
Context를 쓰는 이유
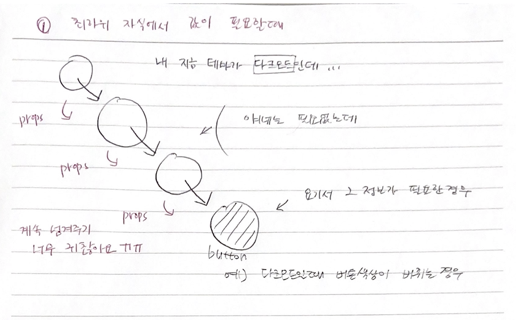
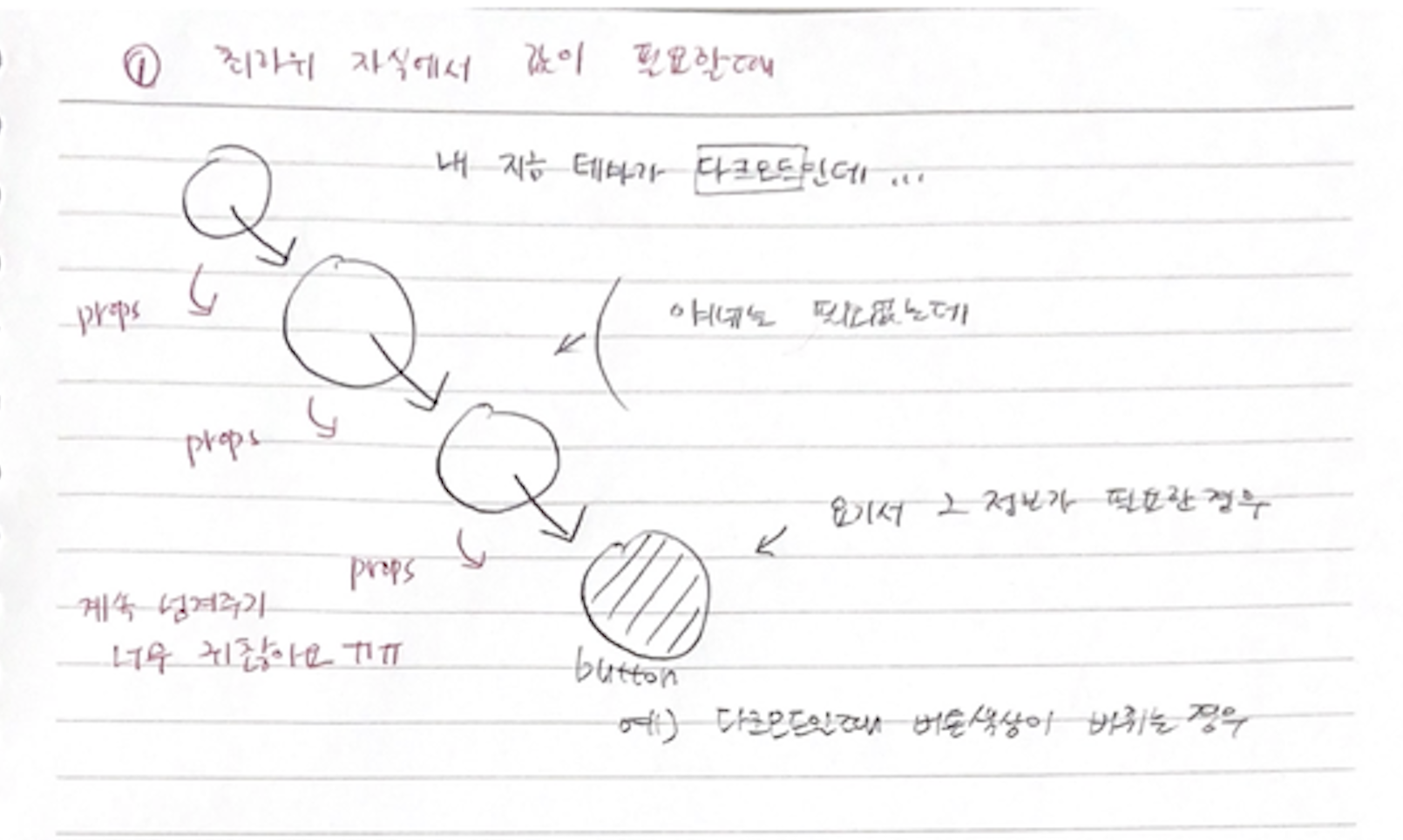
- props를 매번 넘겨주지 않기 위해서
컴포넌트에서 값을 전해받을땐, props로 넘겨받아야한다.
바로 위에 있는 부모에서 받아야하는데, 이 depth 가 깊어진다면 계속 전달해주어야 한다.

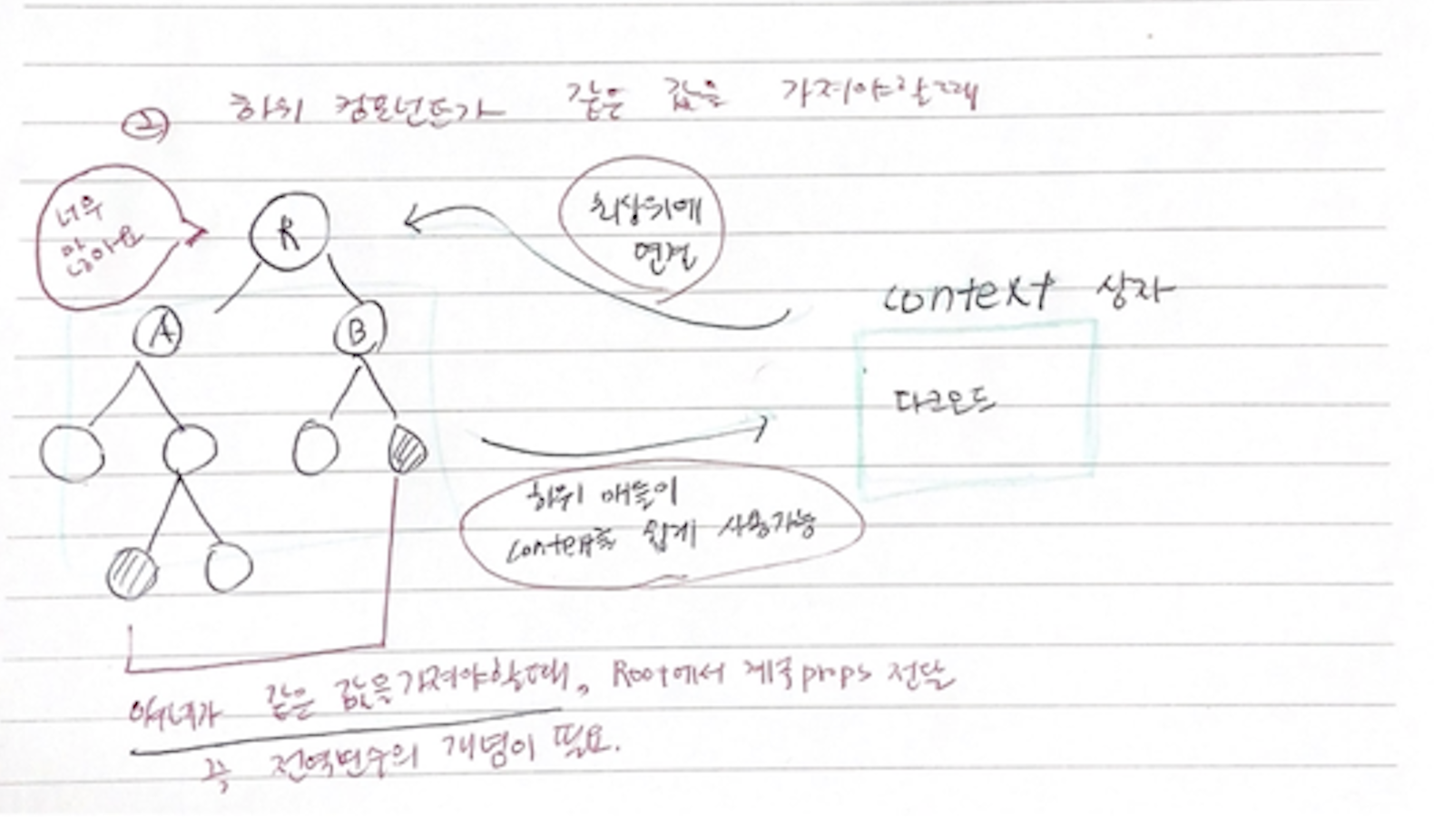
- 서로 다른 페이지에서 같은 데이터를 가지고 있어야 할때
SPA 구조에서 여러개의 페이지로 나눠진 컴포넌트들 중 다른 페이지에 위치한 컴포넌트가 서로 같은 값을 가져야한다면? 루트에서 props를 각각 넘겨주어야한다.

--> 이 두가지 문제를 해결하려면 context api 를 사용하면 된다.
context 안에 다른 컴포넌트들에게 전달하고 싶은 데이터를 넣어두고, 특정한 컴포넌트와 연결하면 그 연결된 컴포넌트의 하위에 있는 모든 컴포넌트가 context 데이터에 직접적으로 접근할 수 있다. (전역변수의 개념)
- 코드 사용법
-
UserStore.js (context 정의)

-
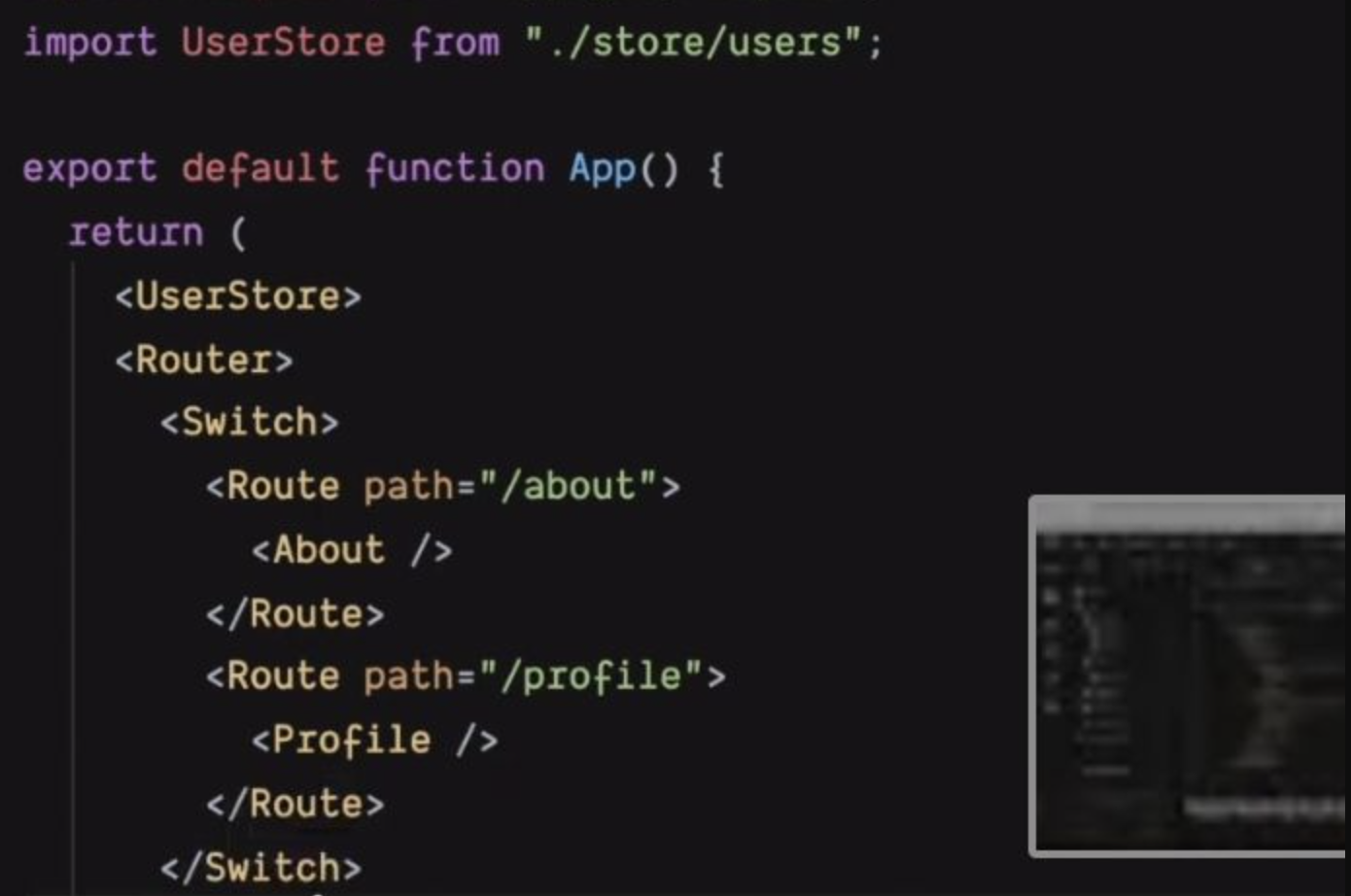
App.js (context 연결해주기)

-
About.js (context 사용하기)

Context API 사용시 유의할 점
꼭 필요할때만 사용하기. 컴포넌트 재사용성이 떨어질 수 있다.
하위에 많은 곳에 전역적인 데이터를 전송하기 위해서만 사용한다.
만약 props 의 다중 전달을 대체하기 위해서라면, 컴포넌트 합성을 사용하는것이 좋을수 도 있다.
컴포넌트 합성의 예)
<Page user={user} avatarSize={avatarSize} />
// ... 그 아래에 ...
<PageLayout user={user} avatarSize={avatarSize} />
// ... 그 아래에 ...
<NavigationBar user={user} avatarSize={avatarSize} />
// ... 그 아래에 ...
<Link href={user.permalink}>
<Avatar user={user} size={avatarSize} />
</Link>
/* 정작 user 가 필요한건 맨 아래 Link 밖에 없는데,
불필요하게 위에서부터 props를 넘겨주는 상황. */
// 이렇게 Page 안에 Link 를 합성 해 놓으면,
function Page(props) {
const user = props.user;
const userLink = (
<Link href={user.permalink}>
<Avatar user={user} size={props.avatarSize} />
</Link>
);
return <PageLayout userLink={userLink} />;
}
//
<Page user={user} avatarSize={avatarSize} />
// ... 그 아래에 ...
<PageLayout userLink={...} />
// ... 그 아래에 ...
<NavigationBar userLink={...} />
/* 이렇게 사용할 수 도 있다.*/
{props.userLink}