
HTTP 통신

HTTP는 하이퍼텍스트 문서를 교환하기 위해 만들어진 프로토콜을 뜻합니다
HTTP 통신은 기본적으로 TCP/IP를 기반으로 하기 때문에
서버 구축시 TCP 통신과 거의 동일한 과정을 거치게 됩니다
이 때 클라이언트 역할은 브라우저가 담당합니다
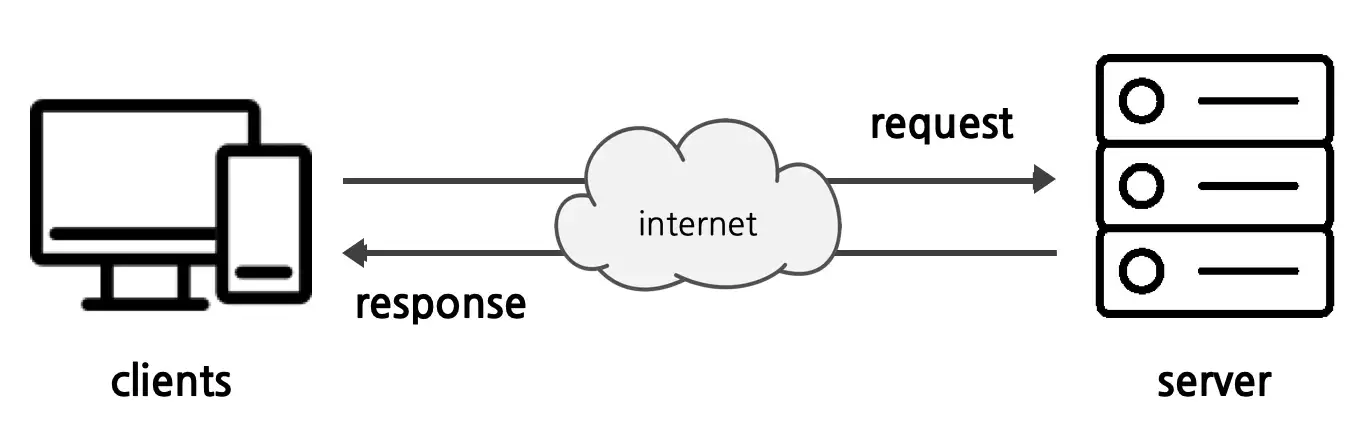
1. HTTP 통신의 구조
HTTP 통신은 TCP와 마찬가지로 클라이언트(브라우저)의 요청(request)과
그에 따른 서버의 응답 (response)으로 이루어집니다
HTTP 통신에는 '비연결성'이라는 특성이 있습니다
비연결성은 클라이언트와 서버가 한 번 연결을 맺은 후 클라이언트 요청에 대해
서버가 응답을 마치면 맺었던 연결을 끊어 버리는 성질을 말합니다
HTTP는 불특정 다수와의 통신을 기반으로 합니다
만약 서버에서 다수의 클라이언트와 연결을 계속 유지해야 한다면
이에 따른 많은 리소스가 발생하게 될 수 있습니다
HTTP 통신의 비연결성은 이러한 리소스 관리의 효율화를 위한 것입니다
*만약 여러 요청과 응답에 대해 즉각적인 데이터가 필요할 경우에는 비연결적 특성은
유지한 채로 쿠키나 세션 등을 사용해서 이를 보완합니다
2. HTTP 메세지의 구조

HTTP 요청(Request)과 응답(Response) 메세지는 스타트라인과
헤더, 바디 영역으로 구분됩니다
-
스타트라인
HTTP 메세지의 첫째 줄에 해당하며 이 한 줄에는 순서대로
요청 메서드, 쿼리스트링 , HTTP의 버전, 상태코드 등의 정보가 담깁니다 -
헤더 영역
스타트 라인의 바로 아랫줄부터 한 줄의 공백(empty line) 사이에
해당하는 공간을 말합니다
헤더 영역에는 HTTP 통신에 필요한 모든 부가 정보가 담겨있습니다- Content-Type : 요청 및 응답과정에서 현재 전송하는
데이터의 형식을 명시합니다
(text/html, text/css, text/javascript...) - Accept : 클라이언트에서 서버로 요청시 요청메세지에 담기는 헤더
클라이언트가 받아들일 데이터 타입을 지정한다는 데에서
컨텐츠 타입과는 다소 의미상 차이가 있습니다
- Content-Type : 요청 및 응답과정에서 현재 전송하는
- 바디 영역
공백 아래의 영역으로 통신을 통해 가져올 실제 데이터가 담깁니다
데이터를 전송할 필요가 없을 경우 바디 영역을 비워둘 수도 있으며
바디 영역이 비어있더라도 HTTP 통신에는 문제가 생기지 않습니다
3. HTTP 상태 코드와 요청 메서드
- 200번대 응답 : 연결 성공
- 300번대 응답 : 리디렉션
- 400번대 응답 : 클라이언트 에러
- 500번대 응답 : 서버 에러
HTTP/1.1 200 OK 는 요청이 성공했음을 나타내는 성공 응답 상태 코드입니다
성공의 의미는 다음과 같이 HTTP 요청 메서드에 따라 나뉩니다
GET: 데이터를 서버로부터 가져올 경우에 사용합니다
POST: 데이터를 생성 및 수정 후 서버에 전달할 때 사용합니다
HEAD: 메세지 헤더(문서 정보)를 취득하기 위해 사용합니다
(1.1은 HTTP 버전을 의미, 현재 최신버전은 2.0입니다)
기타
3. URL & URI
- URL : 특정 파일을 가리킵니다 (.html / .png / ... / .do)
- URI : 파일이 아닌 것들도 포함됩니다 (URL을 포괄하는 개념입니다)
4. 동적 페이지 & 정적 페이지
-
정적 웹페이지 : 서버에 미리 저장된 파일(HTML, CSS 등)이
그대로 전달되는 페이지를 말합니다 -
동적 웹페이지 : 상황에 따라 서버에 저장되어있는 HTML에
데이터 추가 및가공을 해서 보여주는 페이지입니다
동적 웹페이지에서는 URL의 변화 없이도 화면에 출력되는 내용이
실시간으로 수정될 수 있습니다