HTML의 <table> 엘리먼트를 이용해서 게시판을 만들어보자.
<table> 엘리먼트는 표나 게시판을 만들 때 주로 이용한다.
<body>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
</body>
<tr></tr>: table row의 약자. 줄 생성.<td></td>: table data의 약자. 칸(cell) 생성.<th></th>: table head의 약자. 표의 제목 생성.
<tr>와 <td>을 써서 4x4 형태의 블록을 만든다면?

<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
먼저 첫 번째 한 줄을 만들고 나면 나머지는 Ctrl+C & Ctrl+V...
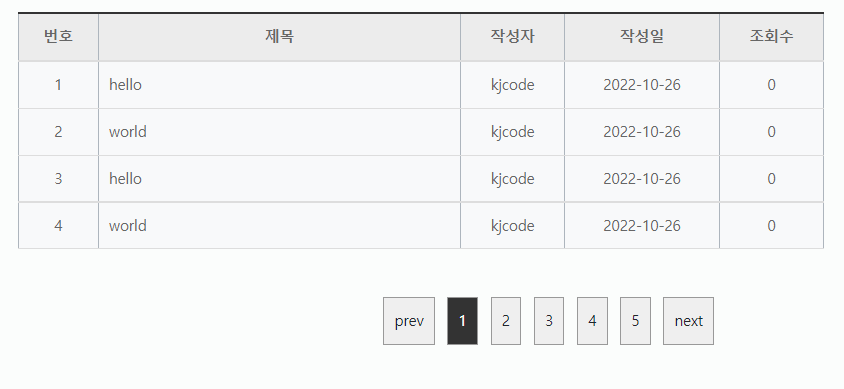
[게시판 완성 예시]

<style>
ul,
li {
list-style: none;
}
table {
width: 800px;
border-collapse: collapse;
}
table th {
padding: 14px 21px;
background: #ececec;
/*
#efefef
#eeeeee
#ececec
#cccccc
#dddddd
#333333
#666666
#999999
*/
color: #666;
font-size: 12px;
border-top: 2px solid #333;
border-bottom: 2px solid #ddd;
}
table td {
padding: 14px 21px;
color: #666;
font-size: 12px;
border-bottom: 1px solid #ddd;
text-align: center;
}
table tr:hover {
background: #eee;
cursor: pointer;
}
.subject {
width: 45%;
text-align: left;
}
.paging {
padding: 20px 0;
width: 800px;
}
.paging>ul {
display: flex;
justify-content: center;
}
.paging>ul>li {
padding: 8px;
background: #efefef;
border: 1px solid #999;
font-size: 12px;
margin-left: 10px;
}
.paging>ul>li:hover {
cursor: pointer;
background: #333;
color: #fff;
}
.active {
background: #333 !important;
color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
<tr>
<td>1</td>
<td class="subject">hello</td>
<td>kjcode</td>
<td>2022-10-26</td>
<td>0</td>
</tr>
<tr>
<td>2</td>
<td class="subject">world</td>
<td>kjcode</td>
<td>2022-10-26</td>
<td>0</td>
</tr>
<tr>
<td>3</td>
<td class="subject">hello</td>
<td>kjcode</td>
<td>2022-10-26</td>
<td>0</td>
</tr>
<tr>
<td>4</td>
<td class="subject">world</td>
<td>kjcode</td>
<td>2022-10-26</td>
<td>0</td>
</tr>
</table>
<div class="paging">
<ul>
<li>prev</li>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>next</li>
</ul>
</div>
</body>-
게시판의 제목이 담길 부분에는
class="subject"로 구분지어서
cell의 간격을 넓히고 텍스트를 왼쪽으로 정렬. -
<ul>에display: flex를 부여해서 하위 엘리먼트를 정렬.
-
border-collapse: collapse: 표(table)를 만들 때
기본적으로 생기는 cell padding을 지워준다.
(거의 한 세트처럼 사용된다) -
<th>엘리먼트에는 기본값으로font-wegith: bold와
text-align: center효과가 적용되어 있다. -
!important는 스타일을 강제적용한다. (되도록 자제할 것)
본인만의 게시판 템플릿을 만들어두고 자주 써먹자.