유튜브 유니티 미로찾기 게임 만들기를 공부하며 기록한다.
탈출구 만들기
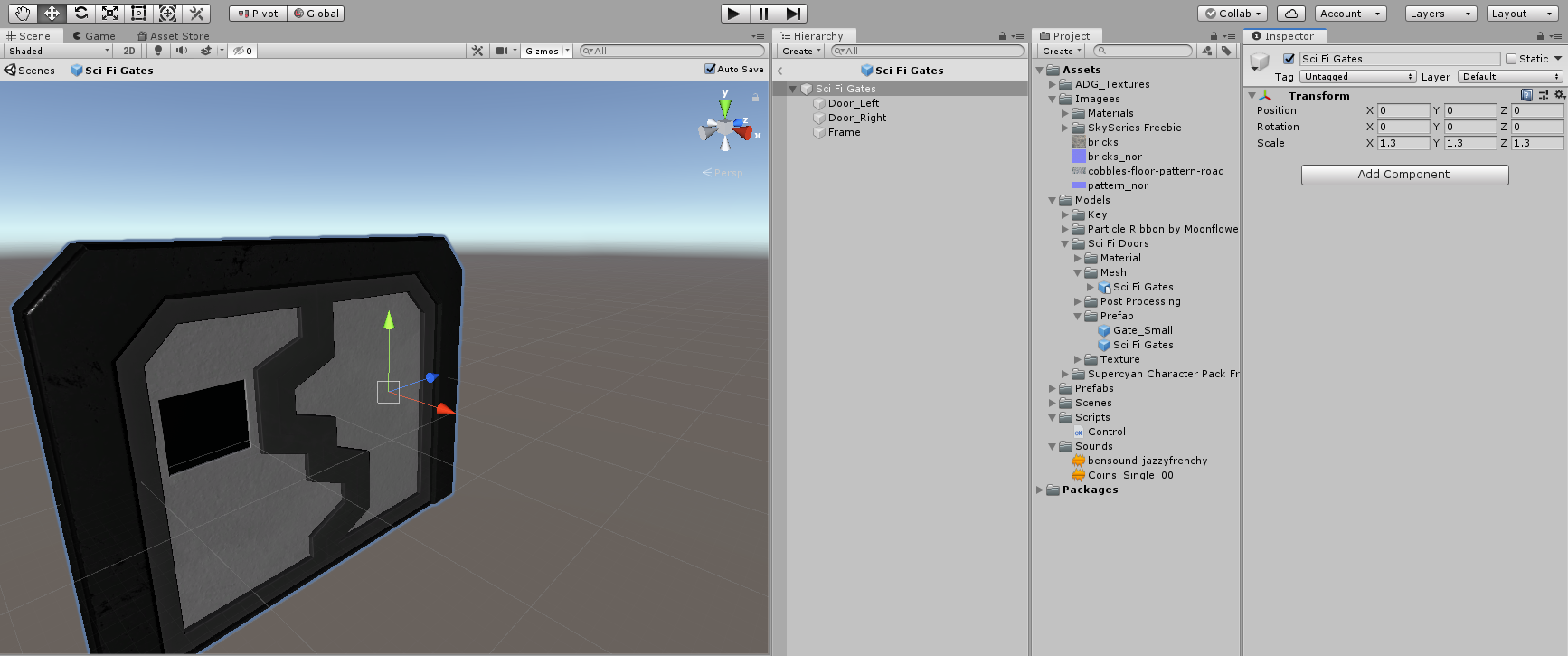
 에셋 스토어에서 door를 검색해서 다운로드한 후 필요한 에셋만 Import한다. Models 폴더에 옮겨준 후에 Prefabs에서 사용할 프리팹을 클릭하여 Open Prefab 버튼을 누르고 Scale을 변경하였다.
에셋 스토어에서 door를 검색해서 다운로드한 후 필요한 에셋만 Import한다. Models 폴더에 옮겨준 후에 Prefabs에서 사용할 프리팹을 클릭하여 Open Prefab 버튼을 누르고 Scale을 변경하였다.
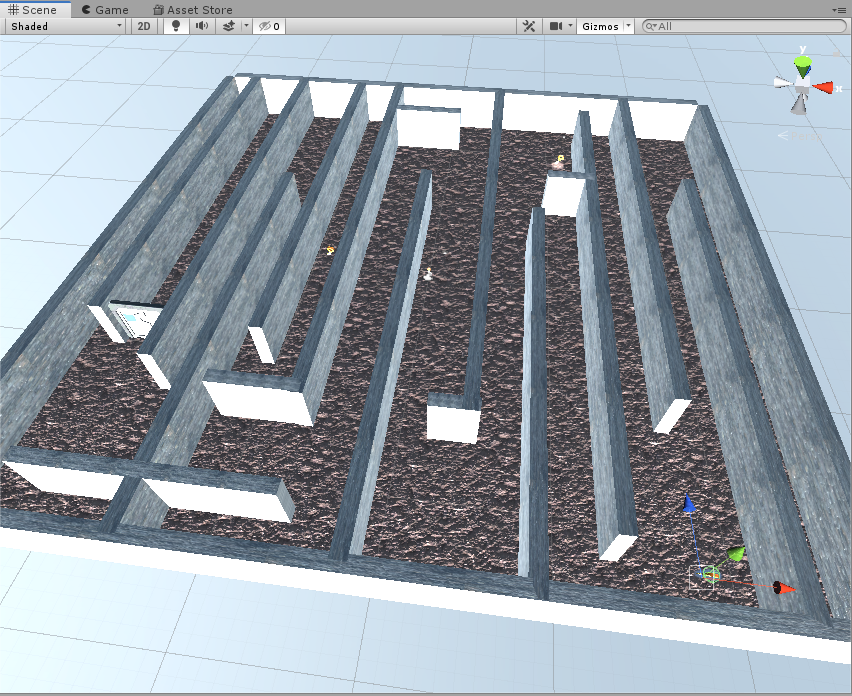
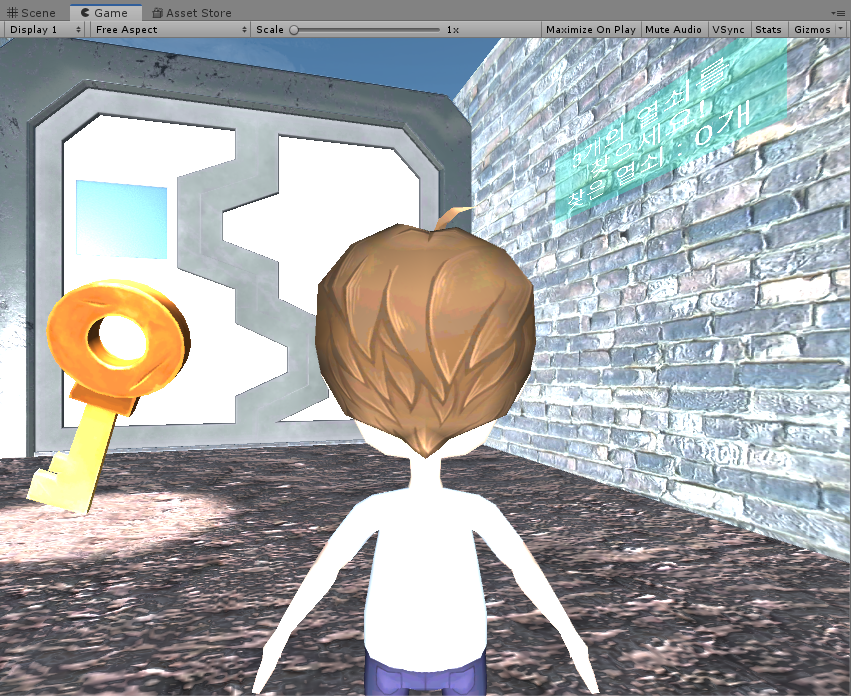
 문과 열쇠를 적절하게 배치한다.
문과 열쇠를 적절하게 배치한다.
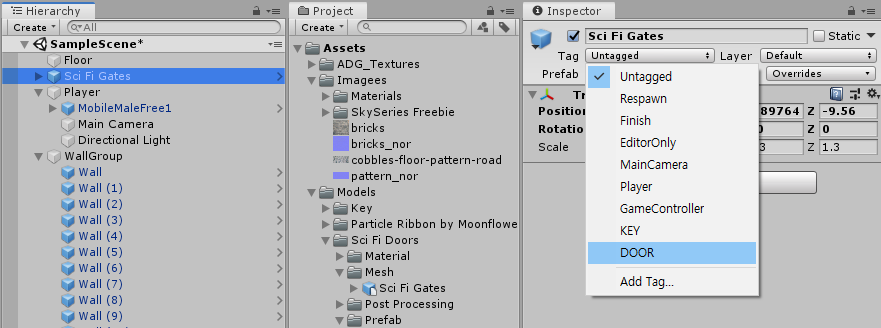
 Add Tag...를 클릭하여 DOOR 태그를 추가해주고 문 프리팹의 Tag로 DOOR를 달아준다.
Add Tag...를 클릭하여 DOOR 태그를 추가해주고 문 프리팹의 Tag로 DOOR를 달아준다.

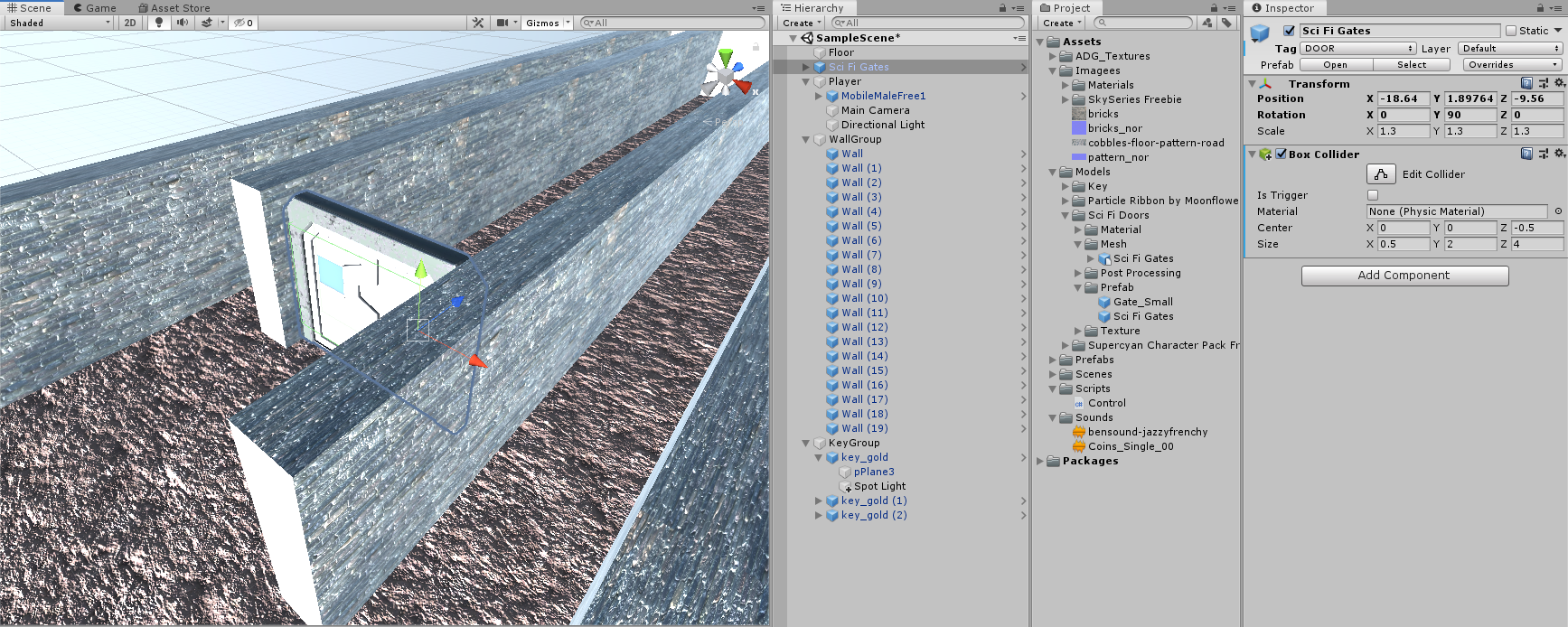
문에 Box Collider를 추가하고, Size를 적절히 조절한다.
스크립트에 public GameObject doorGroup;를 추가한다.
if(collision.gameObject.tag == "DOOR" && key >= 3)
{
Destroy(doorGroup);
}해당 스크립트를 작성하여 열쇠를 3개 얻은 상태로 문에 닿으면 양쪽문이 사라지도록 구현한다.
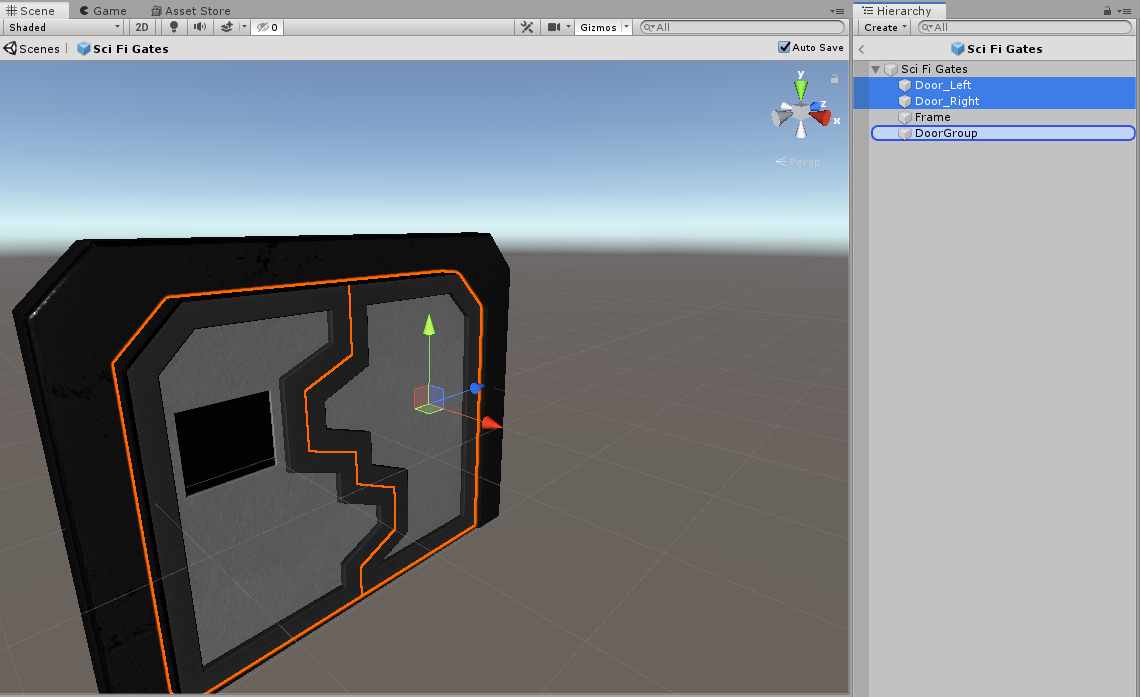
 문의 틀은 제외하고 왼쪽, 오른쪽 문을 빈 오브젝트를 생성하여 넣어준다.
문의 틀은 제외하고 왼쪽, 오른쪽 문을 빈 오브젝트를 생성하여 넣어준다.
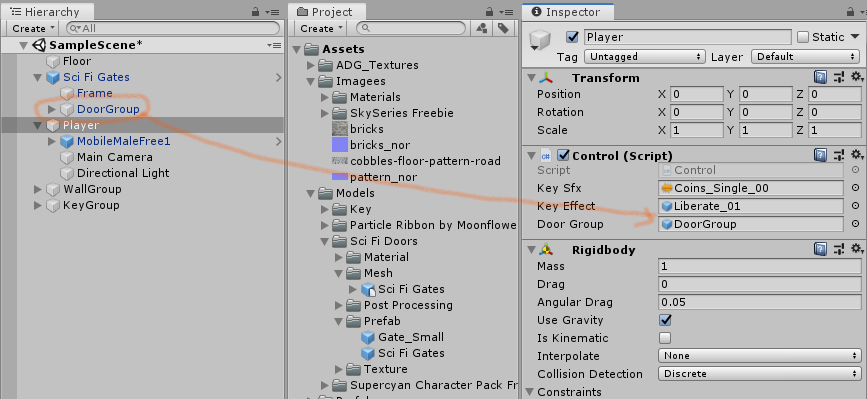
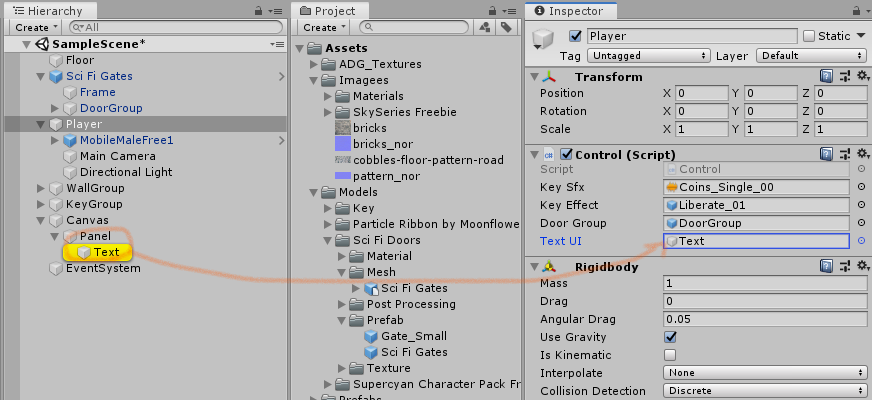
 해당 DoorGroup을 Player의 Door Group에 넣어준다.
해당 DoorGroup을 Player의 Door Group에 넣어준다.
하지만 지금 이대로는 실행했을 때 Collider로 인해 문을 통과할 수 없다. 이때 문에 닿으면 Is Trigger를 체크하도록 collision.gameObject.GetComponent<BoxCollider>().isTrigger = true;라고 코딩한다.
이제 실행하여 열쇠를 3개 획득한 후 문에 접촉하면 문이 열리는 것을 확인할 수 있다.
UI
Canvas
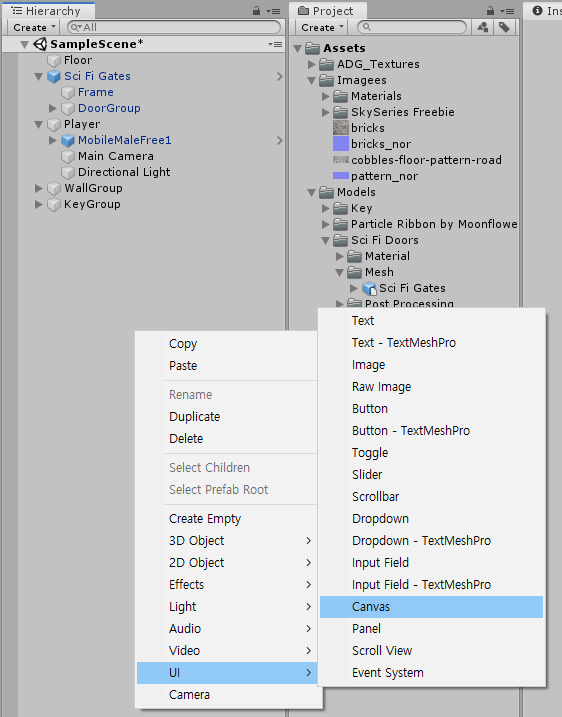
 Hierarchy 창에서 우클릭하여 UI의 Canvas를 추가한다.
Hierarchy 창에서 우클릭하여 UI의 Canvas를 추가한다.
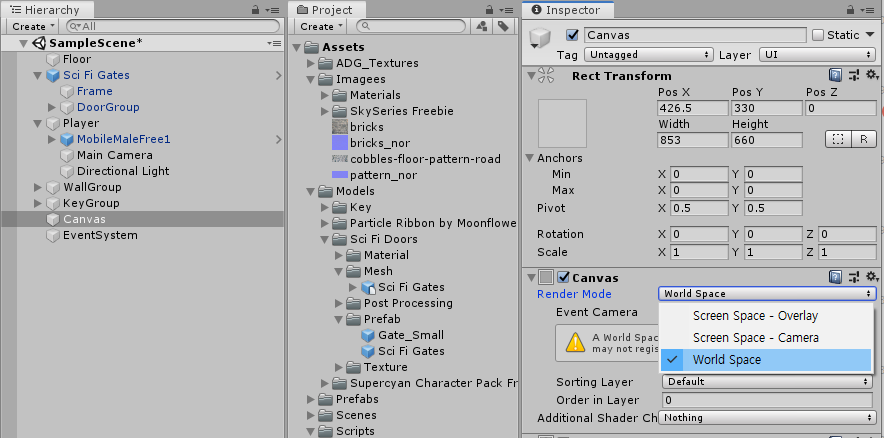
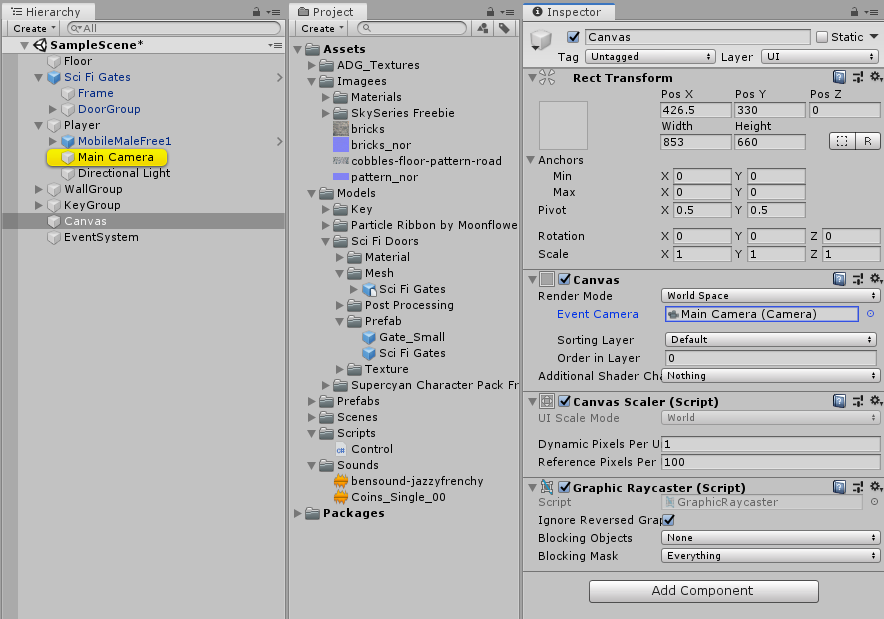
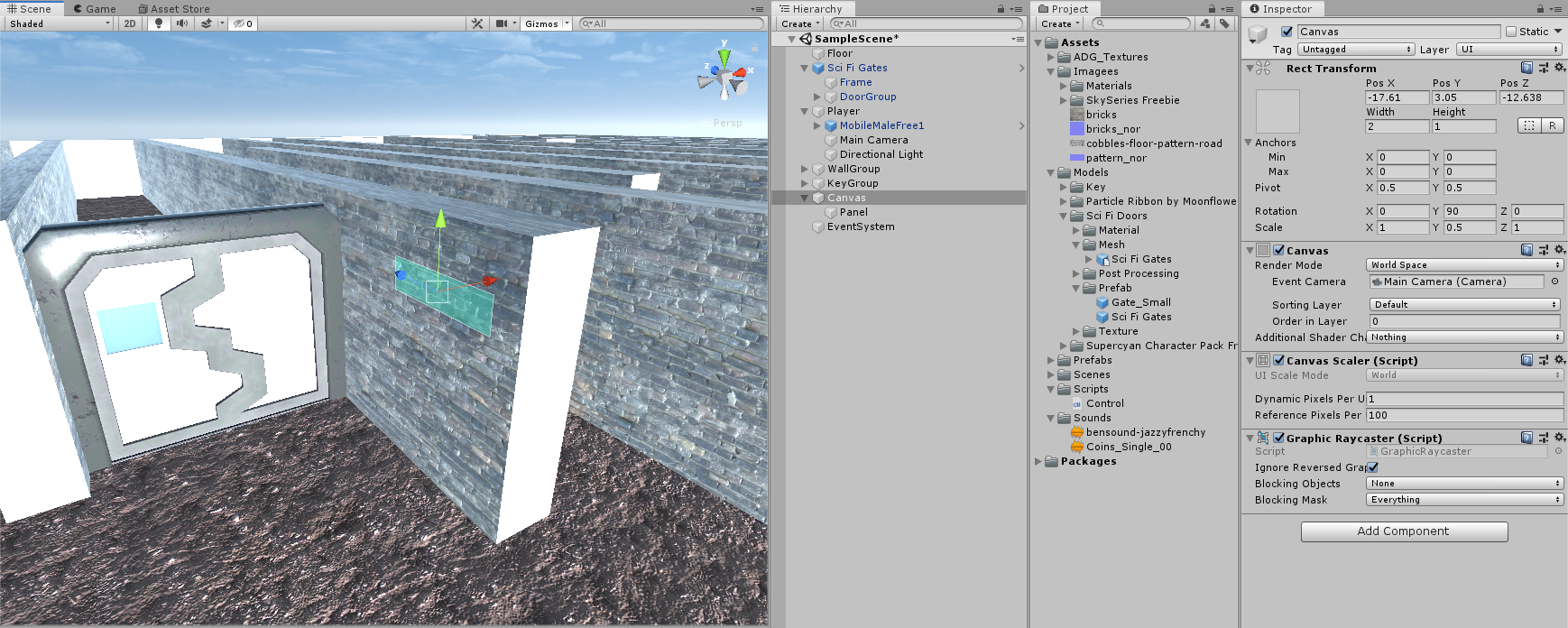
 Canvas의 Render Mode를 World Space로 변경한다.
Canvas의 Render Mode를 World Space로 변경한다.
 Player에 있는 Main Camera를 Canvas의 Event Camera로 드래그앤드랍한다.
Player에 있는 Main Camera를 Canvas의 Event Camera로 드래그앤드랍한다.
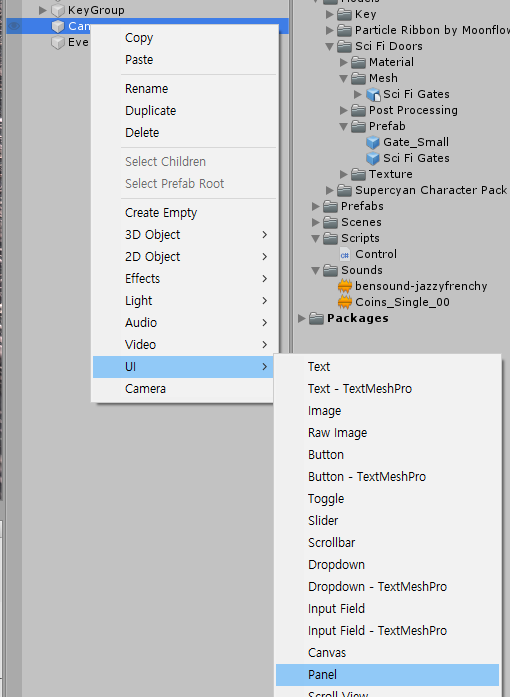
 Canvas에 우클릭하여 UI의 Panel을 추가한다.
Canvas에 우클릭하여 UI의 Panel을 추가한다.
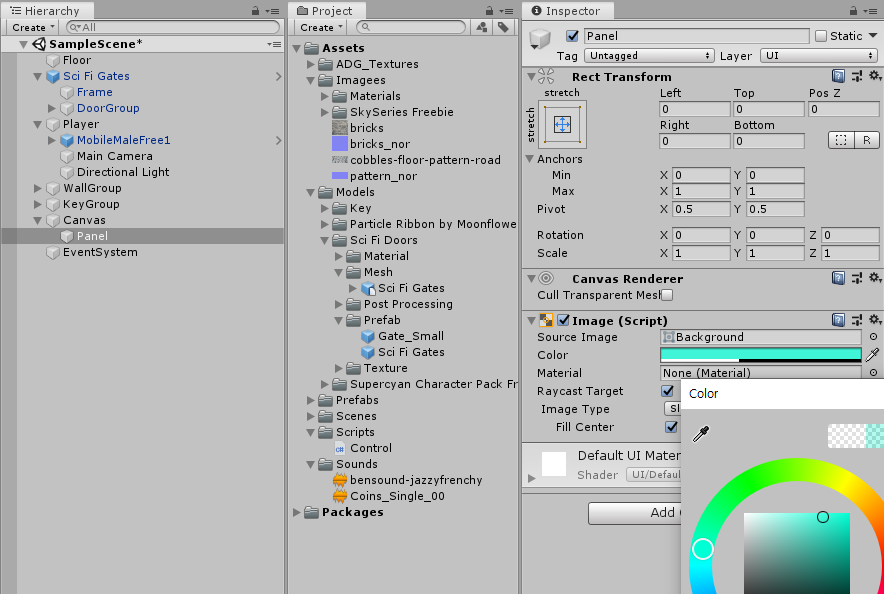
 Color를 설정한다.
Color를 설정한다.
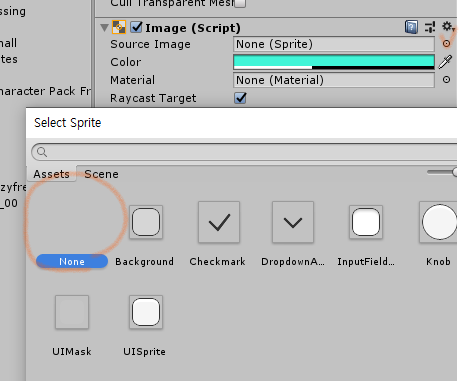
 Source Image를 None으로 하여 Canvas를 꽉 채워준다.
Source Image를 None으로 하여 Canvas를 꽉 채워준다.
 Weight는 2, Height는 1로 설정하고 위치와 방향을 조절하여 문 앞에 Canvas를 볼 수 있도록 배치한다.
Weight는 2, Height는 1로 설정하고 위치와 방향을 조절하여 문 앞에 Canvas를 볼 수 있도록 배치한다.
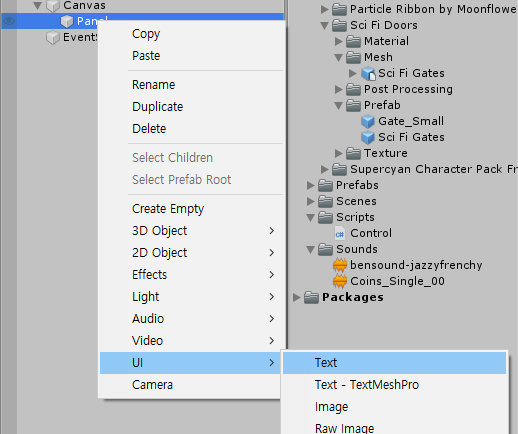
 Panel에 Text를 추가한다.
Panel에 Text를 추가한다.
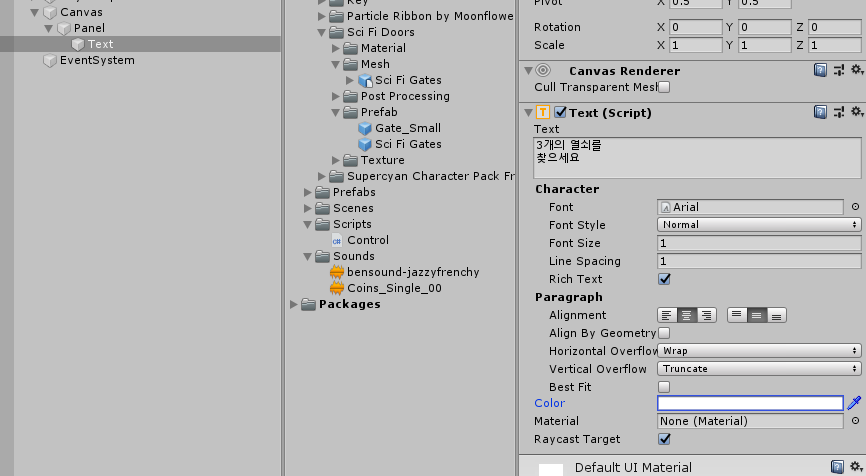
 Text에 글자를 입력하고 Font Size, Alignment, Color를 변경을 했다. 그런데 화면상에서 제대로 보이지 않는다.
Text에 글자를 입력하고 Font Size, Alignment, Color를 변경을 했다. 그런데 화면상에서 제대로 보이지 않는다.
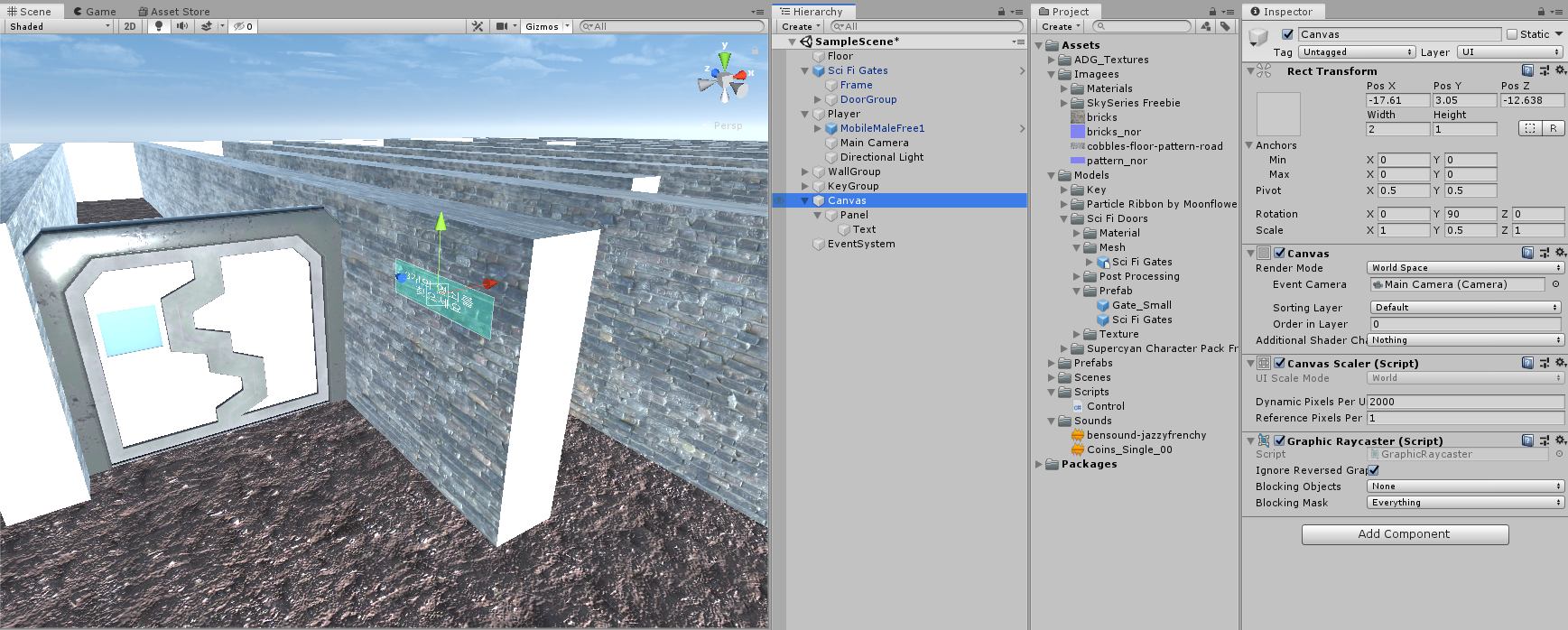
 Canvas의 Canvas Scaler를 Dynamic Pixels Per U(기본 1)을 2000으로, Reference Pixels Per(기본 100)을 1로 변경하면 글자가 잘 보이는 것을 확인할 수 있다.
Canvas의 Canvas Scaler를 Dynamic Pixels Per U(기본 1)을 2000으로, Reference Pixels Per(기본 100)을 1로 변경하면 글자가 잘 보이는 것을 확인할 수 있다.
 여기에서 이제 숫자 값을 변경해보도록 하자.
여기에서 이제 숫자 값을 변경해보도록 하자.
 스크립트에
스크립트에 public GameObject textUI;라고 코드를 추가한 뒤 Player의 Text UI에 변경할 텍스트를 넣어준다. using UnityEngine.UI;를 한 후에 textUI.GetComponent<Text>().text = "3개의 열쇠를 찾으세요!\n찾은 열쇠 : " + key.ToString();도 입력한다.
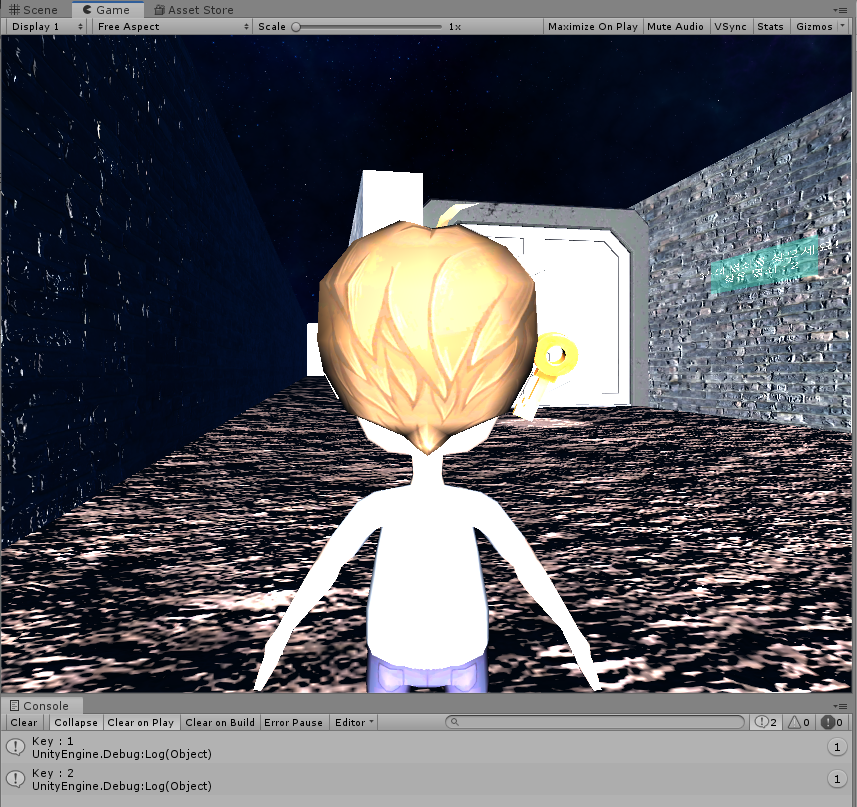
 열쇠를 2개 먹었더니 UI에도 2개라고 뜬다.
열쇠를 2개 먹었더니 UI에도 2개라고 뜬다.
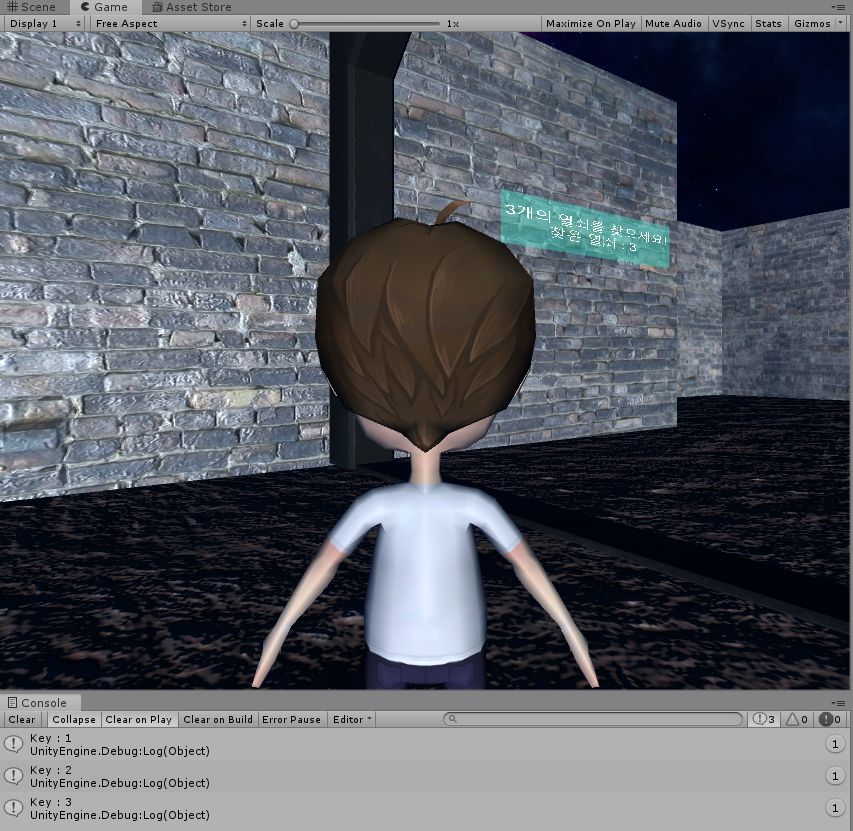
 밝기 등 맘에 안들었던 부분들도 수정했고 실행하면 열쇠 3개를 획득하고 UI를 통해 개수를 확인하고 문에 부딫혀서 문을 열고 미로를 통과할 수 있도록 프로젝트가 완성되었다.
밝기 등 맘에 안들었던 부분들도 수정했고 실행하면 열쇠 3개를 획득하고 UI를 통해 개수를 확인하고 문에 부딫혀서 문을 열고 미로를 통과할 수 있도록 프로젝트가 완성되었다.
