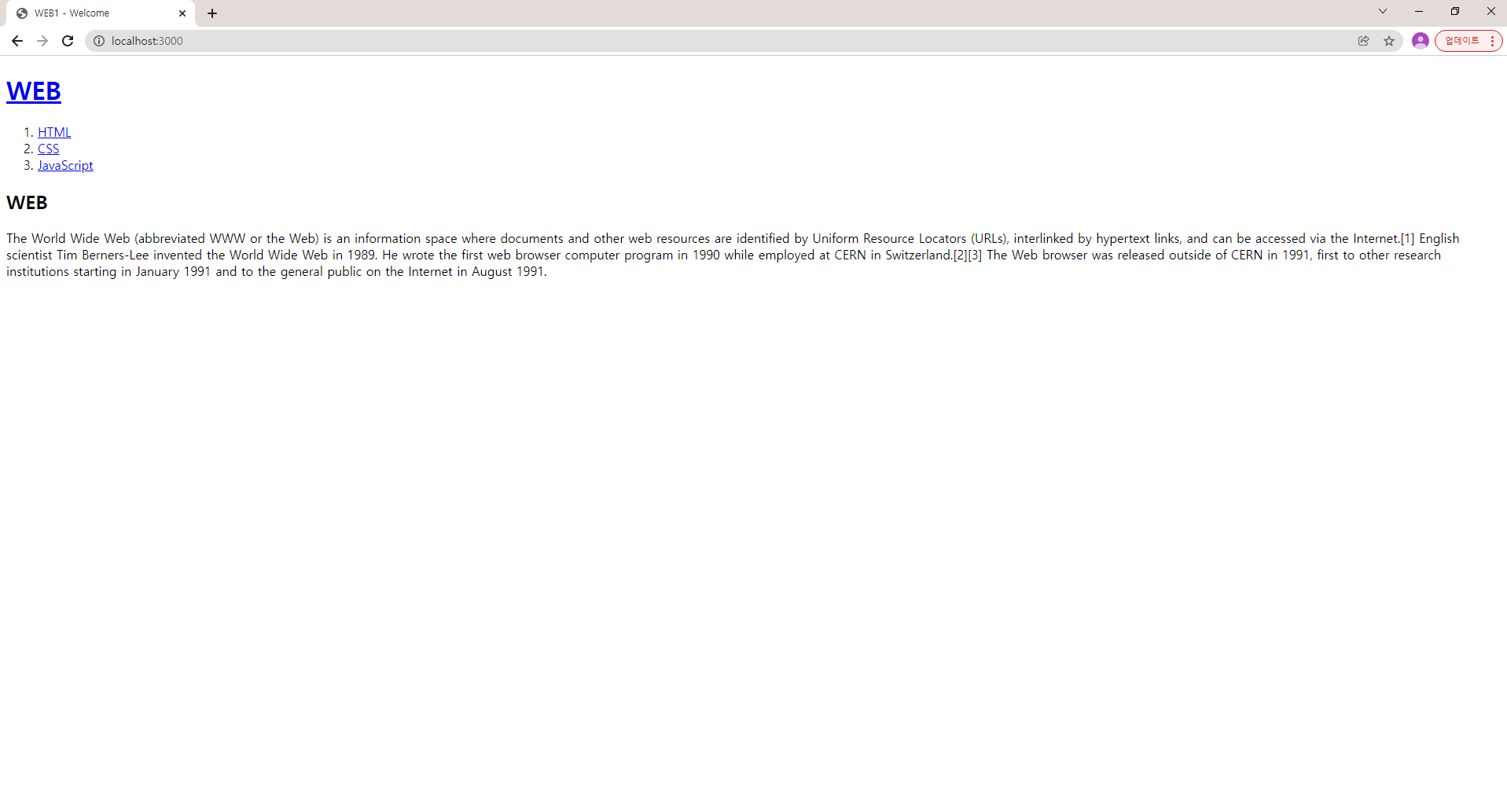
브라우저에서 localhost:3000에 접속한다.

실행중인 웹서버를 종료하려면 "Ctrl + C"한다.


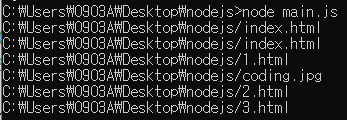
main.js 파일에 console.log(__dirname + url)을 추가하고 웹서버를 실행하면 접속하는 경로에 따라 출력된다.

데이터 타입
Number
+, -, *, / 사칙연산 가능
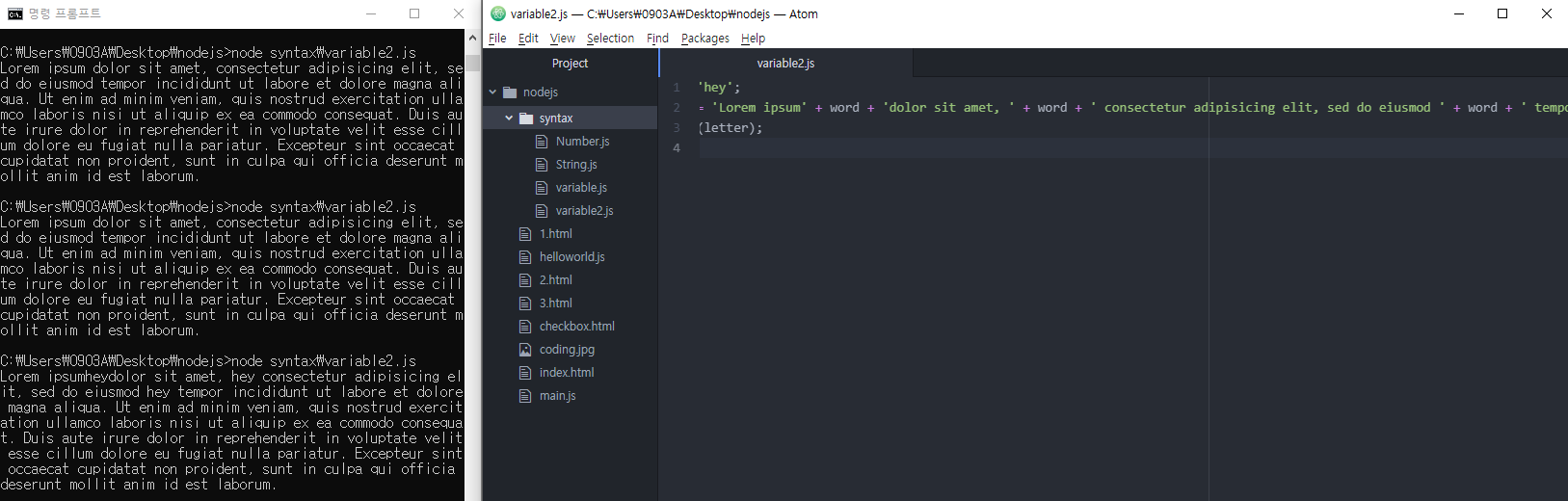
String
" " 또는 ' ' 안에 문자를 넣어서 String으로 사용할 수 있다.
String과 String을 +로 연결할 수 있다.
length로 문자의 개수를 셀 수 있다.
Boolean
true, false만 존재
Comparison
== , > , < 는 같은지 또는 큰지 작은지 확인해 주는 비교 연산자
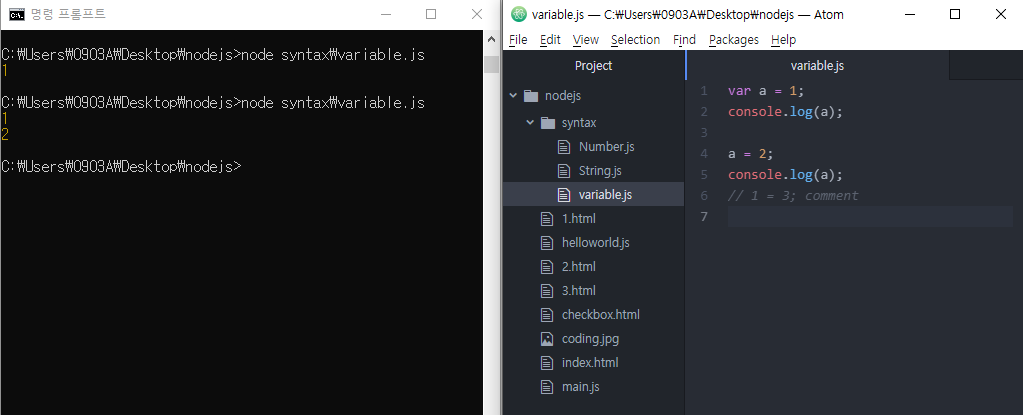
변수
= 는 대입연산자로 사용된다.
// 는 주석으로 사용된다.
처음 변수를 선언할 때 변수명 앞에 var 을 붙여준다. ex) var a = 2;


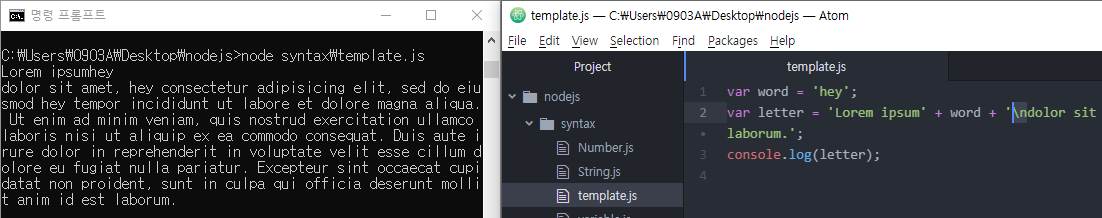
Template literals
\n 은 줄바꿈을 하고 싶을 때에 사용된다.

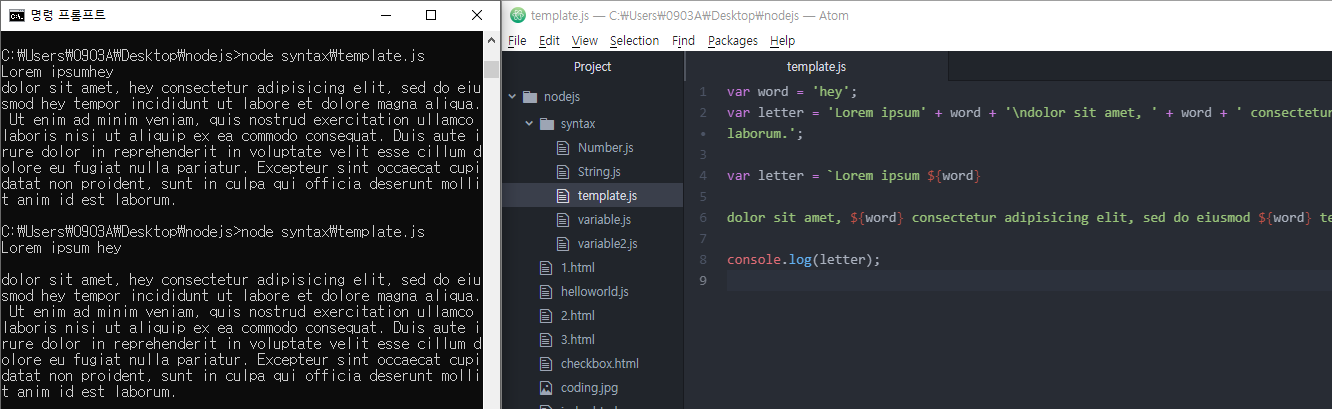
-> 불편해서 리터럴 사용 -> ` 를 활용하여 템플릿을 사용하여 변수는 ${변수명}
과 엔터를 활용한 줄바꿈을 사용할 수 있다.

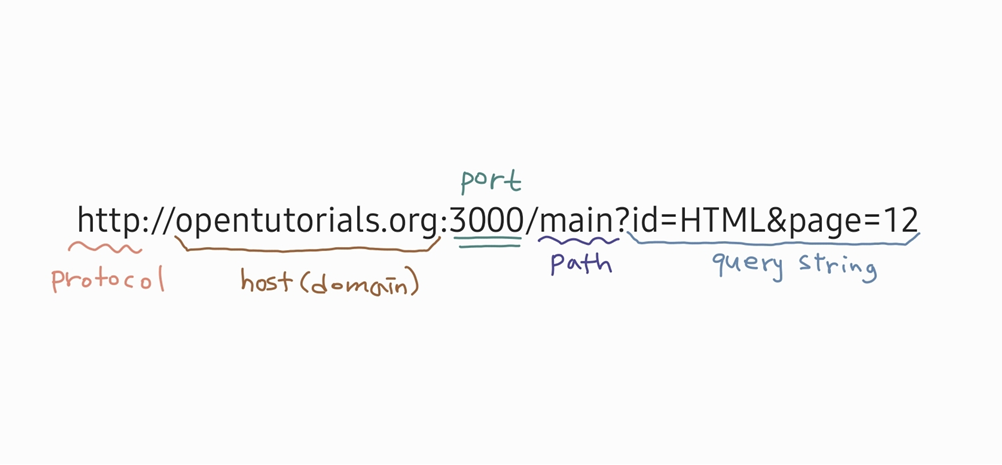
URL

- protocol : http(hyper text transfer protocol) 웹서버와 웹브라우저가 서로 데이터를 주고 받기 위해 존재하는 통신 규칙
- host(domain) : 인터넷에 접속되어 있는 각각의 컴퓨터 주소
- port : 한 대의 컴퓨터 안에는 여러 서버가 존재하고 클라이언트가 접속했을 때에 어떤 서버와 통신할지 알려주기 위함. -> 0번 포트와 연결된 서버와 통신하라! 기본은 80
- path : 컴퓨터 안에 어떤 디렉토리의 어떤 파일인지를 지정
- query string : 쿼리 스트링을 변경하여 웹서버에 데이터를 전달할 수 있음.
?로 시작.
값과 값은 & % 사용.
값의 이름과 값은 =로 구분.

