TypeScript + React
1.타입스크립트 쓰는 이유와 필수 문법

자바스크립트 위에서 돌아가는 것.둘이 다른 언어가 아니라, 자바스크립트의 플러스 알파라고 생각하면 된다.개발자의 실수를 줄여주는것.타입을 엄격히 검사에러 메세지가 상세하다. (엄격한 타입 체크 덕에)
2022년 2월 23일
2.[React] Component 와 Props

img2(컴포넌트 설계의 예시 사진. 한 컴포넌트당 하나의 기능을 가지는것이 좋다.)컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수이다. 자바스크립트의 함수와 유사하다.UI를 재사용 가능한 개별적인 여러 조각으
2022년 2월 27일
3.[React] Context API

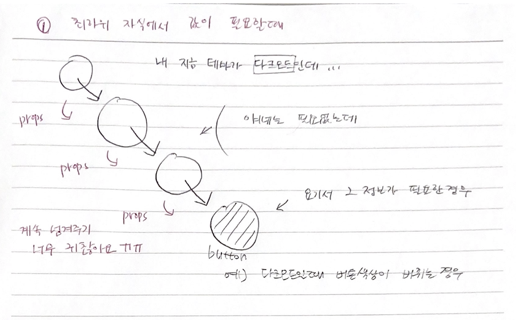
props를 매번 넘겨주지 않기 위해서컴포넌트에서 값을 전해받을땐, props로 넘겨받아야한다.바로 위에 있는 부모에서 받아야하는데, 이 depth 가 깊어진다면 계속 전달해주어야 한다. img1서로 다른 페이지에서 같은 데이터를 가지고 있어야 할때SPA 구조에서 여러
2022년 2월 27일
4.[React] 조건부 렌더링

조건부렌더링 이란? 경험상 주로 내가 조건부 렌더링을 사용했던 부분은... 로그인/로그아웃 여부에 따라 nav 를 다르게 보여주어야 할 때 유저의 관리자/사용자등 권한이 약간 다른경우 조건부 렌더링 코드 예시 로그인 여부에 따라서 각각 다른 화면을 리턴하는 컴
2022년 2월 28일
5.[React] Ref 와 DOM

DOM에 직접 접근할때.예시: <div id="user"></div> 로 id를 주어서,기존에 document.getelementbyid() 등을 사용해서 직접 해당 DOM 요소에 접근하였다.이렇듯 html에서는 Id를 붙였다면, React 에서는 ref를
2022년 2월 28일