유튜브 유니티 미로찾기 게임 만들기를 공부하며 기록한다.
유니티 아카이브에서 2019.1.5 버전 다운

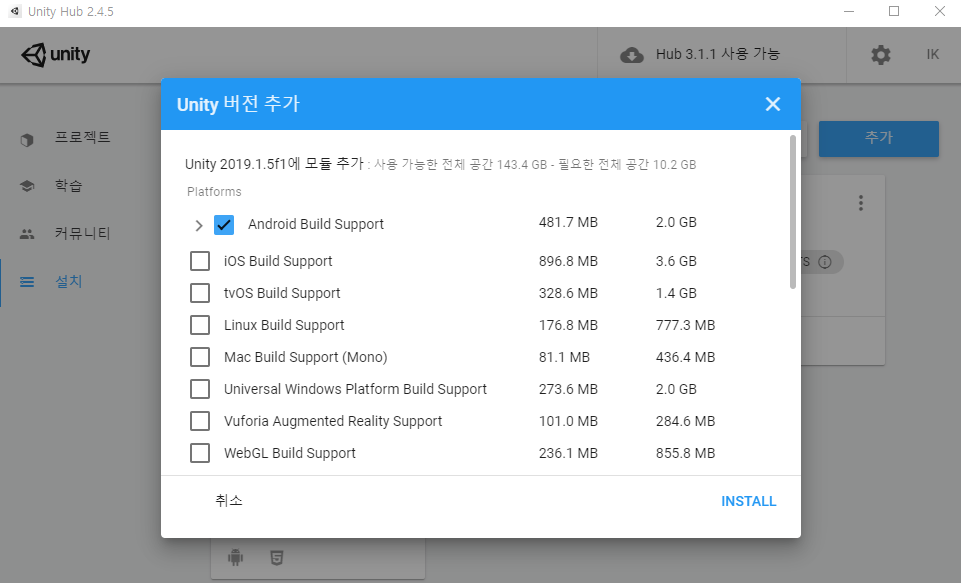
Android Build Support를 한 뒤에 INSTALL

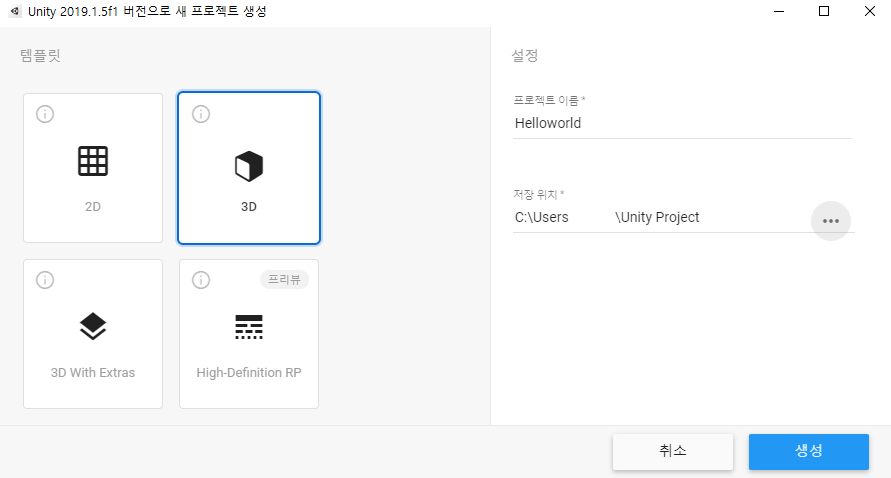
Unity Hub에서 프로젝트 새로 생성 클릭 후 3D로 프로젝트 이름 & 저장 위치 설정한 후에 생성

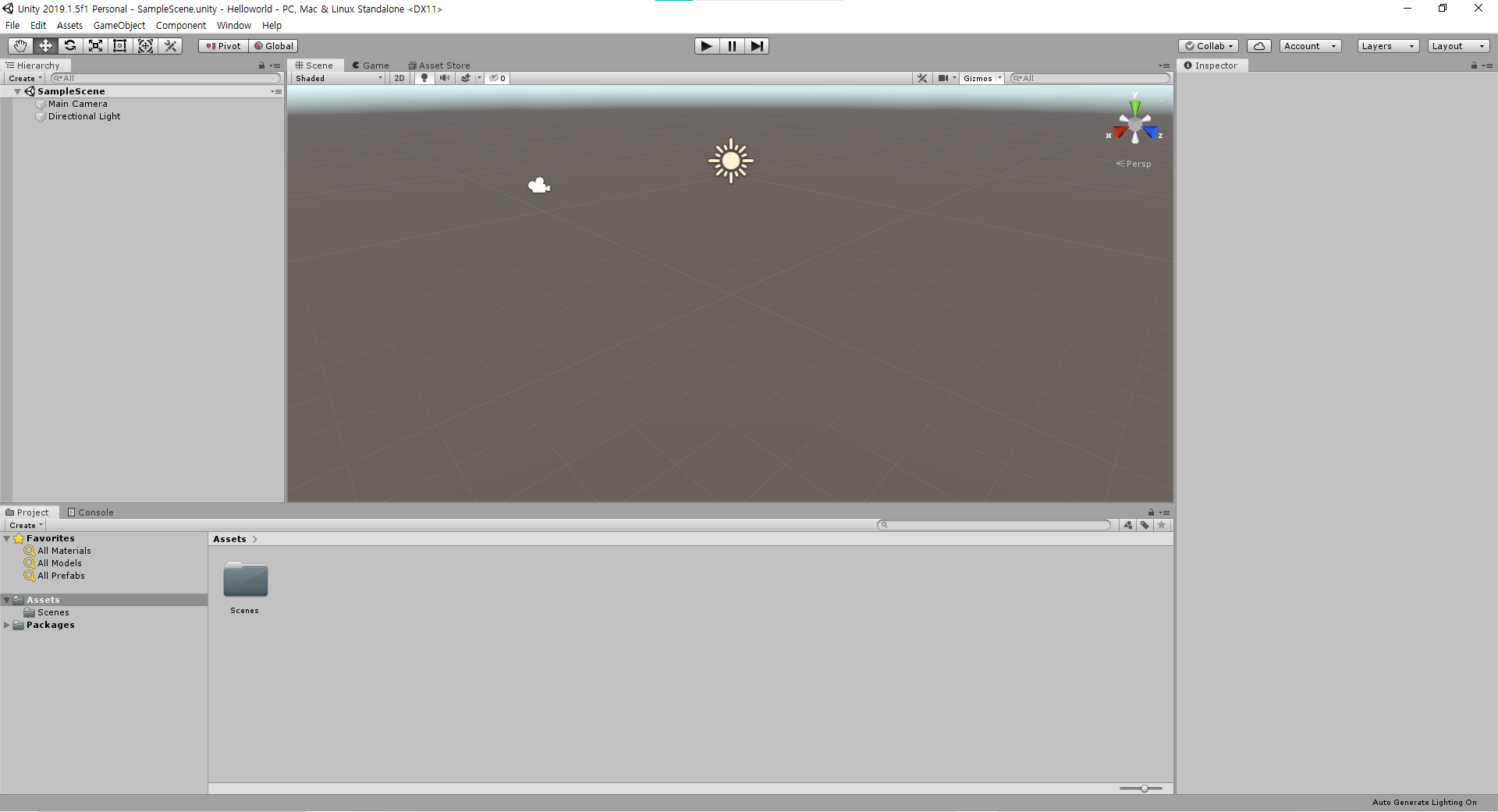
프로젝트가 생성되었다.

편한대로 레이아웃을 조정한다.
연습
에셋스토어
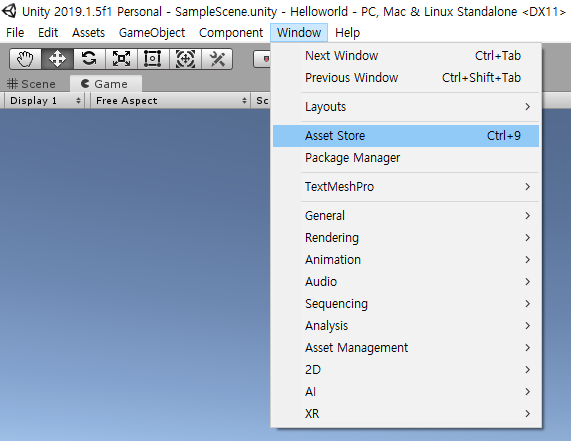
상단 탭 중에서 Window의 Asset Store를 클릭

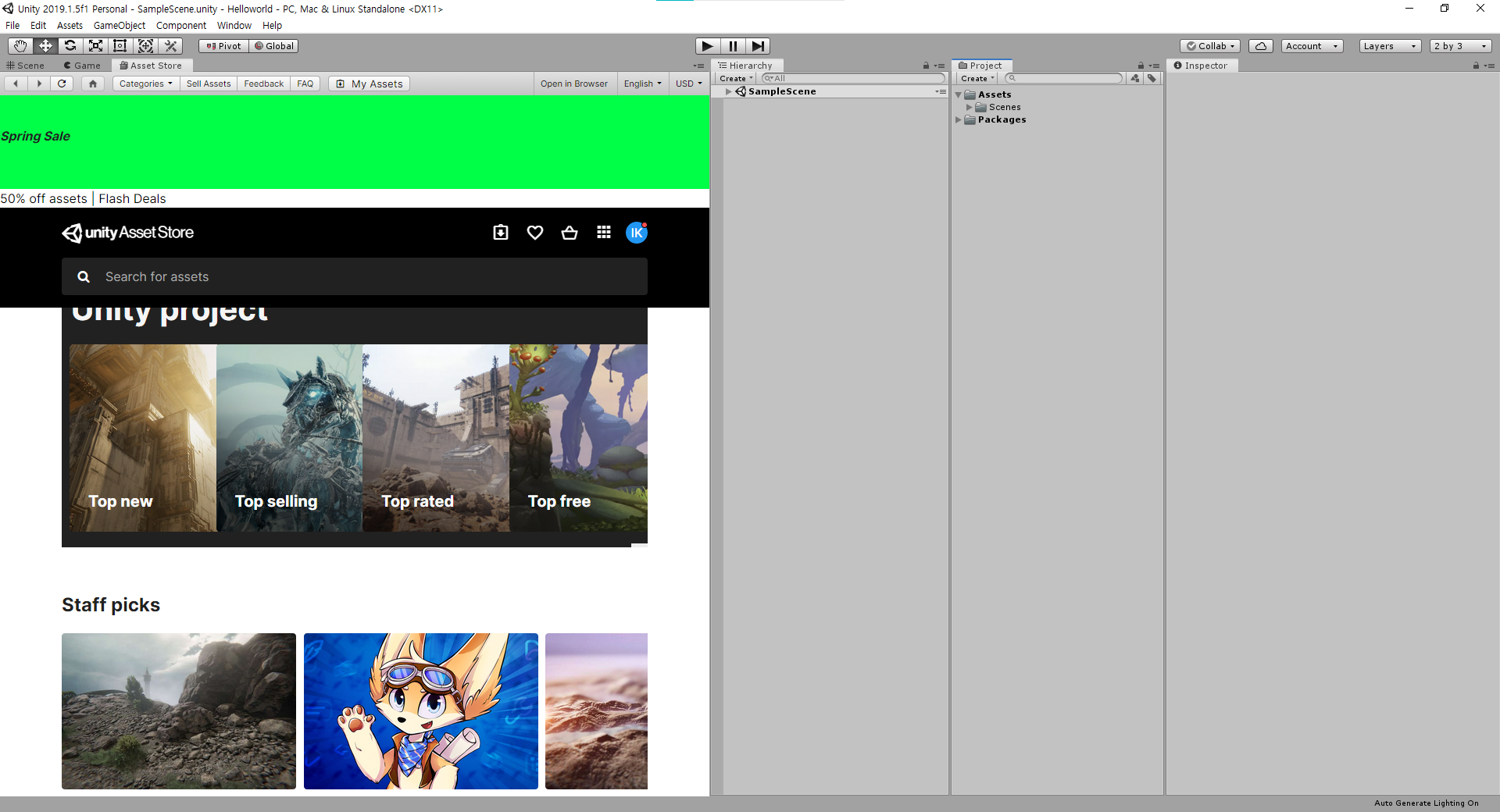
에셋스토어 창을 확인할 수 있다.

원하는 에셋을 검색하여 다운받는다.
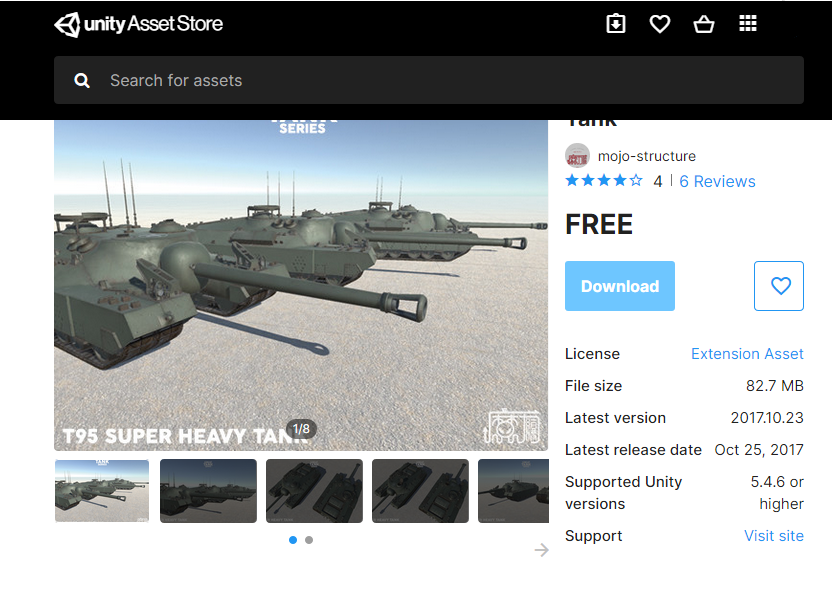
나는 Tank라고 검색하여 무료 에셋을 다운

다운로드가 완료되면 Import

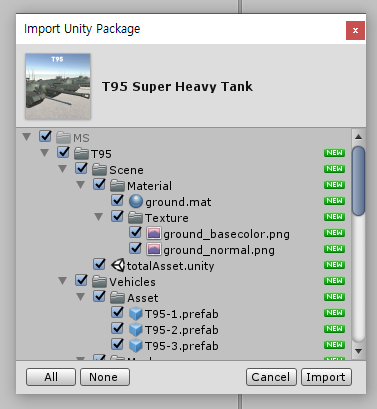
아래와 같이 창이 뜨면 Import

Assets에 MS라는 이름의 폴더로 추가가 된 것을 확인할 수 있다.

배치
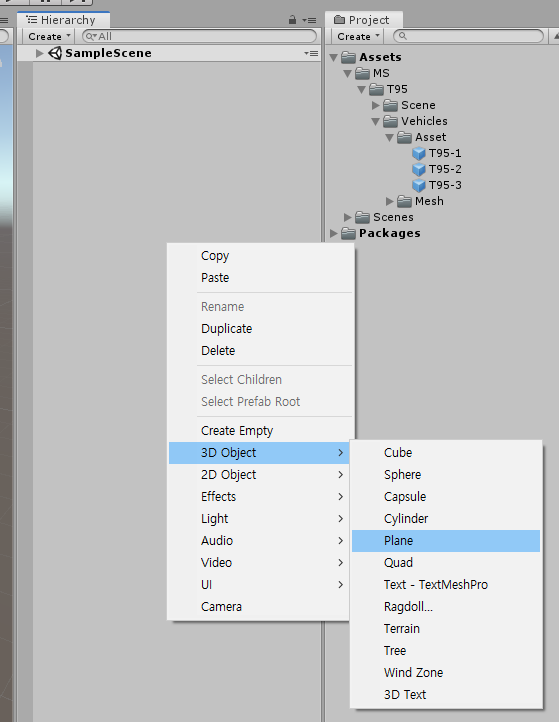
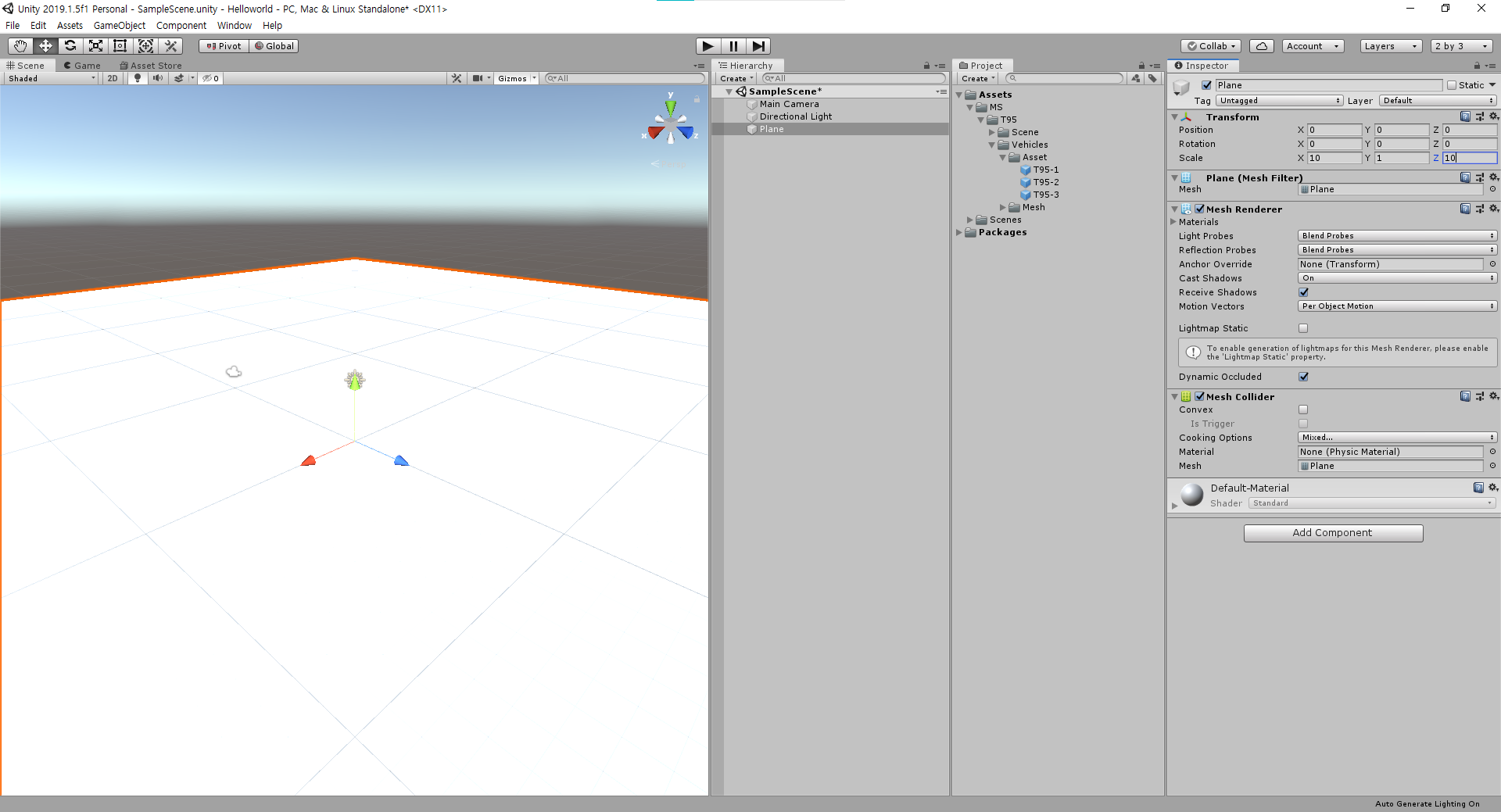
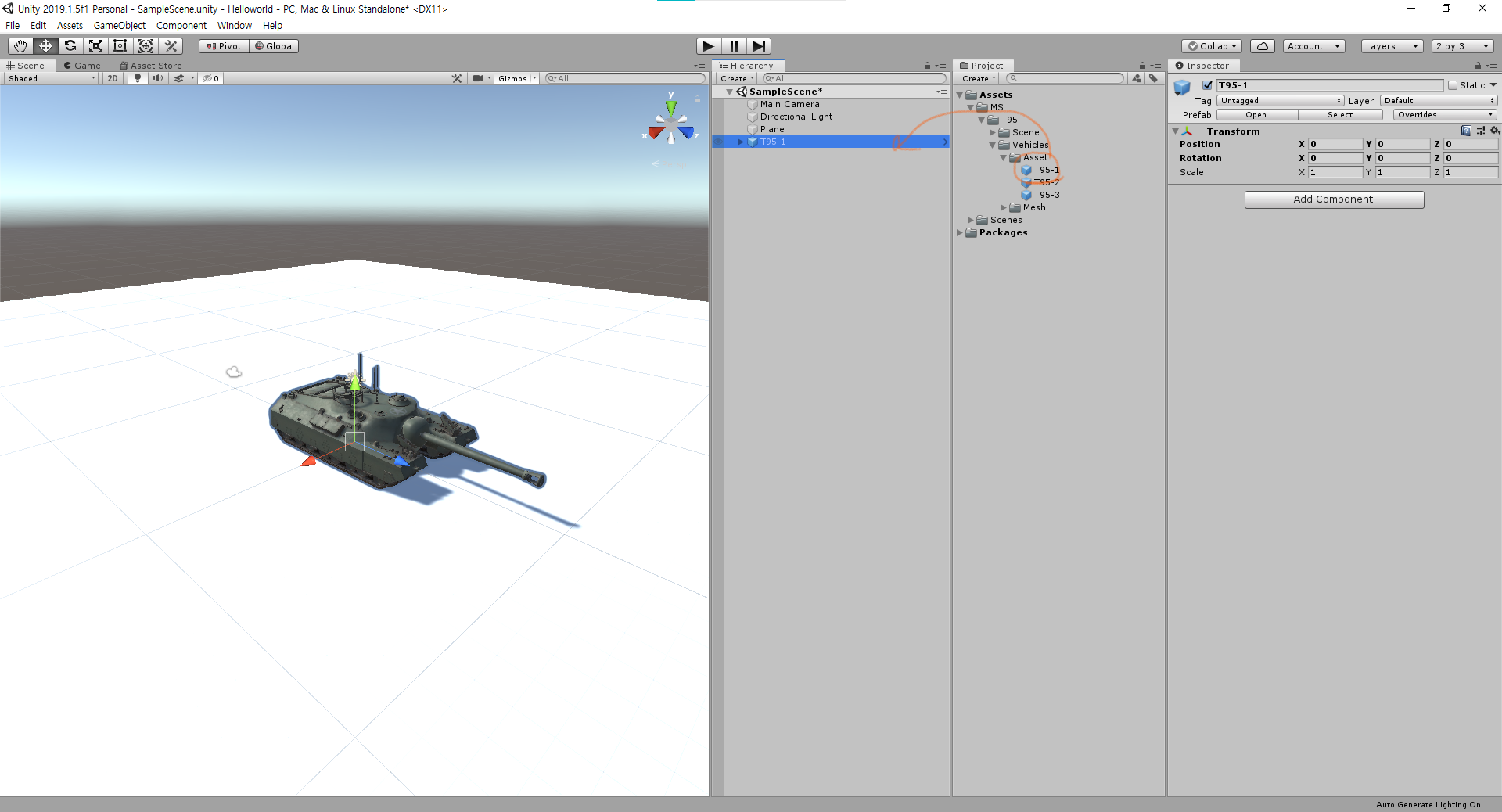
씬뷰에서 Plane을 생성하여 배치한 뒤 Scale을 10, 1, 10으로 조정


원하는 에셋을 Hierarchy창으로 드래그앤드랍

시작
Plane 배치
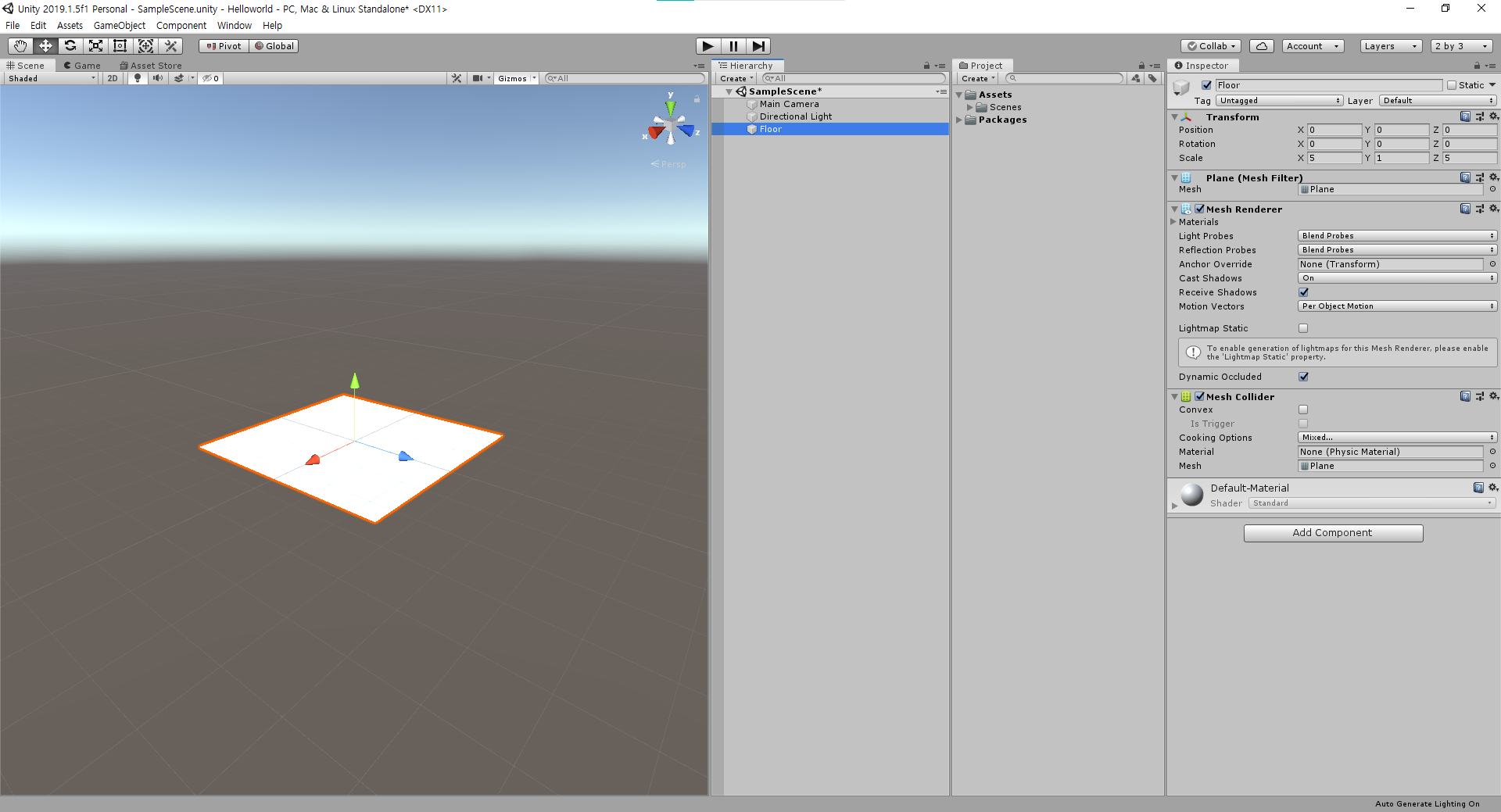
Scale이 5, 1, 1인 Plane을 배치한 뒤 이름을 Floor로 설정
(나는 위의 Plane을 그대로 사용하였다. 탱크만 삭제해주었다.)

타일 입히기
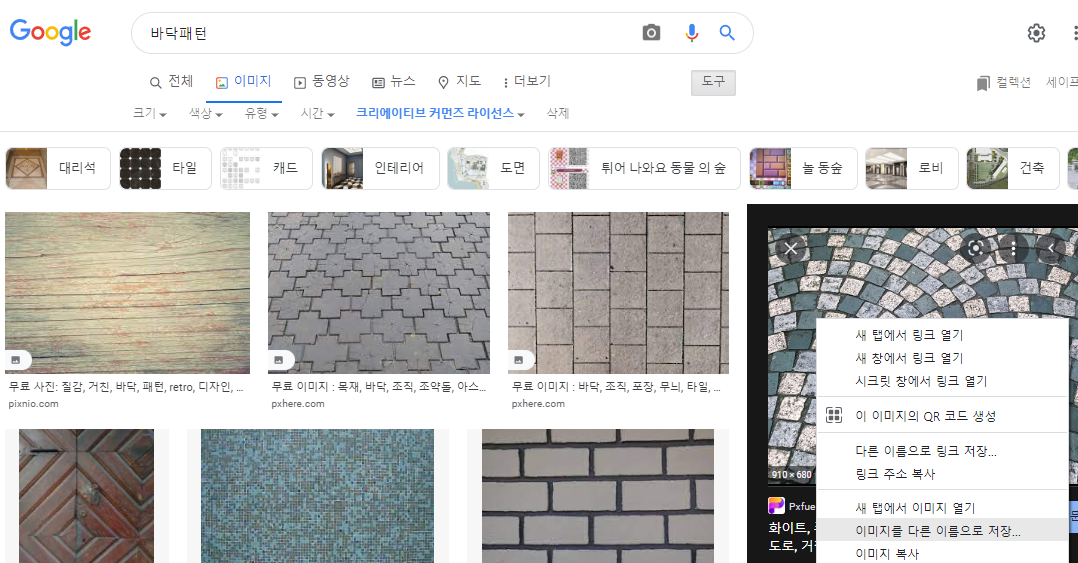
구글에 바닥 패턴이라고 검색한 뒤 라이선스 필터를 적용하여 원하는 사진을 고르고 저장

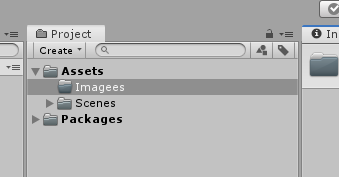
Project 탭에 Assets 안에 Images 폴더 생성


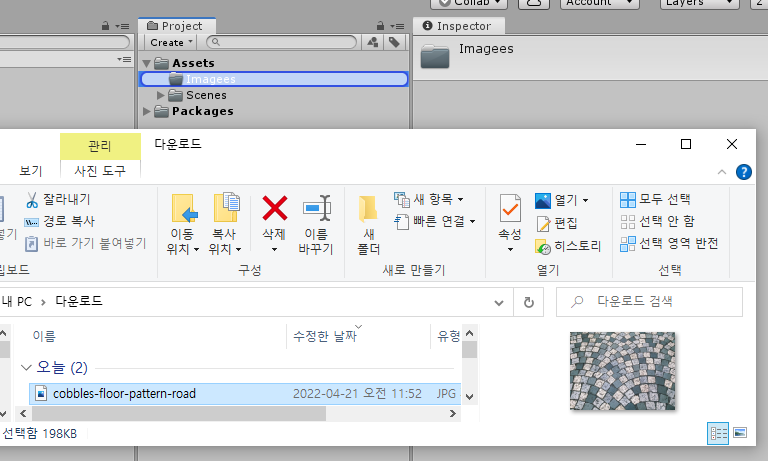
다운한 이미지를 Images 폴더 안으로 드래그앤드랍


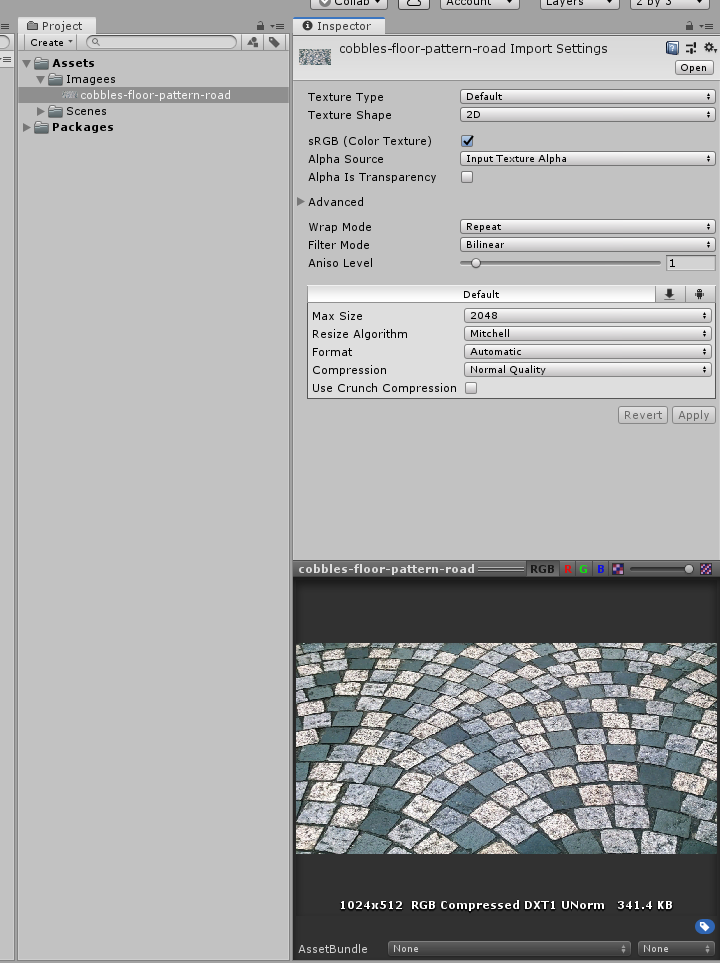
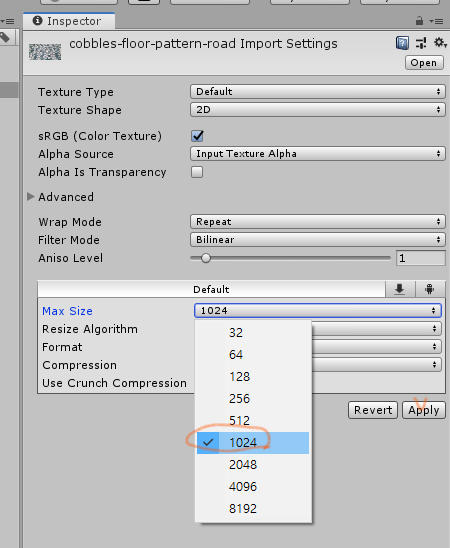
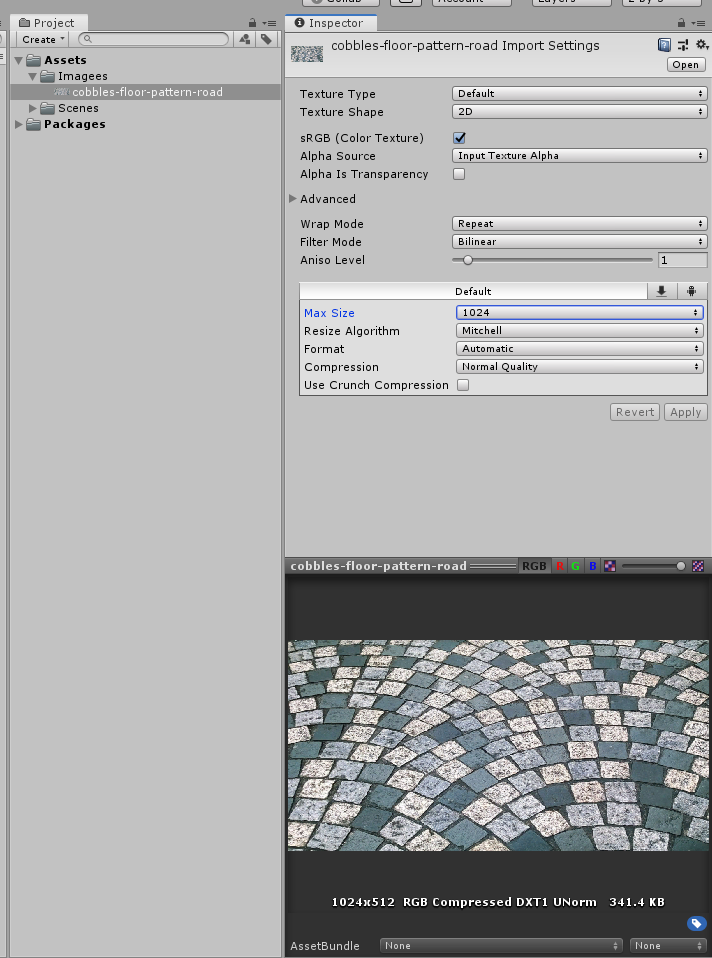
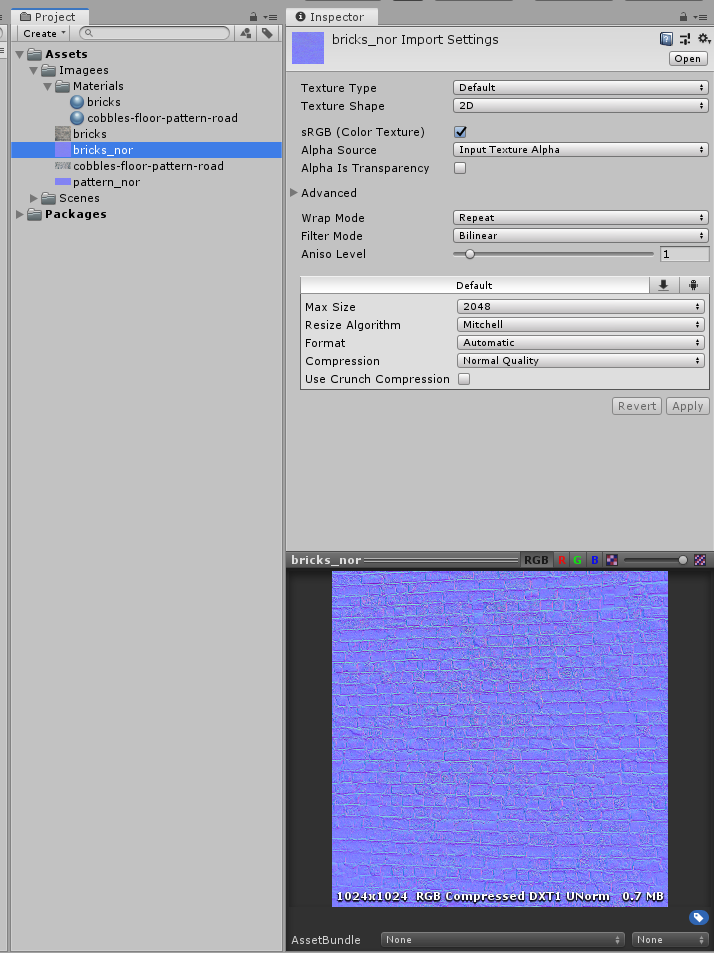
사이즈를 조절하기 위해서 1024로 바꾸고 Apply 클릭

용량이 줄었음을 확인할 수 있다.

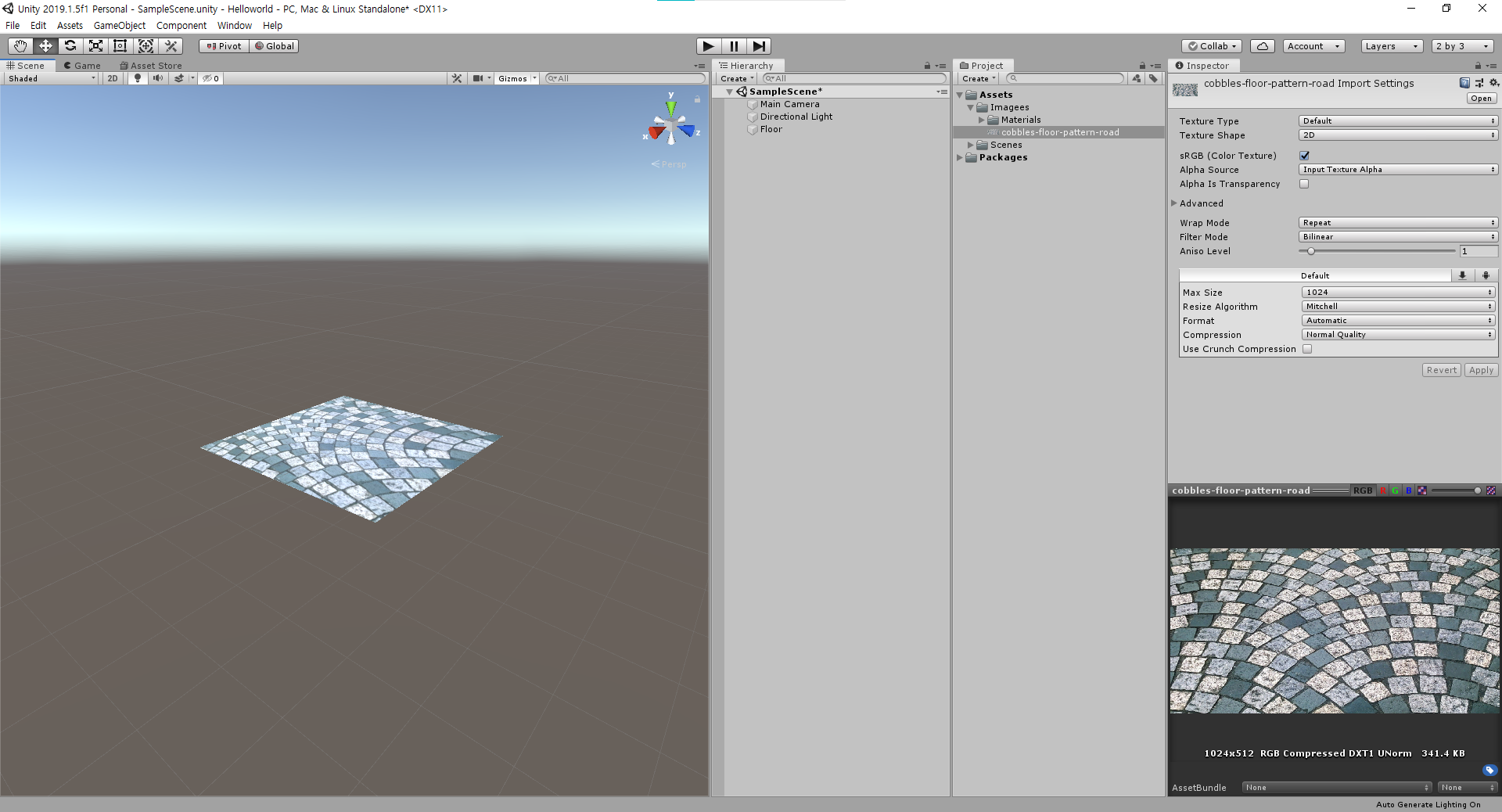
Plane에 해당 이미지를 드래그앤드랍

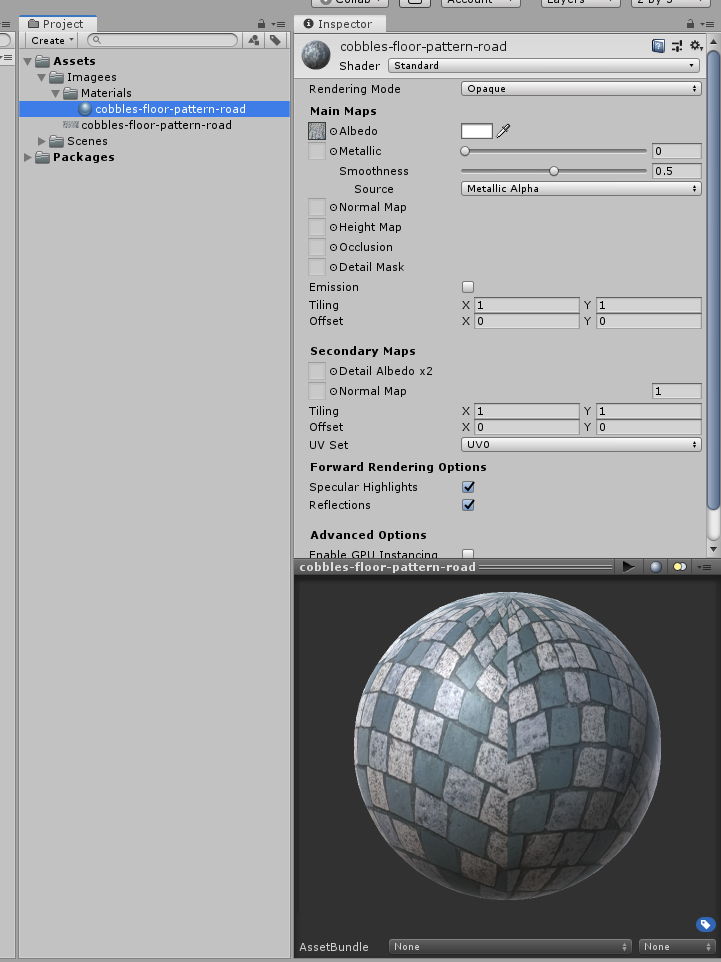
이미지 한 장으로 전체 Plane을 덮는 것이 아니라 패턴 이미지를 활용해보자. (+Normal Map으로 입체감을 주어서 실제와 같은 효과 가능)

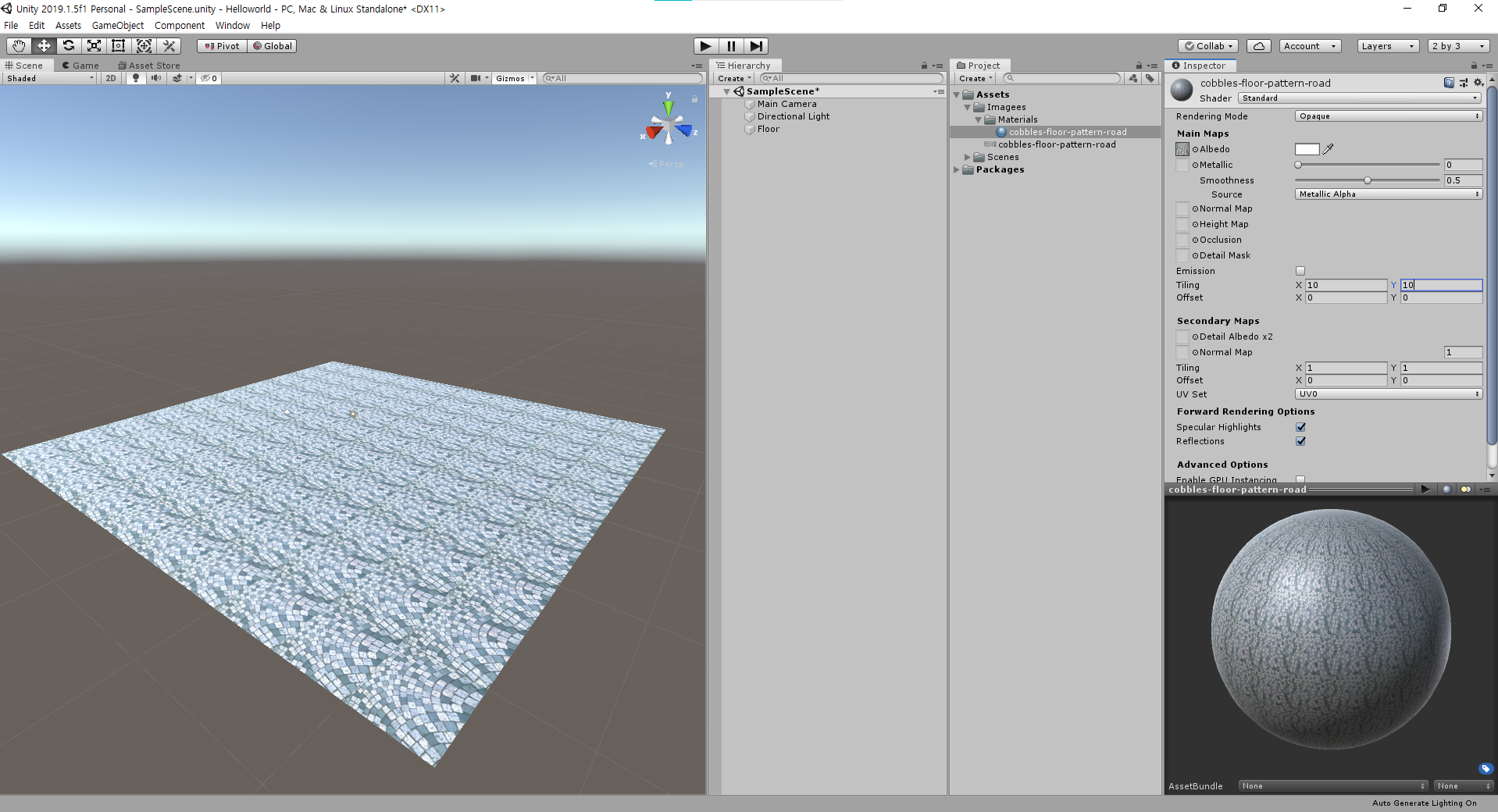
Tiling 값을 수정하면 실제로 바닥에 타일을 깔아둔 것과 같은 효과를 확인할 수 있다.

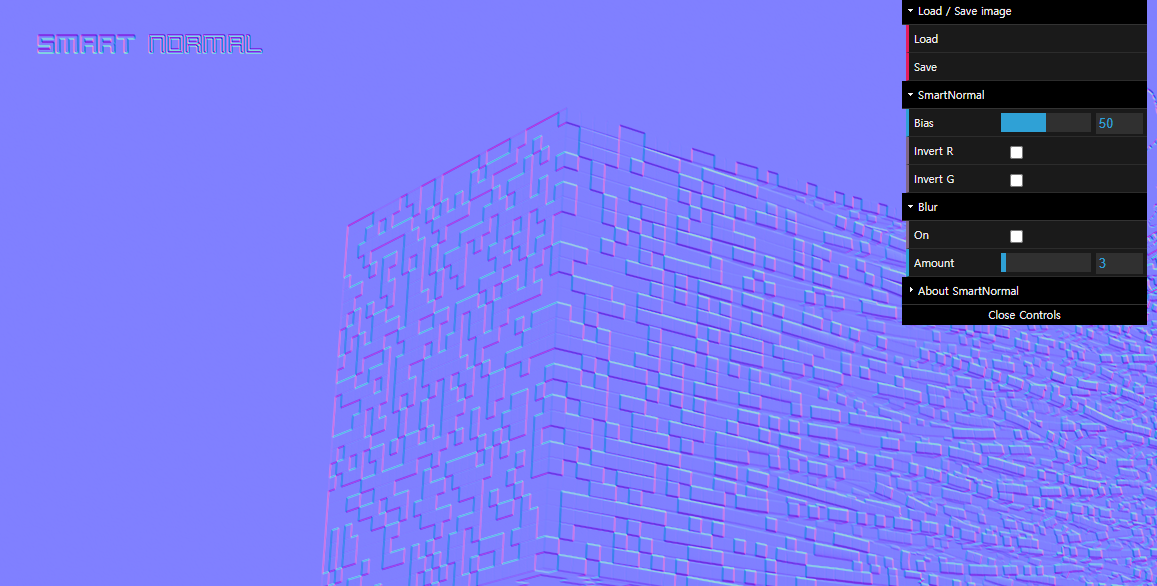
노말맵을 다운로드 받아보자. 사이트에 접속한다.

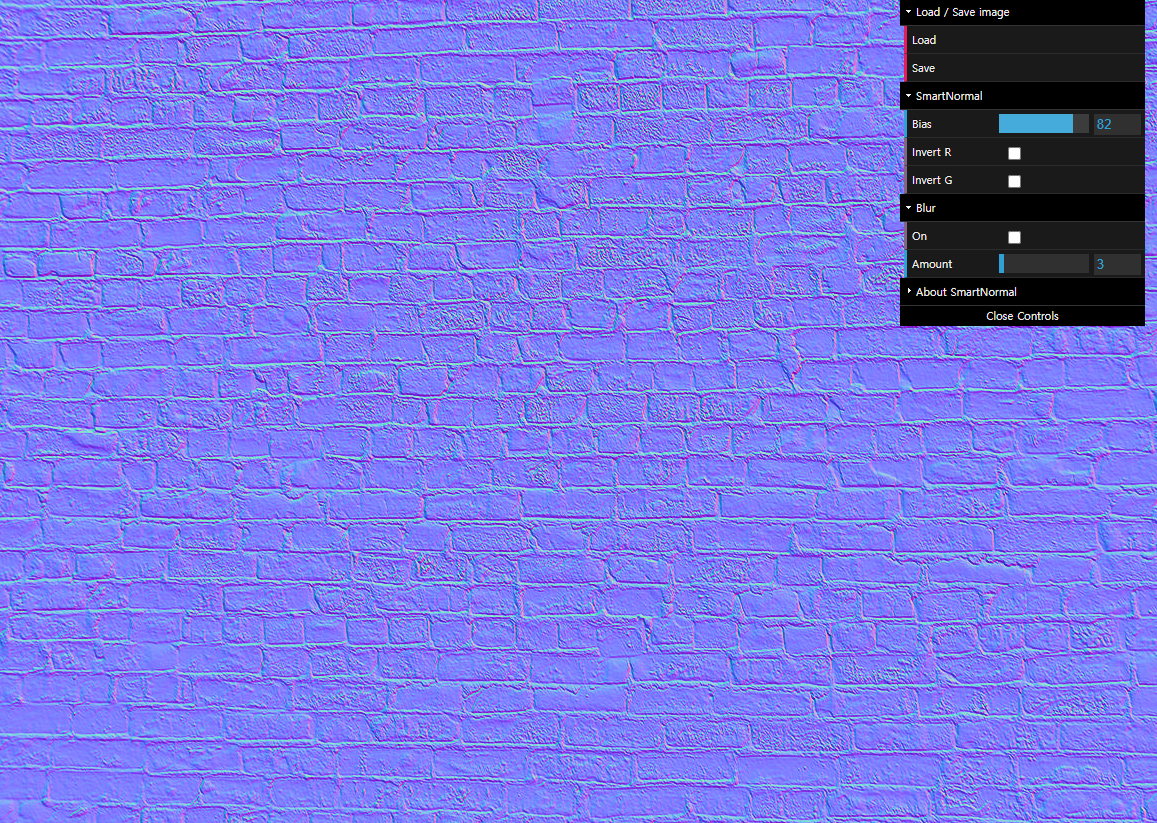
Load를 클릭해서 사용하는 이미지를 소환

더 큰 효과를 원한다면 Bias를 설정하고 해당 이미지를 저장

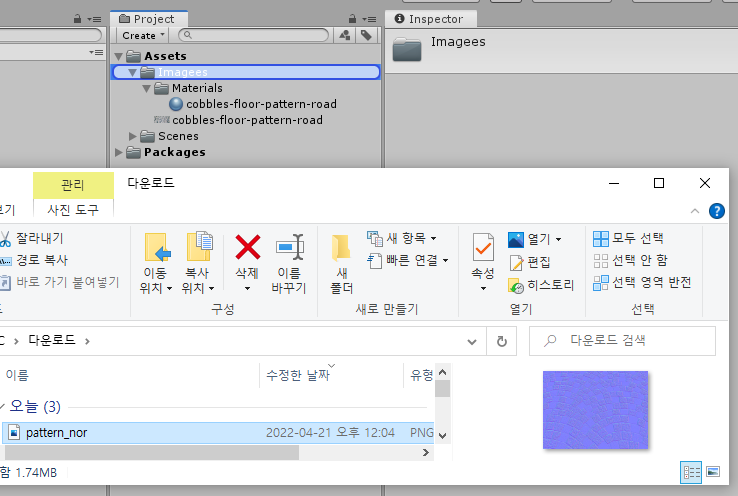
Images 폴더로 드래그앤드랍

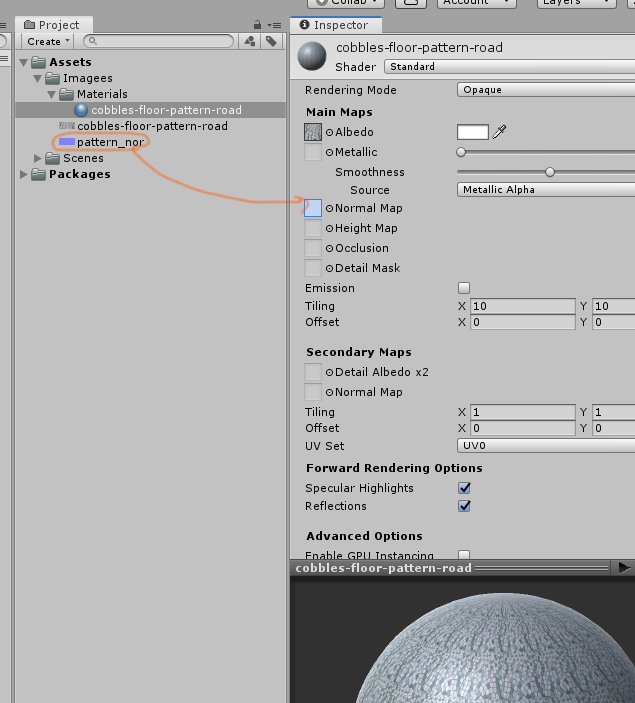
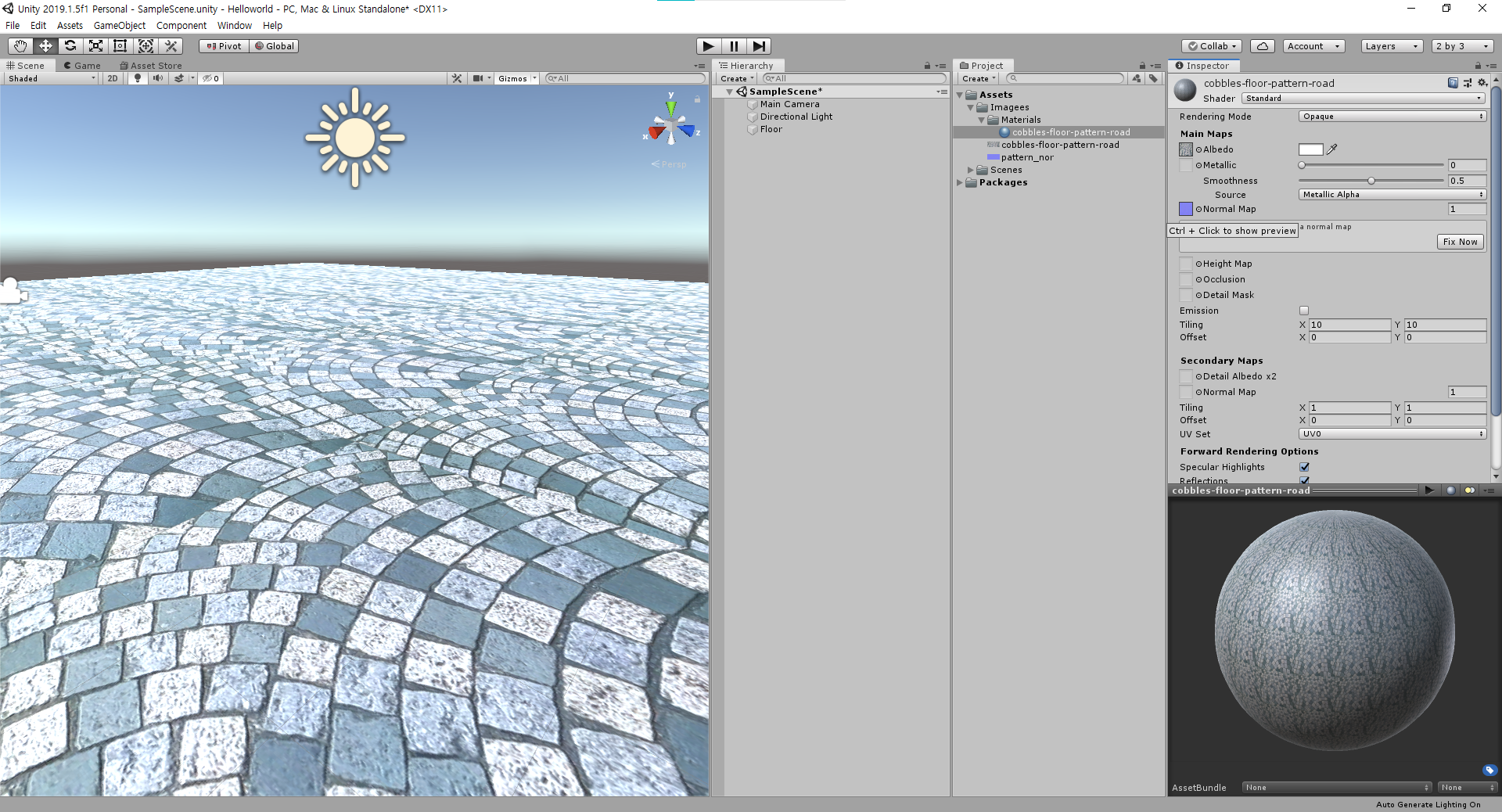
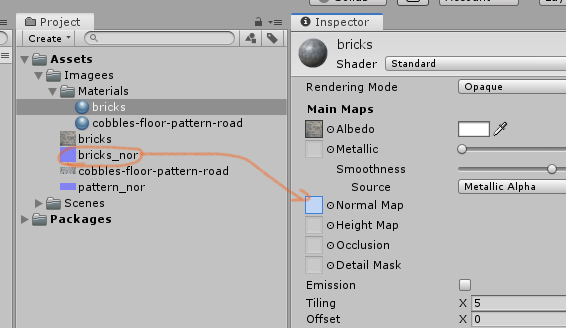
노멀맵 이미지를 Material의 Normal Map에 드래그앤드랍

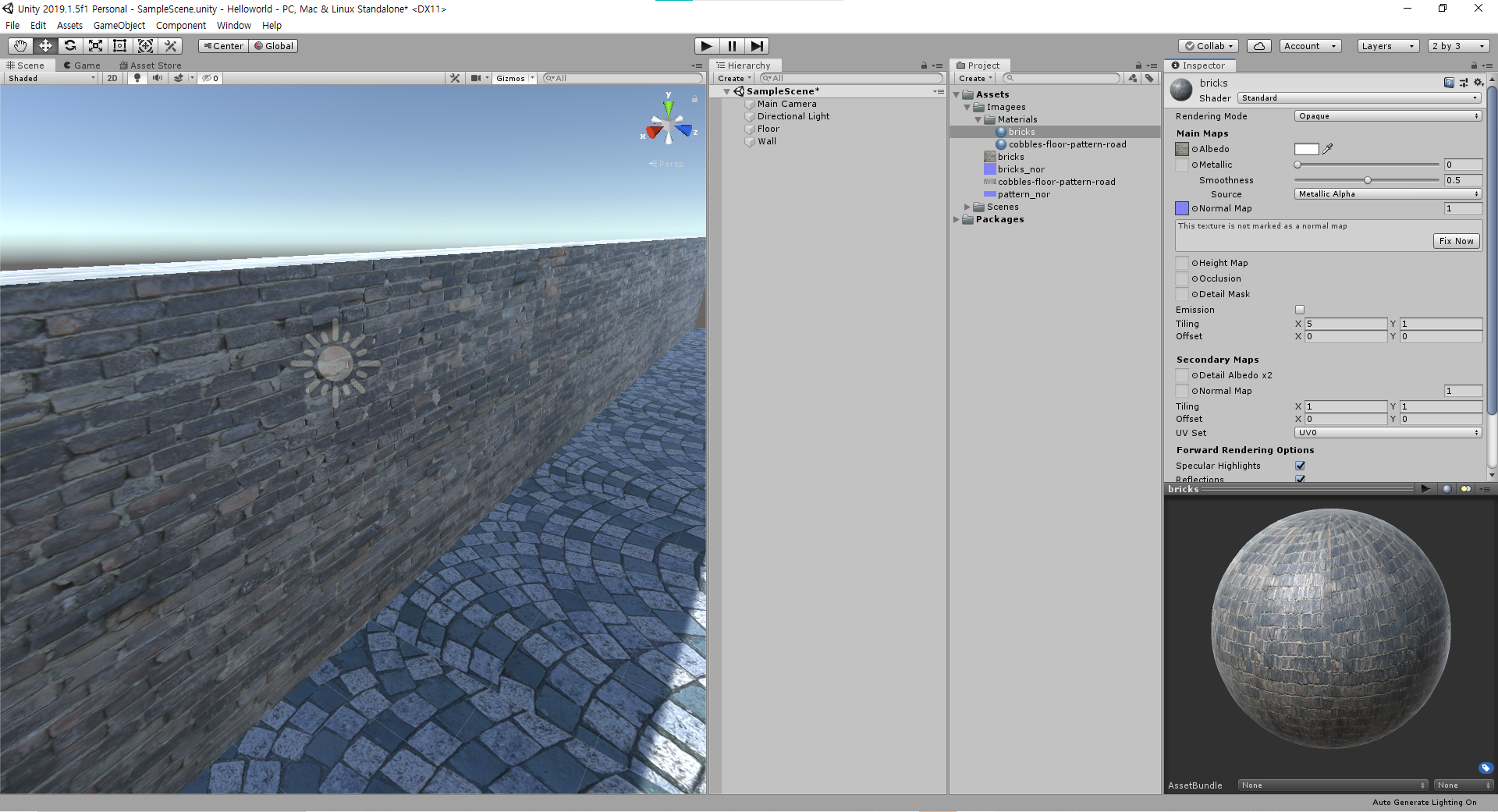
입체감을 확인할 수 있다.

벽 만들기
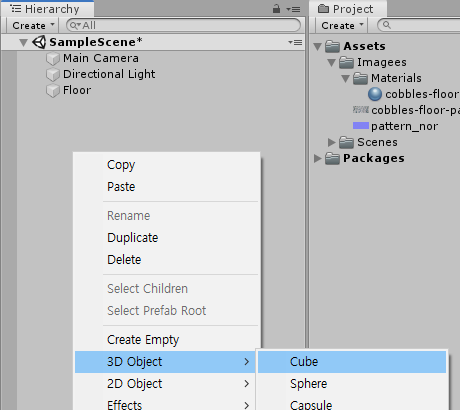
Cube를 생성

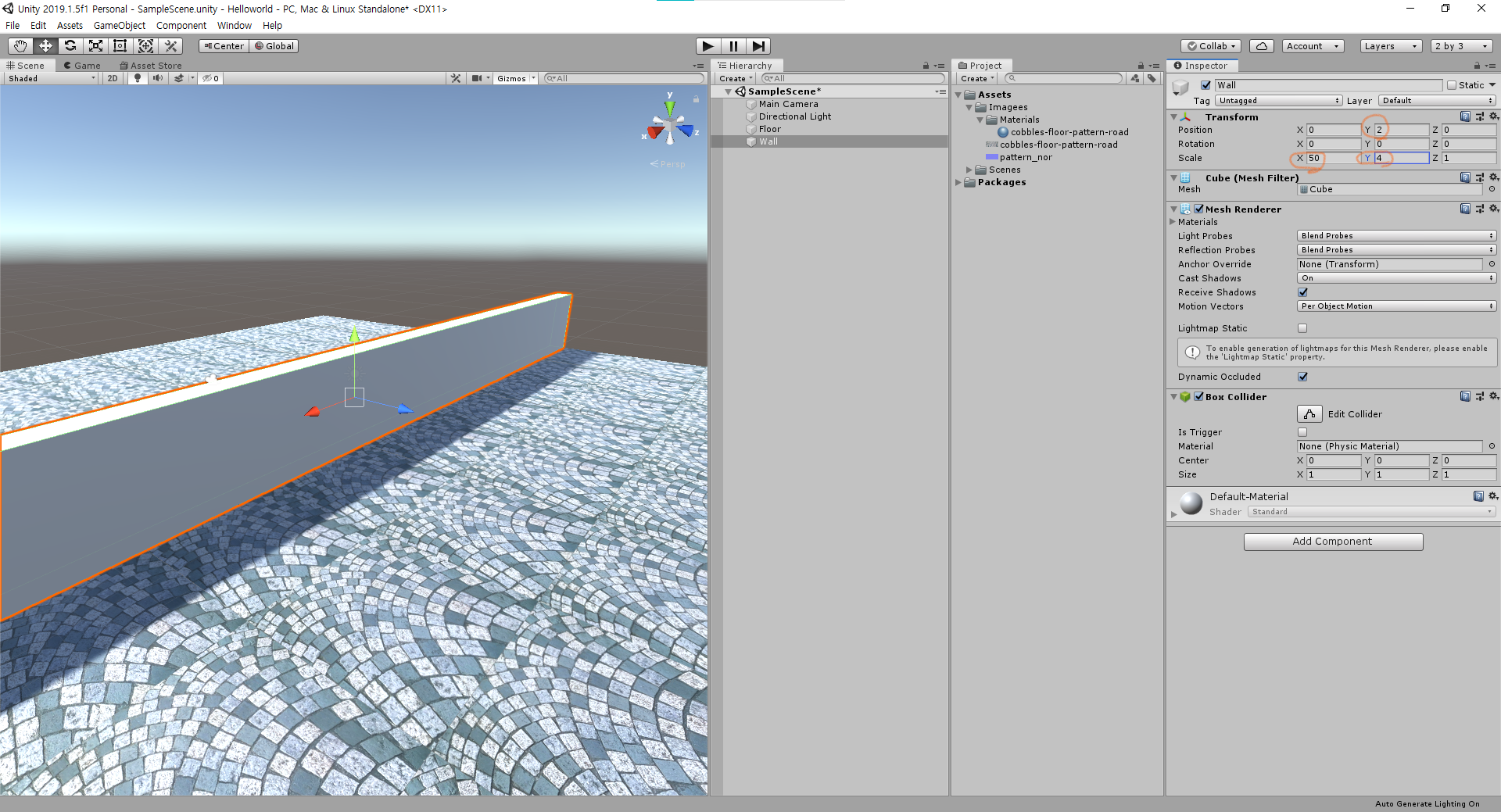
생성된 Cube의 이름을 Wall로 수정하고 Position Y의 값을 2, Scale X의 값은 50, Y값은 4로 설정

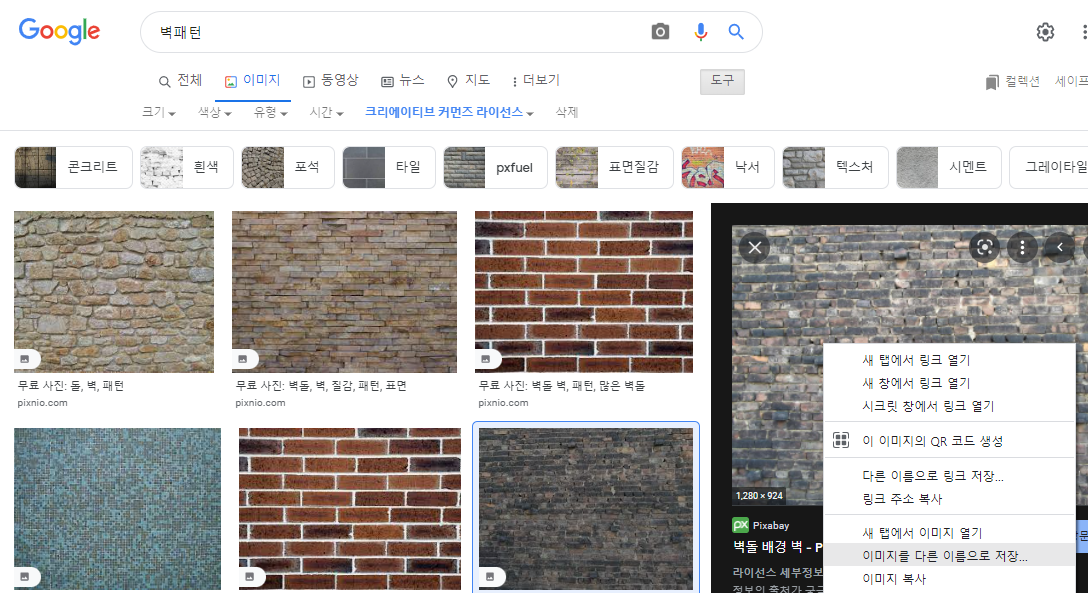
구글에 벽패턴을 검색하여 적절한 이미지를 다운

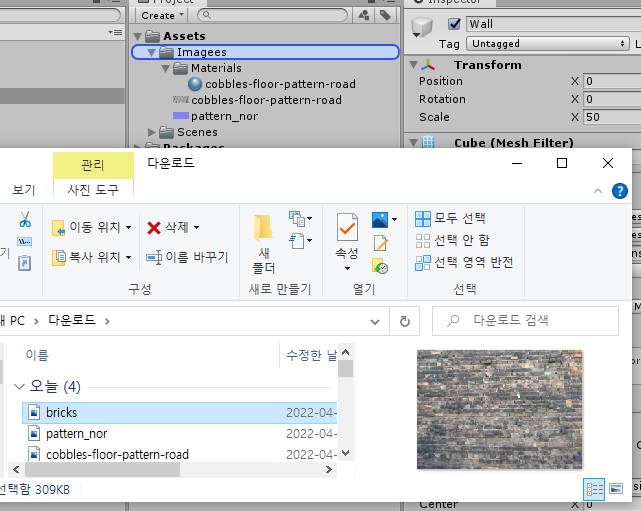
이전과 동일하게 다운한 이미지를 Images 폴더로 드래그앤드랍

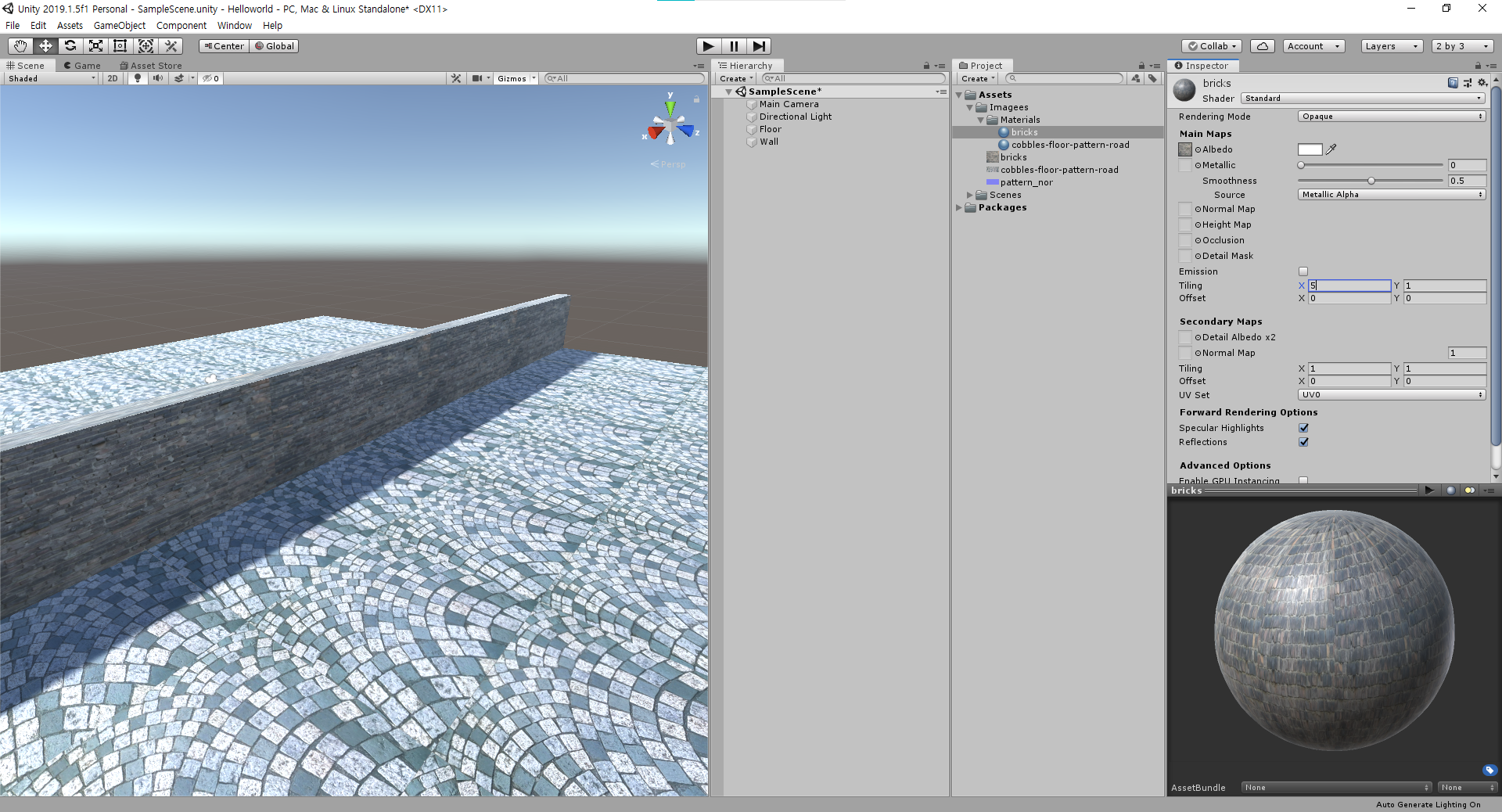
이미지를 Cube에 입히고 Materials의 Tiling 값을 수정하여 이미지를 패턴으로 적용

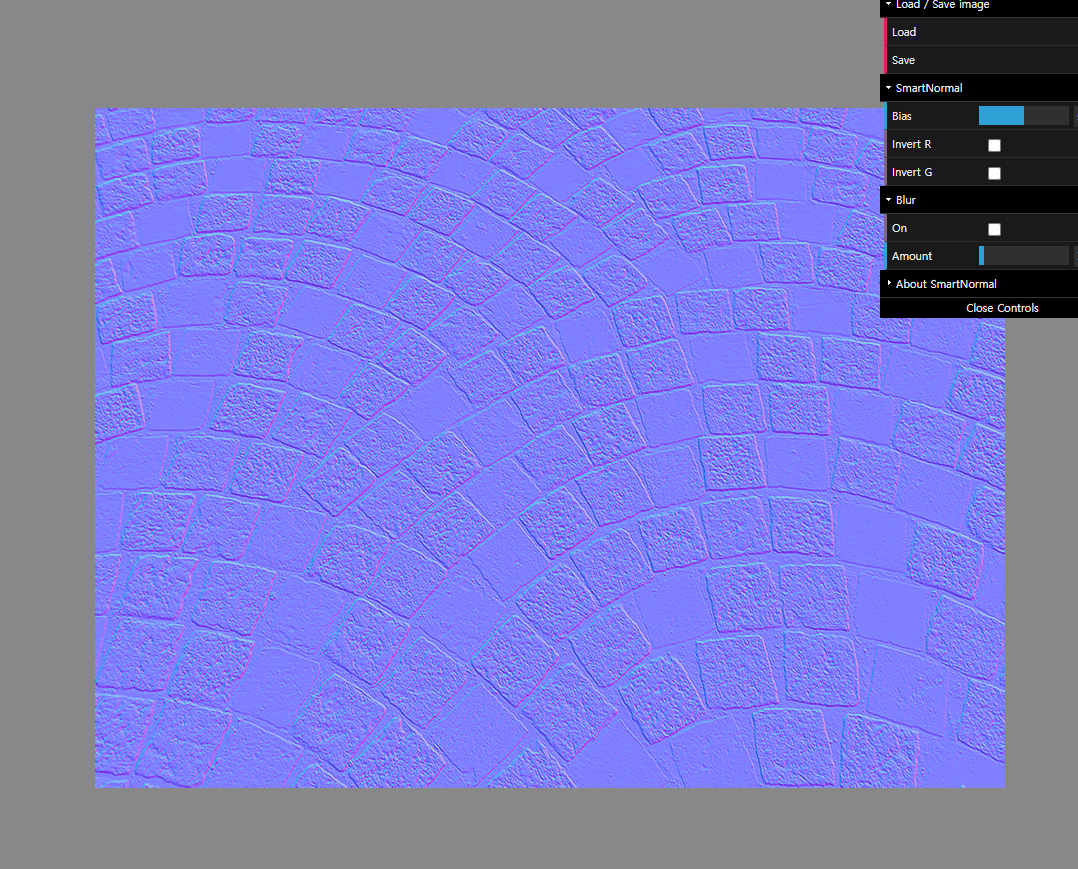
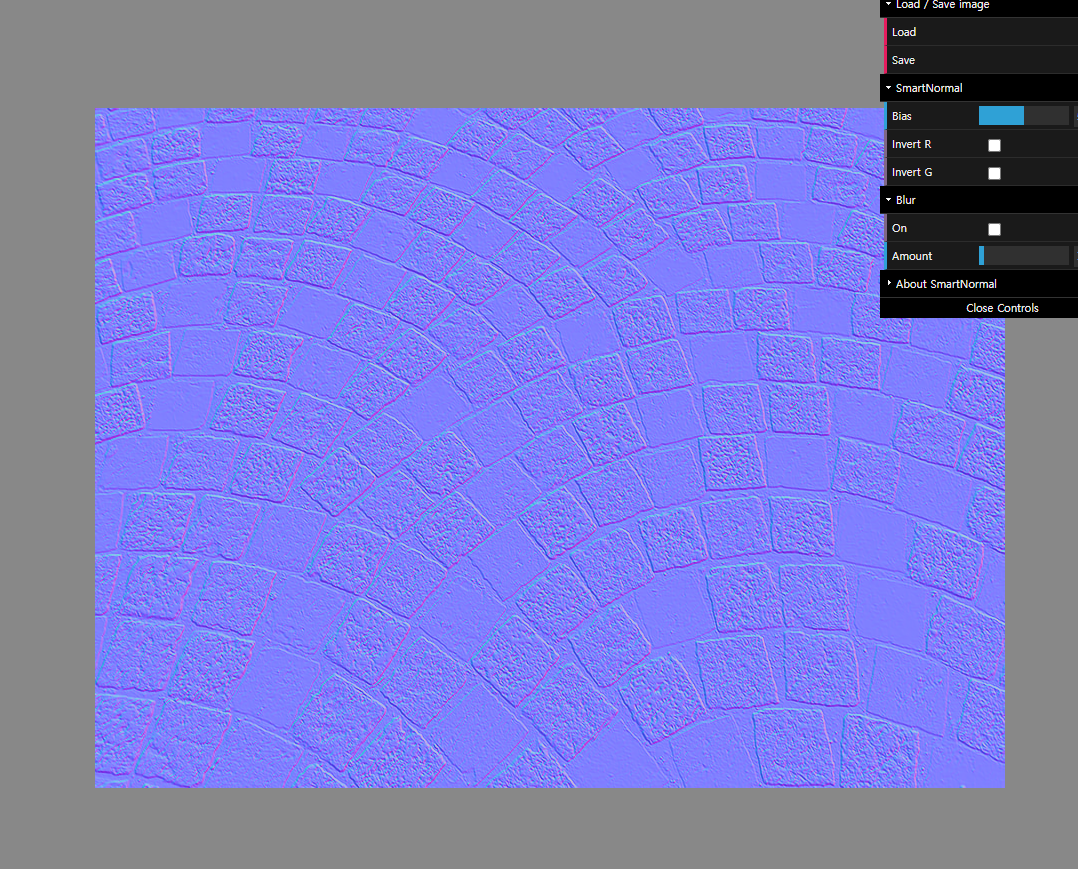
바닥과 동일하게 노멀맵을 만들어 저장

해당 노멀맵 이미지도 Images 폴더에 추가

Materials의 Normal Map에 저장한 이미지 적용

적용된 것을 확인할 수 있다.

프리팹
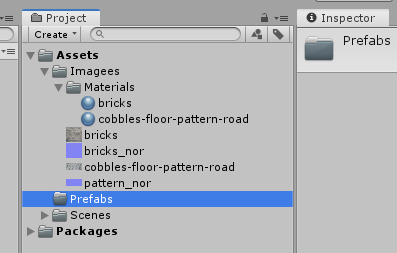
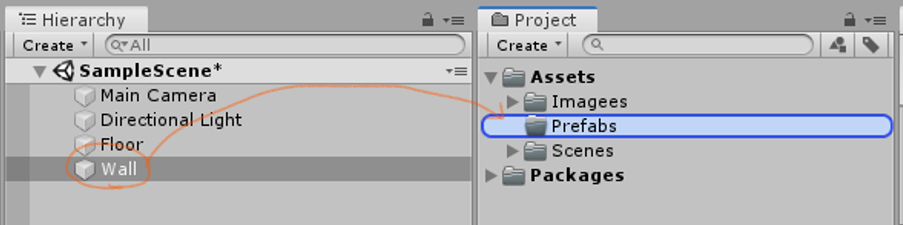
Assets에 Prefabs 폴더를 생성

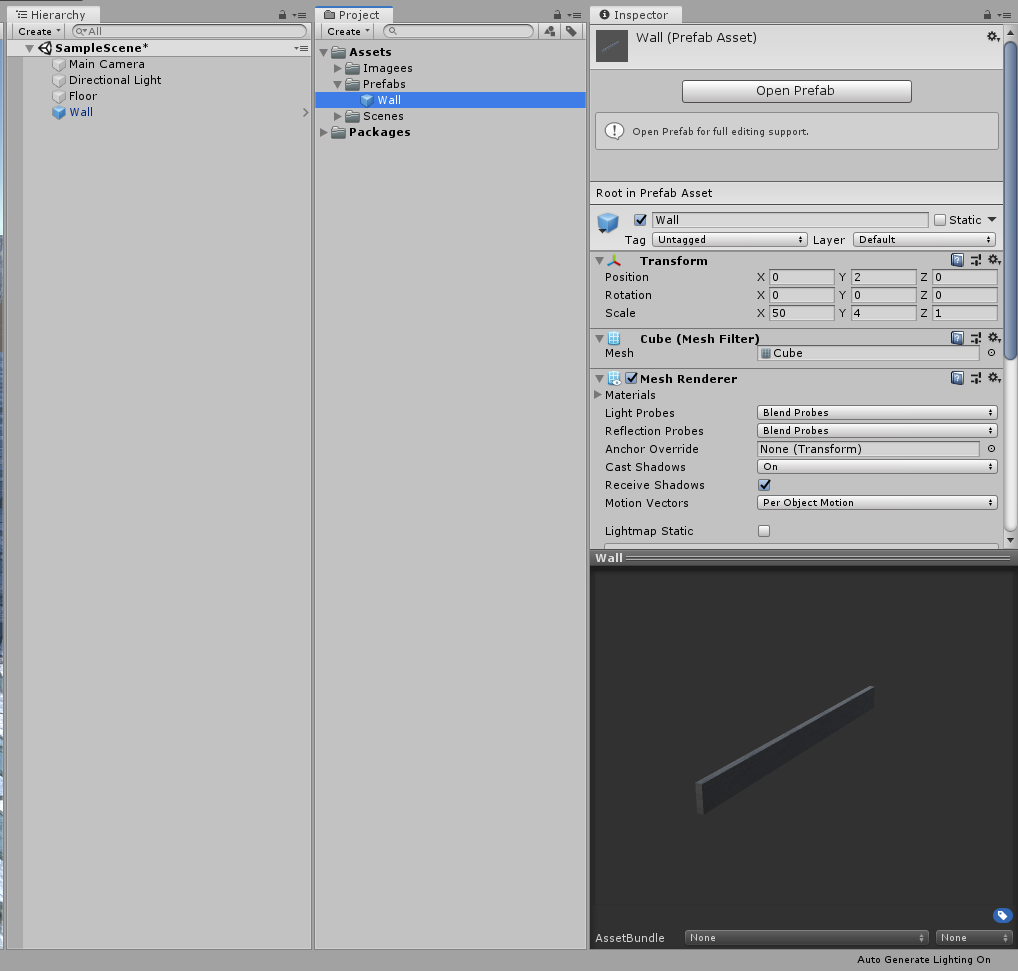
Wall을 Pefabs 폴더로 드래그앤드랍

파랗게 변화한 것을 확인할 수 있다.

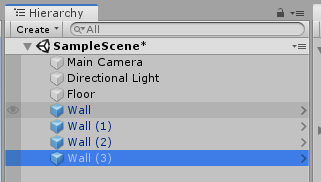
Ctrl + D를 3번 해서 Wall을 3개 더 생성

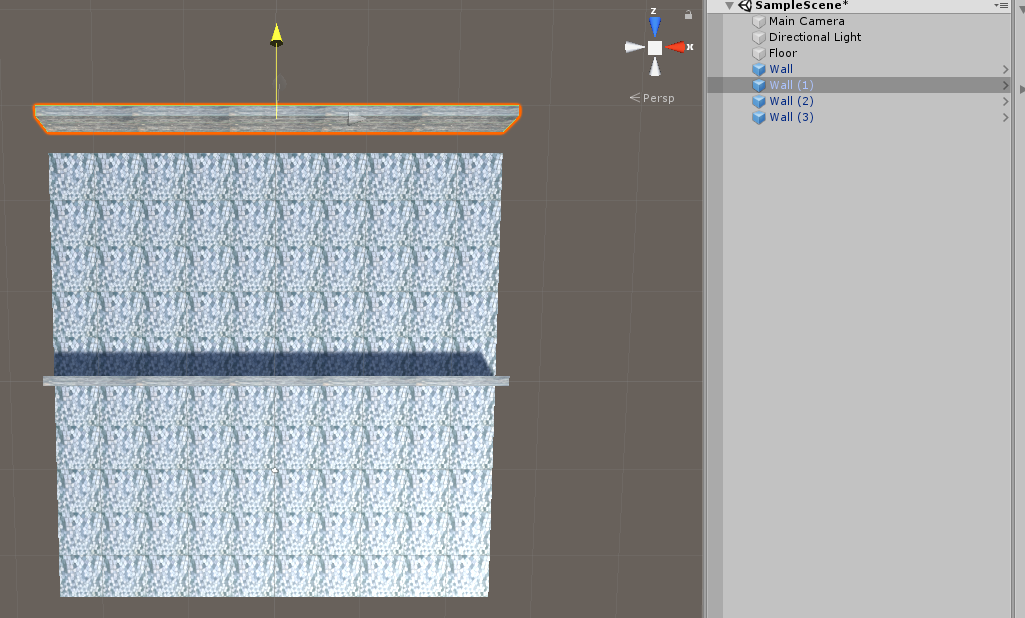
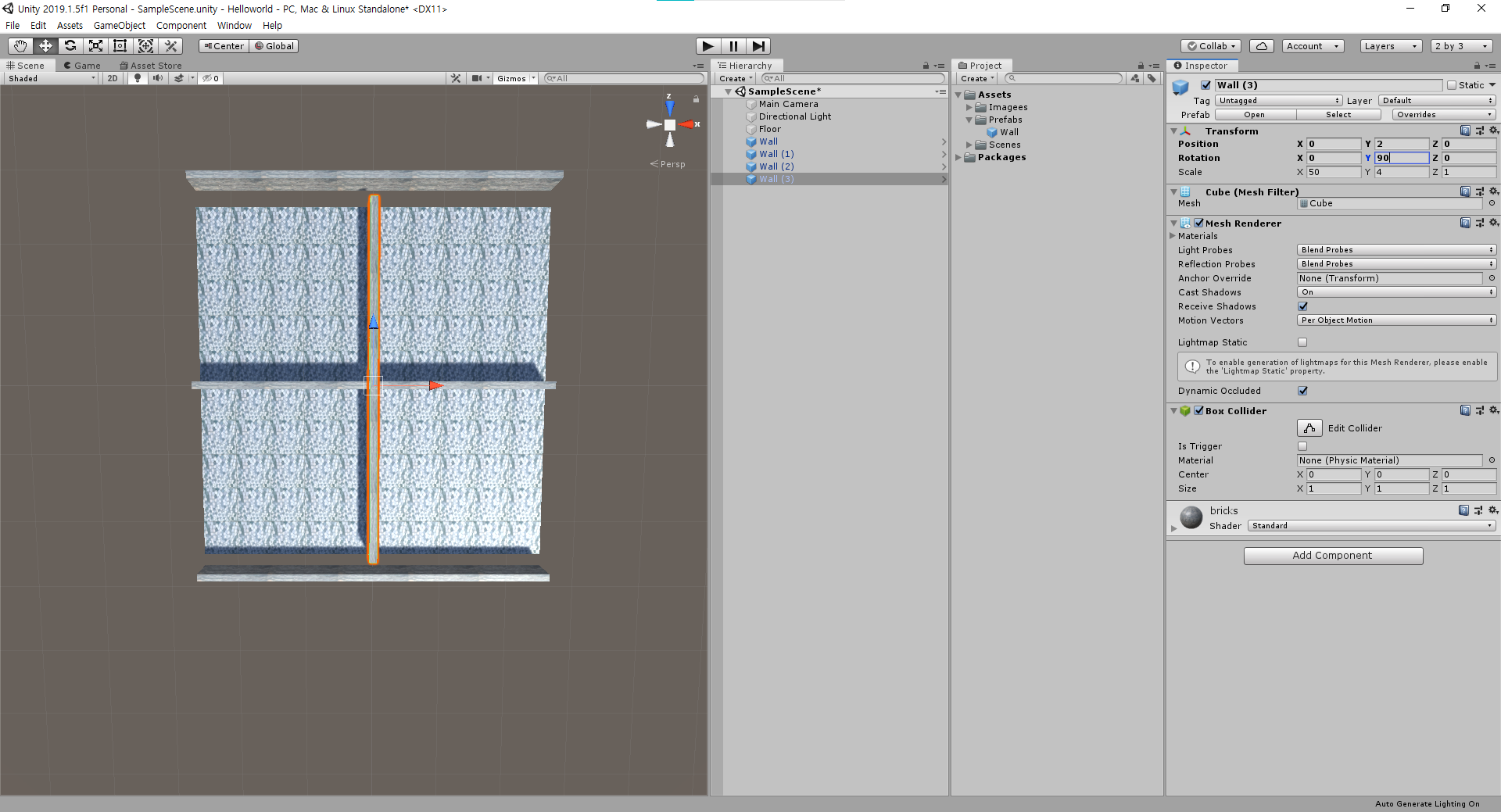
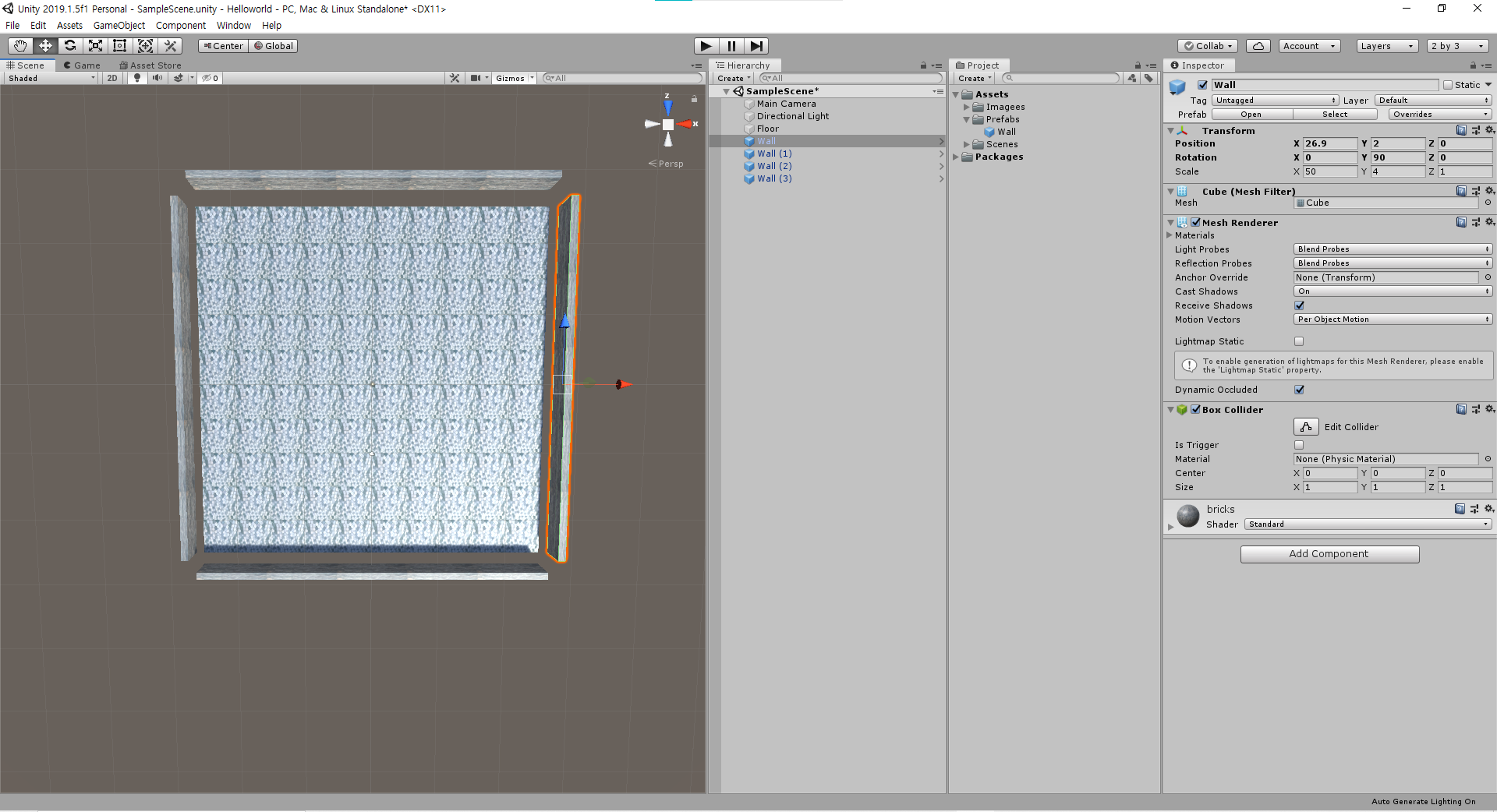
화살표를 조정하여 벽들을 배치

2개의 벽은 Rotation Y의 값을 90으로 설정하여 90도짜리 벽 생성

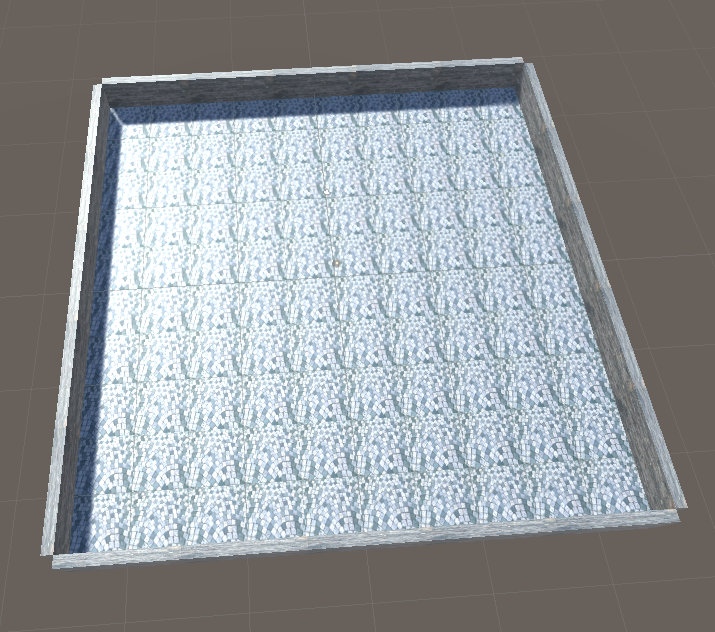
배치가 완료되었다.

벽의 모서리를 바닥과 맞춰주기 위해서는 원하는 물체를 클릭하고 키보드 V를 누르면 모서리에 네모가 보이고, 해당 네모를 다른 물체의 끝에 맞추어 조정 가능하다.

사방이 벽으로 막힌 공간이 완성되었다.

에셋 적용
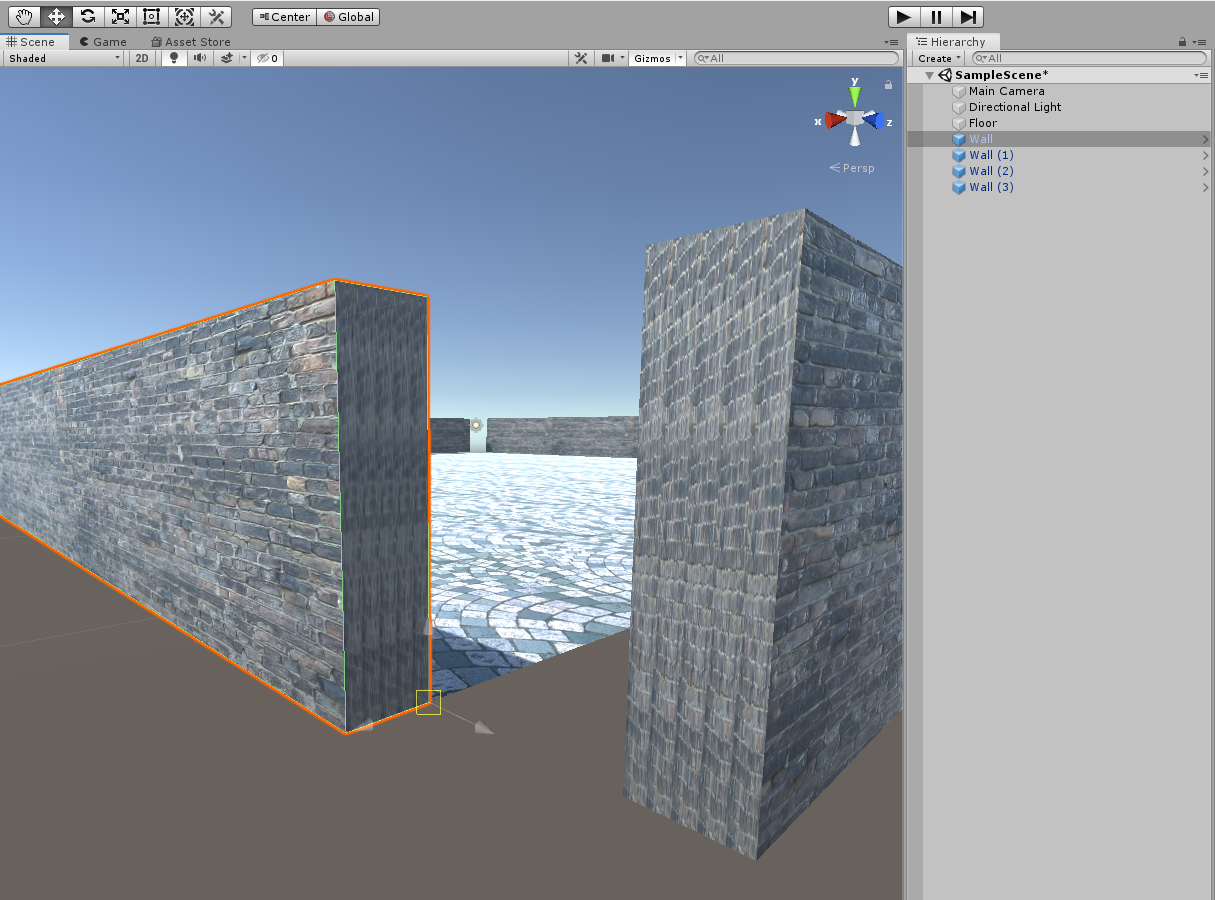
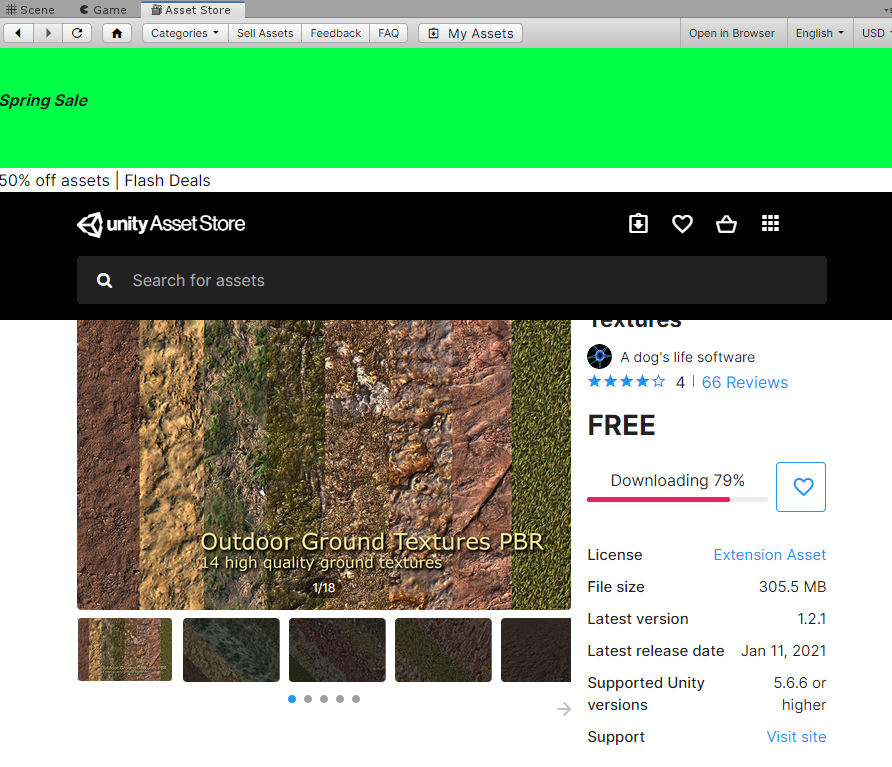
Asset Store에서 textures를 검색하고 무료를 다운로드

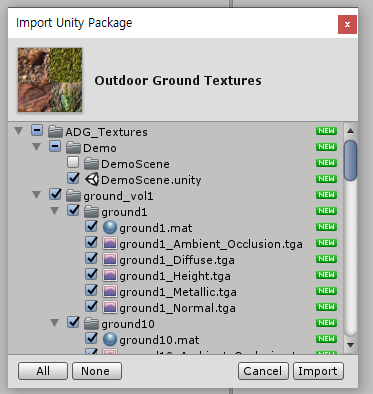
다운이 완료되면 Import

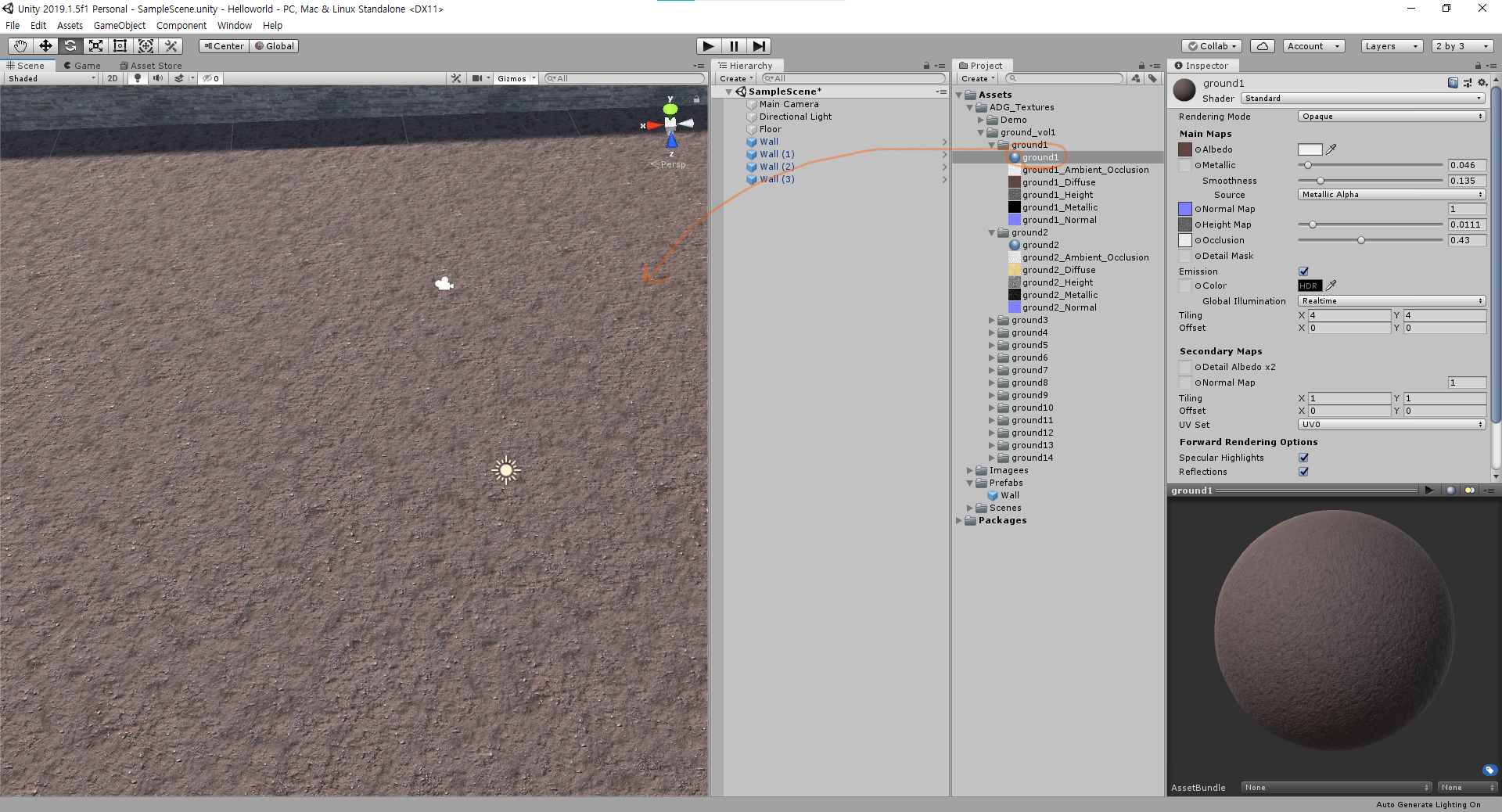
Material을 직접 드래그앤드랍해서 적용

+) Import한 Texture는 Images 폴더로 이동시켜서 정리
컴포넌트
CBD
CBD(Component Based Development) 방법을 통해 게임오브젝트에 기능(렌더링,스크립트,충돌감지,사운드,물리엔진 등)을 추가/제거 가능하다.
캐릭터 만들기
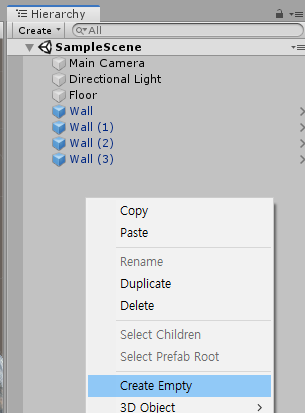
Hierarchy 뷰에서 우클릭하고 Create Empty를 클릭하여 GameObject 추가

이름을 Player라고 수정하고 Position을 0, 0, 0으로 변경

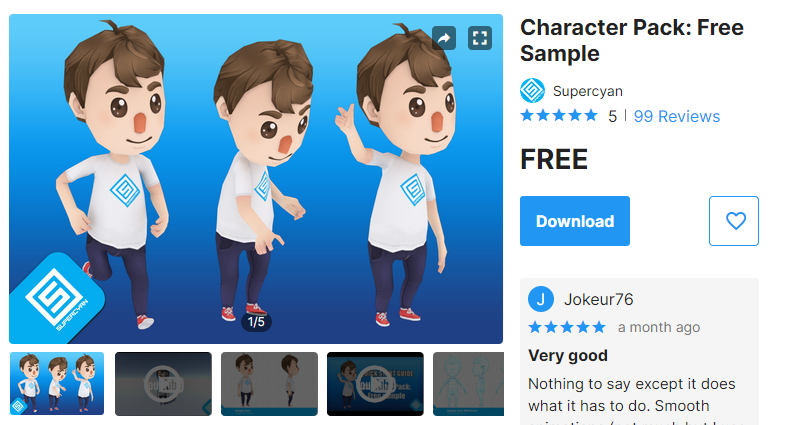
에셋스토어에서 character라고 검색하여 원하는 것을 다운로드 후 Import (Scenes폴더와 Scripts폴더 체크 해제)

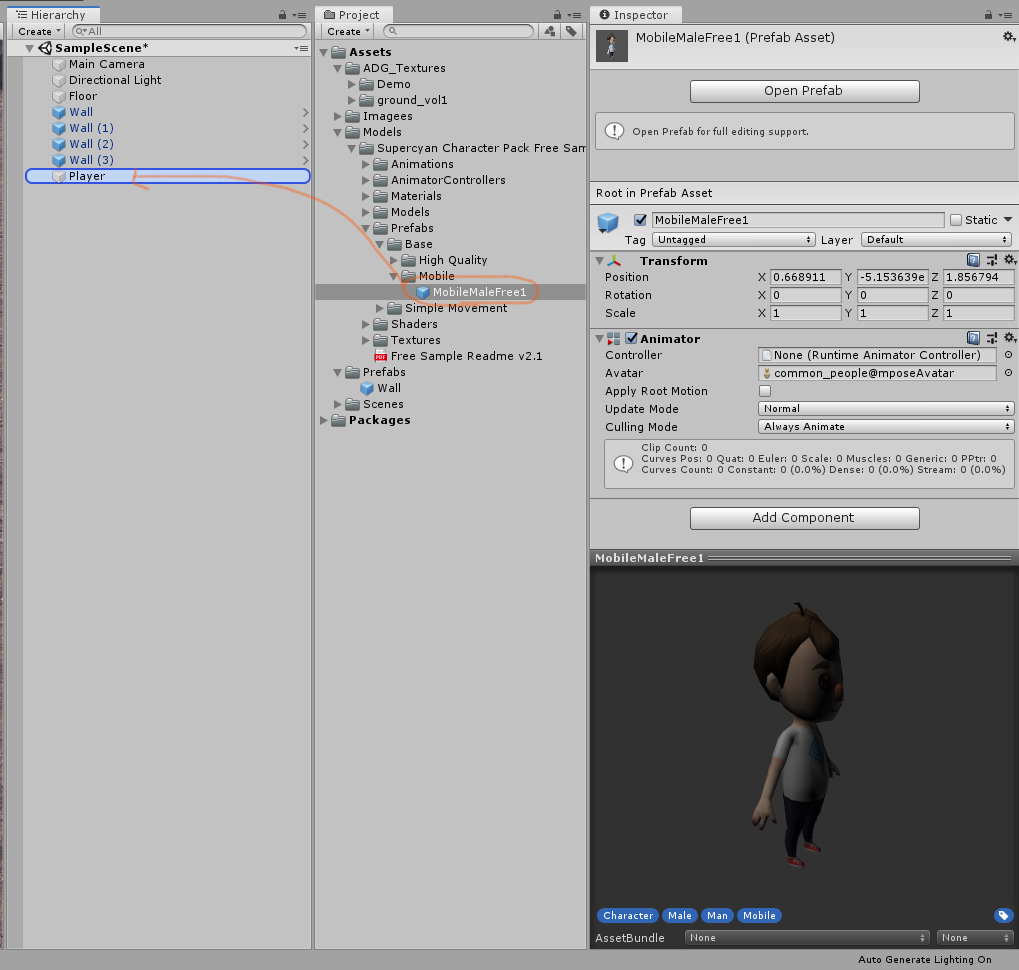
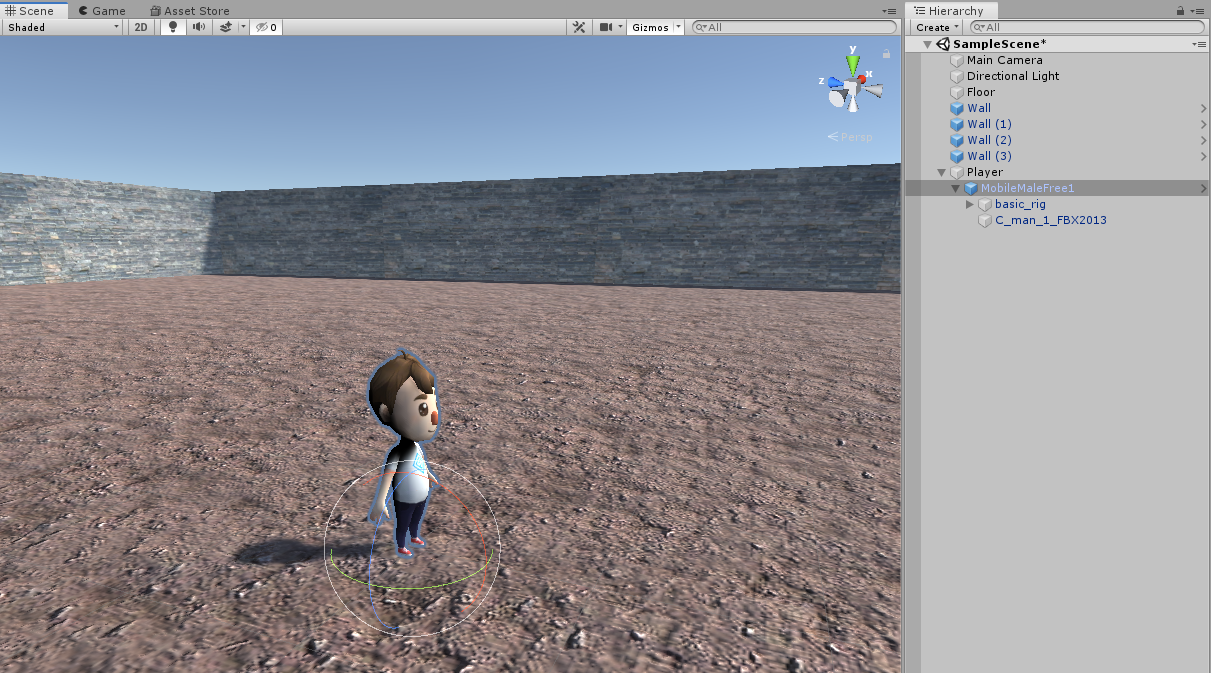
Project 뷰에 Models 폴더를 생성하여 해당 폴더 안에 Import한 캐릭터 파일을 옮기고 캐릭터 Prefab을 찾아서 아까 생성해둔 Player로 드래그앤드랍

캐릭터의 위치도 0, 0, 0으로 수정

잘 배치된 것을 확인할 수 있다.

캐릭터 이동
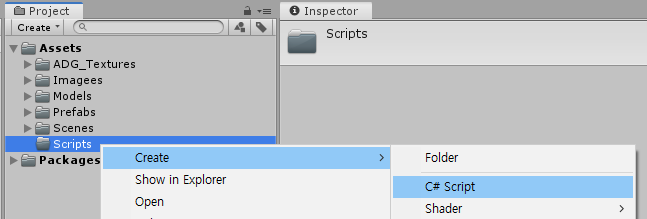
Project 뷰에 Scripts 폴더를 생성하여 해당 폴더 안에 Control이라는 이름의 C# 스크립트 생성

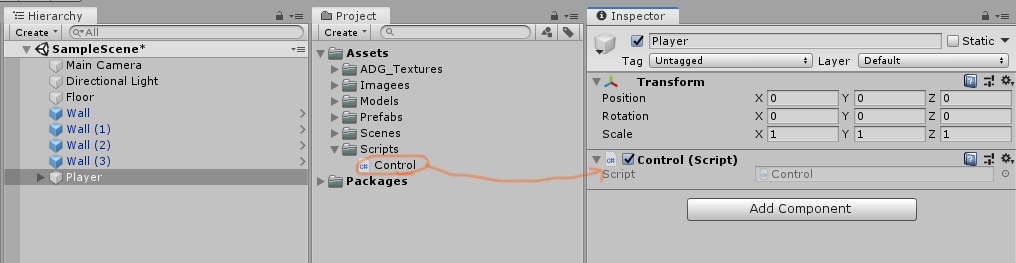
Player의 컴포넌트로 Control 스크립트를 추가 (Control을 Player의 Inspector 창으로 드래그앤드랍하면 추가됨)

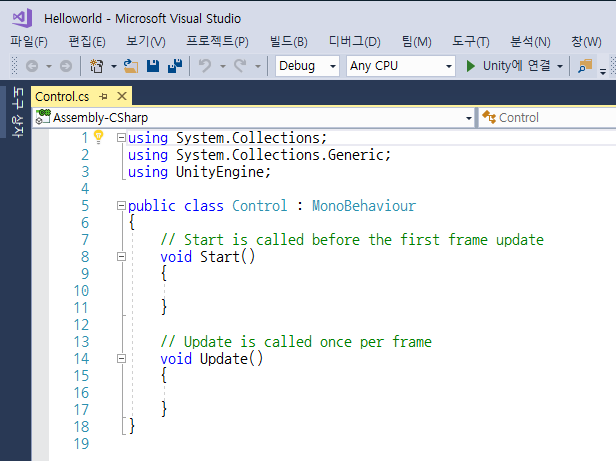
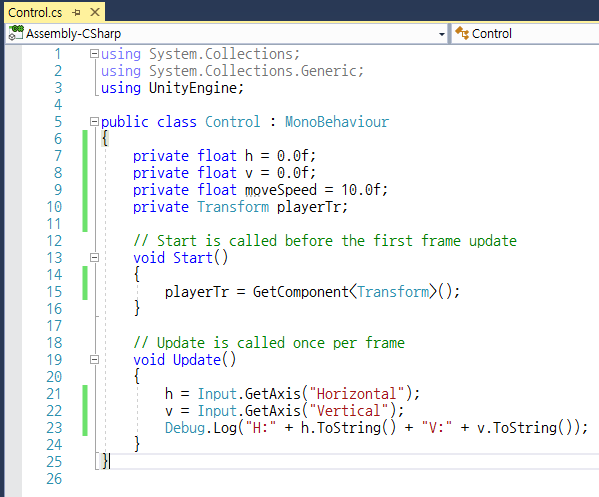
Control 스크립트를 더블클릭하여 Visul Studio에 열어 코딩을 해보자

코드를 작성한 후 저장
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Control : MonoBehaviour
{
private float h = 0.0f;
private float v = 0.0f;
private float moveSpeed = 10.0f;
private Transform playerTr;
// Start is called before the first frame update
void Start()
{
playerTr = GetComponent<Transform>();
}
// Update is called once per frame
void Update()
{
h = Input.GetAxis("Horizontal");
v = Input.GetAxis("Vertical");
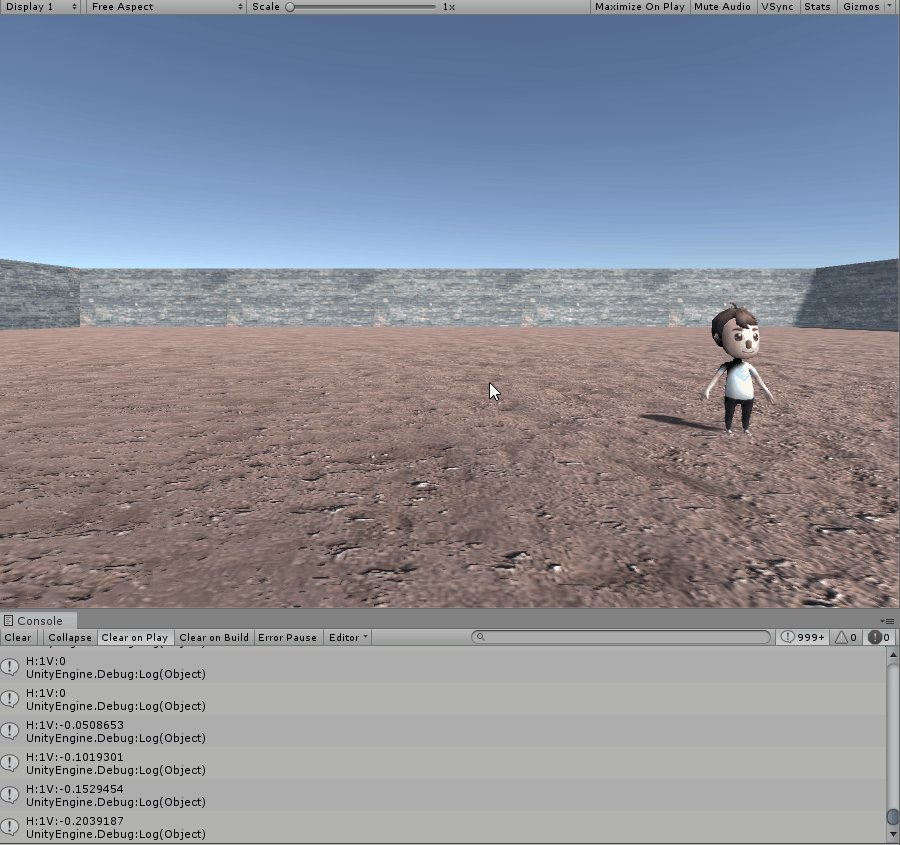
Debug.Log("H:" + h.ToString() + "V:" + v.ToString());
}
}
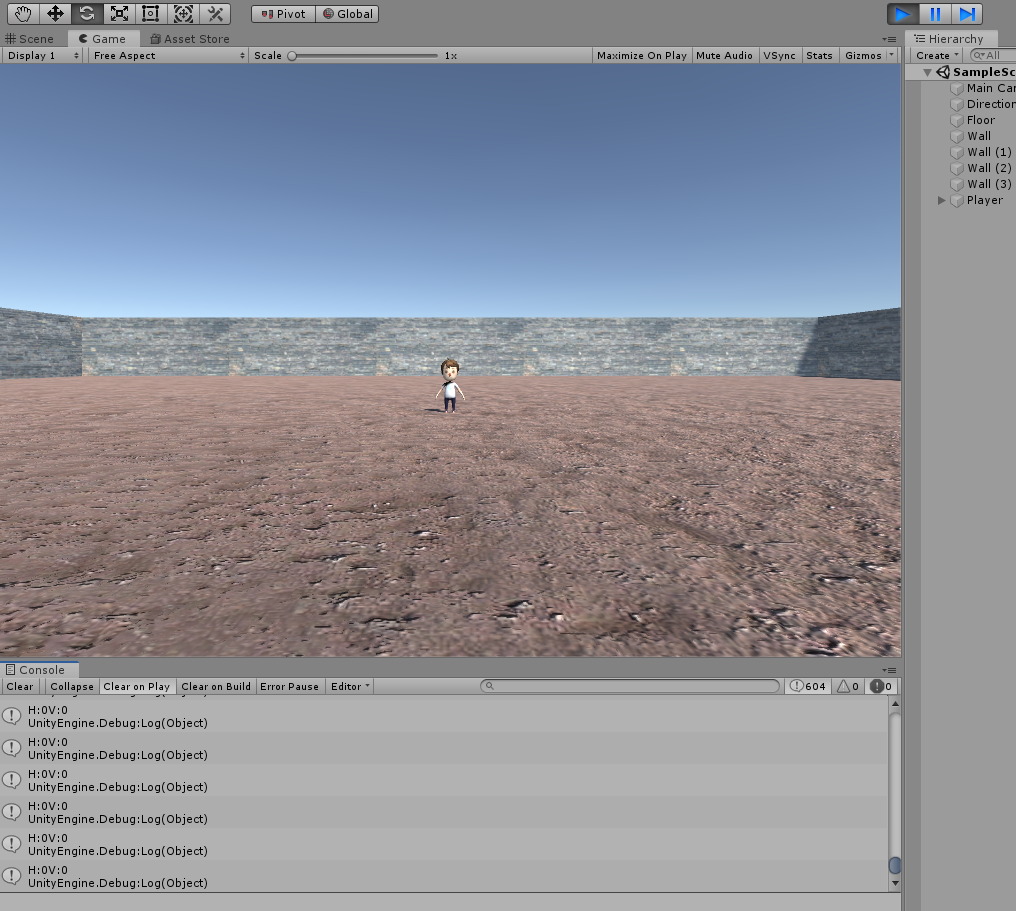
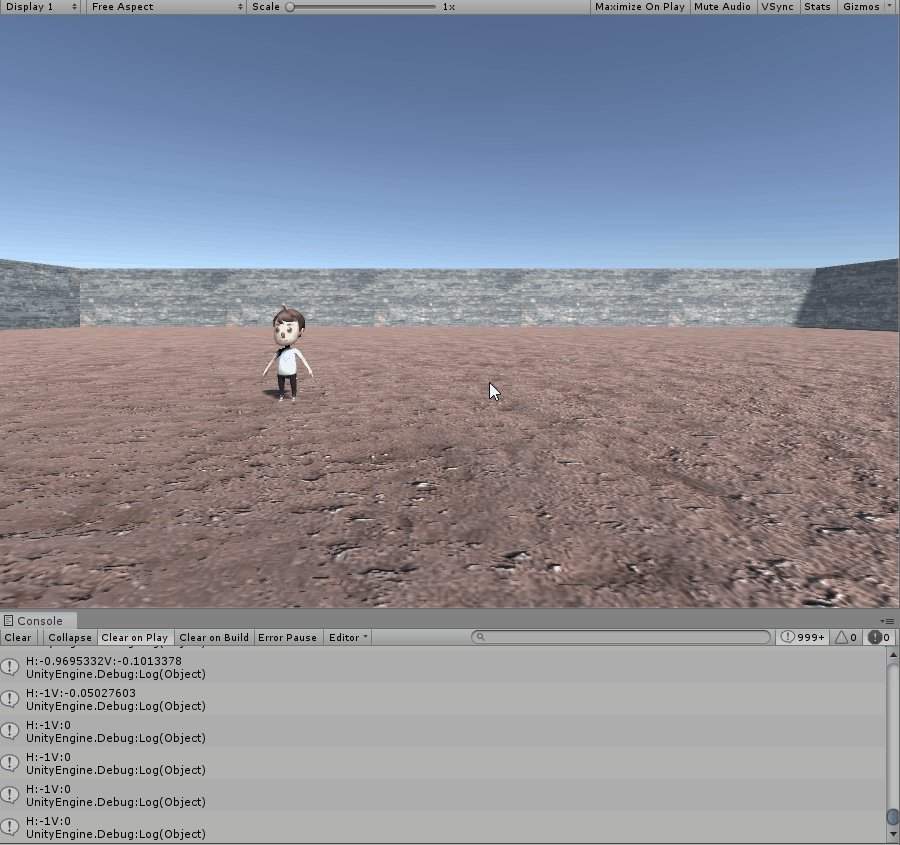
실행하고 키보드를 작동하면 콘솔창에 로그를 확인할 수 있다.

코드의 Update 함수 안에 playerTr.Translate(new Vector3(h, 0, v) * moveSpeed * Time.deltaTime); 를 추가한 뒤에 저장하여 실행

캐릭터 카메라 시점
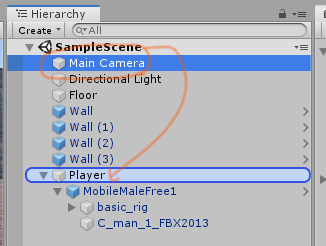
MainCamera를 Player로 드래그앤드랍

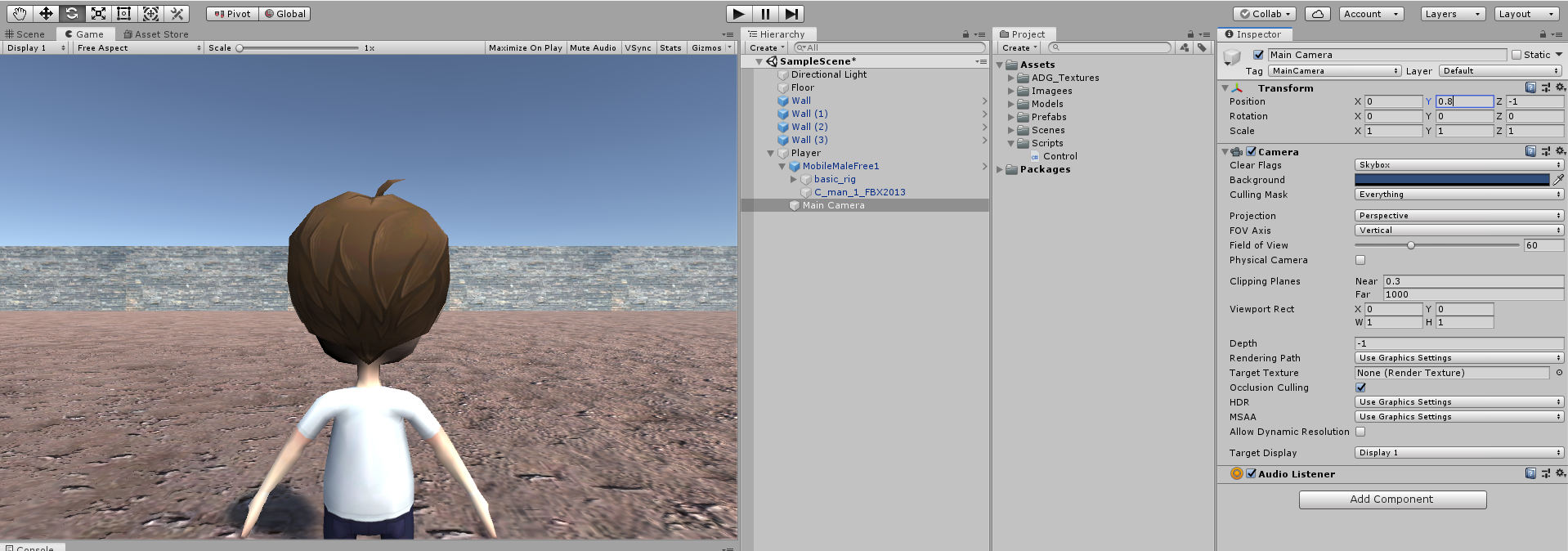
Main Camera의 position Y를 0.8, Z를 -1로 변경

캐릭터와 카메라가 함께 움직이는 것을 확인할 수 있다.

캐릭터 회전
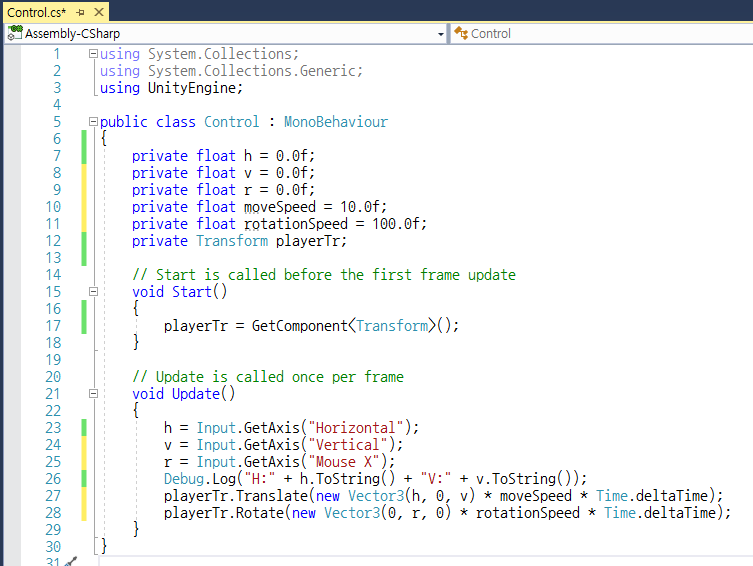
Control 코드 수정
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Control : MonoBehaviour
{
private float h = 0.0f;
private float v = 0.0f;
private float r = 0.0f;
private float moveSpeed = 10.0f;
private float rotationSpeed = 100.0f;
private Transform playerTr;
// Start is called before the first frame update
void Start()
{
playerTr = GetComponent<Transform>();
}
// Update is called once per frame
void Update()
{
h = Input.GetAxis("Horizontal");
v = Input.GetAxis("Vertical");
r = Input.GetAxis("Mouse X");
Debug.Log("H:" + h.ToString() + "V:" + v.ToString());
playerTr.Translate(new Vector3(h, 0, v) * moveSpeed * Time.deltaTime);
playerTr.Rotate(new Vector3(0, r, 0) * rotationSpeed * Time.deltaTime);
}
}
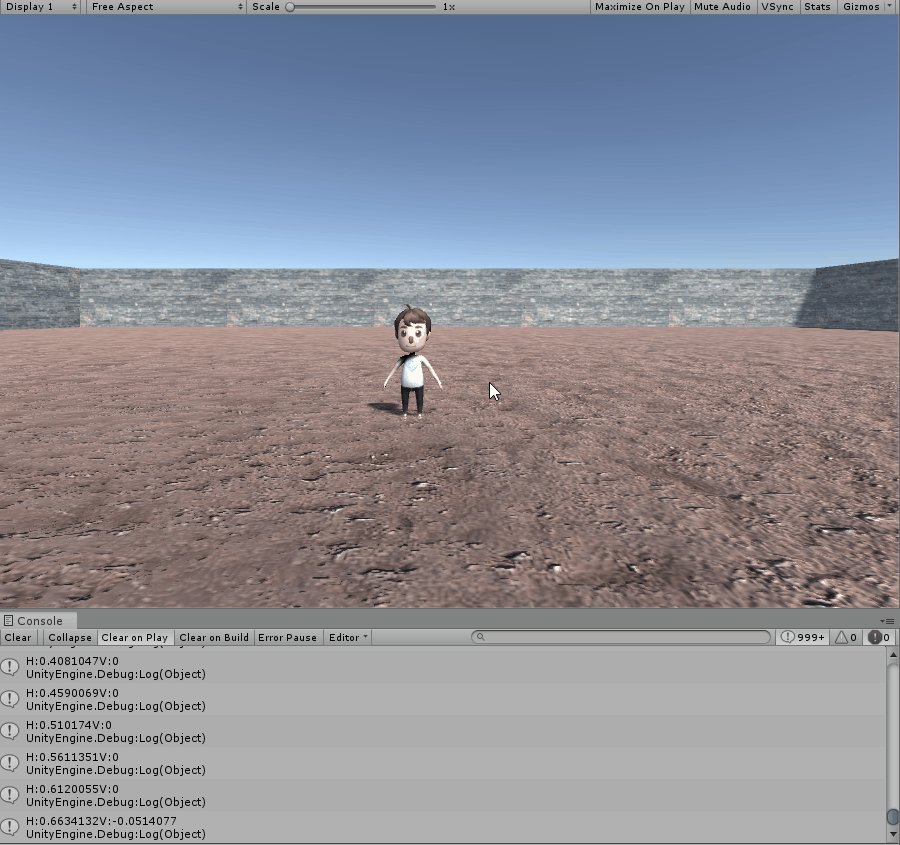
코드를 저장한 뒤 실행하면 캐릭터를 회전할 수 있다.