크로스 브라우징이란?
웹 페이지에서 개발자가 작성한 대로 모든 브라우저에서 동일하게 렌더링 되어 사용자에게 보여지도록 하는 작업이다.
크로스 브라우징을 하지 않는다면, 사용자마다 다른 웹 페이지를 볼 수 있으므로 프론트엔드 개발자에게는 중요한 일이다.
특히, 이제는 잘 사용하지 않지만 많은 한국인이 사용하고 있는 IE 브라우저가 지원하지 않는 기능들이 많기 때문에, 신경을 많이 써야 하는데 나는 지금 맥북을 사용하고 있어서 IE 대신 Safari와 내가 주로 사용하는 chrome을 비교 해봤다.
Safari와 Chrome의 비교
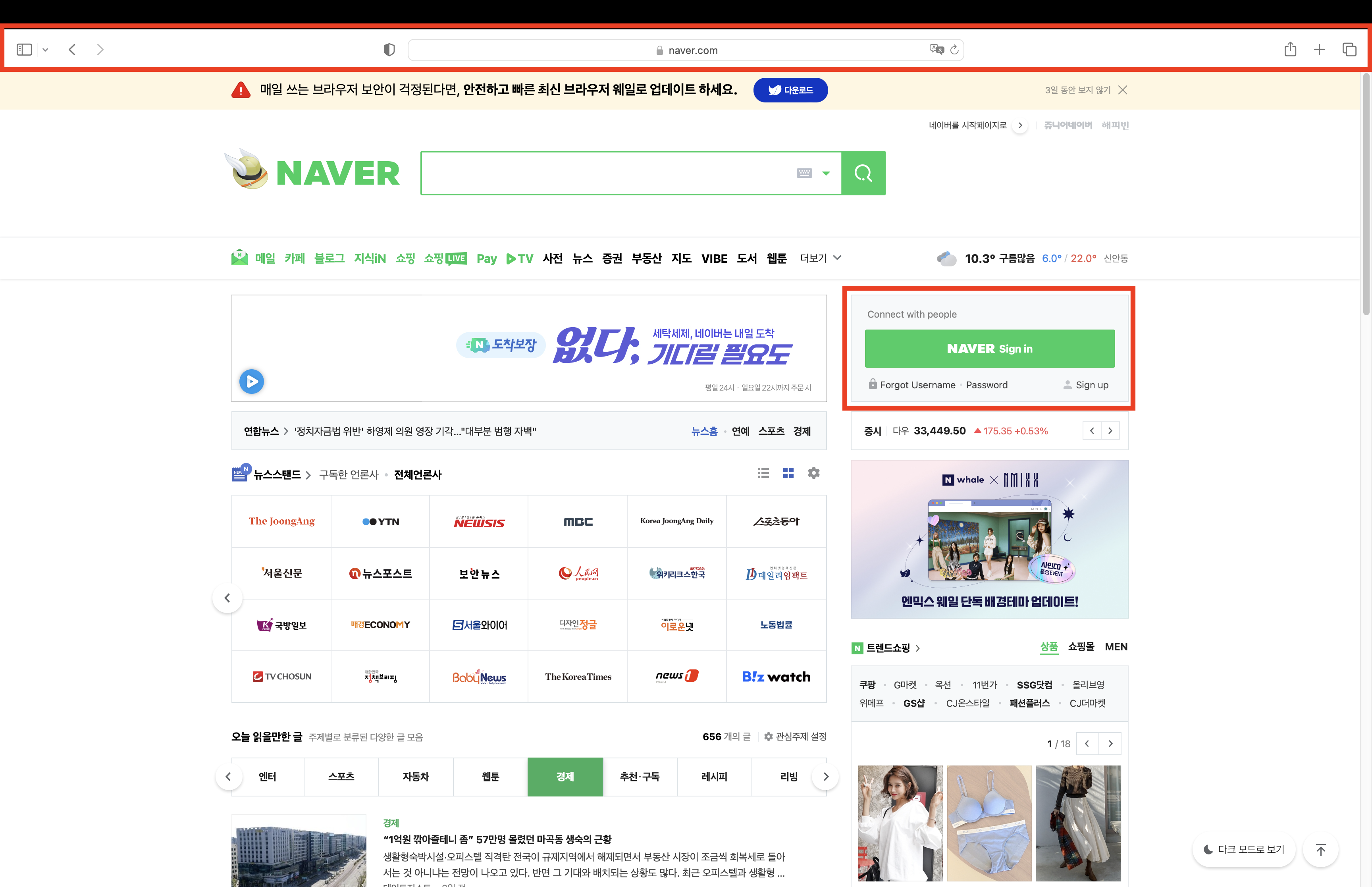
 👆
👆safari 브라우저의 네이버 메인 페이지다.
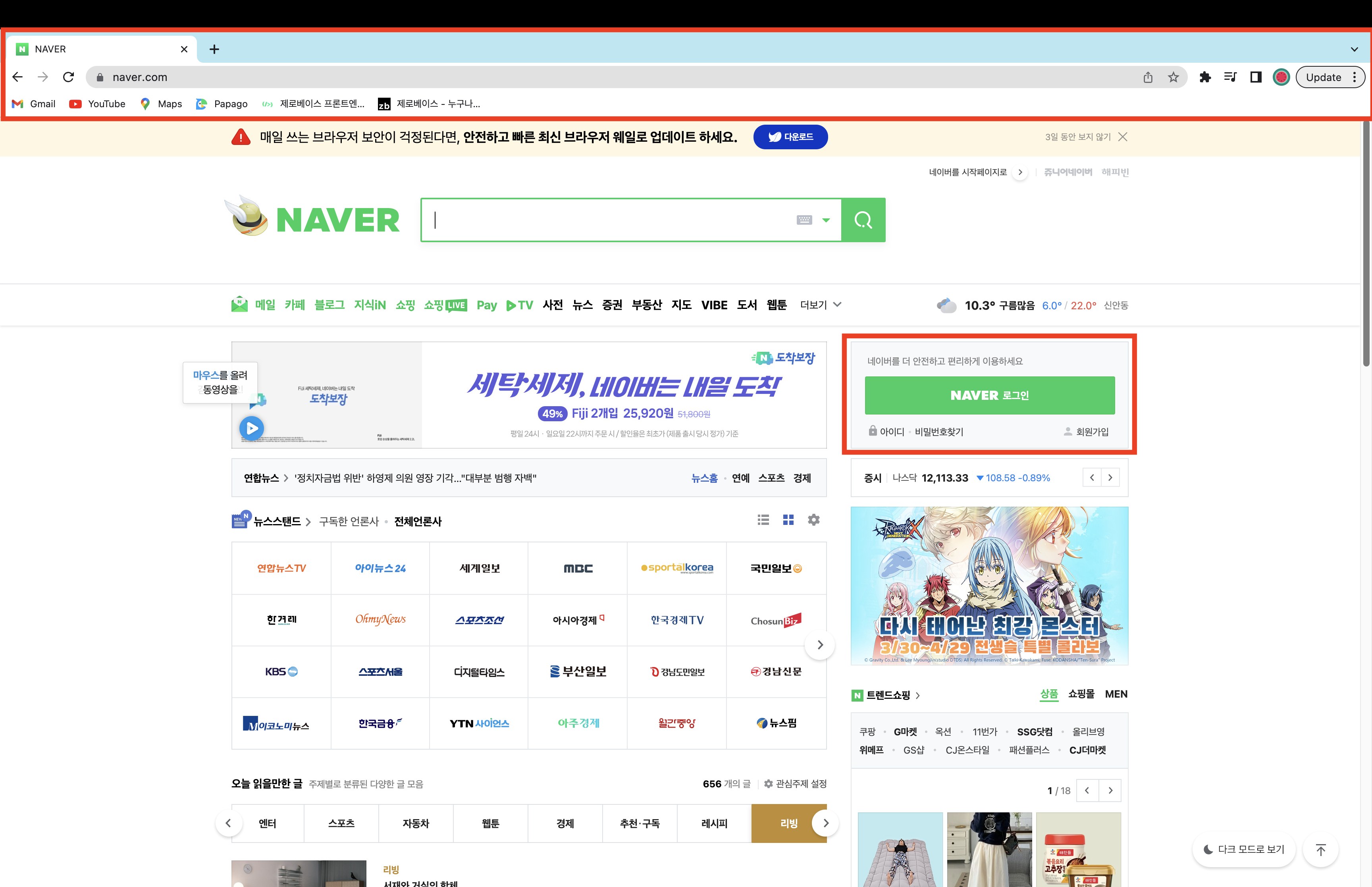
 👆
👆chrome 브라우저의 네이버 메인 페이지다.
최고의 개발자들이 만드는 우리나라 대표 웹 페이지인 만큼, 다른 점은 거의 찾아볼 수 없다. 브라우저 별로 제공하는 맨 위의 상단 주소 영역과 북마크 영역이 다른 점이 제일 크게 눈에 들어오고 유일하게 달랐던 부분은 내 맥북이 영국에서 구매한 제품이라 시스템 상에서 기본 언어가 영어로 설정된 곳이 종종 있는데 safari에서만 로그인 영역이 영어로 되어있다는 점이다.
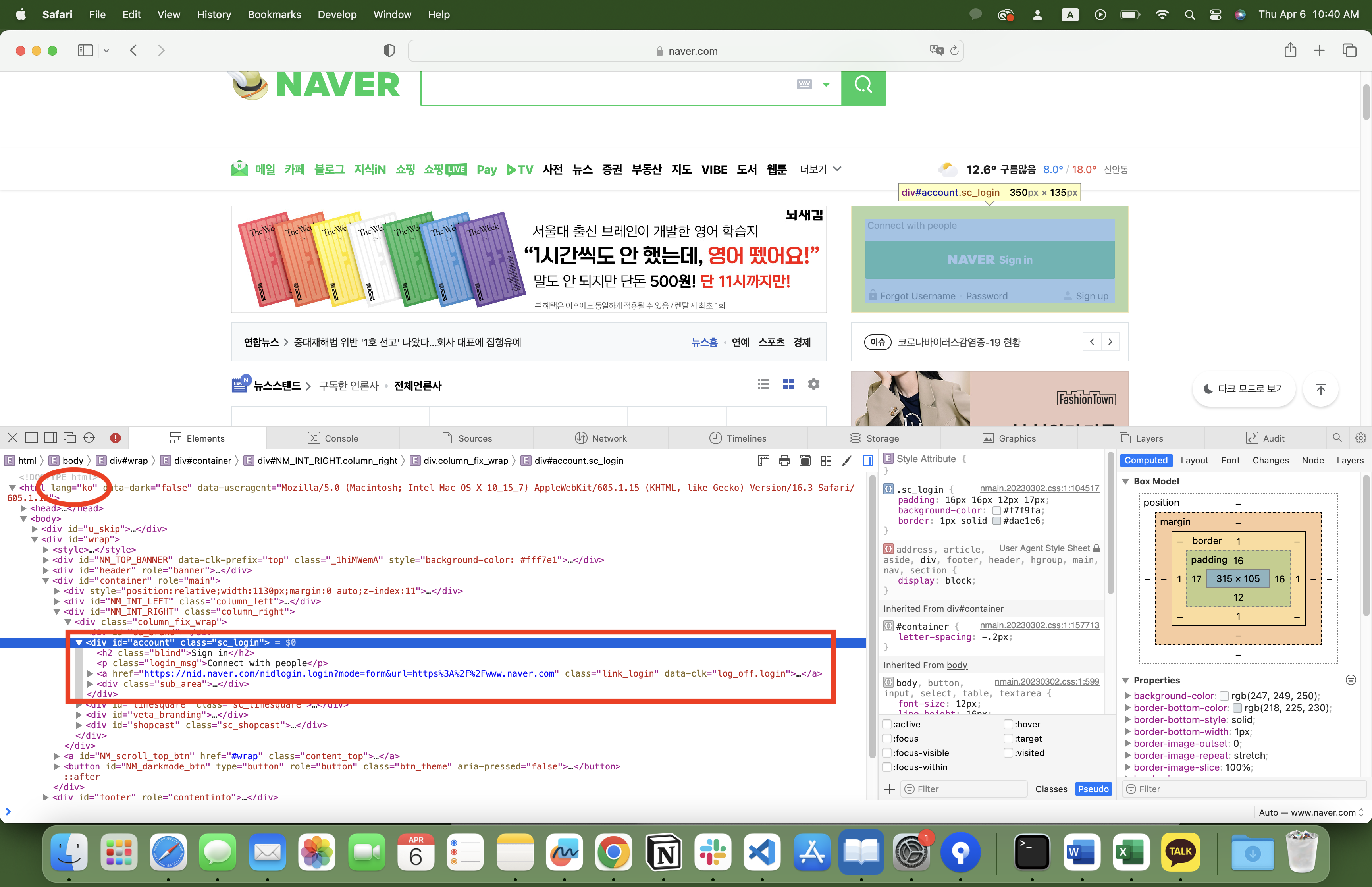
+) 조원들과 피드백하던 도중 궁금증이 생겨서 개발자 도구를 두 브라우저 모두 확인해보았다.
두 브라우저 모두 언어는 ko이지만, 사파리 브라우저의 로그인 영역만 모두 영어로 작성되있었다!👇
그럼 다른 페이지를 하나 더 비교해보자!
내가 자주 쓰는 천연 화장품 브랜드 시드물 사이트를 준비해봤다.
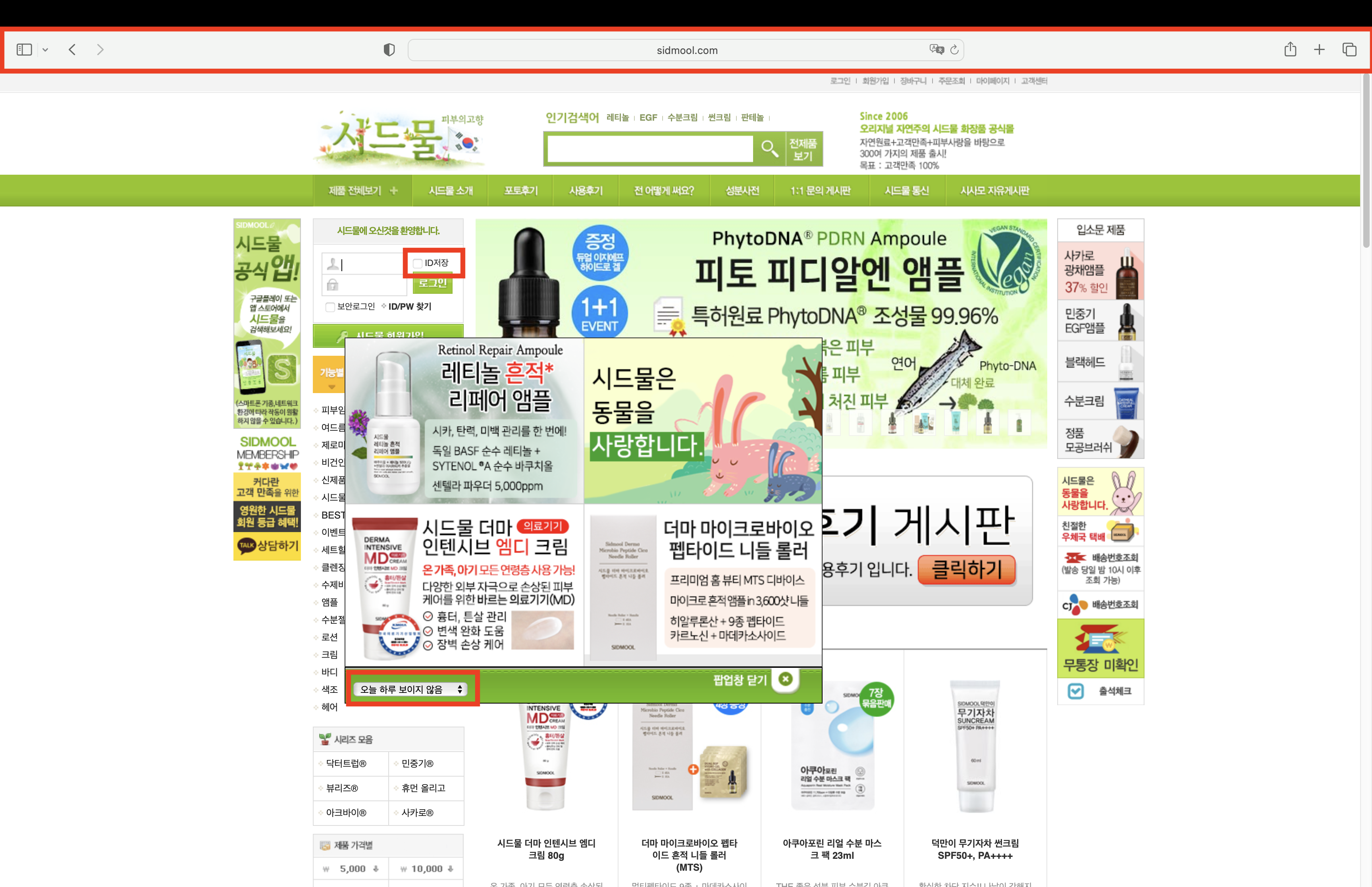
 👆
👆safari 브라우저의 시드물 메인 페이지다.
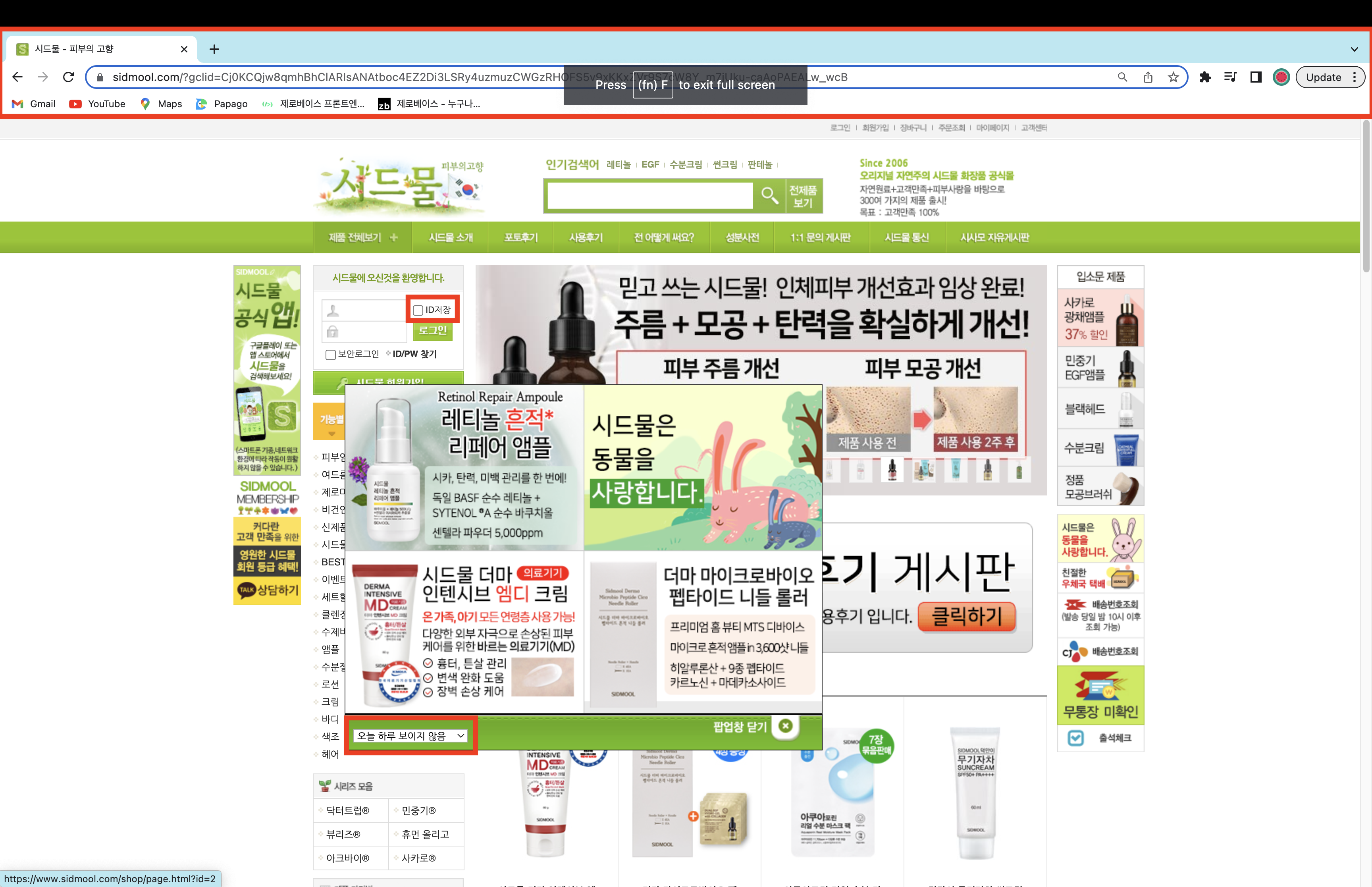
 👆
👆chrome 브라우저의 시드물 메인 페이지다.
네이버와 마찬가지로 상단 영역 외에 크게 다른 점은 없지만 눈을 크게 뜨고 찾아보면, 팝업 창의 '오늘 하루 보이지 않음' 드롭다운 박스와 로그인 창의 ID 저장 체크박스의 아이콘이 미묘하게 다르다. 하지만 사용자의 경험에 영향을 끼치진 않는 정도이다.
두 브라우저의 디자인이 미묘하게 다른 이유는 브라우저에서 기본으로 지원하는 체크박스와 드롭다운 박스의 모양이 다르기 때문이다.
<h1>,<p>,<input>,<fieldset> 등의 단순한 코드를 작성해보고 아무런 css를 입히지 않고 비교해보자.
safari와 chrome은 어떤 차이가 있을까?
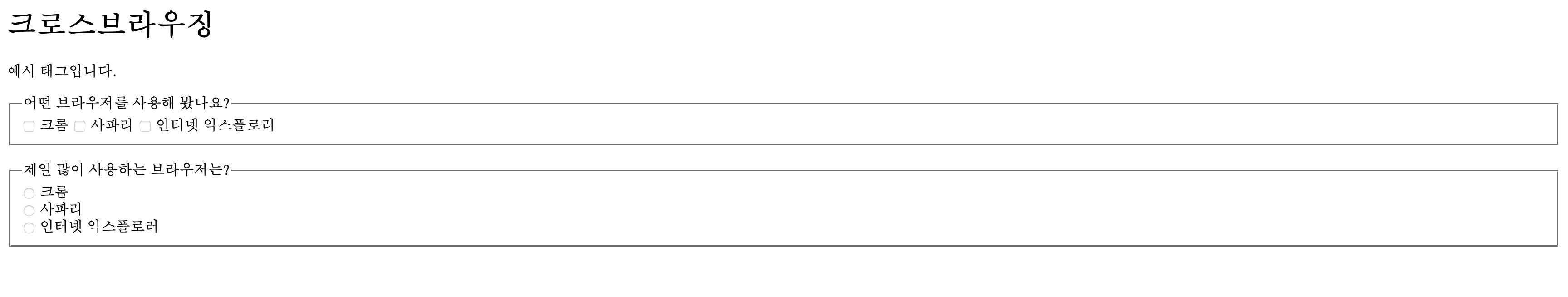
 👆
👆safari 브라우저의 결과 페이지이다.
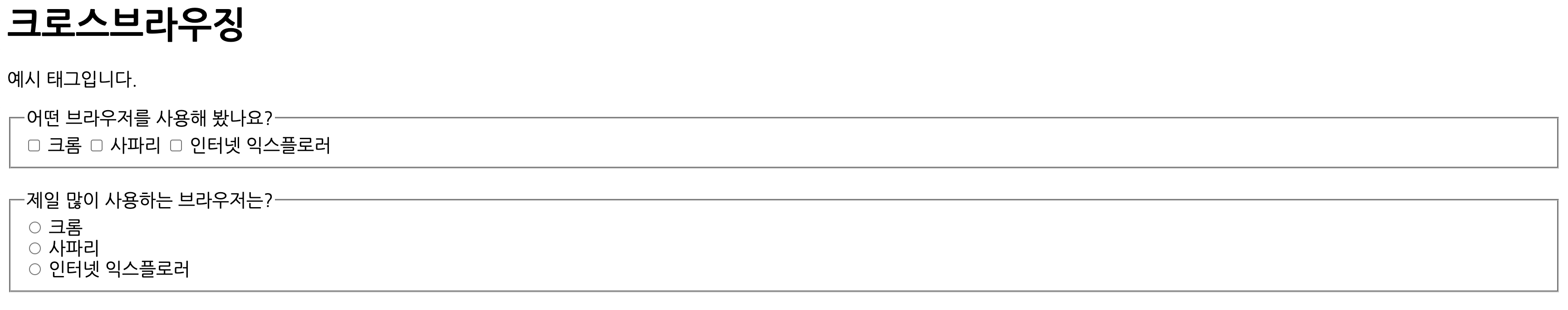
 👆
👆chrome 브라우저의 결과 페이지이다.
css를 적용하지 않은 상태에서는 기본적으로 제공되는 폰트, 폰트 사이즈, 굵기, 간격 등이 모두 다른 것을 알 수 있다.
크로스 브라우징이 안 됐을 경우의 문제점
각 페이지별로 기본 제공되는 값들이 다르기 때문에 개발자가 처음에 의도한 대로 사용자에게 보여지지 않을 수 있다. 브라우저마다 레이아웃과 폰트 등이 달라질 수도 있어서 사용자의 경험에 악영향을 끼칠 것이다.
어떻게 크로스 브라우징을 할 것인가?
css 초기화
브라우저별로 태그에 css 기본값이 다르게 설정되어 있다면 모든 설정값을 없애고 시작하자! 는 방식이다. 주로 reset.css파일로 따로 만들어서 html 파일에 적용하는데 구글에 검색하면 쉽게 찾을 수 있다. css의 우선순위에 따라 개발자가 새롭게 준 위치상 아래쪽 속성이 우선으로 적용되기 때문에 css 파일의 위쪽에 위치시키는 것이 중요하다.
reset css를 제공해주는 사이트이다.
https://meyerweb.com/eric/tools/css/reset/
벤터 프리픽서
css가 표준화되기 이전에 브라우저마다 특정 속성을 주려면 벤터 프리픽스라는 기능을 사용했어야 하는데, 그 때 css 호환성을 위해서 브라우저별로 지정해서 속성을 부여했던 방식이다.
* {
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
}예시이다. 현재도 특정 기능 등을 지원하지 않는 브라우저를 위해 사용된다.
이렇듯 브라우저별로 기능을 지원하는지 여부도 중요한데, 내가 사용하려는 기능을 어떤 브라우저에서 지원하고 하지 않는지 알고 싶다면 can i use 사이트와 MDN 문서를 보는 것이 정확하다.
렌더링 모드 적용 (for IE)
이 방법은 IE 브라우저를 위한 방법으로 meta 태그를 사용하는 방법이다.
content 속성에 어떤 렌더링 엔진을 사용할 것인지 지정할 수 있다.
| 속성 | 설명 |
|---|---|
| E=5 | 관용모드(quirks mode)로 지정된 DOCTYPE에 상관없이 IE5 렌더링 방식이 사용됩니다. |
| IE=7 | IE7 표준모드로 지정된 DOCTYPE에 상관없이 IE7 표준 모드 렌더링 방식이 사용됩니다. |
| IE=EmulateIE7 | IE7 표준모드로 지정된 DOCTYPE에 상관없이 IE7 표준 모드 렌더링 방식이 사용됩니다. |
| IE=8 | IE8 표준모드로 지정된 DOCTYPE에 상관없이 IE8 표준모드로 렌더링 됩니다. |
| IE=EmulateIE8 | IE8 에뮬레이션 모드로 지정된 DOCTYPE에 따라 IE8 표준모드나 관용 모드로 렌더링 됩니다. |
| IE=edge | 최신모드로 지정된 DOCTYPE에 상관없이 IE8 이상 버전에서 항상 최신 표준 모드로 렌더링 됩니다. |
다양한 속성이 있지만, 마이크로소프트사에서는 특별한 경우가 아니라면, IE=edge를 사용할 것을 권장하고 있다.
마치며
전 세계에 다양한 브라우저들이 사용되는 만큼 모든 사용자에게 동등한 경험을 주기 위해 노력해야겠다는 생각이 든다. 무조건 모든 디자인을 copy and paste 하는 것이 아니라, 동등성에 집중해서 모두에게 같은 UX/UI를 제공하는 것이 프론트엔드 개발자로서 중요하게 생각해야 하는 부분임을 또다시 느낀다. 세세하게 신경 써야 하는 부분이라 공부하며 새롭게 알게 될 내용도 많을 것 같은데, 추가해보도록 노력하겠다.
참고 사이트
https://webdir.tistory.com/38
https://poiemaweb.com/css3-vendor-prefix